






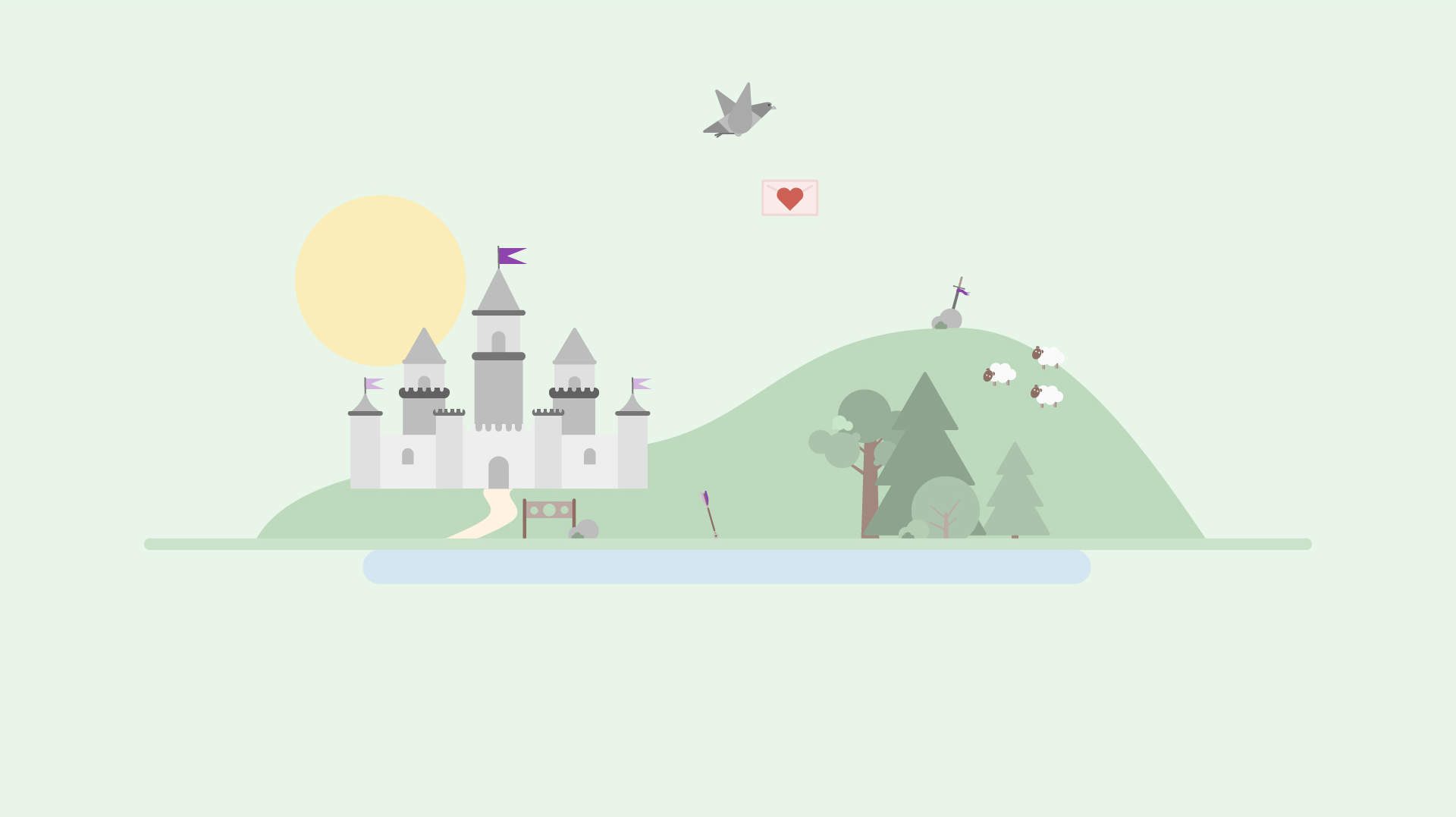
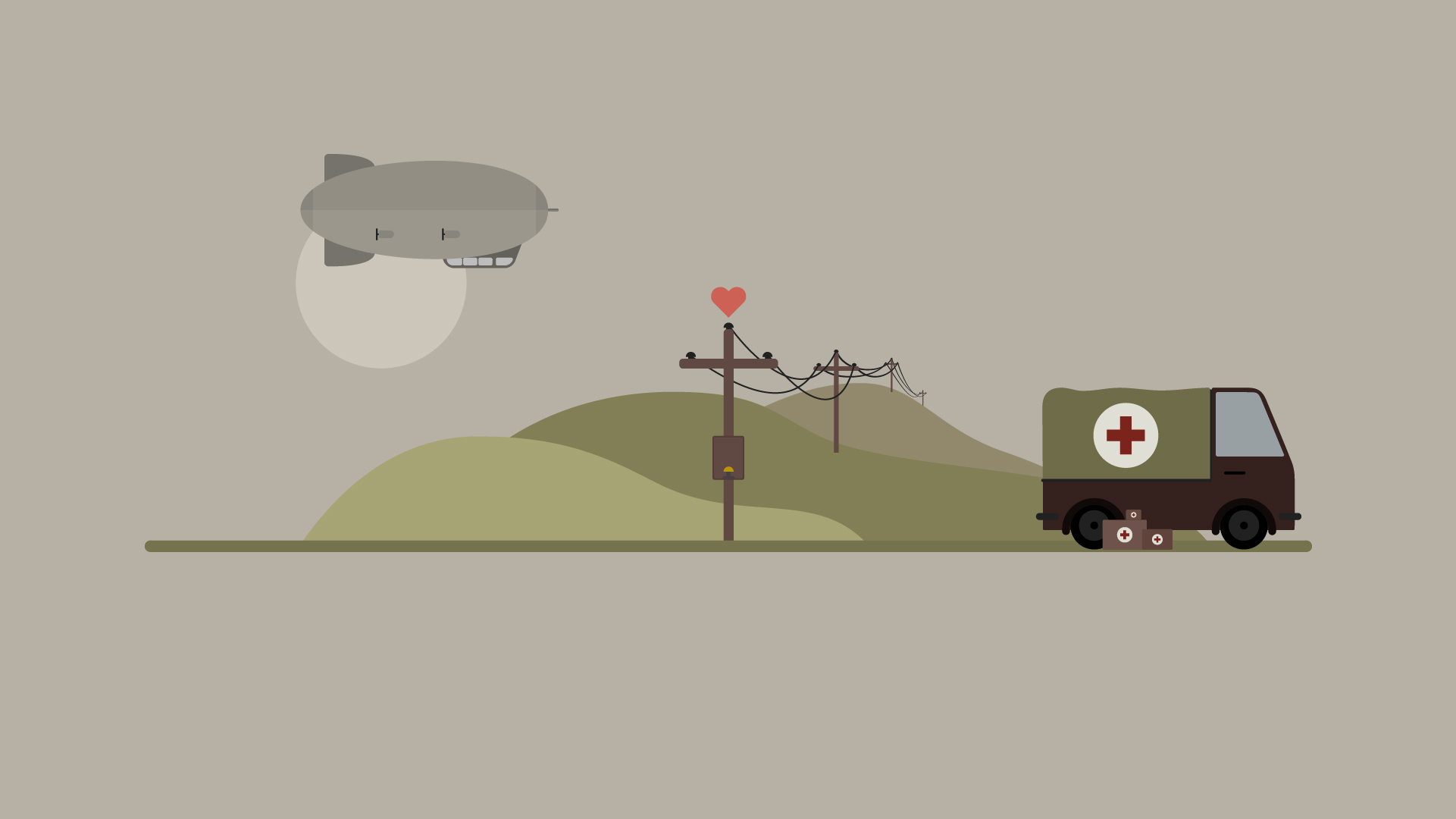
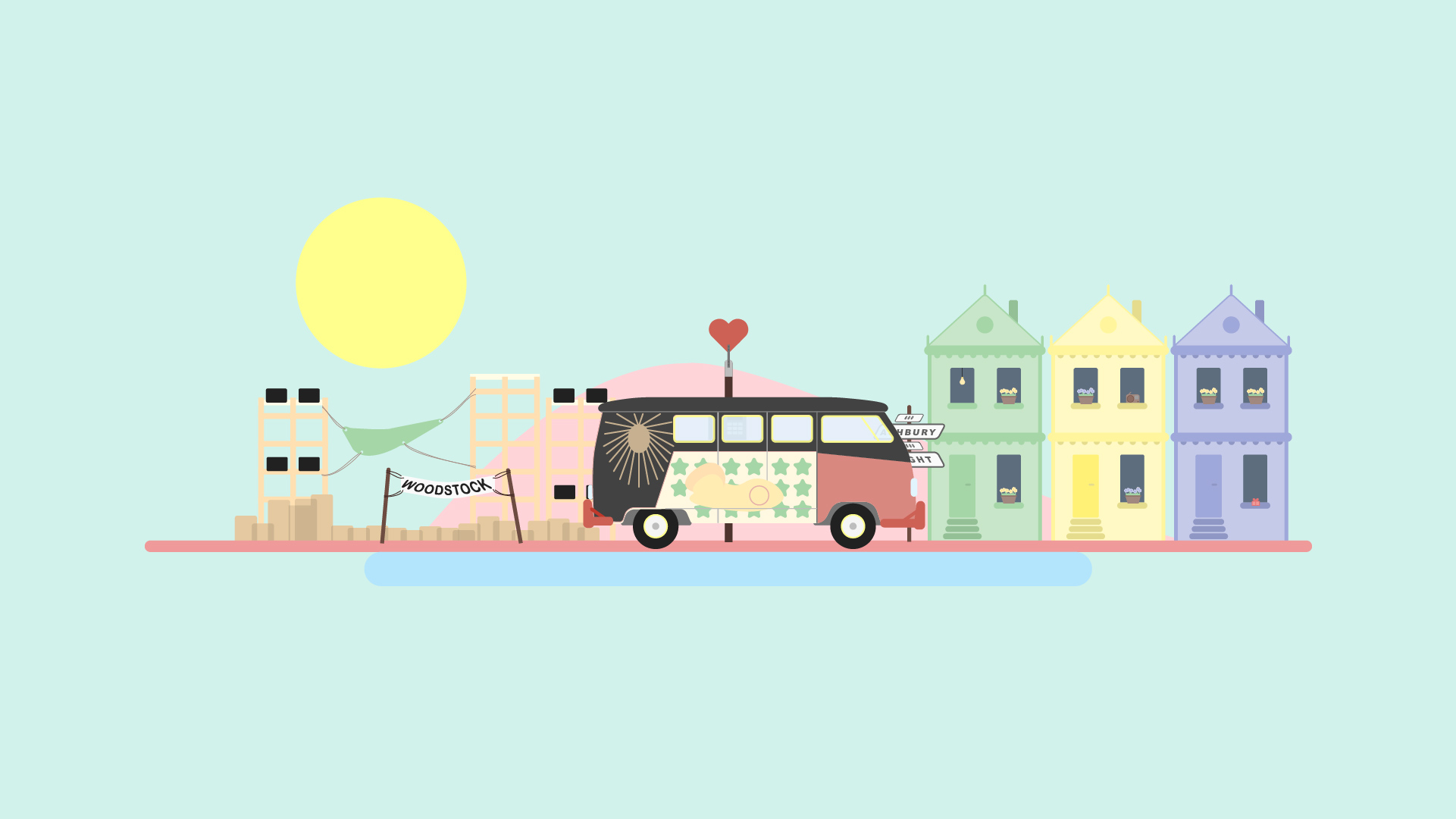
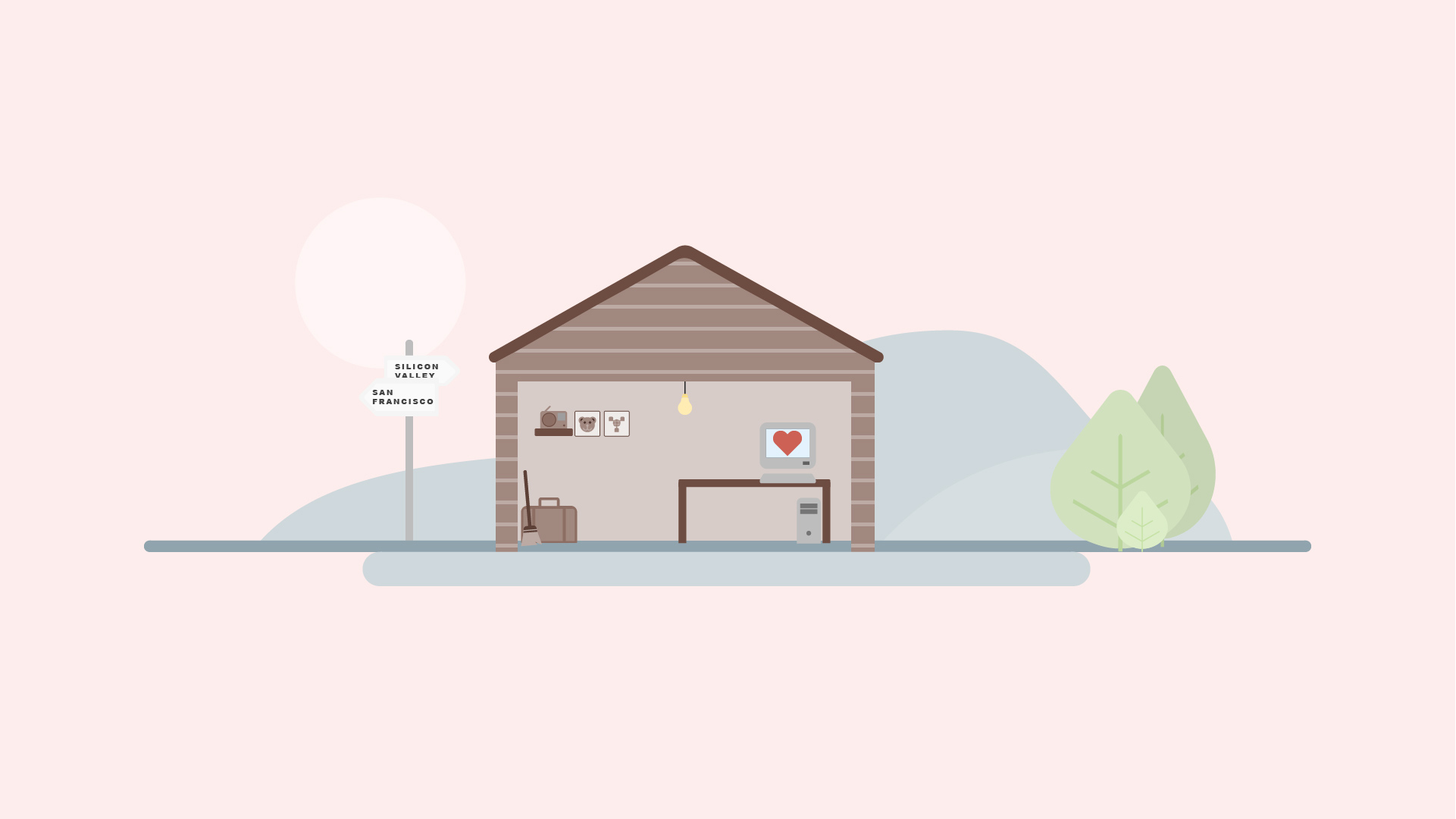
Im Konzept hatten wir sieben verschiedene Welten vorgesehen: Steinzeit, Mittelalter, Wilder Westen, Erster Weltkrieg, die Sechziger, die Siebziger und die heutige Zeit. Diese Welten mussten nun alle konzipiert und digital im Adobe Illustrator erstellt werden.
Zeichnungen
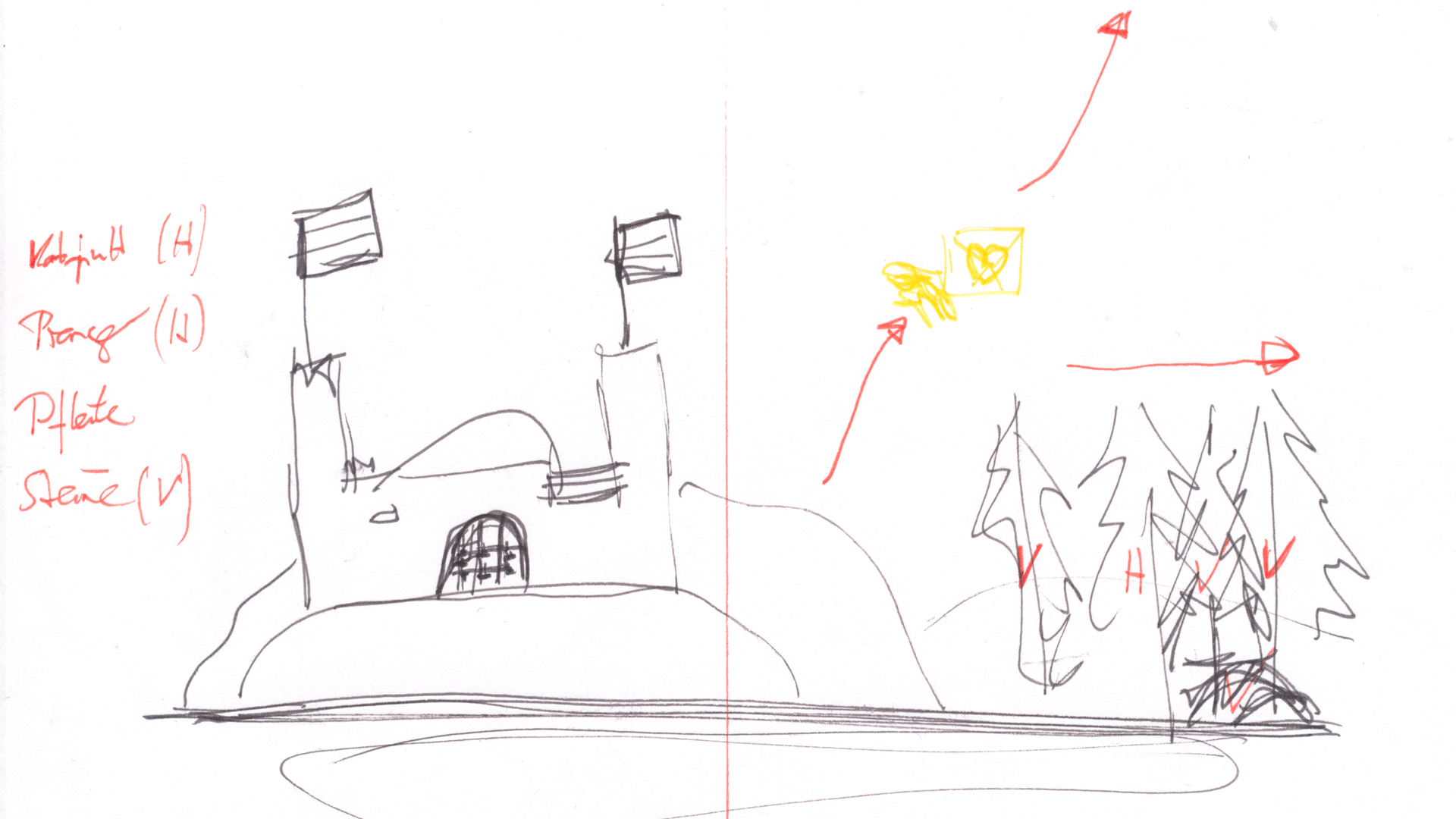
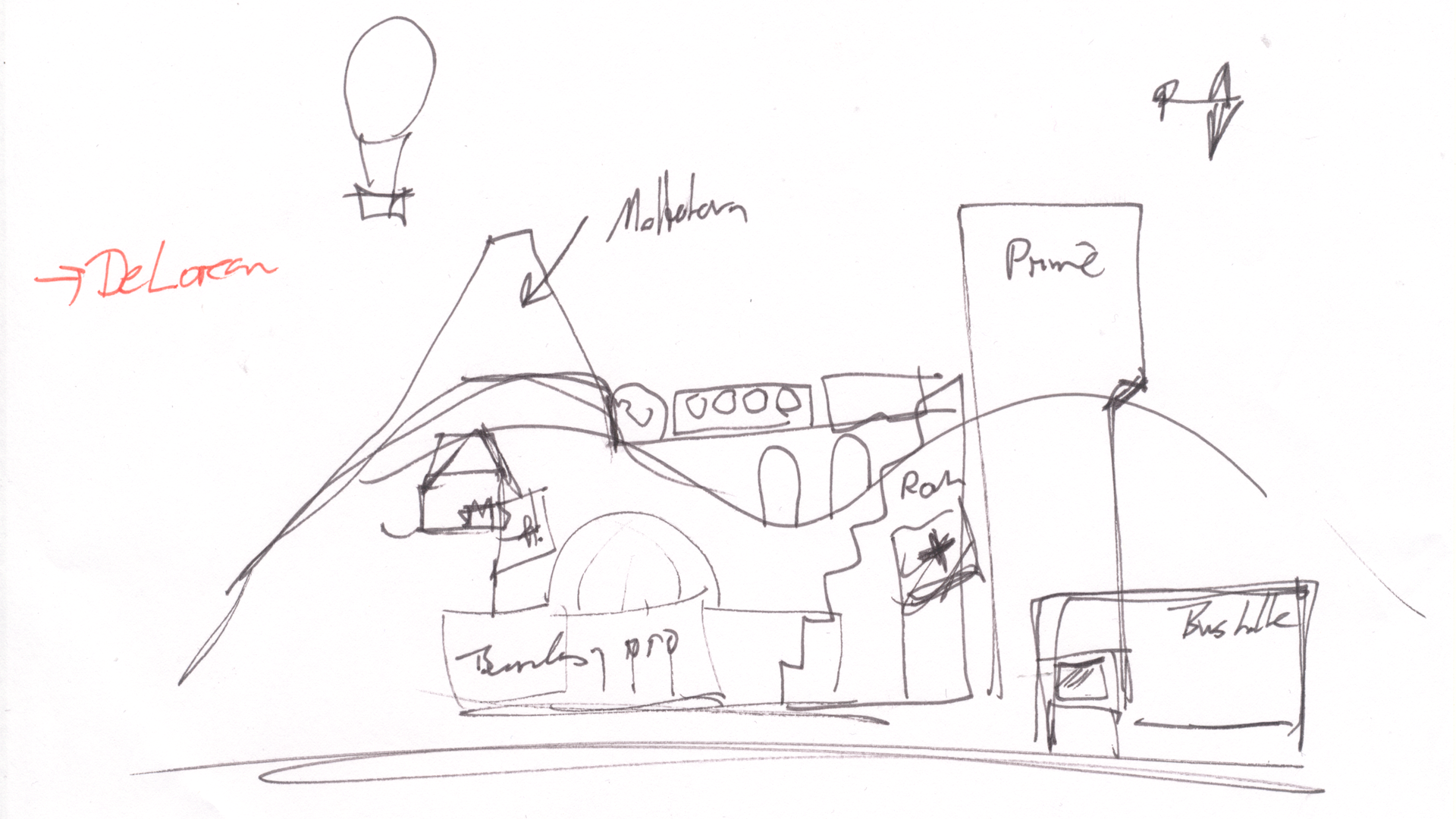
Zuerst haben wir uns überlegt, welche Elemente wir für die jeweiligen Welten benötigen. Dabei haben wir darauf geachtet, dass es jeweils Elemente waren, die typisch für die Zeit waren und so sofort Erinnerungen und Bilder in den Köpfen erzeugen. Besonders gut funktioniert dies natürlich in den Welten, die der potentielle Zuschauer noch miterlebt hat, z.B Woodstock mit der Bühne und dem bekannten VW Bus.



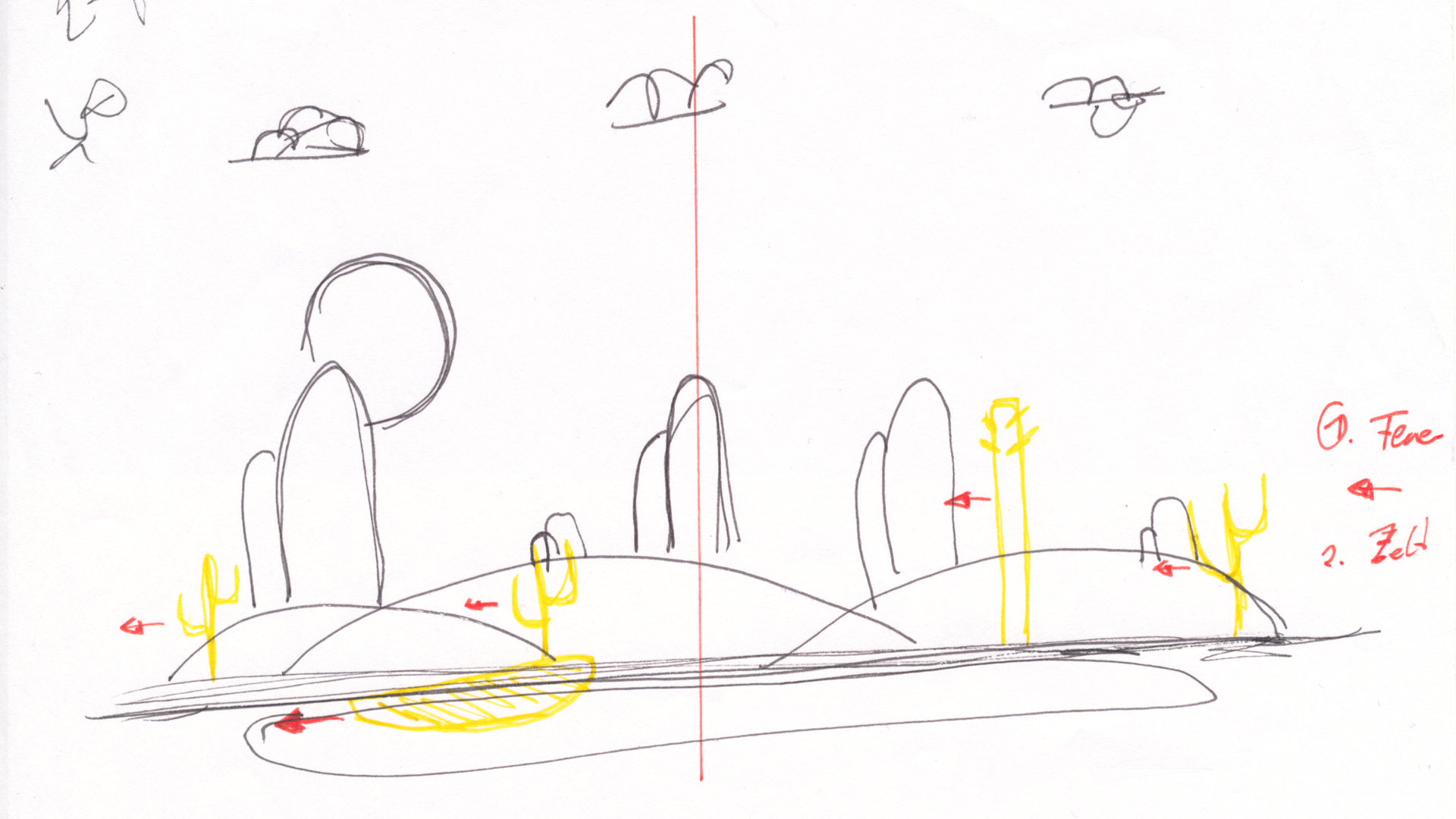
Als nächstes haben wir grobe Zeichnungen der Welten erstellt. Dabei haben wir darauf geachtet, dass die Welten ausgeglichen sind und es jeweils ein Versteck zum Wechsel der Figur gibt.
Anschliessend haben wir eine Zeichnung am Computer erstellt, die alle Welten hintereinander zeigt. So konnten wir noch einmal den Ablauf und den Fluss der Animation, der Welten und des Charakters überprüfen.
Farben
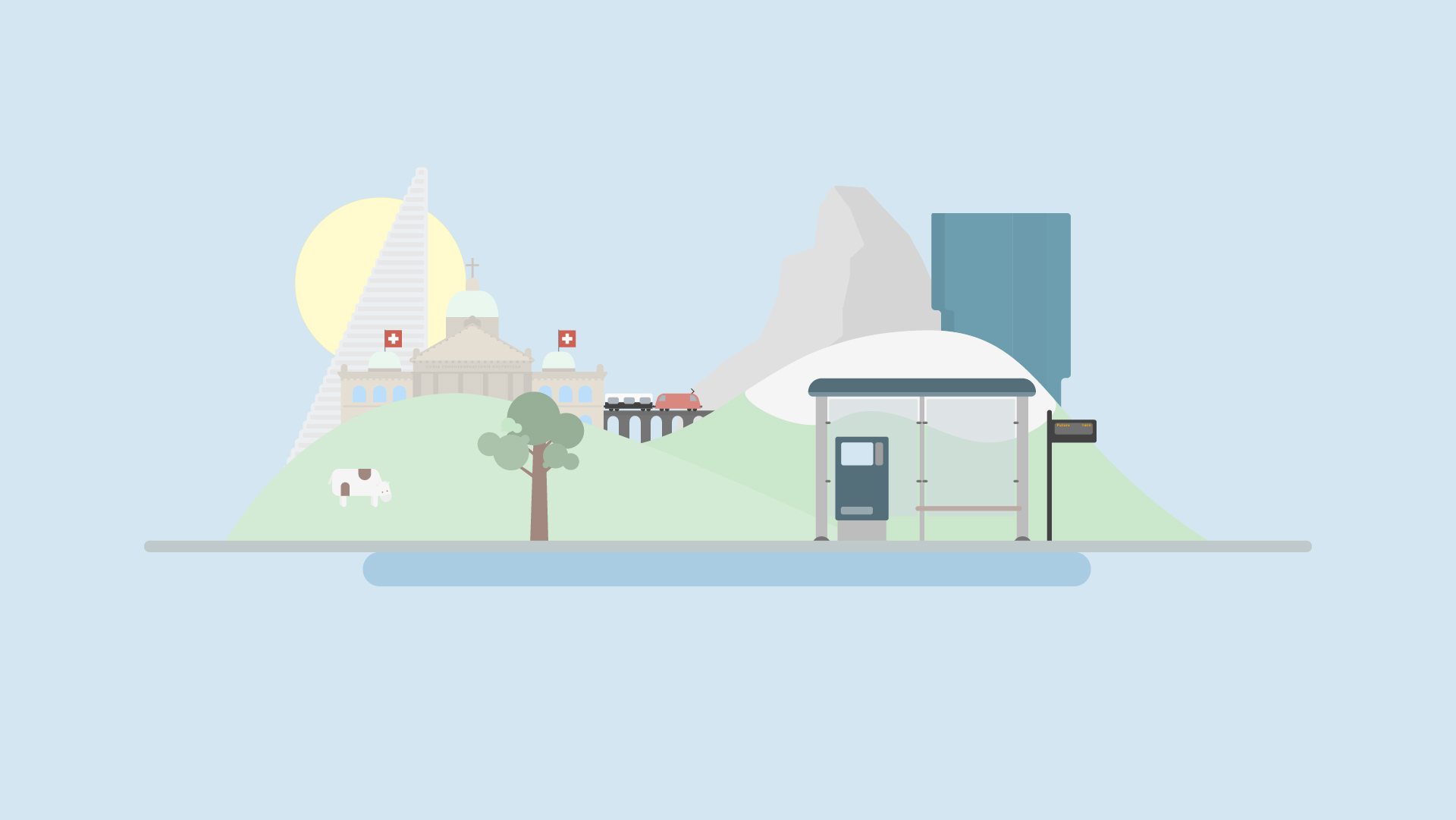
Nach den ersten Entwürfen haben wir uns Gedanken zur Farbwelt gemacht. Schnell waren wir uns einig, dass wir eher flache ruhige Farben verwenden wollen, wie man sie vom Flat Design kennt und die eine gewisse Harmonie ausstrahlen. Da jede Welt gleichzeitig auch eine neue Farbwelt haben sollte, haben wir jeweils eine Auswahl an Farben pro Welt definiert. Diese sollte natürlich auch die jeweilige Stimmung unterstützt. So ist der Wilde Westen geprägt von Sandtönen und der Erste Weltkrieg ist deutlich düsterer gestaltet als die 60iger Jahre mit dem Summer of Love. Für die Farbauswahl wurde eine Farbpalette (Swatches) erstellt und gespeichert.
Raster

Als nächstes haben wir ein Raster entwickelt. Mit dem Raster waren die Grössenverhältnisse definiert sowie die Räume und Bewegungsbahnen.
LifeForm
Eines der Hauptelemente in jeder Welt sind die Berge. Diese Form haben wir nicht erfunden: Es handelt sich dabei um verschiedene Elemente der Lifeform von Swisscom. So konnten wir – wenn auch subtil – einen Bezug zur Swisscom herstellen.

Piktogramme
Wenn immer es Sinn gemacht hat und uns möglich war, haben wir die Piktogramme der Swisscom verwendet. Teilweise wurden diese nur farblich angepasst oder wie im Beispielsvideo neu modelliert. So konnte – wenn auch nur wieder im Detail – ein weiterer Bezug zur Swisscom hergestellt werden.
Überstände

Schon in der Konzeptphase kamen uns erste Ideen zur Animation. So war zum Beispiel relativ schnell klar, dass alle Elemente hinter dem Boden, der Grundlinie auf dem sich der Charakter bewegt, mit einem Bouncing-Effect erscheinen sollen. Andere Elemente wie Bäume oder Strassenschilder sollten mit einer Drehbewegung eingeschwenkt werden. Dafür war es wichtig, dass alle relevanten Elemente, wie beispielsweise die Berge, einen Überstand erhielten.
Hideouts
Diese Überstände wie auch alle anderen Objekte, die nicht auf dem Bild zu sehen sein durften oder innerhalb vorgegebener Räume das Bild verlassen mussten, mussten versteckt werden. Dafür wurden separate Hideouts erstellt. Hier im Beispielsbild durch ein helleres Grün sichtbar gemacht.

Zusammenschnitt
Hier noch ein Zusammenschnitt aller Welten, der die einzelnen Elemente und pro Welt zeigt und den Aufbau noch einmal verdeutlicht.