Im Web hat man nur eine sehr beschränkte Zeit, um seine Geschichte dem Publikum zu erzählen. Deshalb war für uns klar, dass unsere Animation kurz und knapp erzählt werden muss. Doch wie schaffen wir eine Zeitreise durch sieben verschiedene Welten in unter einer Minute?
Übergänge
Damit wir die Geschichte in so kurzer Zeit erzählen können, dürfen wir bei den Übergängen keine Zeit verlieren. Sie sollen möglichst kurz sein. Doch die vorherige Welt einfach auszublenden und mit Überblendungen zu arbeiten kommt für uns nicht in Frage. Wir wollen Übergänge, die attraktiv animiert sind und trotzdem schnell gehen. Daher entschieden wir uns für flüssige und dynamisch animierte Übergänge zwischen den verschiedenen Welten.
Boden
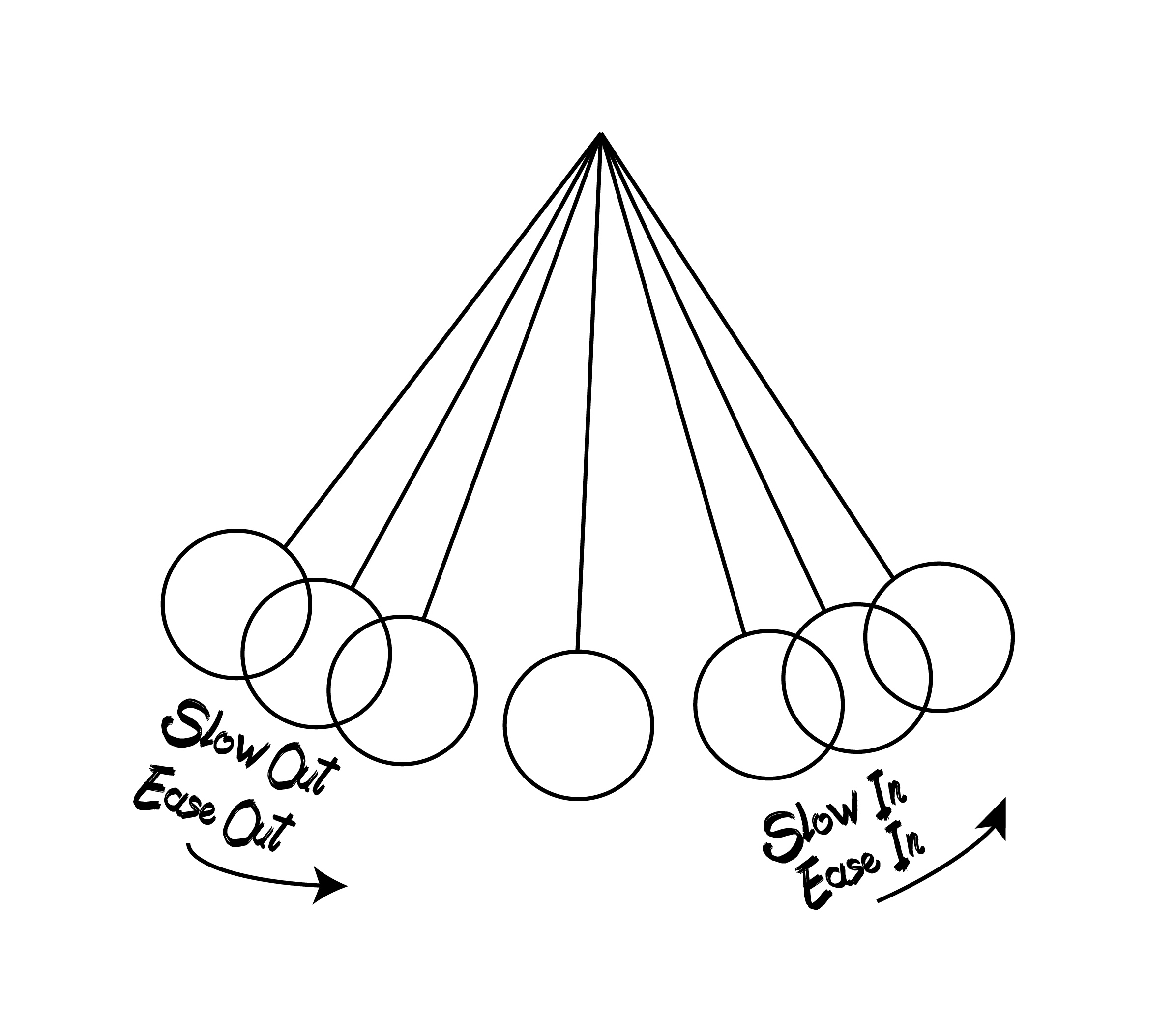
Um den Übergang einzuleiten blenden wir den Boden schon am Ende der vorherigen Welt ein. Zuerst fahren wir den dünnen Boden ein. Es folgt der dickere Boden und danach wird die Hintergrundfarbe gewechselt. Damit der Boden nicht langweilig und linear eingeblendet wird, arbeiten wir mit Easy In und Easy Out. Das bedeutet, dass die Bewegung langsam startet und am Ende der Animation wieder langsam endet. Dieser kleine Trick macht die Animation realer. Im richtigen Leben beschleunigen Objekte auch erst langsam, dann werden sie immer schneller und am Ende kommen sie wieder langsam zum Stillstand.

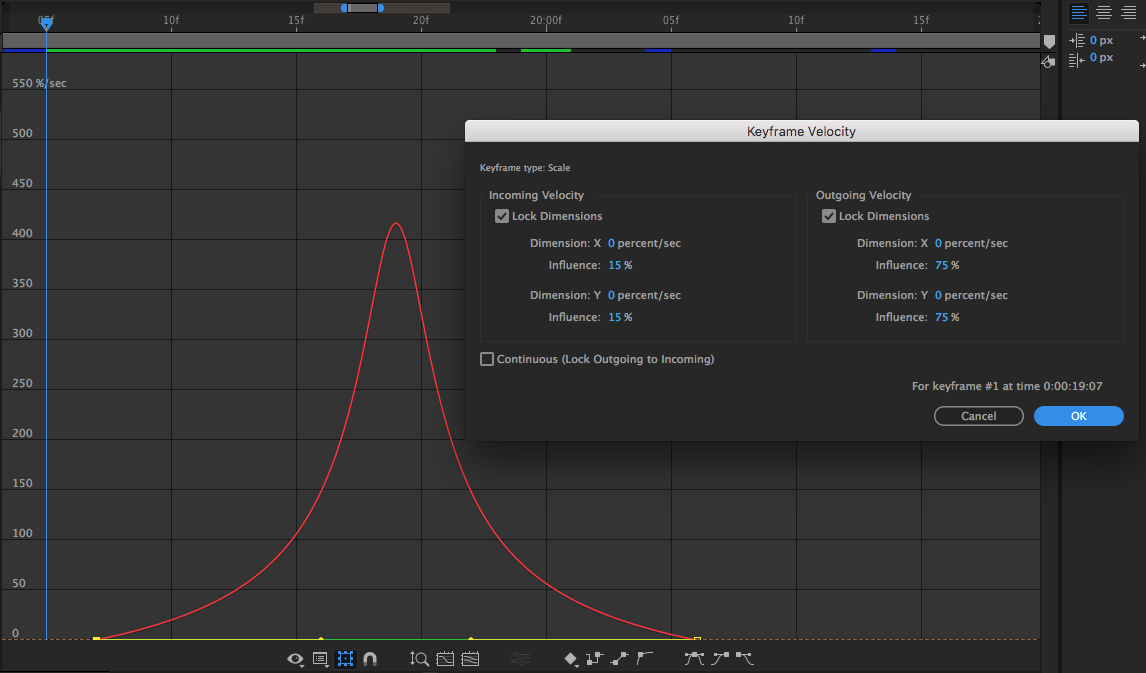
Damit die Animation noch spritziger wird, passen wir den Geschwindigkeitsgraphen unserer Animation manuell mit Werten an, die für uns passen. In unserem Beispiel sieht der Geschwindigkeitsgraph aus wie auf dem folgenden Bild. Wir haben den Graphen so angepasst, dass es eine langsame Beschleunigung gibt und danach das Objekt ziemlich stark an Tempo gewinnt (wird dargestellt wie steil die rote Linie ist) und danach wieder langsam abbremst.

Geschwindigkeitsgraph schnell
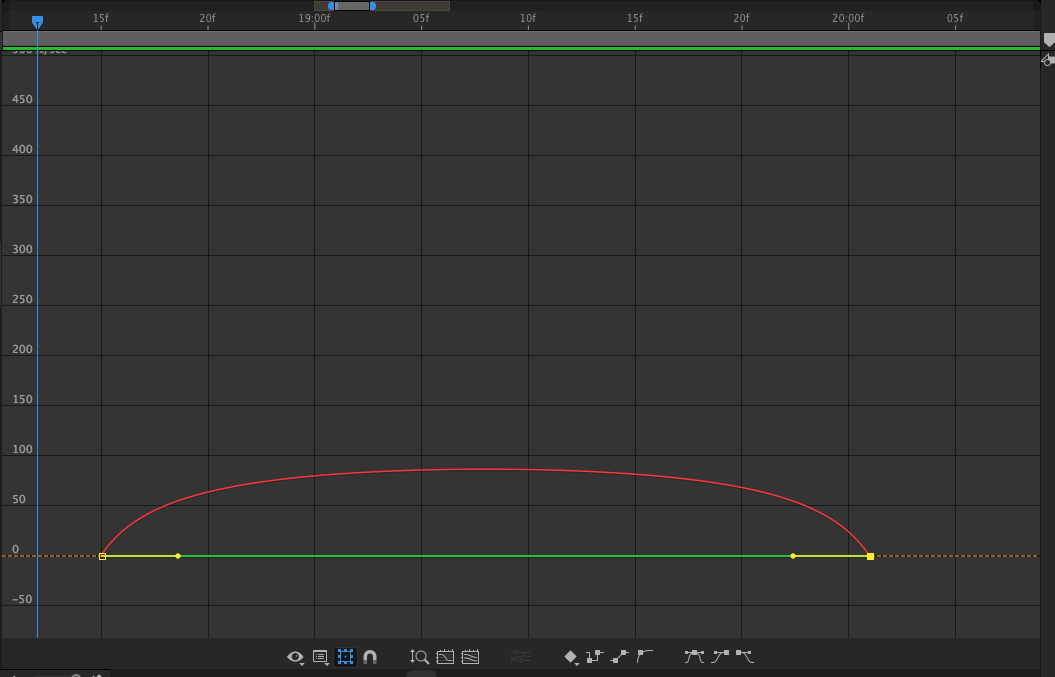
Um den Unterschied zu einer langweiligen, langsamen Animation zu zeigen haben wir den Boden entsprechend animiert. Bei diesem Graphen ist die Geschwindigkeit eher langsam, was man an der flachen Kurve erkennen kann.

Geschwindigkeitsgraph langsam
Aufbau der Welt
Während wir der Boden und den Hintergrund wechseln, klappen wir die ganzen Elemente der vorangehenden Welt schnell hinunter. Damit die Animation dynamischer wird, kommen nicht alle Elemente gleichzeitig hoch. Sondern zuerst wird der Hintergrund aufgebaut, danach die wichtigsten Elemente der Welt und zum Schluss noch die Details. Um es noch dynamischer zu machen, skalieren wir die Objekte vor ihrer endgültigen Position grösser und erst danach richtig. Dies verleiht den Objekten mehr Schwung.
Vordergrund
Die Welt ist generell so aufgebaut, dass es einen Hintergrund gibt und vorne eine Achse. Diese Achse bewegt sich und die eigentliche Handlung findet auf dieser statt. Die Objekte im Vordergrund bewegen sich auf der Zeitachse mit. Der Charakter ist immer im Zentrum des Bildes, weshalb alle Objekte, mit denen er interagiert an ihm vorbeifahren müssen. Da diese genau getimt sein müssen, reicht die Zeit oft nicht aus, dass sie schön von rechts in die Welt hineinfahren und links wieder hinaus. Deshalb werden solche Objekte im Vordergrund vom Boden her aufgeklappt und snappy animiert. Sie kommen nicht einfach hoch und stehen direkt da, sondern sie suchen ihre Endposition zwischen den Extremen.
Im Allgemeinen haben wir darauf geachtet, dass sich der Vordergrund immer gleich schnell bewegt und dem Zuschauer den Eindruck vermittelt, dass der Charakter auch in der Zeit vorwärts kommt.
Nebenanimationen/Details
Wir haben zweitrangige Animationen eingebaut, welche dem Zuschauer eine weitere Ebene gibt. In den Welten gibt es viele Details zu entdecken. Somit wird dem Betrachter auch beim wiederholten anschauen des Clips nicht langweilig, da es immer etwas Neues zu entdecken gibt. Hier zwei Beispiele für zusätzliche Animationen, die man beim ersten Mal schauen nicht sofort erkennt.
Hideouts
Da wir die ganze Animation auf einer Zeitleiste abhandeln und wir viel mit Übergängen arbeiten haben wir die Herausforderung, was mit den Objekten passiert, wenn sie nicht mehr angezeigt werden sollen. Für das haben wir drei „Hideouts“ erstellt. Das sind Masken in der Farbe des aktuellen Hintergrunds. Eine jeweils links und rechts und eine unten. Diese Hideouts sind auf der obersten Ebene, damit sie die zu verdeckenden Objekte sauber verschwinden lassen. Diese Hideouts machen die ganze Aufteilung der Ebenen im After Effects sehr kompliziert. Allgemein ist das Organisieren der verschiedenen Layers sehr kompliziert. Für ein gutes Arbeiten ist die Organisation der Layers im After Effects File Match entscheidend. Wir haben etliche Stunden nur damit verbracht, die verschiedenen Layers zu organisieren und die richtigen Objekte am richtigen Ort zu haben. Das ganze erschwerte sich, weil die ganze Animation von zwei verschiedenen Personen gemacht wurde. So mussten wir beim zusammenführen der zwei After Effects Files zuerst mal einen Tag lang die ganzen Ebenen organisieren und in die richtige Reihenfolge bringen.
Übergänge Character
Eine weitere grosse Herausforderung ist das „Verstecken“ des Characters beim Wechsel der Welt. So mussten wir immer ein Objekt im Vordergrund planen, hinter welchem der Character von einer Zeit zur nächsten wechseln kann. Das Timing für dieses Objekt musste genau stimmen, dass es zur Zeit des Wechsels genau vor dem Character liegt. Zudem muss dieses Objekt Sinn machen und zum Bild passen. Wir können also nicht einfach etwas nehmen sondern mussten genau im Team planen, welches Objekt in der jeweiligen Welt Sinn macht.