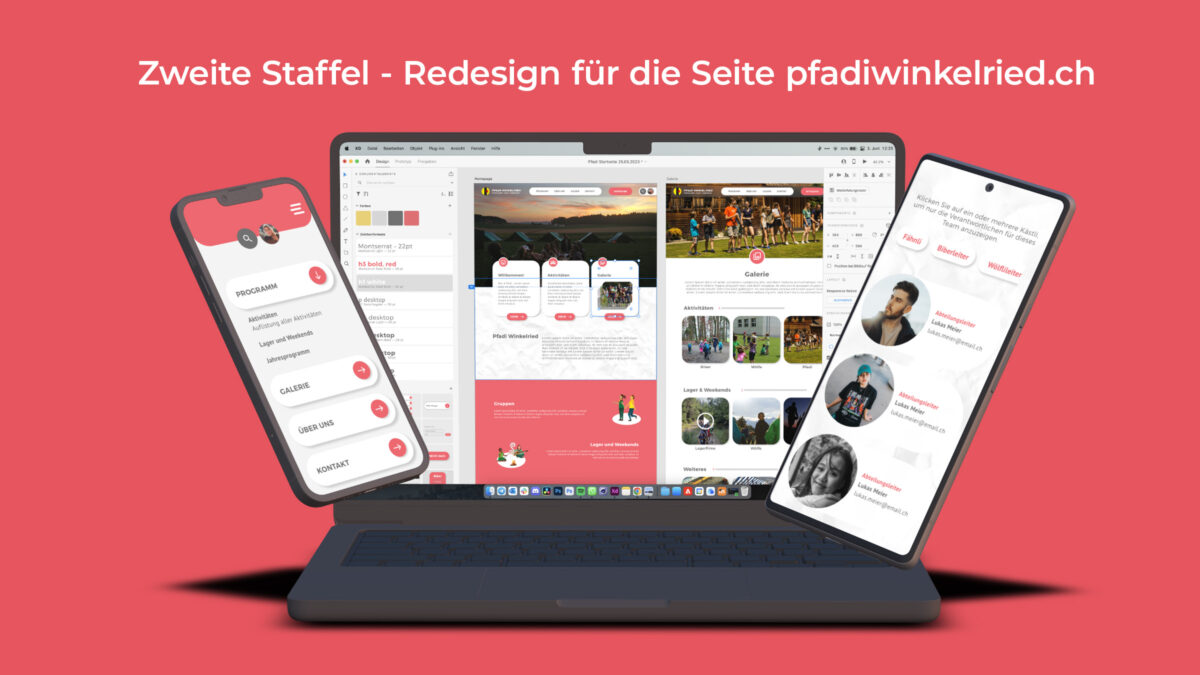
Zweite Staffel: Redesign für die Seite pfadiwinkelried.ch

Vor knapp einem Jahr starteten wir: Die Idee für ein Redesign der Homepage der Pfadi Winkelried war geboren. Ein perfektes interdisziplinäres Projekt für MMP-Studenten.
Was ist eigentlich die Pfadi Winkelried? Die Pfadi Winkelried ist ein Verein über drei Gemeinden (Cham, Steinhausen, Hagendorn) im Kanton Zug. Ihr Kernangebot ist mehrmals monatlich eine Aktivität für Jugendliche ab ca. 5 Jahren bis ca. 16 Jahren. Pfadi steht weltweit für Offenheit, Toleranz und ein friedliches Zusammenleben. Natur, Freunde, Abenteuer, etwas entdecken und Spass nehmen hierbei einen hohen Stellenwert ein.
Da meine Design-Fähigkeiten limitiert sind, fragte ich Natanaele Bonacina, ob er dieses Projekt mit mir gemeinsam umsetzen will.
Aufgrund von Umfragen, die ich mit Nutzer*innen der aktuellen Homepage gemacht habe, wurde klar, dass sich viele nicht auf der Seite zurechtfinden. So haben wir in einem UX-Konzeptionsworkshop gemeinsam Personas erarbeitet, die Navigationsstruktur aufgezogen und Seiteninhalte definiert. Mit dieser Basis startete Natanaela in die Design Phase (den Beitrag dazu findest du hier).
Danach übernahm ich und programmierte die Seite mit Craft CMS. Die Vorabversion findest du hier (work in progress).
(eli)
Idee & Motivation
Als Mitglied und ehemaliger Webmaster der Pfadi Winkelried ist die Idee und meine Motivation dafür recht naheliegend (;
Konzeption und Umsetzung
Die Konzeption wollten wir professionell umsetzen, da Umfragen zeigten, dass dies auch nötig war. So hatten wir einen intensiven UX-Workshop mit vielen Iterationen. Danach machte sich Nati ans Design (Teil seines Digezz Projektes von letztem Semester) und übergab mir ein fertiges Design in XD. Hier holten wir aber den Verein als Stakeholder ins Boot: in einer Review Runde gaben sie Feedback. Danach gings an die Umsetzung von mir. Ich setze auf das CMS von Craft, welches ich headless mit Svelte und SvelteKit mit GraphQL fetche. Die meisten Komponenten waren recht schnell und easy gemacht. Doch nach und nach stand ich immer vor mehr Problemen (was auch der Grund ist, warum die Seite noch nicht fertig ist):
Die Seite sieht einen internen Bereich vor, der nur accessible ist, wenn man eingeloggt ist. Jedoch sind backend und frontend auf unterschiedlichen Domains. Heisst wenn ich mich im backend einlogge, zum Content erfasse, weiss das das frontend nicht. Wäre in etwa so, als ob ich mich bei zalando einlogge und sbb.ch muss das wissen. Aktuell sehe ich hier ein Frontend Login vor, das dann mit JWT eine Session persisted. Aber soweit kam ich noch nicht.
Auch die Galerie gestaltet sich schwieriger als gedacht. Da die Alben in unterschiedliche Kategorien eingeteilt sind, welche genested sein können, aber nicht müssen, stellt sich das Fetching und Struktur der Daten recht schwierig vor. Hier habe ich noch keine konkrete Lösung.
Lessons Learnt
Spannendes Projekt. Dass technische Probleme vorkommen, ist Teil des Prozesses. Ich nehme für mich aber mit, dass es nicht immer einfach ist, Projektleitung inne zu haben, Teil des Vereins zu sein und gleichzeitig in der Umsetzung tief involviert zu sein. Hier wäre in Zukunft ein gewisser Abstand absolut sinnvoll.
