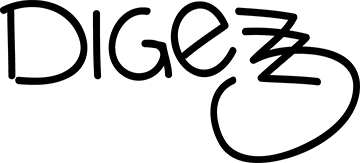
Erste Staffel: Redesign für die Seite pfadiwinkelried.ch

«Wir müssen die Website pfadiwinkelried.ch neu gestalten, und du wirst nicht derjenige sein, der sie programmiert.» Der Traumauftrag für jemanden wie mich, der eine Leidenschaft für Design und Grafikdesign hat. In diesem Semester habe ich nach mehreren Briefings und Erklärungen das Desktop- und Mobile-Design realisiert, und im nächsten Semester wird mein Klassenkamerad Remo Flury das von mir Entworfene in die Praxis umsetzen, alles programmieren und vor allem zum Laufen bringen.
Was ist eigentlich Pfadi Winkelried? Pfadi Winkelried ist ein Verein über drei Gemeinden (Cham, Steinhausen, Hagendorn) im Kanton Zug. Ihr Kernangebot ist mehrmals monatlich eine Aktivität für Jugendliche ab ca. 5 Jahren bis ca. 16 Jahren. Pfadi steht weltweit für Offenheit, Toleranz und ein friedliches Zusammenleben. Natur, Freunde, Abenteuer, etwas entdecken und Spass nehmen hierbei einen hohen Stellenwert ein.
!Pfeiltasten benutzen, um zwischen den Seiten zu navigieren!
Hier ist das DESKTOP und MOBILE Design der Keysites in Adobe XD!



(bas)
Idee und Motivation
Die Idee kam durch eine Anfrage in meinem Fall, nämlich die von Remo vom Verein. Eine gute Gelegenheit, etwas zu tun, was mir gefällt, aber auf professionelle Art und Weise und innerhalb von Richtlinien. Eine schöne Herausforderung, da ich Pfadi vorher nicht kannte.
Hier ist meine Aufgabenbeschreibung:
- Aufziehen einer Seitenstruktur anhand Personas (mit Remo)
- Ein Redesign aller relevanten Seiten in Adobe XD (Mobile und Desktop). Es müssen nicht alle Seiten designt werden, jedoch so, dass Seiten mit unterschiedlichen Komponenten überall vorkommen.
Wichtig ist: Gestaltung der Komponenten, so dass sie auf mehrere Seiten wiederverwendet und wiedererkannt werden können, bei Komponentendesign überlegen, was passiert wenn mehr oder weniger Text dazukommt und noch semantische Hierarchie (H1 – H6) bei Definition der Titel überlegen.
Dies alles unter Berücksichtigung des simplen Corporate Designs von Pfadi Winkelried.
Entscheidungen
Was den Rest betrifft, wurde mir bei der Umsetzung viel Freiheit gelassen. Ich musste die wichtigsten Seiten realisieren, die als Grundlage für die spätere Zusammenstellung der anderen Seiten in der Programmierphase dienen können. Dies alles unter Berücksichtigung der verschiedenen Zielgruppen. Hier sind die drei Gruppen:
- Eltern von potenziellen / bestehenden Teilnehmenden
- Leitungspersonen
- Institutionen wie Gemeinde, Medien, oder andere Pfadivereine
Ich beschloss, mit dem Desktop-Design zu beginnen und dann die mobile Version zu vereinfachen und zu erstellen.
Zu Beginn dieses Projekts haben wir Meilensteine, d. h. wichtige Etappenziele, definiert. Sie dienen dazu, ein komplexes Ziel in überschaubare Meilensteine zu unterteilen und den Fortschritt bei der Erreichung dieses Ziels zu messen.
Konzeption und Umsetzung
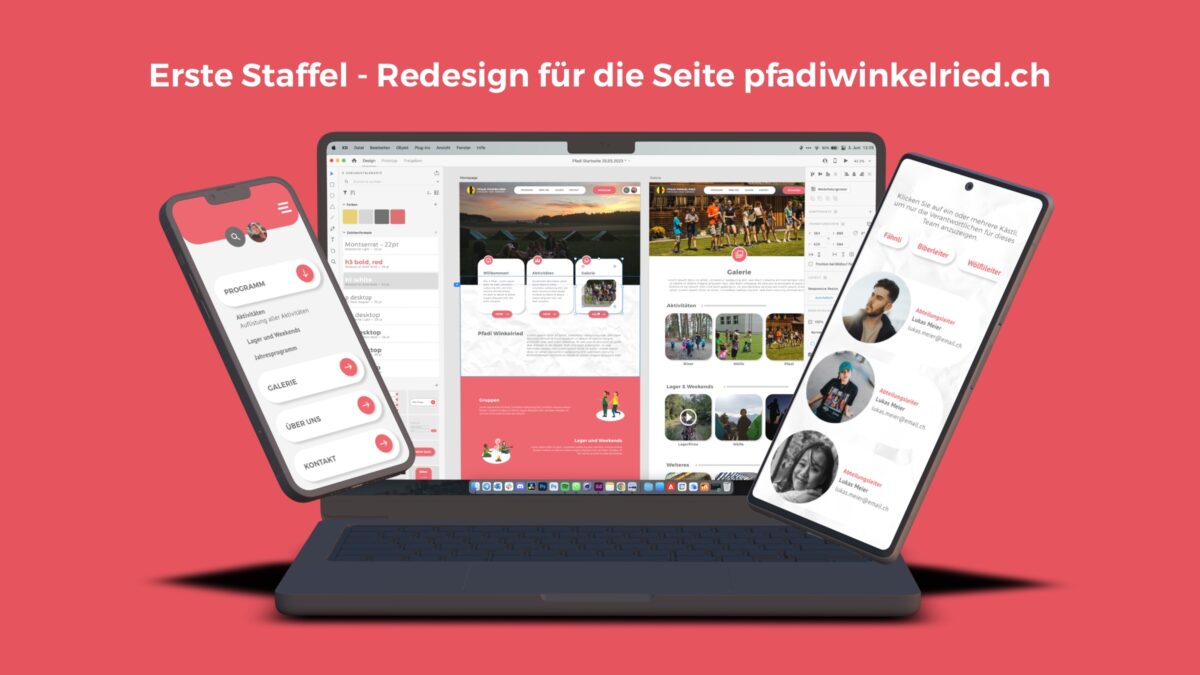
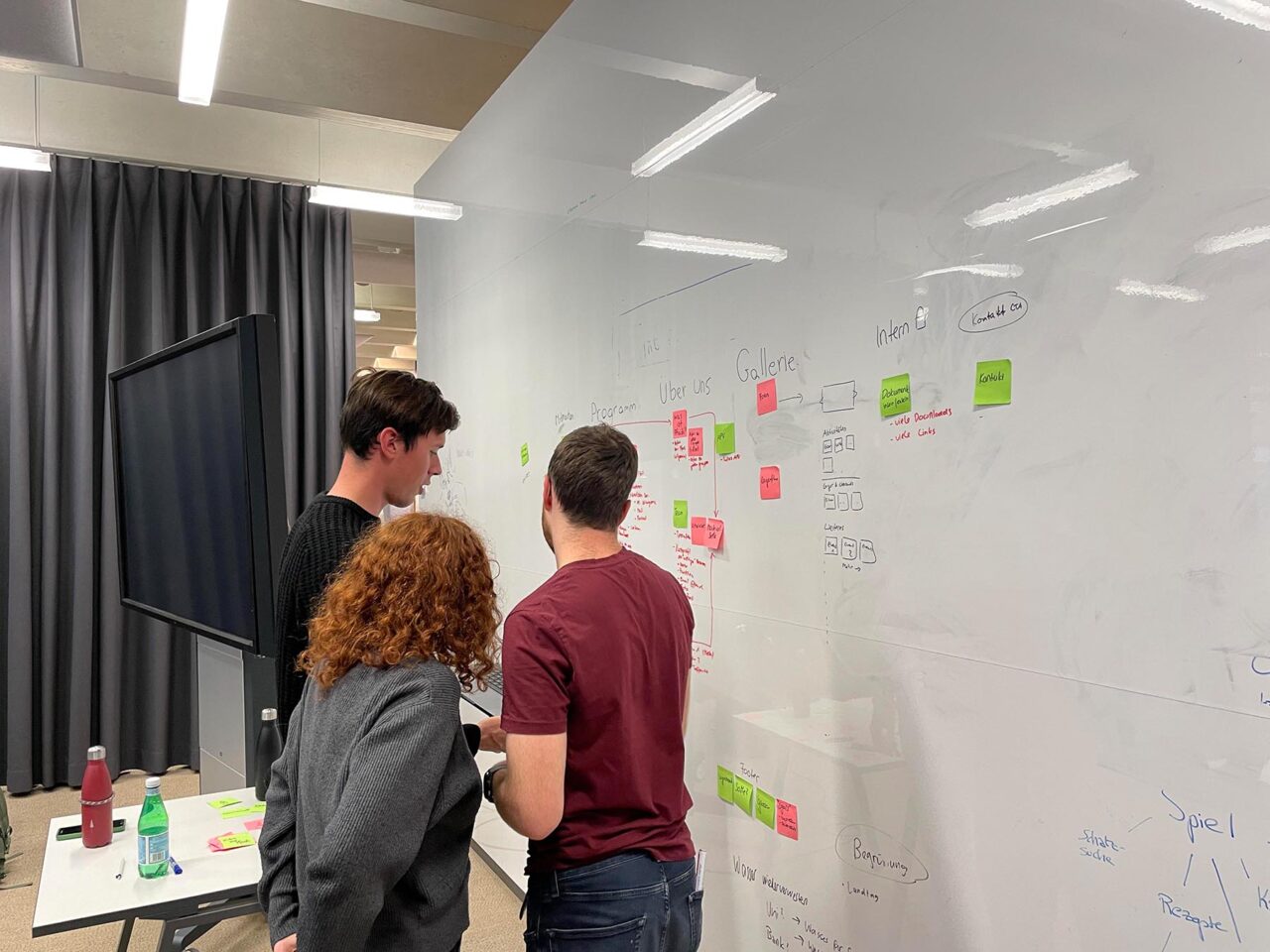
Zunächst haben wir in einem Workshop die Personas anhand einer Umfrage mit gezielten Fragen entwickelt, dann den Inhalt der Seiten definiert und die Sitemap auf Basis der User Journeys neu gestaltet.
Wir setzten uns einen Nachmittag lang an einen Tisch und begannen gemeinsam damit, die Sitemap zu besprechen und zu definieren, immer mit Blick auf die zuvor definierten Personas.
Von da an habe ich weitergemacht. Ich habe auf Dribbble nach Inspiration gesucht, und ich habe sofort damit begonnen, drei verschiedene Versionen der Desktop-Homepage zu entwerfen. Dann habe ich das schönste ausgewählt und über einen Link verschickt, um ein Feedback zu erhalten. Offensichtlich gab es einige Änderungen vorzunehmen. Nachdem ich sie angepasst hatte, fuhr ich mit dem Rest der Keysites fort. Überprüfen Sie sie noch einmal und dann können wir fortfahren. Ich habe in wenigen Zeilen Dutzende von Arbeitsstunden beschrieben. Die Wahrheit ist, dass Remos Professionalität und die Tatsache, dass er mich praktisch vorbereitet hat, so dass ich mich nur um den Designteil kümmern musste, den ganzen Prozess erleichtert hat. Es erinnerte mich an die Zeit, als ich für die Swisscom arbeitete und diese Art von Projekten durchführte, aber jetzt auf einem viel höheren und ernsthafteren Niveau.
Meine zwei Stakeholder waren Verein Pfadi Winkelried und Remo Flury, für Projektleitung und Development. Die Kommunikation fand via Remo statt.
Learnings
Ein bekanntes Problem mit Adobe ist, dass Farben in Adobe XD Prototypen im Webbrowser nicht korrekt angezeigt werden. Die Farben stimmen nicht mit denen überein, die in Adobe XD gewählt wurden.
Wenn jemand die Lösung kennt, bitte ich um Kontaktaufnahme, ich würde mich freuen, von Ihnen zu hören, leider habe ich das Problem im Moment nicht lösen können, auch nicht nach diversen Anfragen an Leute und Kollegen und Google-Suchen. Bitte Adobe, löst das Problem!
Ich habe mich mit dem Programm XD vertraut gemacht, es ist ein grossartiges Programm zum Zeichnen. Tadellos, es funktioniert immer und ist sehr reaktionsschnell.
!UPDATE! (13. Juni 2023)
Problem gelöst dank eines Tipps von einem Remo-Kollegen. In Version 57 von Adobe XD auf Bearbeiten klicken > Farbprofil > sRGB einstellen. Easy!
Beitragsbild: Device Mockup created with deviceframes.com