World Flags – Eine Reise durch die Flaggen unserer Welt

Vielleicht kennst du diesen einen Freund. Der, der dir bei jeder Gelegenheit mitteilen muss, welches Land welche Flagge hat. Oder dir die Unterschiede der Flaggen Monacos, Polens und Indonesiens erläutern kann. Genau dieser Freund bin ich. Geprägt durch das Trivia-Mobile-Game «QuizUp», verbrachte ich in meiner Jugend Stunden damit, jede einzelne Flagge unserer Erde zu erkennen und zu benamsen. Diese Leidenschaft begleitet mich auch heute noch. Aus diesem Grund entschied ich mich, eine Website ganz den Flaggen zu widmen.
Unterschiedliche Farben, Symbole, Grössen und Bedeutungen. Verschiedener könnten die knapp 200 Staatsflaggen dieser Welt nicht sein. Abgesehen vom erraten, wusste ich nicht viel über die Geschichten und Symbolik, welche jede Flagge mit sich trägt. So machte ich es mir zur Aufgabe mehr über die Flaggen zu lernen und meine neuen Erkenntnisse zu teilen. In den letzten Wochen und Monaten habe ich das halbe Internet umgedreht, um möglichst viele spannende und interessante Fakten über jede einzelne Flagge zu finden. Präsentiert in einem schlichten und zeitgemässen Design.
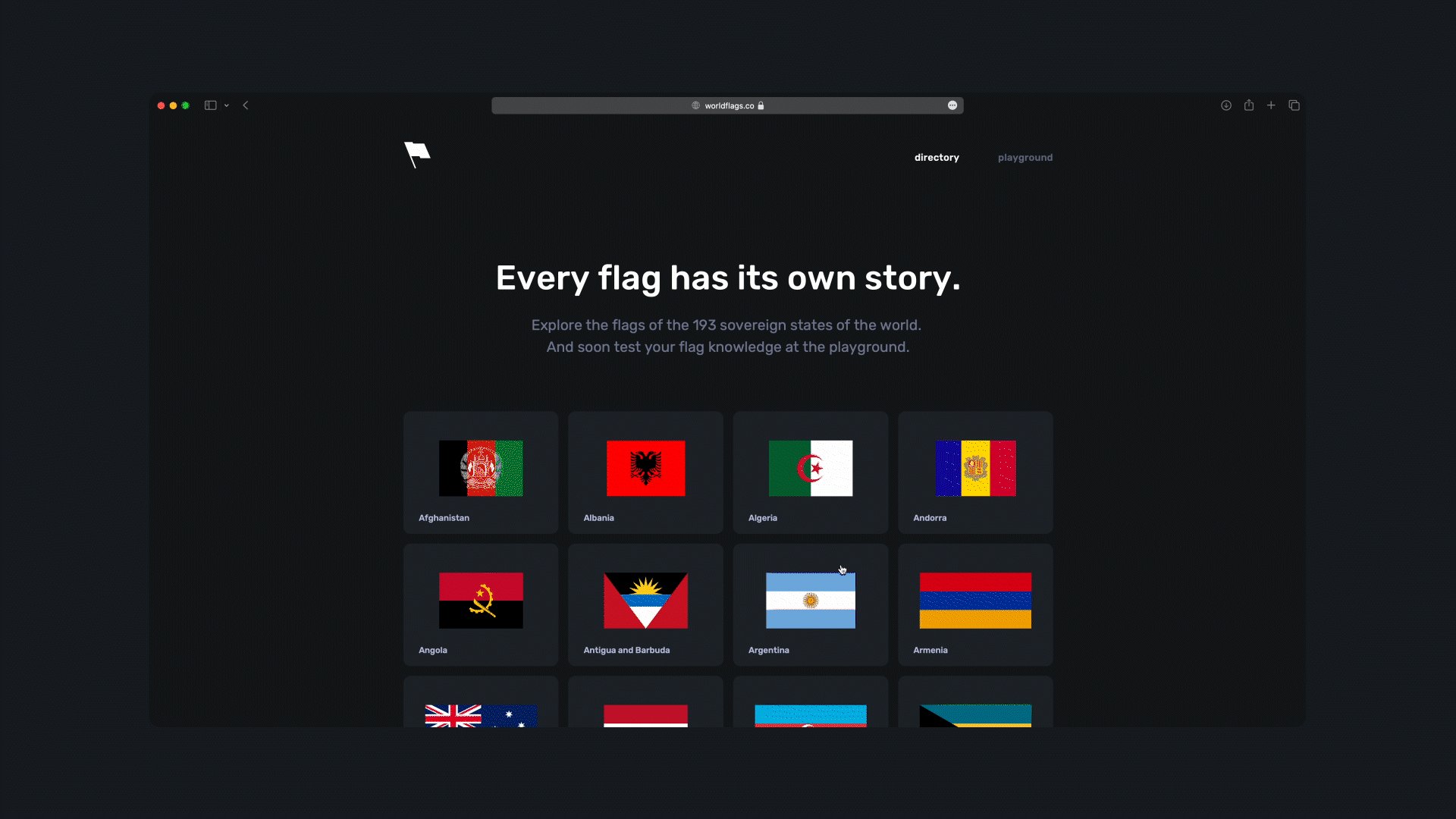
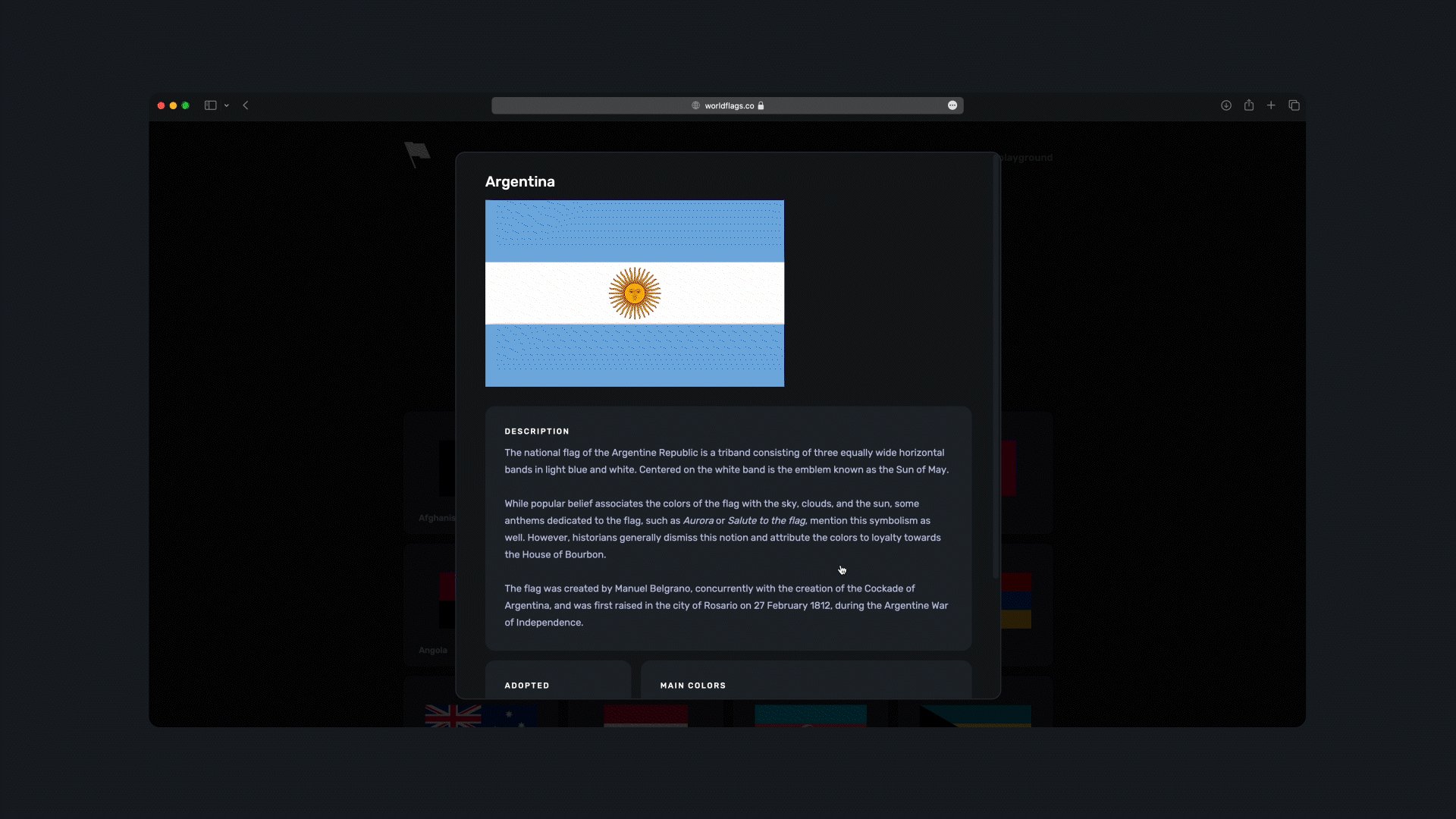
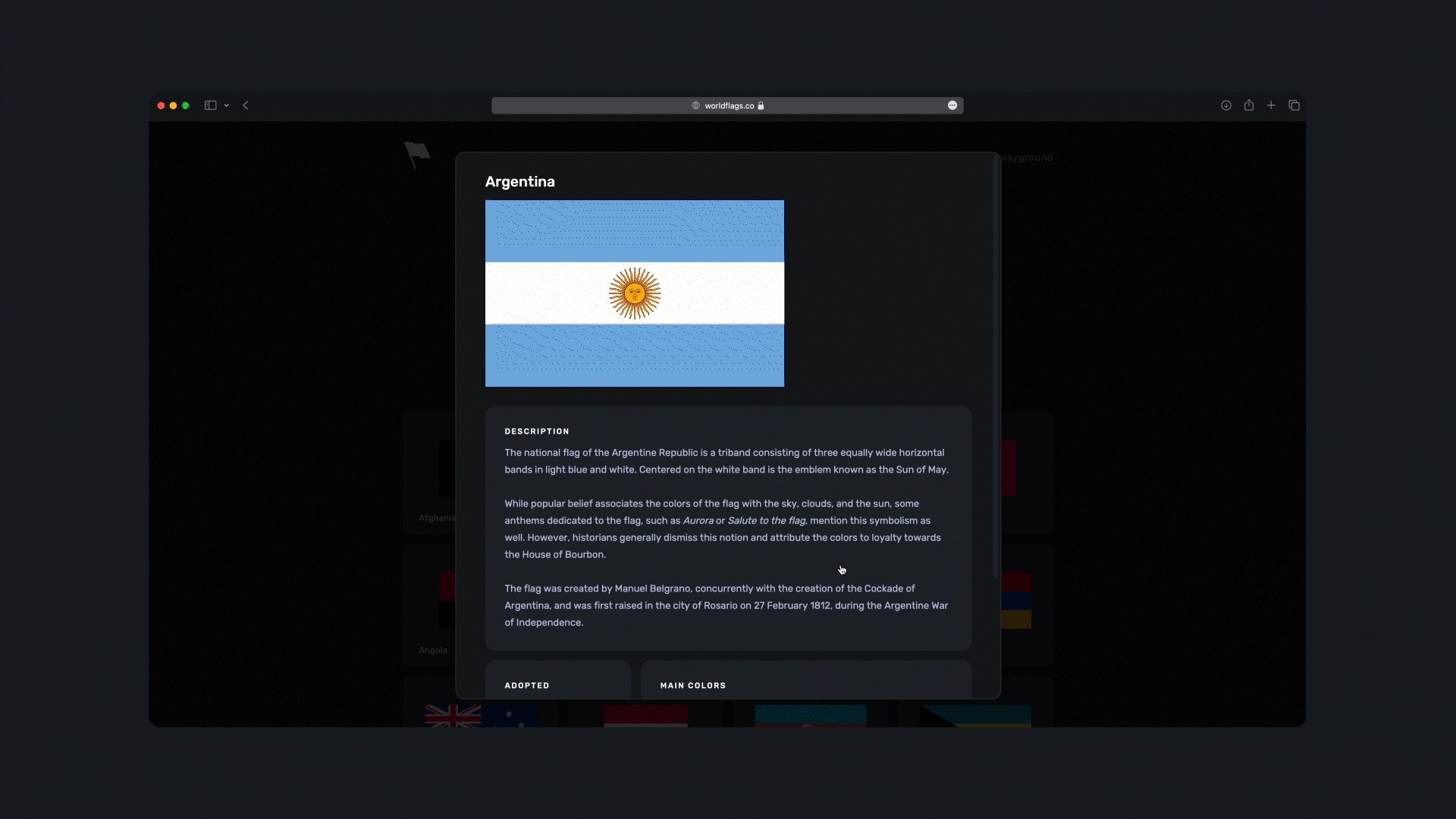
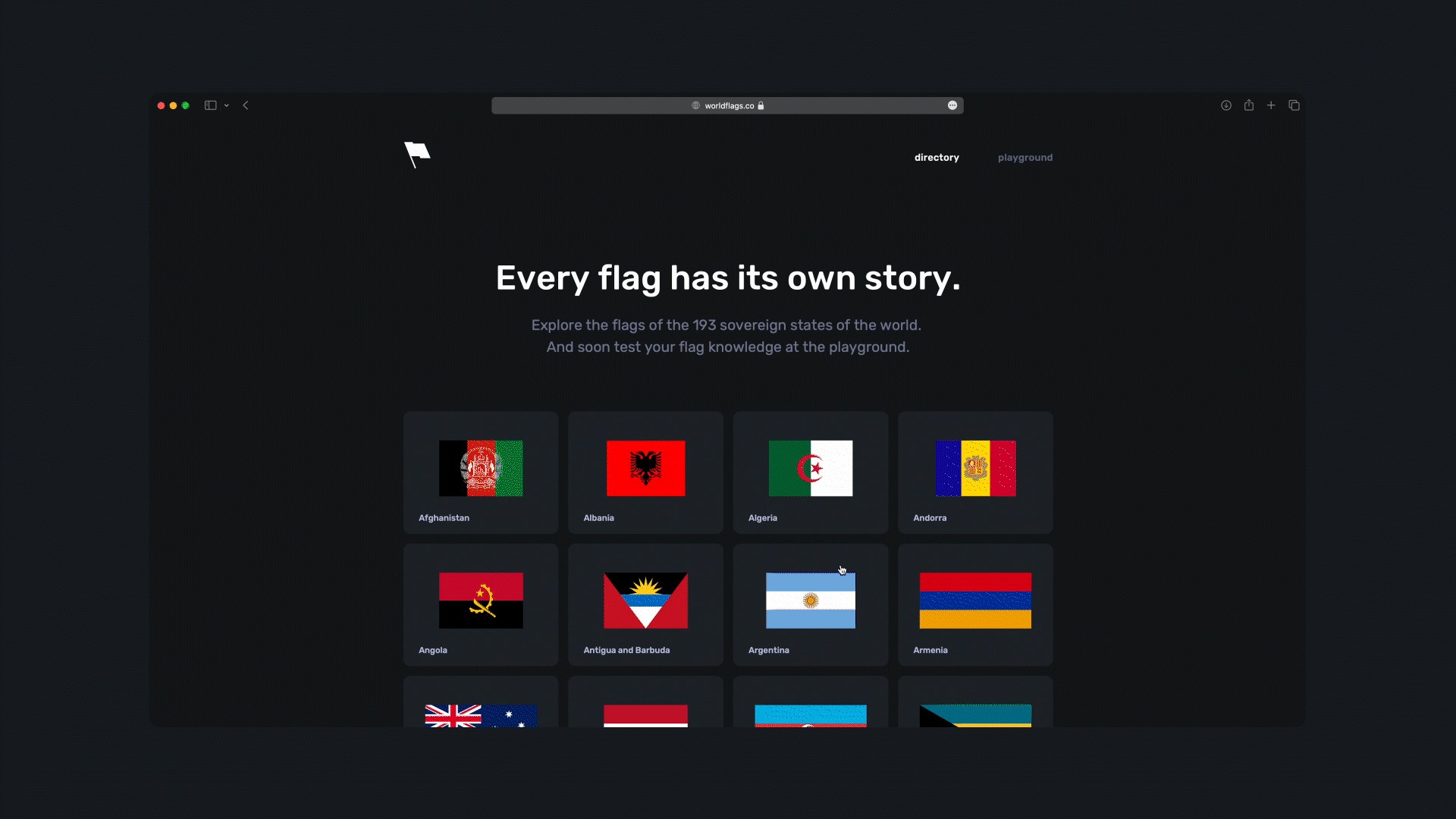
Fleissig designte ich meine Entwürfe mithilfe von Figma und setzte meine grafischen Vorstellungen in Visual Studio Code in die Realität um. Mir war bei der Gestaltung die Benutzerfreundlichkeit ein wichtiger Punkt. Aus diesem Grund entschied ich mich dazu, keine eigene Unterseite für jede Flagge zu schaffen. Ich arbeitete mit Overlays, die mit einer einfachen Animation zum Vorschein kommen und mit einem beliebigen Klick auf die Oberfläche wieder verschwinden.

Doch das Flaggen-Verzeichnis war erst der Anfang. Als Neuling in der Welt der Javascript-Frameworks wurden mir die Grenzen teilweise aufgezeigt, was meinem Zeitmanagement nicht entgegengekommen ist. Wissenshungrig bin ich aber noch immer und auf meiner Roadmap warten noch einige Tweaks und Features. Deshalb werde ich mich auch im nächsten Semester mit meiner Flaggen-Website beschäftigen und noch mehr interaktive Dinge einbauen.
Bis dahin, tobe dich gerne auf der aktuellen Version meiner Website aus: worldflags.co.
(bas)
Aller Anfang ist schwer
Meine ersten Gehversuche in der Webgestaltung machte ich bereits in meiner Zeit in der Ausbildung als Polygraf, als Adobe Muse noch existierte. Mehrheitlich war ich aber in der Gestaltung von Magazinen unterwegs. Und wer das Gefühl hat, Print und Web sei dasselbe, täuscht sich – das merkte ich auch selbst.
Das Digezz-Projekt bot mir jedoch die Gelegenheit, endlich mit dem hochgelobten Grafikprogramm Figma zu arbeiten. Um in Figma so richtig zu starten, machte ich mich auf die Suche nach Inspiration über Inspirationsseiten wie Dribbble, Awwwards oder Pinterest.
Figma hin oder her, zu wenig Geduld und Vertrauen in mein eigenes Werk führte zum Verwerfen des ersten Entwurfes meiner Website. Dabei habe ich bereits begonnen, in Visual Code wie wild in die Tasten zu hauen. Alles auf Anfang, zumindest fast. Grosse Teile meiner Javascript-Codeschnippsel konnte ich übernehmen und in das neue, hoffentlich nachhaltige Webseiten-Design einarbeiten.
Die erfolglose Fehlersuche
Wer die Website des Frameworks Barba.js besucht, der wird mit Begriffen wie «Smooth Transitions» und «User Friendliness» nur so überhäuft. Ansprechende Übergänge von der einen zur anderen Unterseite werden von den Schöpfer:innen des Frameworks versprochen. Ein Einfaches, mich zu überzeugen. Was mir jedoch bevorstand: Eine stundenlange Problemsuche, die zu nichts führte.
Die Übergänge funktionierten wie versprochen einwandfrei, doch leider wurde bei einem Seitenwechsel die Javascript-Datei nicht neu geladen. Und somit auch meine JSON-Datei nicht. Nach zwei Tagen durchforsten aller Forumbeiträgen in diesem Themengebiet und der ergebnislosen Nachfrage im Slack-Channel von Barba.js, wehte ich die weisse Fahne.
Die eigenen Ansprüche
Während des Coachings mit Thomas fiel immer wieder der Begriff «The World Factbook». Die CIA ist Herausgeber dieser digitalen Sammlung von Informationen und statistischen Daten aller Länder und Weltregionen. Es umfasst Bereiche wie Geschichte, Politik und Umwelt. Aber auch Flaggen gehören zum Repertoire.
Die kurzen Flaggenbeschreibungen, welche auf der Website der CIA aufzufinden sind, dürfen ohne Nachfrage weiterverwendet werden. Eigentlich optimal für mein Projekt, dachte ich mir im ersten Moment. Also begann ich die verschiedenen Beschreibungen durchzulesen. Nach einer gewissen Zeit fiel mir auf, wie stark die Informationsdichte zwischen den Flaggen schwankt. Auf die Symbolik der Flagge wird teilweise nur spärlich eingegangen. Und somit entschied ich mich dagegen, auf die Daten von «The World Factbook» zurückzugreifen. Anstelle davon suchte ich die Informationen eigenhändig im Internet zusammen und bereitete sie selbständig auf.
This Page is Under Construction
Diese angesprochenen Hindernisse wirkten sich entsprechend auf meinen Zeitplan aus. Und alleine für die Inhalte meiner Website zählte ich am Ende über dreissig Stunden Recherchearbeit. Ursprünglich war neben dem Verzeichnis der Flaggen, auch mindestens eine Form eines Flaggenquiz’ geplant. Bevor ich überhaupt daran denken konnte, damit zu starten, erreichte ich das Mindestzeitkontingent und ein weiteres Digezz-Projekt war längst in Planung. Eine entsprechende Unterseite mit dem Arbeitstitel «Playground» ist bereits angelegt. Bis diese verfügbar sein wird, müssen sich die Besucher:innen der Webseite noch etwas gedulden, aber nicht mehr ewig – im nächsten Semester plane ich nämlich, den digitalen Spielplatz zu bauen.
