10 Tage, 10 Länder

Heimat und Familie. Krieg und Tod. Nur ein Augenblick und diese gegensätzlichen Begriffe werden plötzlich vereint. «10 Tage, 10 Länder» ist die Geschichte über die Flucht von Dodo aus Damaskus in Syrien. Die Geschichte, wie Krieg Unschuldigen das Leben nimmt, Krieg aus einem Teenager einen Soldaten macht und durch Krieg Heimat und Familie verlassen werden.
Eine Flucht in 5 Stationen
Damaskus
Freunde, Familie, Heimat. Damaskus war für Dodo genau das. Durch sein Informatikstudium konnte er auf eine hoffnungsvolle Zukunft blicken. Trotz des Arabischen Frühlings und der einhergehenden Proteste (welche sich zusehends zuspitzen) schlug der Krieg buchstäblich wie eine Bombe in Dodos Leben ein.
Von Syrien bis nach Griechenland
Raus – einfach nur raus aus Syrien. Weg von Krieg und Verderben. Aber auch weg von Familie und Heimat. Dodo entschloss sich, seine Heimat zu verlassen. Seine erste Station: der Libanon. Doch die Nähe zu Syrien und die permanente Angst, nach Syrien von Assads Geheimdienst verschleppt zu werden, lassen Dodo abstürzen. Drogen und Alkohol prägen die Zeit. Seine einzige Möglichkeit diesem Teufelskreis zu entkommen ist, weiter nach Europa zu kommen. Doch wie ohne Visum und ohne Flug? Etwa schwimmen?
Griechenland und die Insel Mytilini
Nur ein Katzensprung. Eigentlich ist die griechische Insel Mytilini nur wenige Kilometer vom türkischen Festland entfernt. Bei gutem Wetter kann man von Küste zu Küste blicken. Mit einem guten Boot kein Problem. Doch was, wenn das Boot einen kaputten Motor hat, oder kein Benzin mehr vorhanden ist. Was, wenn es völlig überladen ist. Was, wenn nie jemand der Anwesenden so ein Boot gesteuert hat und es vollkommen dunkel ist. Und was, wenn man bei so einem Boot nicht schwimmen kann?
Von Griechenland bis in die Schweiz
Das ist Europa? Laufen, bis die Füsse bluten, und trotzdem noch weiter. Laufen: ohne Dusche, ohne Toilette. Laufen: über Berge und Flüsse. Durch Dörfer und Städte. Am Ende steht Dodo vor verschlossenen Türen – hinter ihm Zehntausende, die durch genau diese Tür wollen, aber nicht wissen, dass sie verschlossen ist.
Schweiz und Zukunft
Angekommen? Dodo ist in der Schweiz. Ist das jetzt seine neue Heimat? Von Höhen über Tiefen. Kulturschock, Integration und Rassismus. Alleine unter vielen. Doch Dodo hat sich ein neues Leben aufgebaut. Nach und nach findet seine Familie wieder zusammen. Ist das ein Happy End? Und was kommt danach?
Dodos Flucht. Ein Einzelschicksal? Ein Einzelschicksal unter vielen, das uns einmal mehr aufzeigt, was wirklich hinter den Zahlen steht, die uns die letzten Jahre immer wieder begleiteten. Jede Flucht ist anders, doch trotzdem immer gleich. Diese Geschichte erinnert an alle Menschen, die Dodo verlieren musste. Diese Geschichte steht symbolisch für alle, die flüchteten, aber nie irgendwo angekommen sind. Diese Geschichte ist all denjenigen gewidmet, die ihre nicht mehr erzählen können.
Reflexion
Entstehung der Idee
Wir alle haben uns das erste Mal beim Design-Thinking-Modul im ersten Semester gesehen. Corona bedingt fand das Modul komplett per Zoom statt. Unser Mitstudierender Ward Khlaf, der sich später als “Dodo” vorstellte, hatte als Videohintergrund wechselnde Animationen, die uns alle amüsierten. Dadurch sprang er uns damals direkt ins Auge. Niemand von uns anderen dreien konnte damals auch nur erahnen, wer dieser Mensch war und was dieser durchgemacht hatte. Doch im Laufe des Studiums arbeiteten wir öfters zusammen an Projekten und lernten uns besser kennen. Durch das ein oder andere Feierabendbier, bestimmten vermehrt Themen die Gespräche, die über das übliche Mass Smalltalk hinausgingen und so einen Einblick in unsere Leben ermöglichten. Dodo öffnete sich uns an ruhigen Abenden. Schockiert, aber genauso interessiert, hörten wir ihm und seinen Erzählungen zu. Über die Zeit manifestierte sich die Idee, dass diese Geschichte es verdient, erzählt zu werden. Mit viel Arbeit entwickelte sich daraus das hiesige Projekt.
Projektkonzeption
In der anfänglichen Entstehungsphase des Projektes lag der Fokus auf zwei Themenbereichen:
- Story
Da die Geschichte letzten Endes Dodos Geschichte war, wollten wir ihn darüber entscheiden lassen, welche Aspekte er hervorheben will. Einerseits war es uns wichtig, dass die Geschichte einen linearen Ablauf hat, also ein erkennbaren Anfang, sowie ein Ende. Gleichzeitig wollten wir bestimmte Aspekte auch nicht zu sehr in der Fokus stellen. Dodo hat vorgeschlagen, vor allem seine Flucht in die Schweiz zu thematisieren. Um die Gründe für die Flucht zu erklären, haben wir daher Auszüge und prägende Ereignisse aus seinem Leben in Syrien und dem Krieg mit einbezogen. Bei dem Interview, das die Basis des Projekts bildet, haben wir unseren Fragenkatalog also bereits fokussiert auf die zu besprechenden Themengebiete ausgerichtet. - Formatentwicklung
Unsere ersten Tendenzen bezüglich des Formats tendierten in Richtung audiovisuelle Reportage. Diese sollte mittels eines Leitinterviews durch die verschiedenen Stationen von Dodos Geschichte führen. Die verschiedenen Etappen hätten mit Fotos, Videos und Ausschnitten aus dem Interview hinterlegt werden sollen. Wir führten das Leitinterview mit Erfolg durch. Doch die Länge und Fülle an Material liess uns beim Sichten realisieren, dass dieses für eine Reportage nicht geeignet wären.
Erarbeitung der Inhalte
- Leitinterview
Das Leitinterview sollte ursprünglich als Fundament einer Reportage dienen. Es wurde in einem Haus der Berner Altstadt durchgeführt. Das Ambiente des Hauses sollte eine gewisse Wohnlichkeit ausdrücken. Ziel war es, das Interview nicht gestellt wirken zu lassen. Wir haben versucht, eine Atmosphäre wie in einer Bar mit Freunden zu erzeugen. Das Interview und die Fragen waren daher sehr offen, was Dodo Raum zum Erzählen gab. Die Richtung und ungefähre Erzählstruktur war bereits vor dem Interview vorgegeben, und der «Reporter» sollte das Gespräch nur in die richtige Richtung lenken. Alles in allem sollte die Atmosphäre ähnlich der eines Treffens mit Freunden rüberkommen. Durch die Änderung des Konzepts nach dem Interview sind die Teile des Interviews nun aufgeteilt und getrennt voneinander – je nach Station – abrufbar. - Texte
Die Texte sind nach der Konzeptänderung als Ergänzung zum Interview entstanden. Einerseits sollen verschiedene Inhaltstypen abrufbar sein, damit die Besucher:innen der Website eine gewisse Abwechslung haben. Andererseits sollen vor allem die Textinhalte ergänzend zu den im Leitinterview angesprochenen Themen wirken. Daher gehen die Texte oft mehr ins Detail. - Audioinhalte
Die Audiobeiträge auf der Website erzählen kleine Nebengeschichten. Diese betreffen den Alltag in Damaskus, oder kleinere Geschichten auf der Flucht. Auch hier sollen die Geschichten ergänzend zum Übergeordneten Thema der Website – Dodos Flucht aus Syrien – wirken. - Zusatzinhalte
Die verschiedenen Beiträge sind oft mit Thumbnails hinterlegt. Einerseits bestehen diese aus Privatfotos von Dodo, oder aus Zeichnungen. Dodo hat die Zeichnungen selbst angefertigt. Diese sind anhand seiner Erinnerung entstanden.





UX und Website
- Prototyp und UI
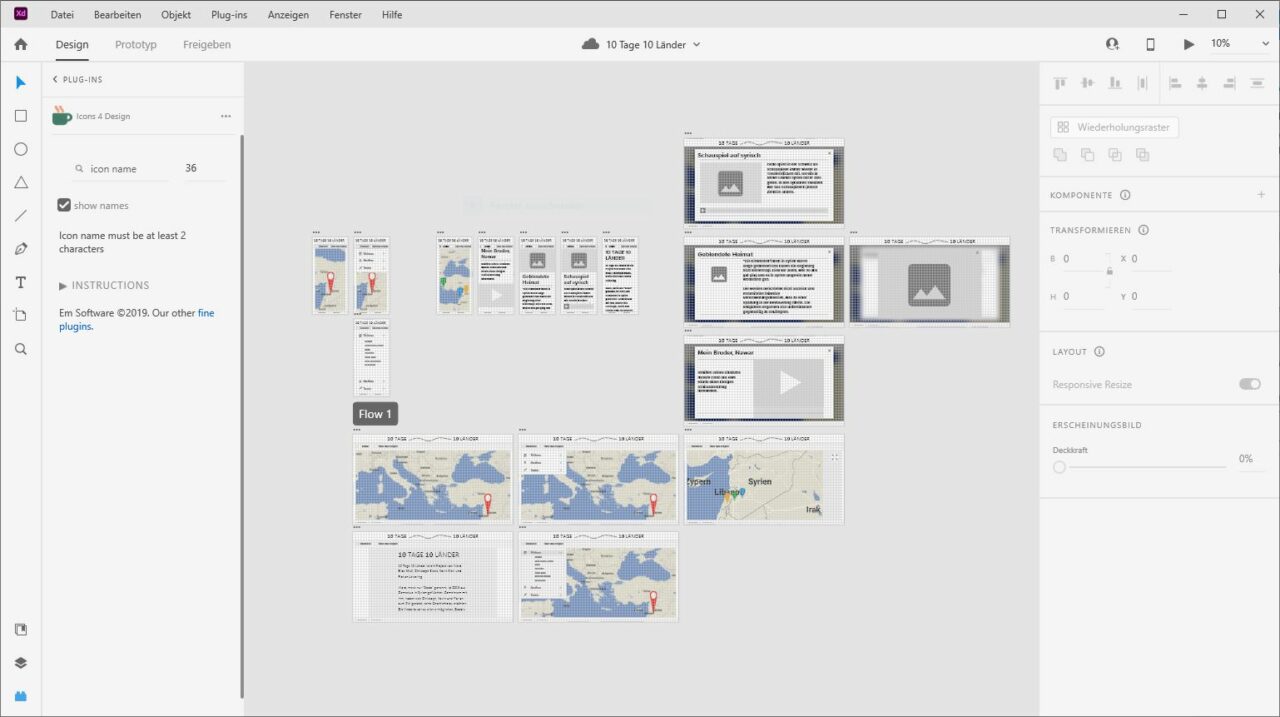
Um ein überzeugendes Ergebnis präsentieren zu können, haben wir vor der Erstellung der Website einen Prototyp mittels Adobe XD kreiert. Dieser diente einerseits zur Entwicklung des Designs, andererseits zur bestmöglichen Entwicklung des UI. Ziel war, dass bei der Umsetzung des Codes der Prototyp als Vorlage dienen kann. Weiterhin haben wir für die Implementierung der Karte auf die Google Maps-API zurückgegriffen. Google Maps kann beliebig editiert werden, sodass ein «Custom-Maps-Style» erzeugt werden kann. Die Farbe von Wasser, Städten und anderen Objekten kann beliebig verändert werden. Auch kann man Objekte oder Beschriftungen ausblenden. Ebenfalls kann die Schriftart verändert werden. Wir haben mit unserer Custom-Map bewusst auf ein reduziertes Farb- und Gestaltungsspiel gesetzt, damit der Fokus auf den Pins bleibt. - Website & Coding
Da das Projekt stetig um weitere Inhalte erweitert werden soll, ist es objektorientiert und dynamisch aufgebaut. Das heisst, alle Inhalte werden in drei verschiedenen Open-Spread-Sheets gemäss Content-Arten (Video, Audio, Texte) erfasst. Diese Sheets können jederzeit erweitert werden. Per PHP-MyAdmin werden sie importiert und gelten so als Datenbanktabellen.
Beim Seitenaufruf 10tage.ch werden die aktuellen Datenbank-Inhalte mittels PHP ausgelesen und als Java-Script-Objekte initiert sowie mit der Google-Maps-API verknüpft. Sie beinhalten Attribute wie Titel, Lead, Koordinaten, Content-link usw.
Zusammenarbeit und Aufgabenverteilung
Bei einer Gruppe von vier Leuten ist es unumgänglich, die Aufgaben zu verteilen. Daher haben wir die Aufgaben in mehrere Blöcke gegliedert:
- Vorbereitungen & Ideenentwicklung
Die vorangegangenen Vorbereitungen fanden gemeinsam in der Gruppe statt. Massgebend dafür, in welche Richtung mit welchem Fokus sich das Projekt bewegen sollte, waren Dodos Wünsche und Anregungen. Diese dienten letzten Endes als Fundament für die Storyline, die das Projekt untermauern sollte. Trotz Dodos Basis wurde die Idee gemeinsam erarbeitet, sodass auch alle Gruppenmitglieder hinter dem Ergebnis stehen können. - Inhaltserarbeitung & Postproduktion
Das Leitinterview und die dazugehörige Vorbereitungen haben wir gemeinsam umgesetzt. Die Durchführung selbst fand auch gemeinsam statt, wobei wir hier die Aufgaben aufgeteilt haben:- Kamera & Ton (Christoph & Dodo)
- Interviewdurchführung (Kevin)
- Erarbeitung Fragenkatalog (Florian, Kevin & Dodo)
- Organisation der Location (Florian)
- Equipment (alle)
- Prototyp, UI & Mapdesign
Der Prototyp und das dazugehörige UI wurde von Florian auf Adobe XD umgesetzt. In die Erstellung des Prototyps fiel auch die Erstellung der verschiedenen Buttons und Pins, die mittels SVG in der Website implementiert wurden. Auch das Mapdesign wurde von Florian erstellt und für die Website bereitgestellt. - Coding & Website-Umsetzung
Die Umsetzung des Prototyps und die Implementierung der Inhalte fiel in den Aufgabenbereich von Kevin. Dazu haben wir eine Datenbank erstellt, deren Inhalte sich aus den Exceltabellen von Christoph & Dodo speisen. Die Website haben wir ohne CMS, nur mittels HTML, CSS, JavaScript und SQL, aufgesetzt. Dazu haben wir einen eignen Webserver, sowie eine eigene Domainadresse angemietet. - Beitragserstellung Digezz & Reflexion
Die Beitragsstruktur hat Christoph erstellt, wobei die Inhalte grösstenteils von Florian hinzugefügt wurden. Ergänzungen fanden von Kevin statt. Ziel des Beitrages und der Reflexion ist es aufzuzeigen, welchen Umfang das Projekt gehabt hat.

Obwohl wir die Aufgaben klar verteilt haben, gab es über die gesamte Zeit stetigen Austausch zwischen den Gruppenmitgliedern. So konnte das Projekt erfolgreich bis zum jetzigen Stand gebracht werden. DIe Herausforderung bestand darin, alle Gruppenmitglieder regelmässig über den aktuellen Arbeitsstand zu informieren.
Ausblick
Auch wenn sich das Projekt sich quasi in der Version 1.0 befindet, heisst das nicht, dass das Projekt abgeschlossen ist. Zukünftig sollen weitere Inhalte, aber auch ein erweitertes UI, die Website ergänzen. Das Projekt soll also weitergeführt werden und so einerseits für Bildungs- und Anschauungszwecke genutzt werden, als auch als Beispielprojekt für die Vielfältigkeit des MMP-Studiengangs dienen.
(dbo)
Das Projekt war von Anfang an als mehr als “nur” ein Studierendenprojekt ausgelegt. Die Planungsphase alleine hatte also schon aufgrund der Grösse des Projektes mehrere Abschnitte, die von Höhen und Tiefen, Meinungsverschiedenheiten und anderen Hürden geprägt war. Auch bei der Ideenumsetzung musste das Projekt mehrere Hindernisse umschiffen. Diese waren teils technischer Natur, aber auch zeitlicher Ursache. Andere Projekte und Abgaben liessen das Projekt zeitweise auf Sparflamme laufen. Aufgrund der sich unterscheidenden Stundenpläne, Arbeits- und Familienleben konnten wir oft nur zu unterschiedlichen Zeiten am Projekt arbeiten und eine gemeinsame Koordination war zwischenzeitlich schwierig. Trotzdem und auch aufgrund des gemeinsamen Engagement am Projekts konnten alle Ziele erreicht werden.
Die Arbeit in einer Gruppe mit vier Personen hat wieder einmal mehr gezeigt, wie wichtig die gemeinsame Koordination ist. Obwohl der Arbeitsaufwand immens ist, konnte jede Person mit Fachwissen den entsprechenden Arbeitsbereich abdecken konnte, und am Ende ist ein Projekt entstanden, auf das wir alle stolz sind. Die Lernkurve war bei uns allen Steil, durch die verschiedenen Probleme, die wir zusammen lösen mussten.
Coding
Besonders herausfordernd war es, die verschiedenen Inhalttypen und deren “Pop-Up-Fenster” richtig mit CSS zu stylen, da sie sich zum einen untereinander aber auch zum responsiv Design, wie zuvor im Adobe-XD-Prototyp festgelegt, unterscheiden. Das CSS-Flexbox-System musste also vollsten auf seine Möglichkeiten ausgenutzt werden. Zudem musste enorm auf die Ladereihenfolge des modular aufgebauten CSS geachtet werden.
Im Javascript musste zum einen darauf geachtet werden, dass Asynchrone Funktionen verwendet wurden; d.H. bevor z.B. diverse Zoom-Funktionen, Pin-Klicks usw. verwendet werden, musste die Google-Maps-Karte zuerst fertig geladen sein. Grosse Bereicherung war es, mit dynamischen Schleifen und wiederverwendbaren Funktionen zu arbeiten.
Die Google-Maps-API ist erstaunlicherweise enorm einfach und flexibel. Google bietet eine super Dokumentation an, weshalb wir die API jedem empfehlen können.
Klarstellungen
Da sich das Projekt mit einem politisch viel diskutierten Thema auseinandersetzt, kamen wir alle nicht drumherum, auch Kritik einstecken zu müssen. Obwohl wir sehr viel positives Feedback erhalten haben, möchten wir an dieser Stelle einige Punkte aufgreifen und klarstellen:
- Wir möchten kein Idealbild kreierenDie Geschichte, die wir präsentieren, ist Dodos Geschichte. Der Bezug zu anderen Geflüchteten liegt nahe. Trotzdem handelt es sich bei dieser Geschichte um ein Einzelschicksal, das alleine Dodos Erlebnisse widerspiegelt. Andere Geflüchtete haben andere Geschichten zu erzählen, die sich wesentlich von Dodos Geschichte unterscheiden können. Daher distanzieren wir uns von jedweden Pauschalisierungen und angeblichen Idealbildern.
- Wir sind unpolitischDieses Projekt dient keiner politischen Ausrichtung. Jede:r kann sich ein eigenes Bild und eine eigene Meinung vom Projekt machen. Wir lehnen jede politische Vereinnahmung und jeden Missbrauch für politische Zwecke strikt ab.
- No profitDieses Projekt ist weder profitorientiert, noch fremdfinanziert. Dieses Projekt ist während der Studienzeit zum Modul “Konvergent produzieren” der FHGR bzw. in der Freizeit der Studierenden entstanden. Alle angefallenen Kosten wurden bzw. werden von den Studierenden selbst getragen, sofern nicht anders angegeben.
- Vervielfältigung nur in AusnahmefällenDie Rechte des Projekts liegen bei den Urhebern bzw. bei der Fachhochschule Graubünden. Das Projekt wird auf der Website www.digezz.ch im Rahmen des Moduls “Konvergent produzieren” des FHGR-Studiengangs “Multimedia Productions” erstveröffentlicht und ist unter www.10tage.ch abrufbar. Das Projekt kann nur unter Absprache mit den Urhebern, und auch nur als Gesamtprojekt, auf anderen Medien publiziert werden. Einzelveröffentlichung von Bildern/Fotos, Videos, Texten und Audioinhalten sind nicht möglich.
