Webdesign für das Tennis Team Lucerne Lakers

College Tennis ist ein grosses Ding in den USA. Es ist für die Studierenden sehr wertvoll, ausgewählt zu werden, um für das Universitäts-Team Tennis spielen zu können und ihre Schule zu repräsentieren. Genau das Gleiche versucht man nun hier in der Schweiz aufzubauen.
Mein Bruder und ich spielen schon jahrelang Tennis. Wir lieben den Sport und sind auch immer daran interessiert, was in der Tenniswelt abläuft. Letzten Sommer hat er mir erzählt, dass er angefragt wurde, für die Lucerne Lakers Tennis zu spielen. Die Saison fing schon im Herbst an und sie hatten in der gesamten Saison drei Begegnungen. Eine Begegnung haben sie gewonnen, zwei davon leider verloren. Während der ganzen Saison waren sie auf der Suche nach neuen Spieler*innen. Mein Bruder fragte mich deshalb, ob ich Zeit und Lust hätte, eine Website für ihr Team zu machen. Da ich noch nicht viele Webseiten erstellt habe, war es für mich eine gute Übung.
University Tennis League
Die Lucerne Lakers sind ein Team der Universität Luzern, die seit Herbst neu in der University Tennis League spielen. In der Liga spielen im Moment fünf Universitäts-Teams. Die Zurich Lions, die Zurich Eagles, die St. Gallen Bears, die Geneva Eagles und die Lucerne Lakers. Jedes Team hatte vier Begegnungen in der ganzen Saison. Das Ziel ist, dass noch weitere Universitäts-Teams dazukommen. Auf der offiziellen Seite der University Tennis League findet ihr noch mehr Infos.
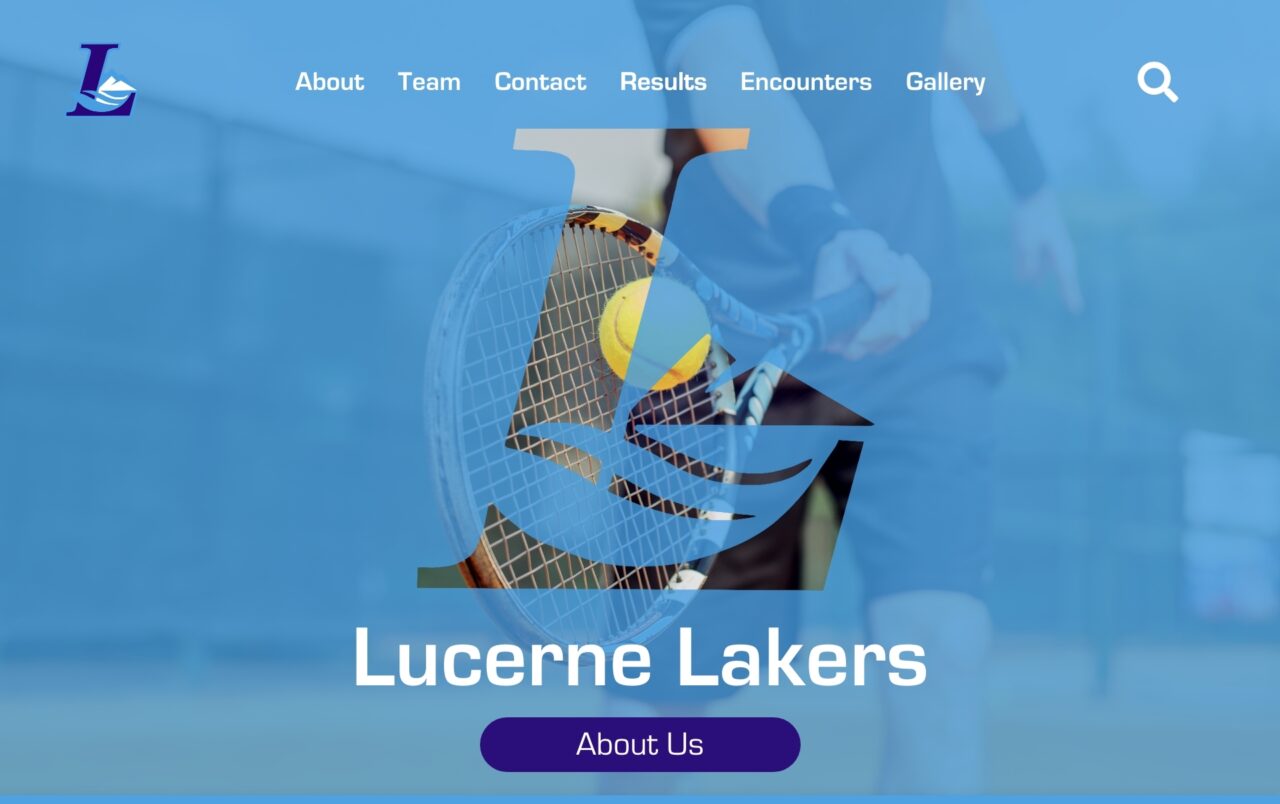
Finales Webseiten Design
Zu Beginn der Umsetzung hatte ich nur ein Logo der Lucerne Lakers. Ich musste also von Null an eine Website designen. Dies war nicht einfach und mir fehlten oft die Ideen. Ich kam jedoch zu einem finalen Design, mit dem ich mehr oder weniger zufrieden bin. Da die Webseite zuerst noch von den Zuständigen der Lucerne Lakers final abgenommen werden muss, entschied ich mich, die Webseite auf Adobe XD zu gestalten und mit der Programmierung zu warten. Es war jedoch eine gute Möglichkeit, mich mehr mit diesem Programm auseinanderzusetzen.
Hier die Links der Adobe-XD Dateien: Desktop-Ansicht und Mobile-Ansicht.

(mou)
Motivation
Als mein Bruder mich fragte, ob ich Lust hätte eine Webseite für sein Tennisteam zu entwickeln, sagte ich sofort zu. Ich hatte schon ein paar Ideen und Bilder im Kopf. Ich musste allerdings schnell feststellen, dass ich es mir einfacher vorgestellt hatte, als es schliesslich umsetzbar war. Allerdings war es für mich auch eine Herausforderung.
Umsetzung
Wie schon erwähnt, hatte ich zu Beginn nur ein Logo, das ich schlecht verwenden konnte, da es sehr unscharf war. Ich musste es deshalb in Adobe Illustrator nachzeichnen, damit ich es verwenden konnte. Die Idee mit der Startseite und dem Logo über dem Bild hatte ich relativ früh. Dennoch war ich nicht vollständig zufrieden und erprobte verschiedene Designs. Um diesen Teil bei der späteren Umsetzung persönlicher für das Team zu machen, soll das jetzige Bild des Tennisspielers mit einem Bild der Lucerne Lakers ersetzt werden. Auch die restlichen Platzhalterbilder sollen mit richtigen Bildern ersetzt werden. Bis jetzt ist noch sehr wenig Bildmaterial vorhanden, das man für die Webseite verwenden kann. Ich musste deshalb damit arbeiten, was verfügbar war. Es ist daher ein Ziel für die nächste Saison, gutes Bildmaterial zu produzieren.
Design
Die Webseite wollte ich eher modern und doch einfach zu bedienen gestalten. Da das Logo aus Dunkelblau, Hellblau und Weiss besteht, wollte ich die Webseite in diesen Farben beibehalten. Im Nachhinein ist die Webseite eventuell zu blau-lastig geworden. Ich würde darum noch mit mehr weiss arbeiten oder noch eine komplett andere Farbe dazunehmen, wie zum Beispiel ein leuchtendes Gelb, das an einen Tennisball erinnert.
Den Hintergrund behielt ich immer gleich, um eine gewisse Einheit in die ganze Webseite zu bringen. Es soll das Logo der Lucerne Lakers darstellen.
Bei der Schrift suchte ich lange, bis ich eine passende gefunden habe. Ich habe mich für die Schriftart Eurostile entschieden. Die Menüpunkte schrieb ich auf Englisch, da das ganze an das Collegetennis aus den USA erinnern soll.
Learnings
- Ich habe viel über die Usability von Webseiten gelernt. Während der Gestaltung musste ich mir oft die Frage stellen, was jetzt für den Nutzer Sinn macht und was eher unpraktisch ist.
- Oft hatte ich eine Idee im Kopf, die dann schwieriger umzusetzen war als gedacht. Ich musste daher meine Ideen oft begraben oder anders umsetzen als ich mir dies vorstellte. Das war zum Teil sehr demotivierend, es half mir aber auch, daraus zu lernen.
- Eine weitere Herausforderung war es, den Anliegen des Teams gerecht zu werden. Es kamen viele Ideen auf, die ich schliesslich nicht alle umsetzen konnte. Ich musste deshalb Prioritäten setzen und einen guten Kompromiss finden.
Fazit
Es machte mir sehr viel Spass, eine Webseite für die Lucerne Lakers zu designen. Ich konnte viel lernen. Ich freue mich, die Webseite nach einer finalen Zusage der Zuständigen umsetzen zu können.