Vom Hirngespinst zur Realität: Die Entstehung des Online-Magazins “KRUNK”

Ein eigenes Online-Magazin gründen – ein Monsterprojekt, dass viel Ausdauer, Motivation und Kreativität erfordert. Schlussendlich ist dabei “KRUNK” entstanden. Ein Magazin, welches jungen, kreativen und lauten Menschen eine Stimme gibt.
Name
Ein guter, einprägsamer Name ist für ein neues Online-Magazin sehr wichtig. Er muss kurz, knackig und interessant sein. Der Einfall kam ganz spontan: «KRUNK». Die Definition laut Urban Dictionary:
Originally derived from the two words: «crazy drunk». Severe intoxication or getting drunk; a very fun or enjoyable time; also used to describe something cool, hip, or fashionable.
Perfekt für uns.
Design und Ästethik
Das Design gestalteten wir modern und minimalistisch, aber dennoch auffällig und wiedererkennbar. Hier liessen wir unserer Kreativität freien lauf. Dabei entstand ein fetter Cyan-Schriftzug. Dieser ist ästhetisch und modern. Wir arbeiteten mit Adobe Illustrator.
Um uns den Webauftritt besser vorstellen zu können, erstellten wir analoge Skizzen. Später erstellten wir einen groben Adobe XD-Prototypen.

Technische Umsetzung
Bevor wir aber mit dem Erstellen der Website begonnen haben, kauften wir uns die Domain krunk.ch und richteten ein Webhosting ein. Anfangs waren wir davon überzeugt, die ganze Seite mit HTML, CSS und JavaScript zu coden. Schnell realisierten wir, dass uns die nötigen Skills fehlten und es den Rahmen sprengen würde. Wir wollten sicher gehen, dass das Design unserer Vorstellung entspricht.
Um mehr Design-Freiheiten auf WordPress zu haben, kauften wir uns den Theme Builder “Elementor”. Da wir beide sehr wenige Vorkenntnisse damit hatten, holten wir uns Hilfe von Philip Vornholt. Mit ihm zusammen eigneten wir uns die nötigen Skills an, um später einfach Artikel veröffentlichen zu können. Er unterstützte uns dabei Google Analytics einzurichten.
Content
Parallel zur Enstehung der Website begannen wir Content zu produzieren. Wir organisierten Interviews und sammelten spannende Themen. Um eine bessere Vorstellung davon zu kriegen, wofür “KRUNK” steht, erstellten wir einen About-Text:
«KRUNK» ist alles, was junge Menschen berührt, empört und inspiriert. Von trashigen Internet-Trends, gesellschaftlichen Phänomenen bis hin zu politischen Meinungen. Das Magazin für alle, die ungern ein Blatt vor den Mund nehmen. Die Plattform, die jungen, kreativen und lauten Menschen eine Stimme gibt.
Vor den Interviews mussten wir uns mit Recherchen gut vorbereiten. Dies nahm viel Zeit in Anspruch. Dazu fragten wir Personen aus unserem Umfeld an, die uns spannende Texte zu Verfügung stellten. So hatten wir eine vielfältige Auswahl an Themen. Wir konzentrieren uns vor allem auf Kultur, Gesellschaft und Leben.
Social Media und Marketing
Nun war es wichtig, allen von unserem Projekt zu erzählen und Aufmerksamkeit zu generieren. Wir erstellten ein Konzept für unseren Instagram-Account, welcher aus Fotos, Illustrationen und Grafiken bestehen soll. Die Ästhetik ist uns sehr wichtig und das Farbkonzept muss stets eingehalten werden.

Illustration zum Artikel «Crystal Meth Abhänigkeit» 
Illustration zu Interview mit Jessica Jurassica 
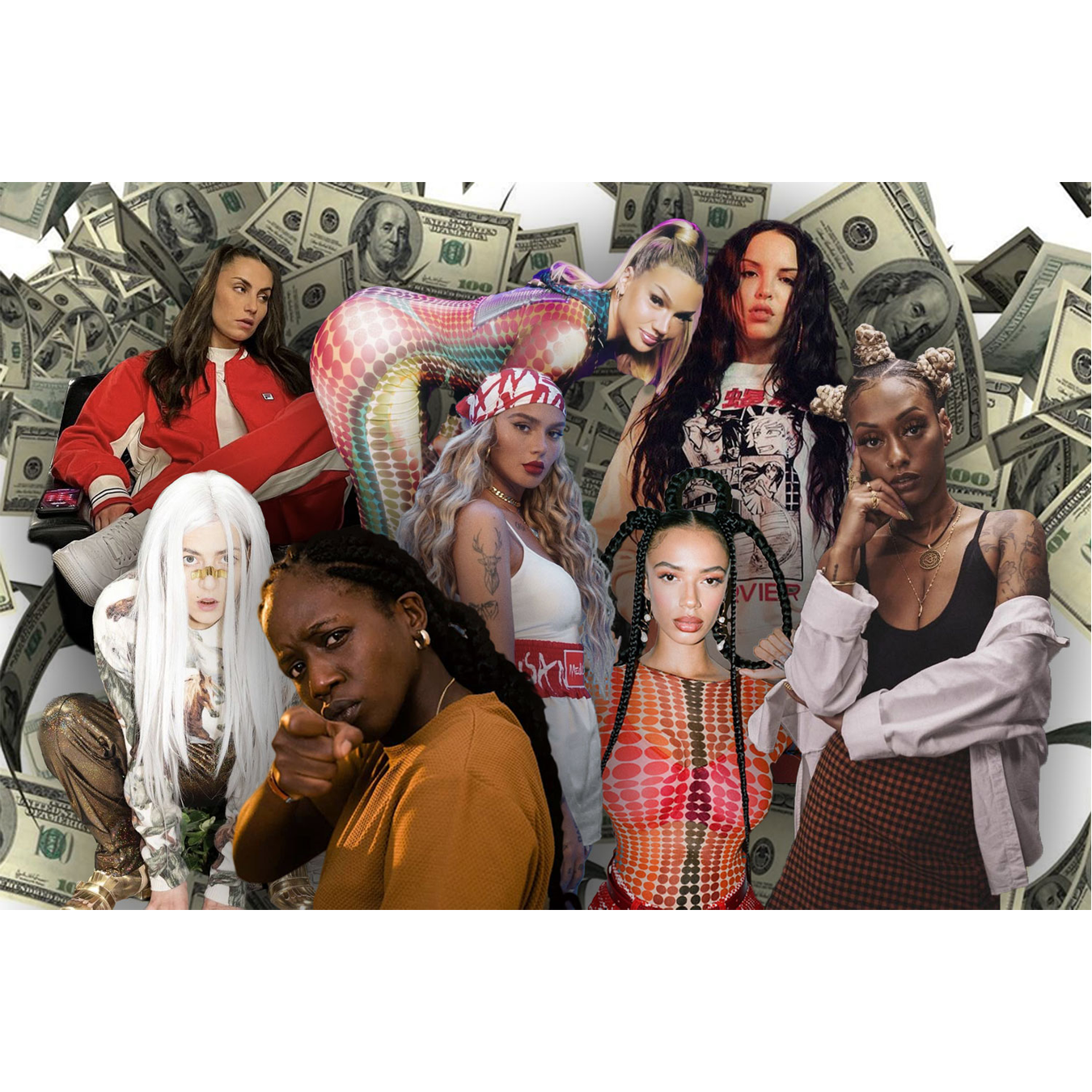
Vorschaubild zum Artikel über Sexismus in Deutsch Rap 
Bild für Instapost bei Milky Diamond Interview 
Bild für Instapost bei Anna Rosenwasser Interview
Um vor dem Magazin Release etwas Spannung zu erzeugen, haben wir im Vorfeld drei Teaser erstellt. Diese haben wir mit After Effets animiert.
Für unsere ABOUT Seite organisierten wir ein Fotoshooting. So wissen unsere Leser*innen wer hinter «KRUNK» steckt.
Release
Am 1. Juni war es endlich soweit und wir releasten das Online Magazin. Um 19 Uhr veröffentlichten wir die Website, sowie den violetten Teaser auf Instagram. Wir konnten es nicht lassen, uns den ganzen Abend immer wieder die Zahlen auf Google Analytics anzuschauen und waren rundum eigentlich sehr zufrieden. Die Arbeit der Monate zuvor hatte sich unserer Meinung nach ausgezahlt und wir sind schon etwas stolzerfüllt.
Du findest uns auf krunk.ch sowie auf Instagram. Wenn du selbst Lust hast einen Artikel zu schreiben oder zu illustrieren, melde dich jederzeit!
(dbo)
Technik
Die technische Umsetzung der Webseite erwies sich als schwieriger, als anfangs gedacht. Wir beide haben zwar WordPresserfahrung aber haben unterschätzt, wie viele Möglichkeiten es tatsächlich gibt. Somit ist mehr oder weniger spontan die Zusammenarbeit mit Philip entstanden, über die wir sehr dankbar sind. Trotzdem war dies teilweise sehr anstrengend, weil Philip sich dieses Projekt nicht eingeplant hat und wir auf seine Hilfe angewiesen waren.
Anfänglich waren es vor allem Probleme mit der Server Einrichtung. Dieses Problem liess sich relativ schnell mit dem Support von Phillip erledigen. Wir hatten versehentlich WordPress in ein Unterverzeichnis installiert, was wir gar nicht wollten. Mit Philips Hilfe konnte wir auch das Lösen. Nach dem wir es geschafft hatten den Blog aufzusetzen überlegten wir uns ein Vorgehen das designte Mockup umzusetzen. Hierfür kauften wir den Elementor Page Builder. Wir wählten Elementor, weil es der mächtigste Pagebuilder ist, mit dem besten Preisplan. Die anderen Pagebuilder wären deutlich teurer gewesen. Da weder wir noch Phillip den Elementor Page Builder kannten, Philip aber schon viel Erfahrung mit anderen Pagebuilder hat, mussten wir alles im Stil von «learning by doing» erlernen.
Beim Aufbau des Designs im Page Builder traten Probleme beim Header Design auf. Es war schwierig den Header in der Mobile-Ansicht richtig anzuzeigen. Nach langer Recherche liessen sich diese Probleme dann auch beheben. Die meisten Probleme entstanden bei der Mobile Ansicht der Website. Als wir uns langsam in den Page Builder eingearbeitet haben, löschten wir versehentlich immer wieder Templates, oder Seiten. Es erforderte viel Recherchearbeit aller Beteiligten, dass sich gewisse Probleme beheben liessen. Des Weiteren traten Probleme beim Artikel-Template auf. Das Template liess sich nicht auf die Artikel anwenden. Der H1 Titel wurde doppelt angezeigt und liess sich nicht bearbeiten. Der Intro-Text liess sich nicht finden im WordPress Editor. Nach ca. vierzig Arbeitsstunden im WordPress / Elemontor Page Builder sind wir nun eingearbeitet in das Programm. So gut eingearbeitet, dass Philip seinen gedankenkiosk.ch nochmals mit dem Elementor nachgebaut hat. Das Design liess sich wie gewünscht umsetzen.
Um dem Ganzen den abschliessenden Feinschliff zu geben, machten wir noch finale Arbeitssitzungen bei denen wir Google Analytics, Google Search Console und die Datenschutzerklärung erledigten. Da WordPress Websiten oft Opfer von «Brute Force» Attacken werden, verbauten wir zusätzlich ein Security Plugin gemäss Philips Geschmack. Zudem haben wir in der letzten Minute noch ein Caching Plugin eingerichtet, was sich als wertvoll herausstellte. Wir möchten ja nicht angeben, aber nach der ersten Woche haben wir 1186 Besucher auf der Webseite gehabt. Am zweiten Tag waren es 647 Besucher, welche auf die Seite fanden. Das lag auch daran, dass wir gute Verbindungen haben und unsere Artikel von grossen Instagram Chanels geteilt wurde. Obwohl viele Leute gleichzeitig auf die Seite zugegriffen haben, wies die Website keine Performance Probleme auf. Dank dem Caching. Am Schluss traten Serverprobleme auf, die unerwartet waren. An den Serverproblemen müssen wir noch einmal arbeiten und den Support von Hosttech konsultieren.
Workflow
Im Grossen und Ganzen sind wir mit unserem Workflow zufrieden. Wir merkten schon bei anderen Projekten, dass wir ähnliche Ziele verfolgen und geschmacklich auf einer Ebene sind. Das vereinfachte uns die Arbeit enorm. Es gab sehr selten Unstimmigkeiten bezüglich Themen. Die Aufgabenverteilung funktionierte super, weil wir uns und unsere Fähigkeiten sehr gut ergänzen.
Nach anfänglichen Problemen, welche bei der Einrichtung des Servers aufgetreten sind, konsultierten wir Philip Vornholt, ein Kommilitone aus der Churer Klasse. Phillip investierte viele Stunden Zeit in unser Projekt, weshalb wir uns nun auch entschieden haben ihn in den Projekteintrag einzubinden. Sein Workflow passte ebenfalls sehr gut zu unserem. Zu Dritt waren wir stets sehr produktiv. Die Zusammenarbeit war sehr harmonisch. Zudem gab es nie Konflikte.
Wir haben glücklicherweise schon früh mit dem Projekt gestartet und kontinuierlich daran gearbeitet. Trotzdem kamen wir teilweise an unser Limit, da wir ständig mit dem Projekt beschäftigt waren und nicht mehr zwischen Freizeit und Arbeitszeit unterscheiden konnten. Da wir ebenfalls Mitbewohnerinnen sind arbeiteten wir ständig an unserem Magazin. Sprich – es kamen Momente vor, bei denen wir während des Abendessens auf einmal einen kreativen Gedanken hatten, den wir sofort umsetzen mussten. Es ist natürlich super, dass so eine enorme Passion beiderseits vorhanden war, jedoch hatten wir kaum noch ein anderes Gesprächsthema. Beim nächsten Projekt planen wir uns sicher mehr «Freizeit» ein, damit wir uns nicht überarbeiten. Alles in einem funktionierte die Zusammenarbeit und der Workflow jedoch ausserordentlich gut.
Aufwand
Uns war von Anfang an bewusst, dass es ein grosses Projekt werden wird. Trotzdem kamen auf einmal Dinge auf uns zu, bei denen wir überfordert waren. Zum Beispiel beim Impressum, Datenschutz und die Frage, ob wir einen Verein gründen wollen. Wir wussten und dennoch jederzeit zu helfen. Wir haben während dieses Projekts auf alle Fälle gelernt, dass man manchmal einfach nach Hilfe fragen soll und viele Leute hilfsbereit sind. Bei IT-Fragen stand uns Phillip stets unermüdlich zur Verfügung und half uns jedes auch so lächerliche Problem zu lösen. Bei der Frage welche Rechtsform nun die Beste ist konsultierten wir einen Bekannten von uns, der mit der Materie vertraut ist. Aufgrund seiner Empfehlung werden wir nun als bald als möglich einen Verein gründen. Mit einem Verein sind wir rechtlich abgesichert und tragen keine Haftung als Privatpersonen. Um unseren Aufwand für die Content-Produktion in einem Rahmen behalten zu können, fragten wir ebenfalls Mitstudent*innen, ob sie bereit wären für unser Magazin Beiträge zu verfassen, welche wir veröffentlichen können. Die Verbindungen, welche wir untereinander geknüpft haben, haben sich als sehr praktisch erwiesen, weil wir nun mit unserem Magazin auch eine Plattform für andere Kreativschaffende bieten können. Abschliessend lässt sich sagen, dass er Aufwand sich gelohnt hat. Er war zwar enorm gross und hielt immer wieder Überraschungen bereit aber die Arbeit hat sich ausgezahlt.
Facebook und LinkedIn nicht vergessen!
Natürlich war uns von Anfang an bewusst, das ein guter Social Media Auftritt das A und O ist. Wir konzentrierten uns nur auf Instagram, weil das für uns das gängigste Medium ist. Einen Tag nach Release entschieden wir spontan eine Facebook-Page und ein LinkedIn Profil zu erstellen. Das ging bei der Planung etwas vergessen. Wie wichtig diese zwei sozialen Netzwerke wirklich sein werden, wird sich noch zeigen. Schaden wird es KRUNK sicher nicht.