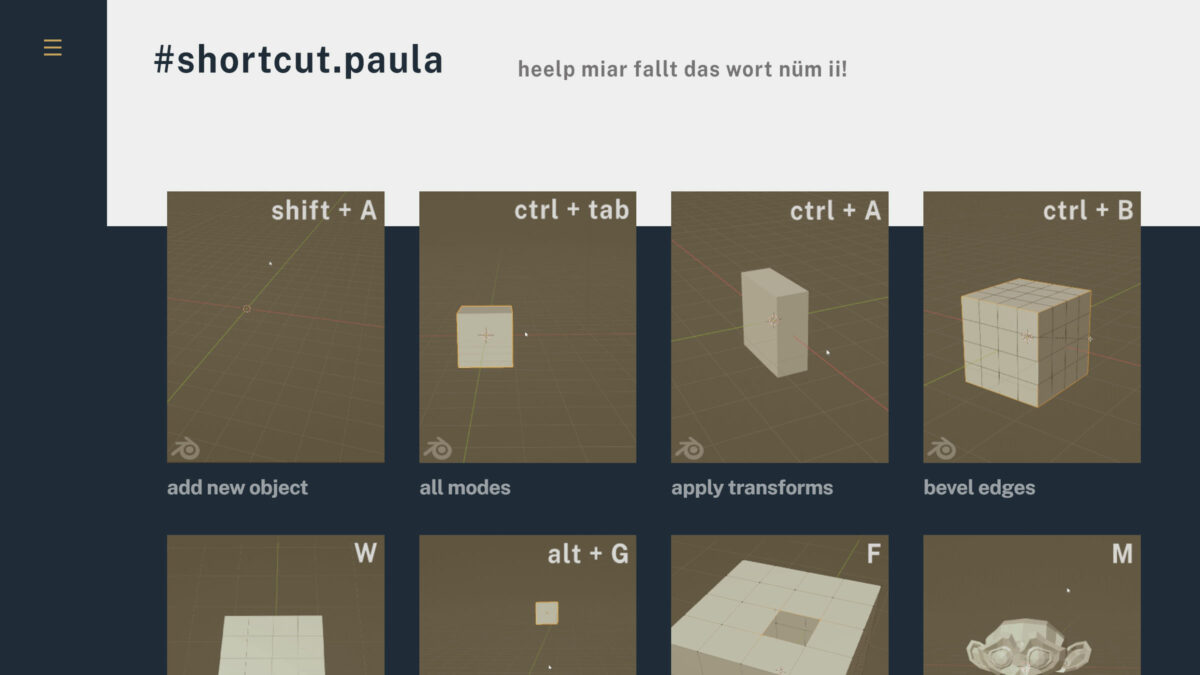
#shortcut.paula

Du suchst auch immer Shortcuts für Blender aber kommst einfach nicht auf das englische Wort? Oder nur auf das Falsche? Kein Problem, I gotchu.
Ich habe eine Seite erstellt, bei welcher du auf Englisch und Deutsch suchen kannst und verschiedenste Begriffe eingeben kannst.
Es soll dir als Helfer dienen – ich weiss, dass es dies bei mir sicher wird. Ich vergesse nämlich immer wieder die gleichen Shortcuts oder Funktionen und suche immer auf Google mit anderen Begriffen danach. Aus diesem Grund habe ich folgende Seite erstellt:
(mou)
Motivation
Wenn ich mir selbst helfen kann, kann ich meistens auch anderen helfen. Aus diesem Grund teile ich diese Seite mit allen fleissigen Digezz-Lesern.
Mir wurde es langsam einfach viel zu mühsam, immer wieder die gleichen Dinge zu googlen und sie in den ersten 5 Minuten nie zu finden. Weshalb ich es mir nun vereinfacht habe.
Wir sprechen im Alltag meistens Deutsch, noch irgendeine Zweitsprache und lernen vieles auf Englisch – Wie soll einem hier immer das richtige Wort für spezifische Dinge einfallen?
Umsetzung
Ich habe #shortcut.paula mit einem WordPress Theme umgesetzt, um mich auf den Inhalt konzentrieren zu können. Schlussendlich wurde mein Projekt umgedreht und WordPress dominierte meine Nerven.
Erstens ging es darum, alle Beiträge nach ABC zu sortieren – ein solcher banaler Task, doch war es nicht mit einpaar Klicks möglich, sondern musste ich es mit einer add_action Funktion im functions.php erzwingen.
Mein zweites Hindernis: Man kann im WordPress keine Tags suchen (die Tags beinhalten aber alle verschiedenen Begriffe, nach welchen man suchen sollen könnte). Auch das kann nicht mit zwei Klicks gelöst werden – zuerst habe ich es im Code versucht. Ein paar Stunden später, nachdem es noch immer nicht geklappt hatte, bin ich auf ein Plugin gestossen: «Search Everything by Sovrn, zemanta». Dies hat den Trick getan.
Die Anpassungen vom Design machte ich mit «Additional CSS» und die Farben änderte ich ebenfalls im CSS und im Farbcode selbst. Nun stimmte endlich alles.
Ups. Nun wurde ich darauf aufmerksam gemacht, dass man bei WordPress, wenn man ein bestehendes Template benutzt, zuerst ein Child Theme erstellen sollte. Das lässt wohl alle meine Codeschnipsel, die ich im «Parent Theme» eingefügt habe verschwinden und stellt mich wieder vor die gleiche Herausforderung.
Zum Glück gibt es von WordPress selbst eine gute Anleitung zu Child Themes, welche ich befolgen konnte.
Nun musste ich meine alten Codeschnipsel in das neue functions.php einfügen und hoffen es klappt. So weit so gut. Das ganze Design erneut anpassen und ich hatte die Seite endlich so wie ich sie haben will. Die Menu-Punkte habe ich neu verteilt, damit man Blender unterteilen kann in Shortcuts im Edit Mode und Shortcuts im Object Mode, falls man sie einfach mal durchschauen will um neues zu lernen.
Shortcuts
Viele Shortcuts musste ich zuerst recherchieren und sie verstehen, bevor ich sie in einem kurzen Post beschreiben und erklären kann. Um die Shortcuts besser darzustellen, wollte ich sie als GIF importieren – dafür musste ich zuerst einmal in Photoshop lernen, wie das überhaupt geht, damit ich ein Design im Photoshop machen und dann anwenden kann. Ebenso musste ich die Aufnahmen in Blender zuerst einmal machen um sie anschliessend auf die richtige Länge zuschneiden zu können.
Nun stosse ich erneut vor ein Problem: Ich hatte die Bilder (welche ich vor den GIFS verwendete) auf der Webseite durch einen CSS Befehl in den einzelnen Posts ausgeblendet. Mit dem GIF wollte ich dies auch tun, doch leider blendete es dies auch direkt von der Hauptseite aus. Egal mit welchem Namen ich es im CSS ansprach, es blendete beide aus. Wieder ging es ans Problemlösen. Hier habe ich aber vom vorherigen Problem gelernt und direkt passende Plugins gesucht, die für ein solches Problem nützlich sind. Ich habe das Plugin «Conditionally display featured image on singular pages and posts by Cyrill Bolliger» installiert. Dies ermöglicht es mir nun bei den Posts zu entscheiden, dass ich sie nur bei den «Post Lists» anzeige, bei den «Single Posts» aber nicht.
GIFs
Sensorisches Overload! Alle GIFs auf der Hauptseite loopen. Bei bereits mehr als 10 Beiträgen auf einmal, ist das viel zu viel. Aus diesem Grund musste ich versuchen diese GIFs nur auf Hover zu aktivieren. Mit viel googeln und Hilfe von anderen, habe ich es mit einem script (Javascript) hinbekommen. Da ich aber ein Child Theme verwende musste ich zwei neue Plugins installieren: Eines, welches mir erlaubt HTML Header/Body/Footer Scripts einzufügen («Insert Headers and Footers by WPBeginner») und ein zweites, welches mir erlaubt JS Codes einzufügen («Simple Custom CSS and JS by SilkyPress.com»).
Learnings
Nimm dir bei einem solchen Projekt nicht zu viel vor, wenn du noch nicht ganz sicher mit allen Programmen (WordPress & Blender) bist. Ich wollte gefühlt 100 Sachen mehr machen, doch wollte ich nicht beginnen, meine Seite nur mit Inhalt abzufüllen «weil ich muss». Aus diesem Grund habe ich mich entschieden, diese Shortcut Seite nur auf Blender anzuwenden und nicht für andere Programme wie die Adobe Suite und verschiedene Programmiersprachen.
Das Gute ist: Die Seite ist stets erweiterbar.
Fazit
Mit dem Look und Feel der Seite bin ich zufrieden und mich freut es, dass ich so auch mehr über WordPress lernen konnte. In Zukunft werde ich solche Projekte aber ein bisschen anders planen, damit ich in der Mitte nicht neu beginnen muss.
