«Schäri, Stei, Papier»

Das «Schäri, Stei, Papier» Entscheidungs-Spiel kennen wir alle noch aus der Grundschule. Wir haben das altbekannte Spiel, welches uns nebenbei in diesem Semester erstaunlich viel geholfen hat, wieder aufleben lassen.
Wir konnten uns vor Gruppenarbeiten in diesem Semester kaum noch retten und waren somit jeden Tag überfordert mit der Frage, mit welchem Projekt wir starten sollen. Also haben wir zusammen eine Runde «Schäri, Stei, Papier» gespielt. Diejenige, die gewonnen hat, durfte entscheiden, mit was wir beginnen. Doch wie entscheiden wir uns, wenn wir gerade niemanden haben, der das Spiel mit uns spielt?
Genau dafür haben wir eine Lösung entwickelt. Die «Schäri, Stei, Papier»-Website. Damit kann man spielerisch schnell, praktisch und einfach Entscheidungen treffen – und das in jedem Lebensbereich. Weisst du nicht, ob du Reis oder Pasta essen sollst oder ob du das Projekt im Kurs Mediengestaltung oder doch zuerst Sketch & Draw abschliessen möchtest? Dann spiele eine Runde «Schäri, Stei, Papier» gegen den Computer und lass das Glück für dich entscheiden.

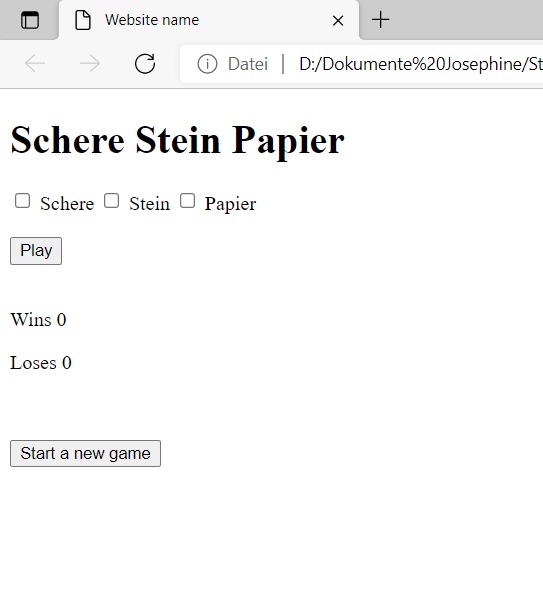
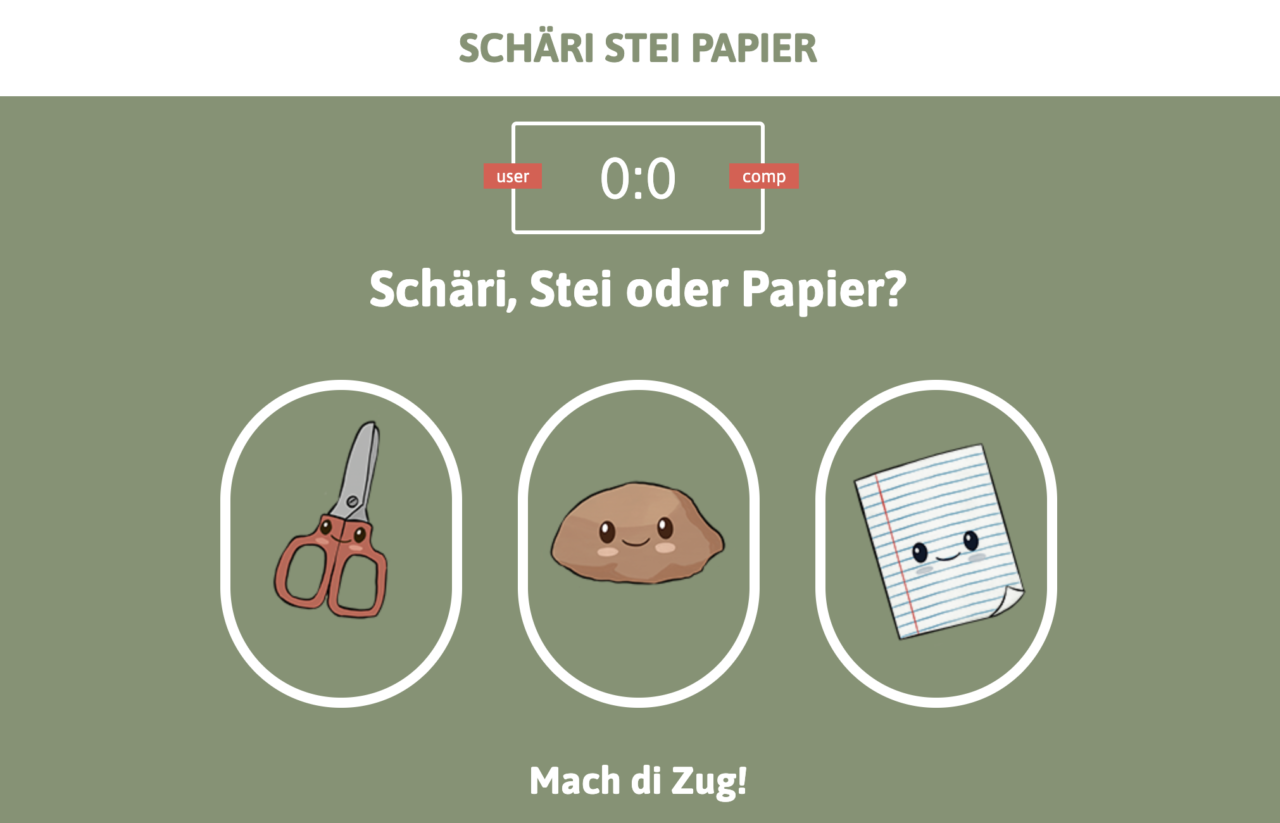
Und da für gewöhnlich der Programmierspass nicht ohne ausprobieren funktioniert, haben wir verschiedene Versionen dieser Applikation erstellt. Falls es euch interessiert wie diese aussehen, findet ihr hier die Screenshots dazu:

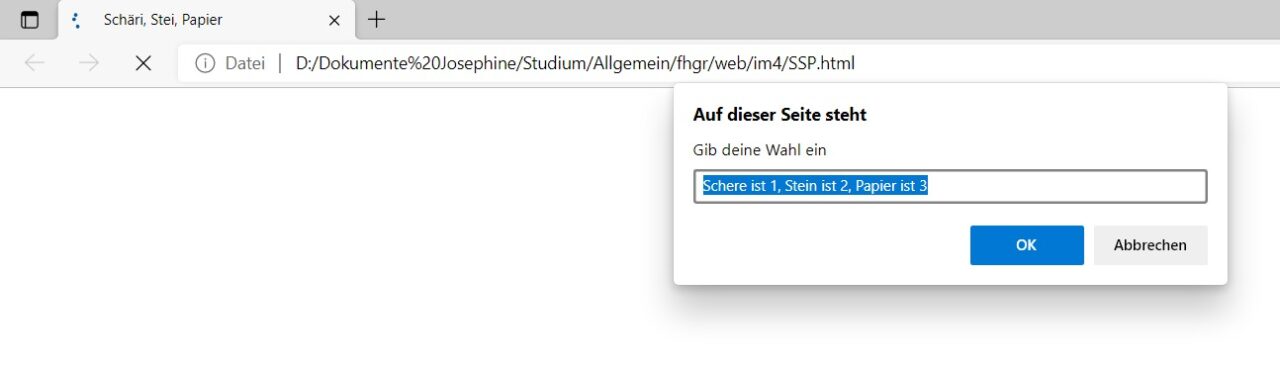
Erste Version 
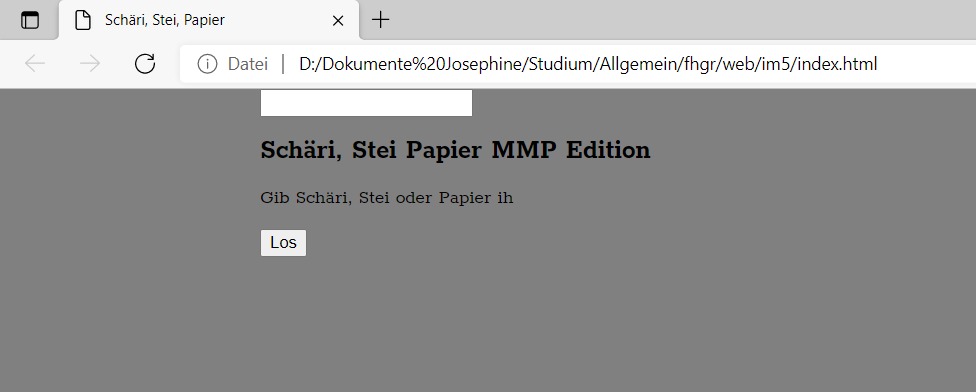
Zweite Version 
Dritte Version

(ash)
Idee
Auf die Idee sind wir gekommen, als wir uns bei etlichem Zusammenarbeiten entscheiden mussten, welches Projekt wir als erstes angehen sollen. Da wir in diesem Semester sehr viele gemeinsame Gruppenarbeiten durchführen mussten und uns nicht immer einig waren, welches wir als erstes angehen sollen, haben wir jedes Mal durch das Spielen von «Schere, Stein, Papier» entschieden. Dies hat sich dann zu einer Art Tradition entwickelt und so kam es, dass wir uns fragten, wie wir uns für etwas entscheiden sollen, wenn die jeweils andere gerade nicht in der Nähe ist. So kam uns die Idee für diese Applikation. Zudem wollten wir auch unsere Fähigkeiten im Bereich Programmieren verbessern und uns auch mal, an ein für uns nicht so vertrautes Thema heranwagen.
Umsetzung
Bei der Umsetzung haben wir uns zuerst informiert und viel recherchiert, um eine passende Lösung für unsere App zu finden. Dabei haben wir verschiedene Möglichkeiten und Darstellungen ausprobiert. Bei der ersten Variante haben wir mit PHP versucht zu programmieren. Dabei poppte jedes Mal ein Fenster auf, in welches man die Lösung als Zahl (also Schere=1, Stein=2 oder Papier=3) hineinschreiben musste. Nach dem Bestätigen der Antwort, zeigte es im selben Fenster an, ob man gewonnen hat oder nicht. Diese Variante fanden wir nicht wirklich userfreundlich und haben sie deshalb rasch wieder verworfen.
Wir versuchten es also erneut und programmierten ein Spiel, bei welchem man in ein statisches Feld Schere, Stein oder Papier hineinschreiben musste. Durch das Bestätigen der Eingabe wurde einem angezeigt, ob man verloren oder gewonnen hat. Diese Variante war zwar schon um einiges besser, entsprach unseren Anforderungen allerdings auch noch nicht.
Beim dritten Versuch haben wir die Seite im JavaScript so programmiert, dass man ankreuzen konnte, ob man mit Schere, Stein oder Papier spielen möchte. Nach dem Bestätigen der Antwort, wurde direkt auf der Seite angezeigt, ob man gewonnen oder verloren hat. Diese Variante kam unserer Vorstellung des Apps schon näher, voll und ganz zufriedenstellend war es jedoch immer noch nicht.
Aus diesem Grund haben wir den Code erneut verworfen und haben nochmal von vorne begonnen. Die vierte und letzte Version hat uns am besten gefallen, sowohl von der Darstellung, wie auch von der Funktion her. Im HTML haben wir anstatt der Worte «Schere, Stein, Papier», Icons erstellt und diese dann eingebettet. So kann jeder User schnell und einfach seine Auswahl treffen. Dazu haben wir mit CSS das ganze HTML gelayoutet und die verschiedenen Formen und Farben für unsere App angepasst. Bei der Funktion, welche durch JavaScript programmiert worden ist, haben wir nicht nur darauf geachtet, dass das Spiel einwandfrei funktioniert, sondern auch noch zusätzliche Effekte miteingebaut. Beispielsweise die Hover-Funktion, wenn man mit der Maus über die Icons fährt. Auch leuchten die Kanten der Icons grün oder rot auf, wenn man gewonnen oder verloren hat. Bei einem Unentschieden leuchtet der Rand des Icons grau auf.
Fazit
Das Erstellen der Apps hat uns überraschend viel Spass gemacht. Wir konnten dadurch das Gelernte der letzten drei Semester üben und vertiefen. Es war jedoch ziemlich aufwändig und hat uns viel Zeit und Nerven gekostet, das Projekt nach unseren Vorstellungen umzusetzen. Schwierig war es vor allem, weil man im Internet nicht immer genau diese Lösung präsentiert bekommt, die man sucht. Wie mussten lange googeln und auf verschiedene Plattformen unsere Fragen deponieren, um dann eine brauchbare Lösung zu finden. Zudem war es wichtig, die Codes immer wieder abzuspeichern, damit man nicht Gefahr läuft, versehentlich etwas zu ändern, sodass am Ende des Tages der Code nicht mehr funktioniert. Die grösste Herausforderung jedoch war, am Schluss noch das Debugging zu vollziehen. Da alles andere soweit funktionierte, nur der angezeigte Text stimmte nicht mit dem Resultat überein. Als wir aber auch diesen Fehler beheben konnten, waren wir stolz und froh, dass wir es geschafft haben, das „Schäri, Stei, Papier“-Spiel nach unseren Vorstellungen eigenständig zu programmieren. Und das obwohl wir beide weder Vorkenntnisse im Programmieren haben, noch wahnsinnig begabt darin sind.