sandroreist.ch

Während des Multimedia Production Studiums erarbeitet man diverse Projekte. Doch vielen dieser Projekte fehlt es an Sichtbarkeit. Daher habe ich mich im 4. Semester entschieden, eine Portfoliowebseite zu gestalten und umzusetzen. Um jetzt und in Zukunft ein einheitliches Erscheinungsbild meines persönlichen Auftritts zu festigen, habe ich zusätzlich noch einen Styleguide erstellt.

UI/UX-Design
Bevor ich in die Umsetzung der Webseite gegangen bin, habe ich das UI/UX-Design meines Portfolios in Adobe XD erstellt. Über den folgenden Link gelangst du zum Adobe XD File.
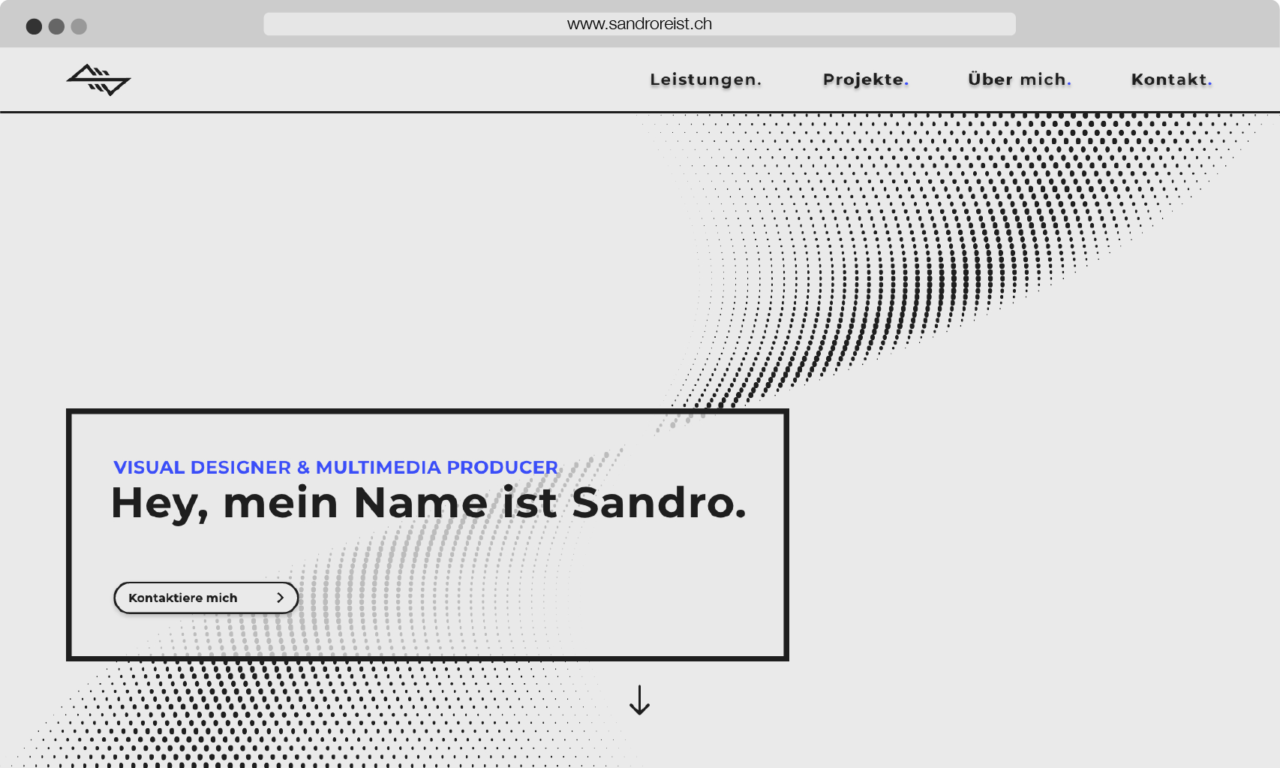
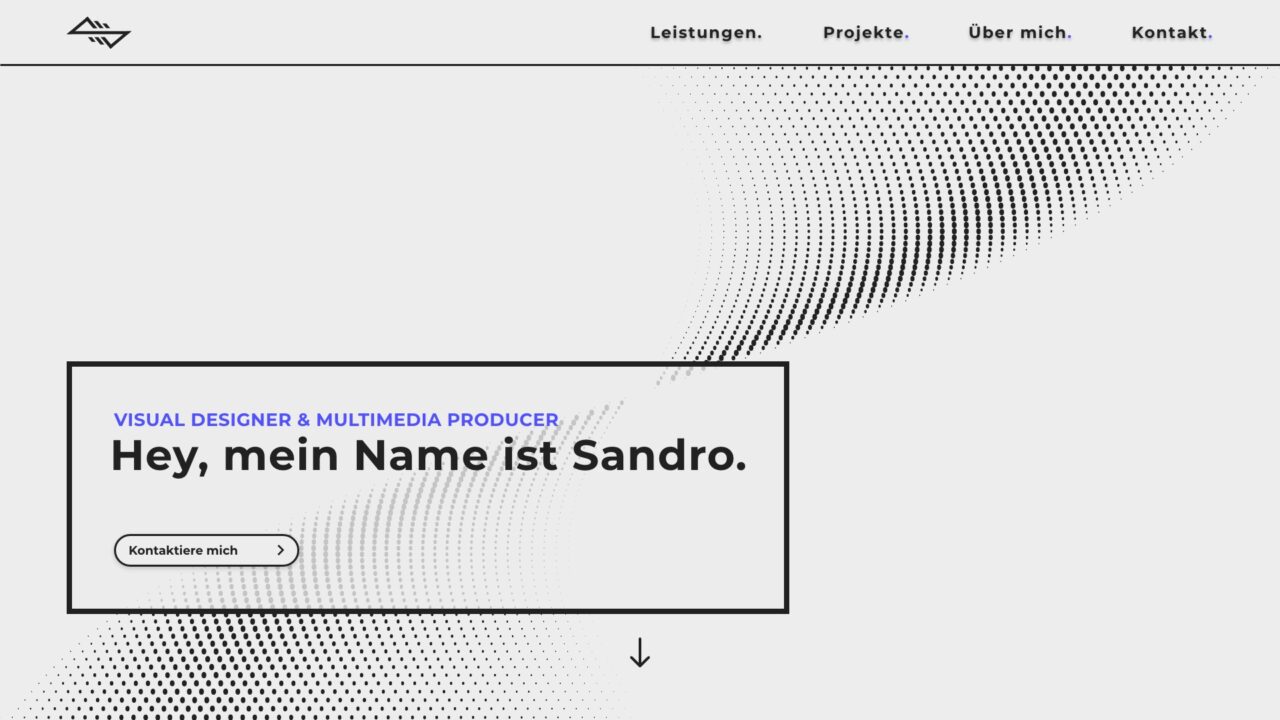
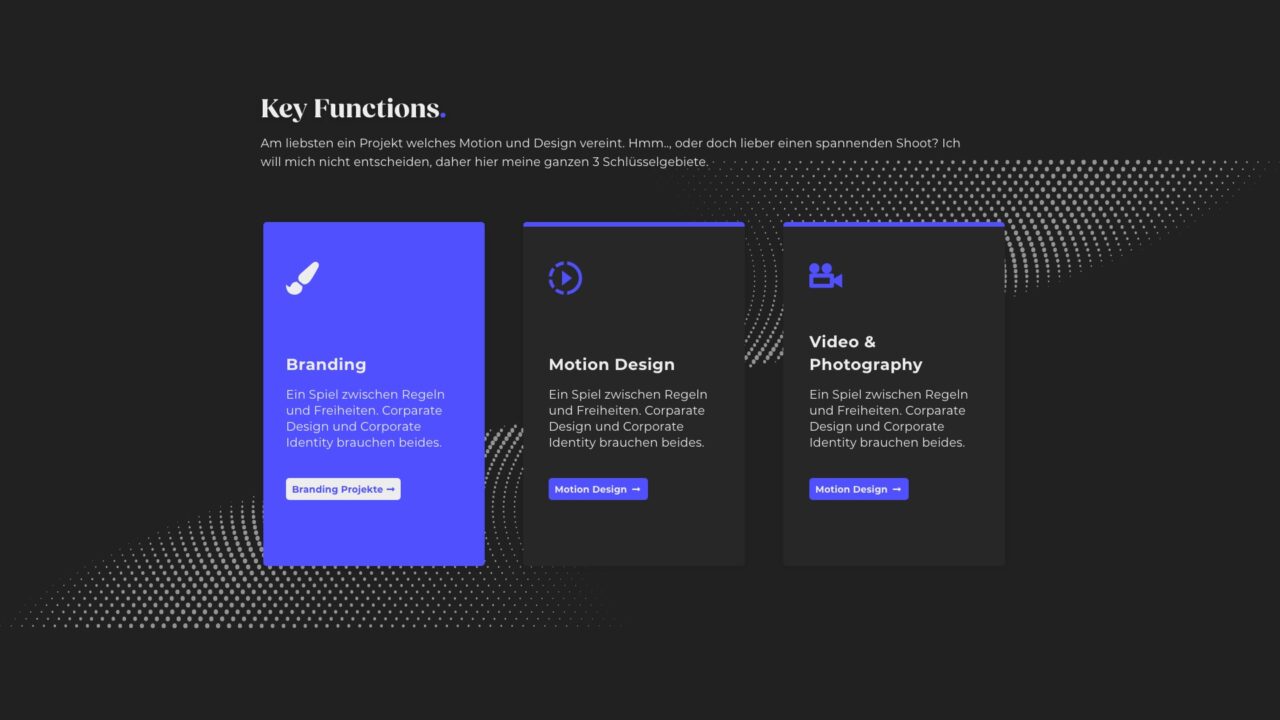
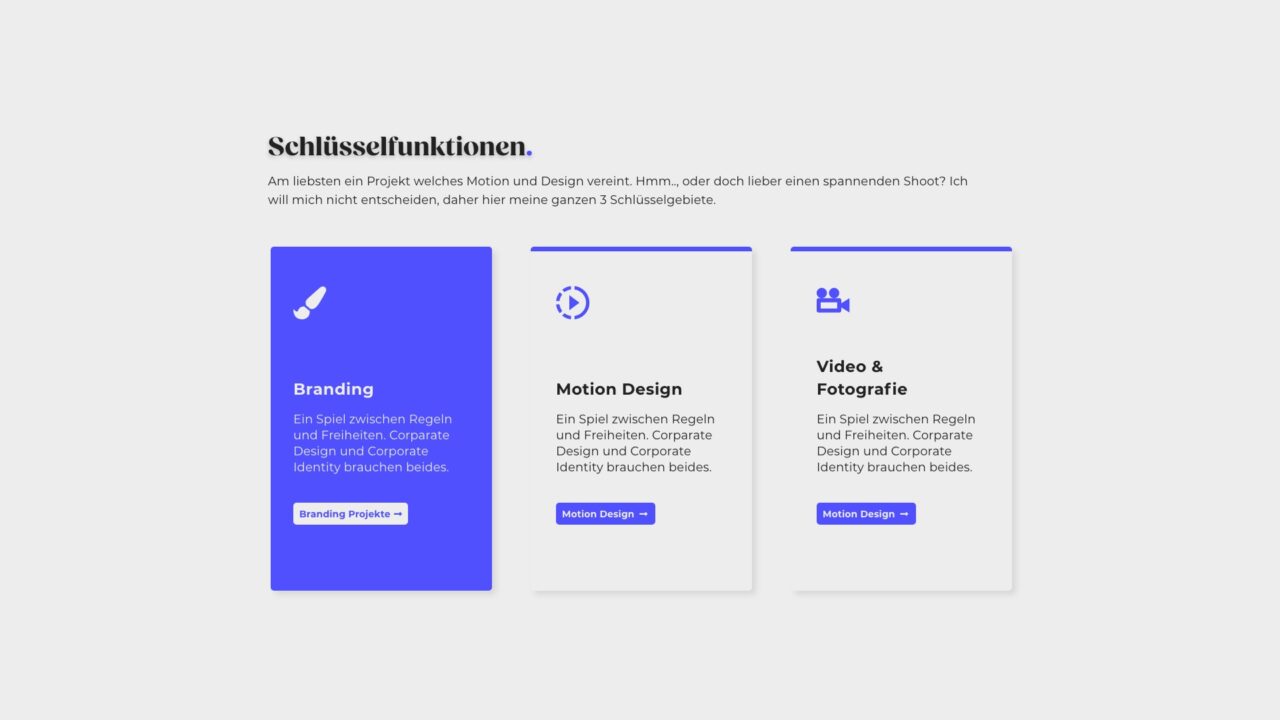
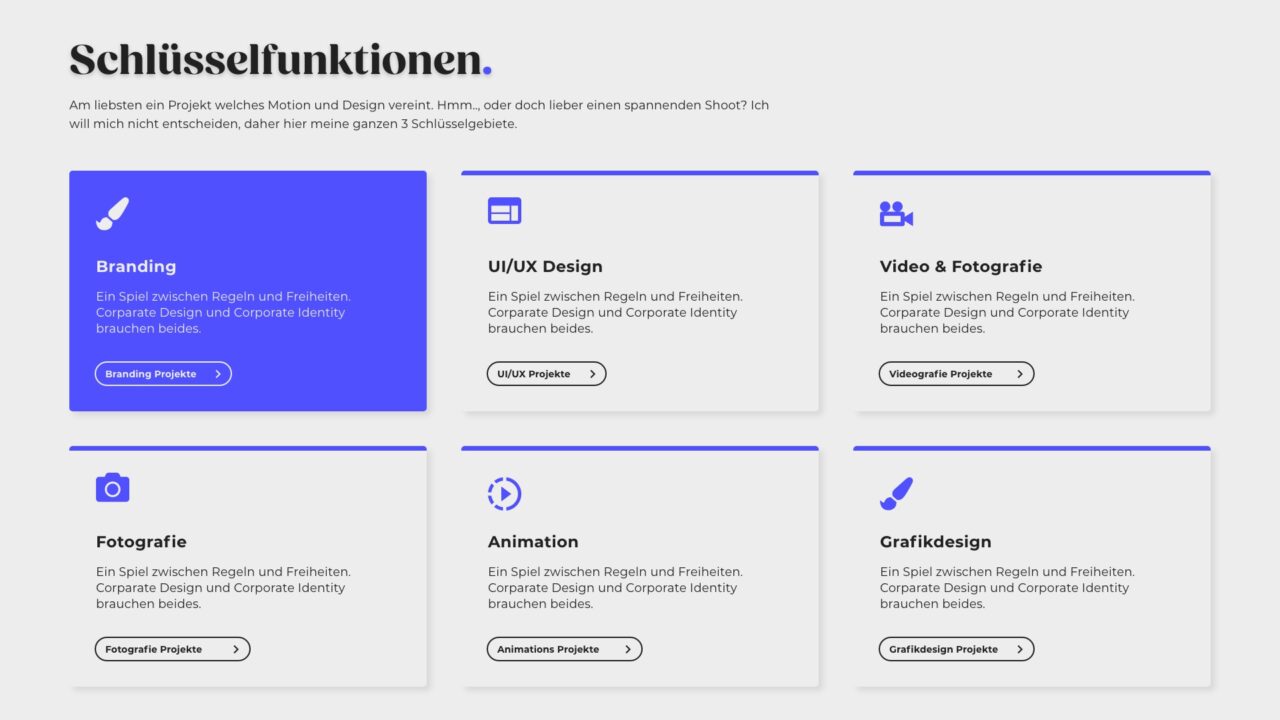
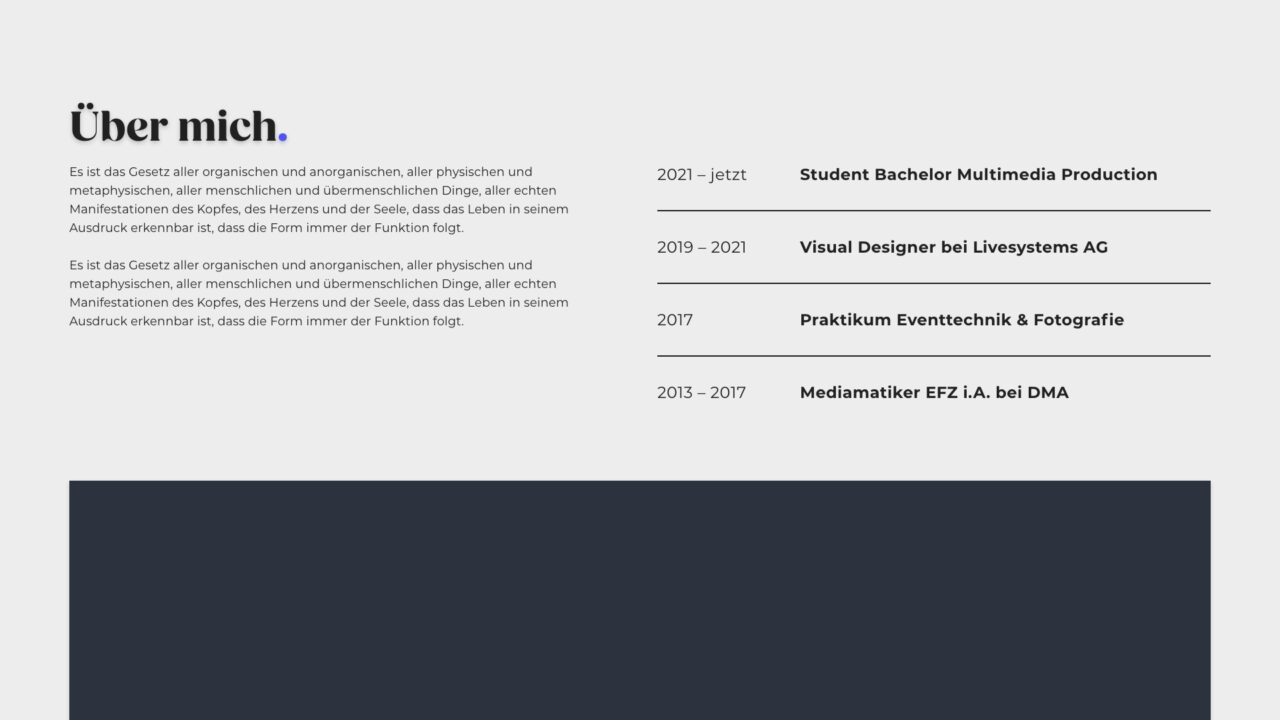
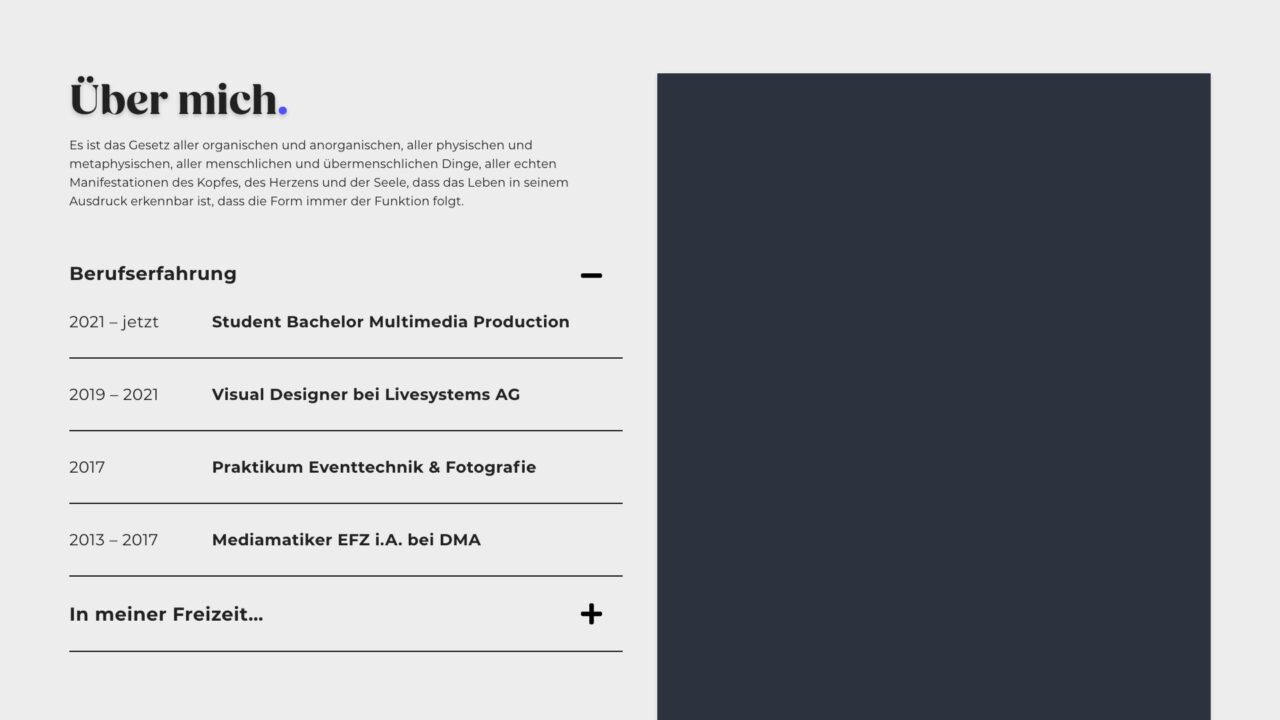
Screendesign www.sandroreist.ch
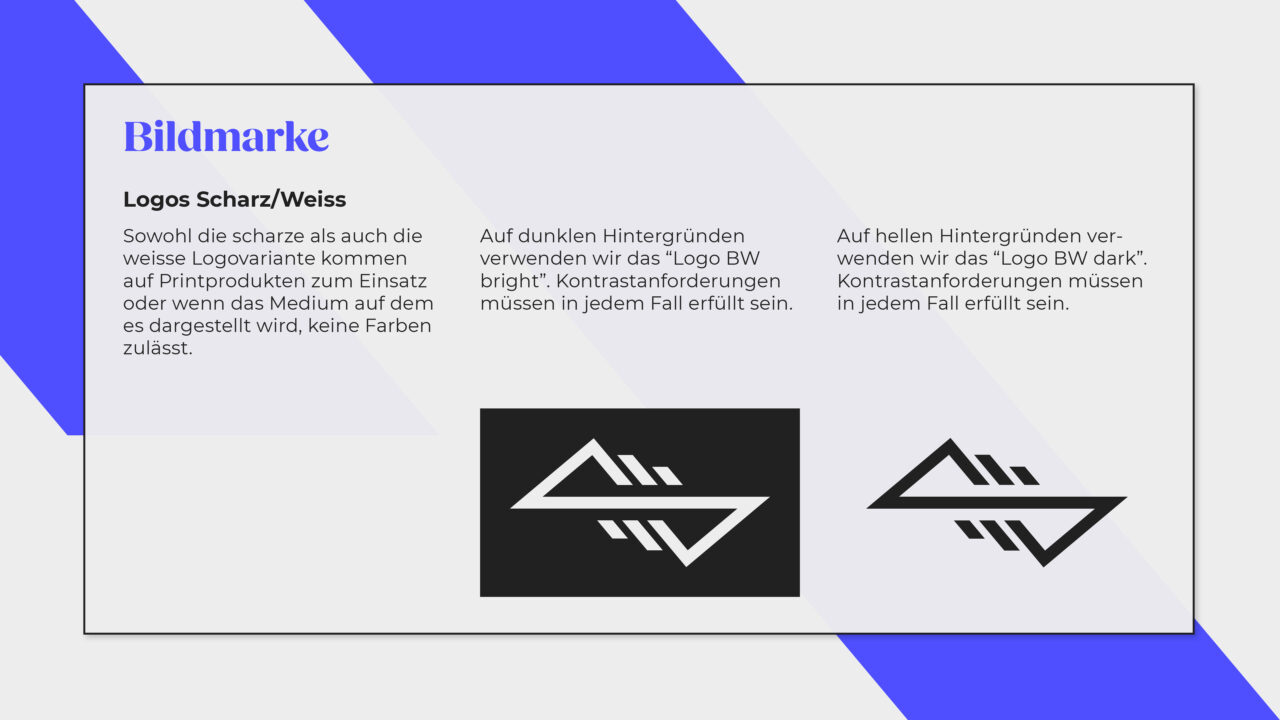
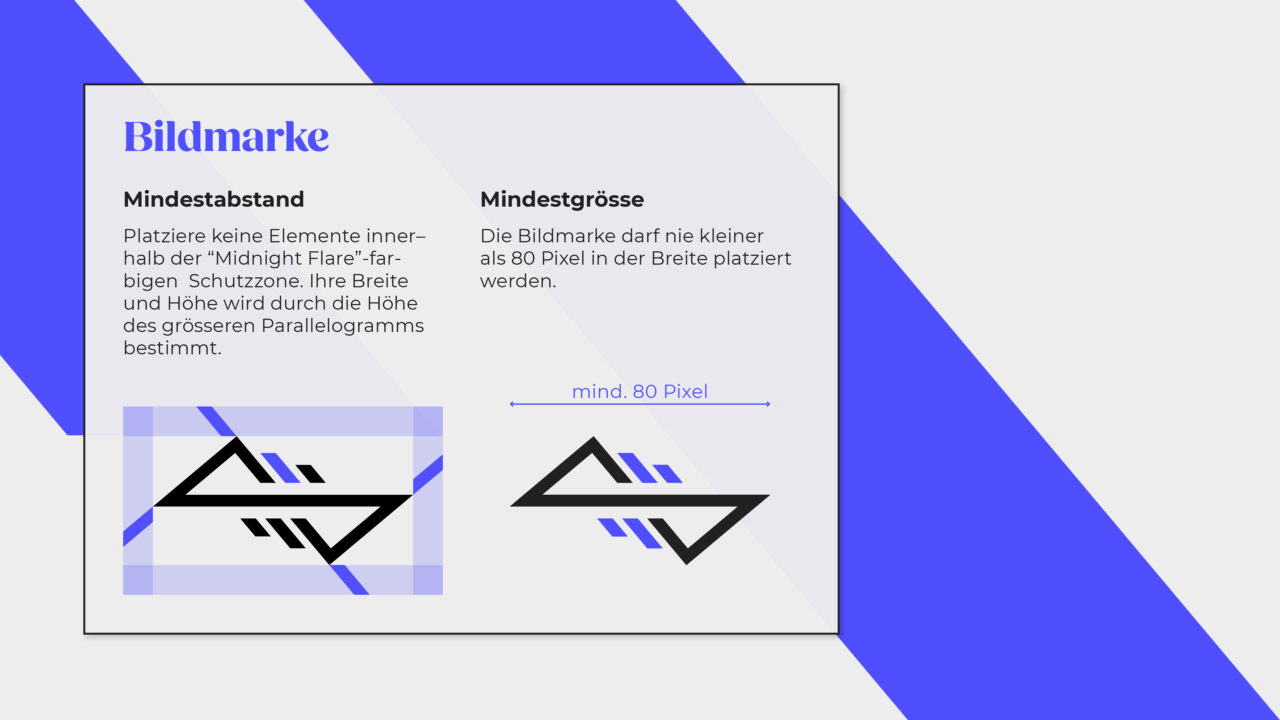
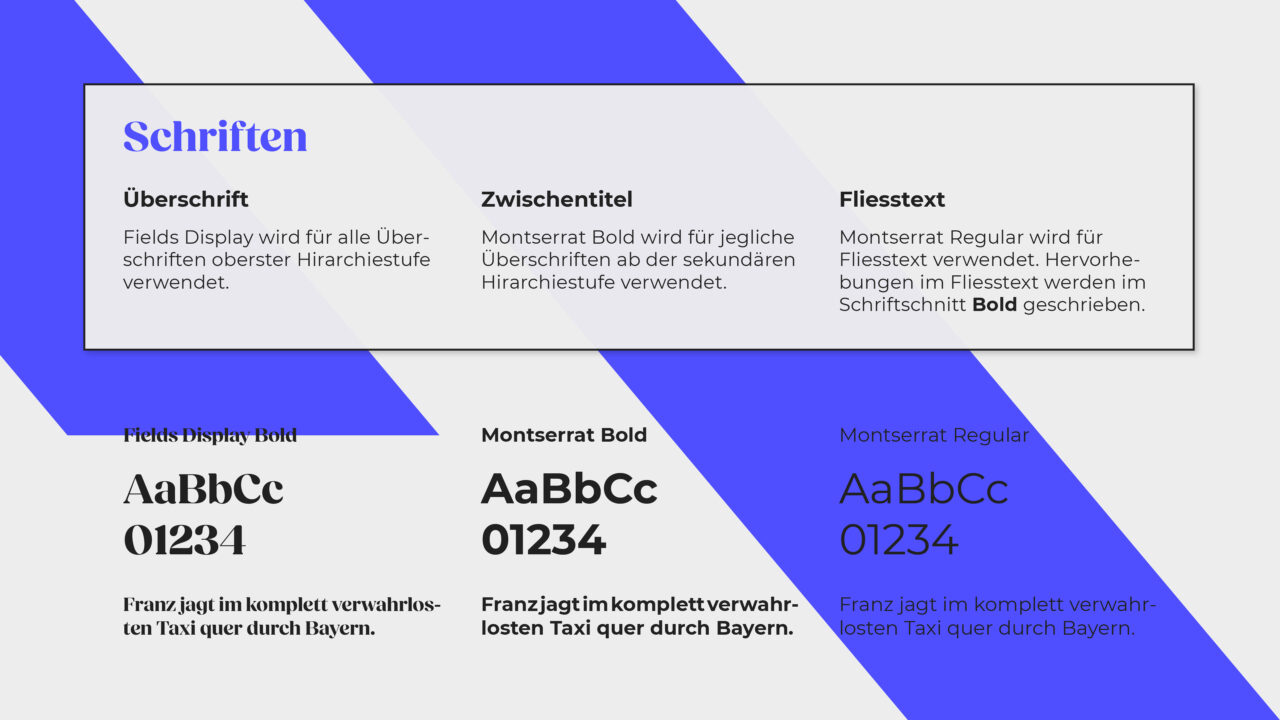
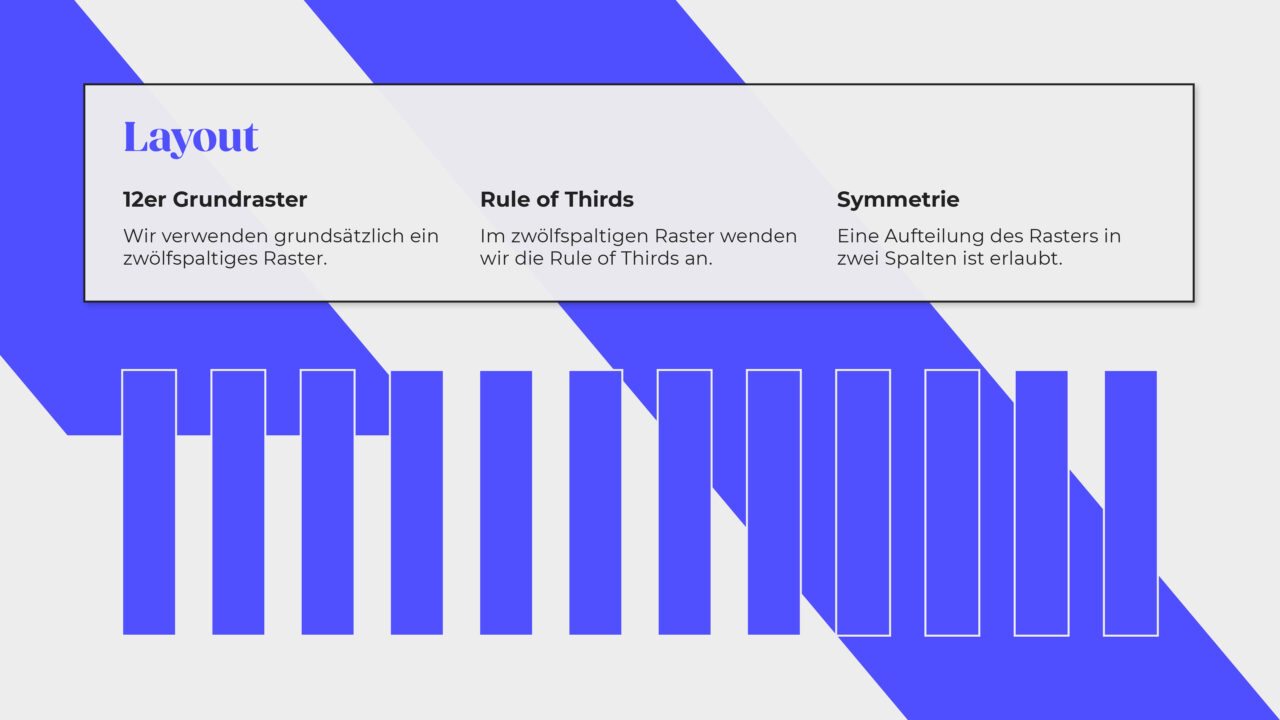
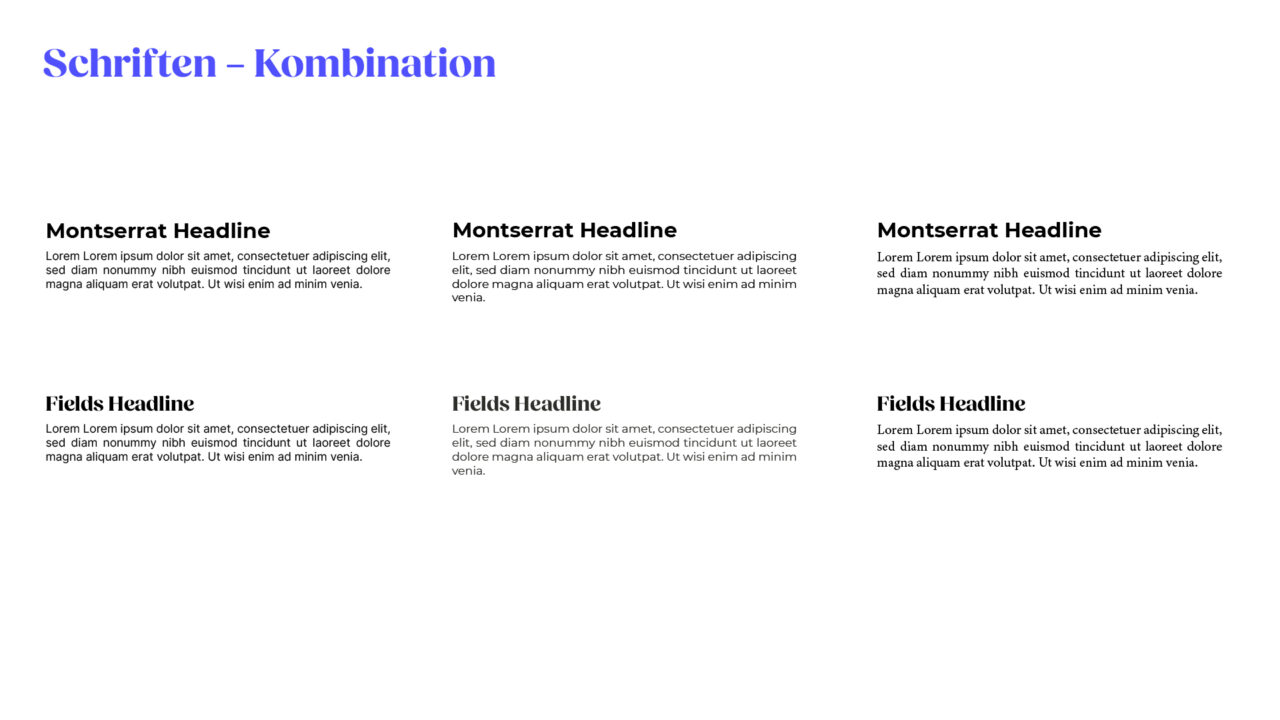
Styleguide








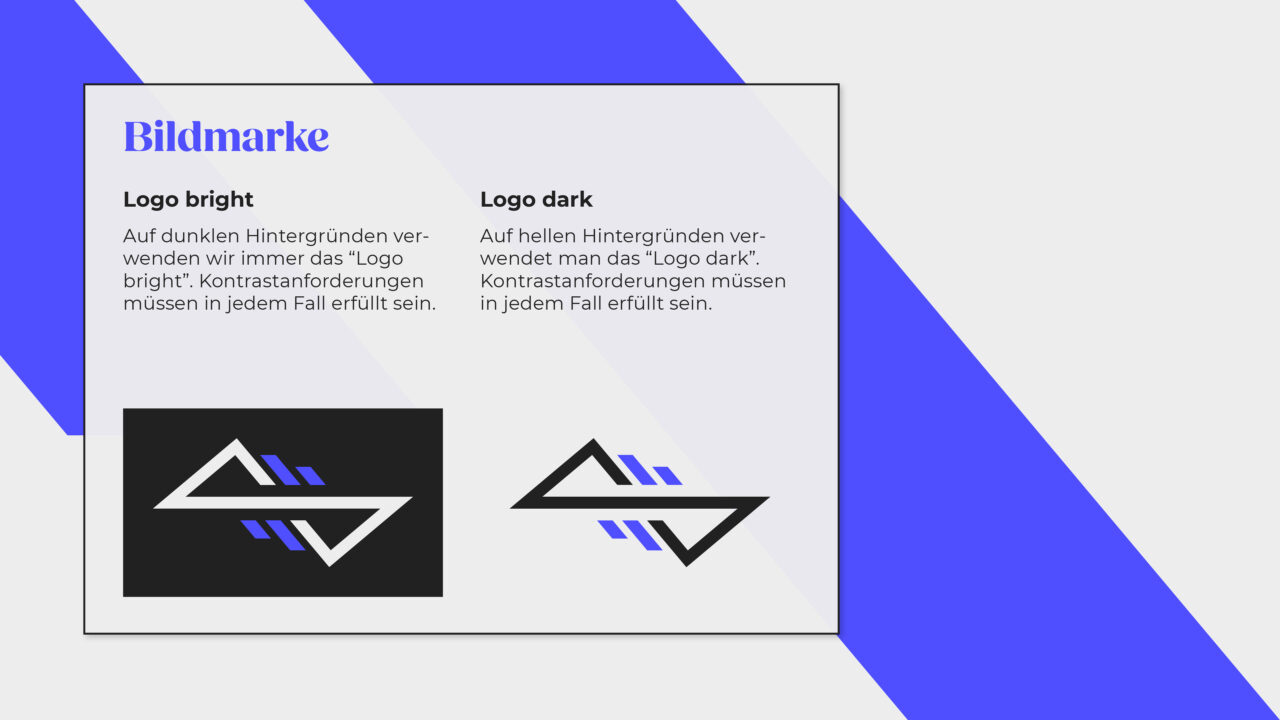
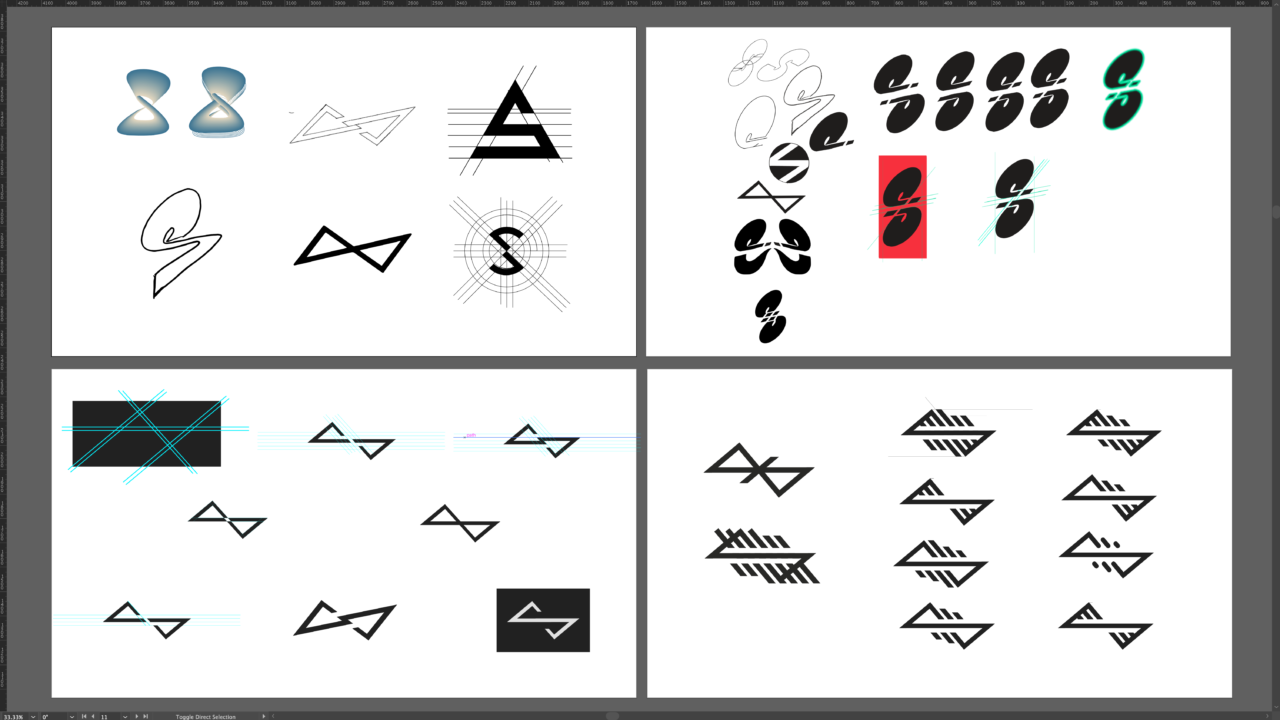
Bildmarke «vision of sand»




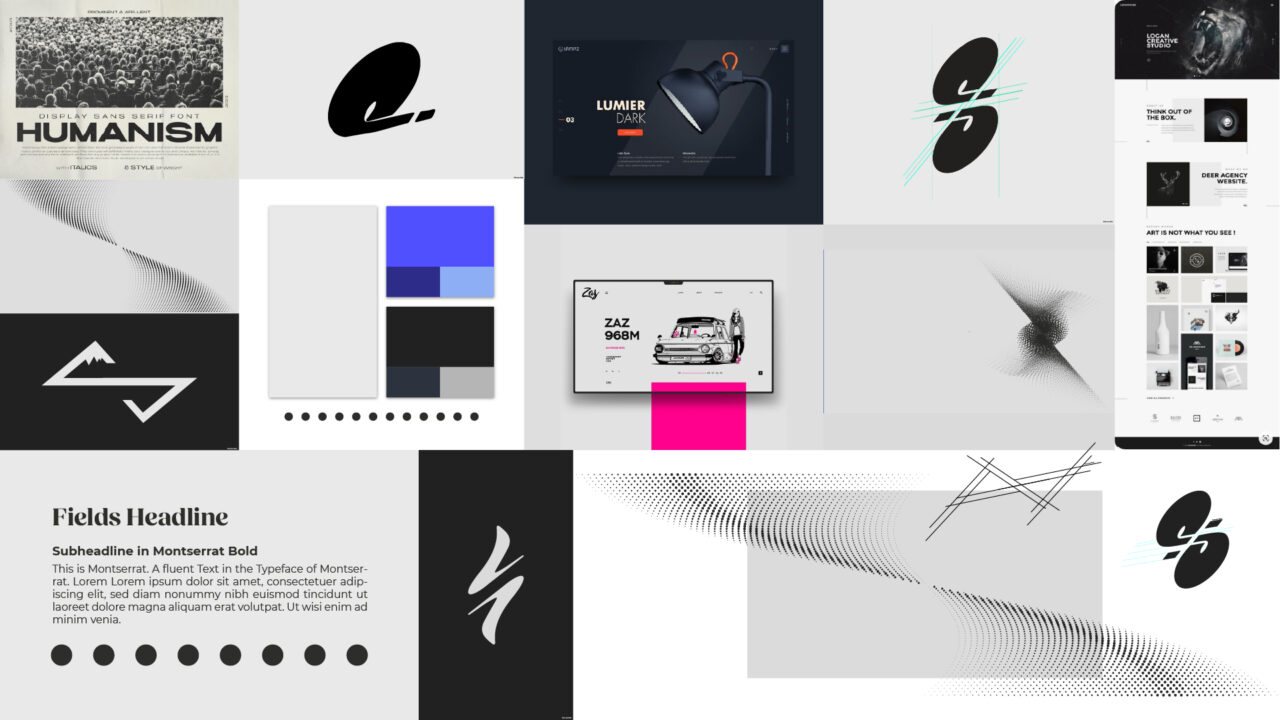
Moodboard der Webseite und Marke

Design Insights Wireframing
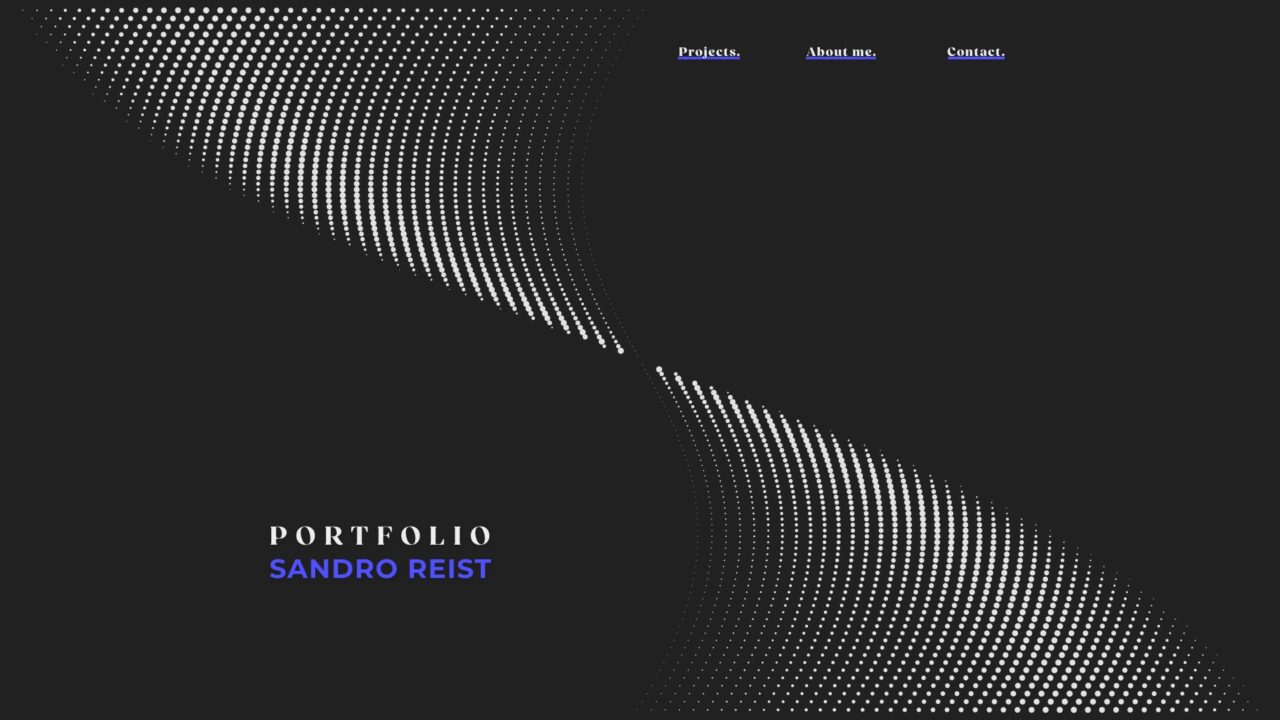
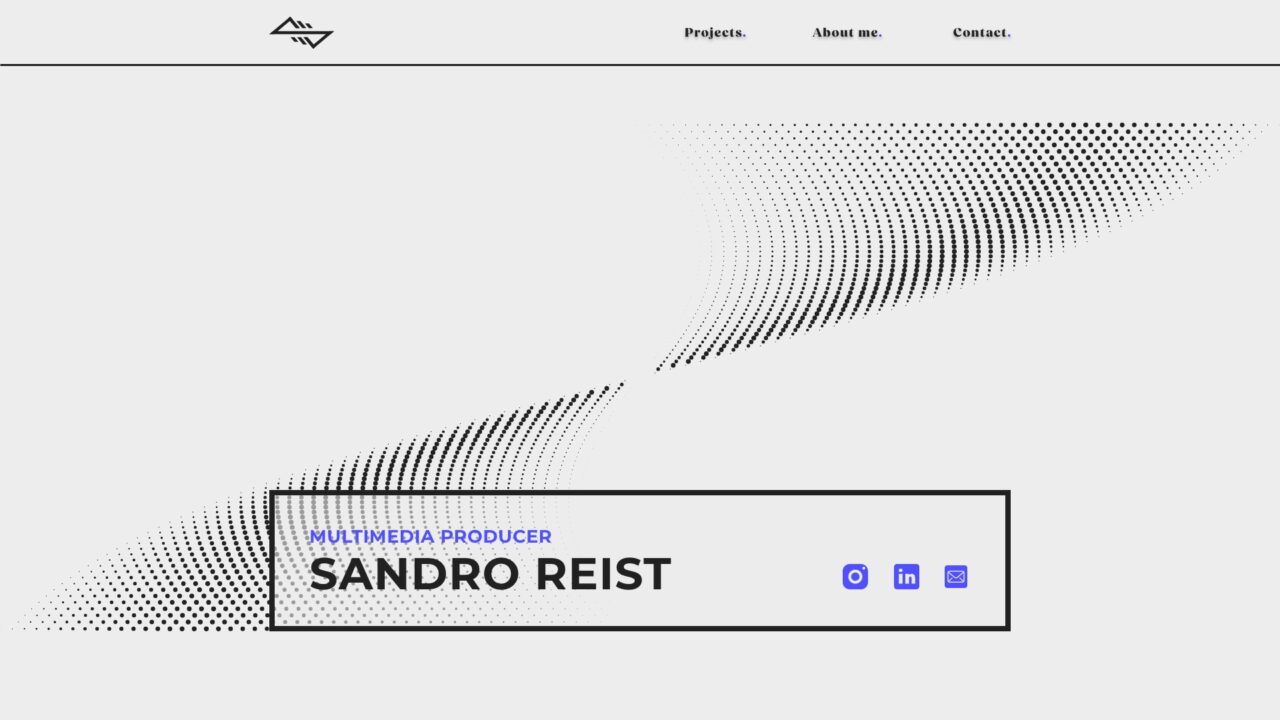
Während des Designprozesses zur Webseite hatte ich diverse Ideen, wie ich meine Webseite im Rahmen des Moodboards ausgestalten könnte. Viele davon haben es nicht bis zur fertigen Webseite geschafft. Hier einige verworfene Screendesigns – bis hin zum finalen.









Insights Designprozess der Marke







(stm)
Moodboard
Ich habe Grafiken und Elemente meines Moodboards hauptsächlich selbst erstellt. So habe ich zwar Ideen für Gestaltungselemente und Logos mitentwickelt, jedoch habe ich die Ideen auch ständig direkt auf dem Moodboard weiterentwickelt und ausgearbeitet. So geriet der Prozess der Moodfindung ins Stocken. Das nächste Mal würde ich wieder vermehrt mit Bildern aus dem Netz arbeiten und erst anschliessend beginnen eigene Grafiken, Gestaltungselemente und Logos zu entwickeln. Ich denke das wäre effizienter.
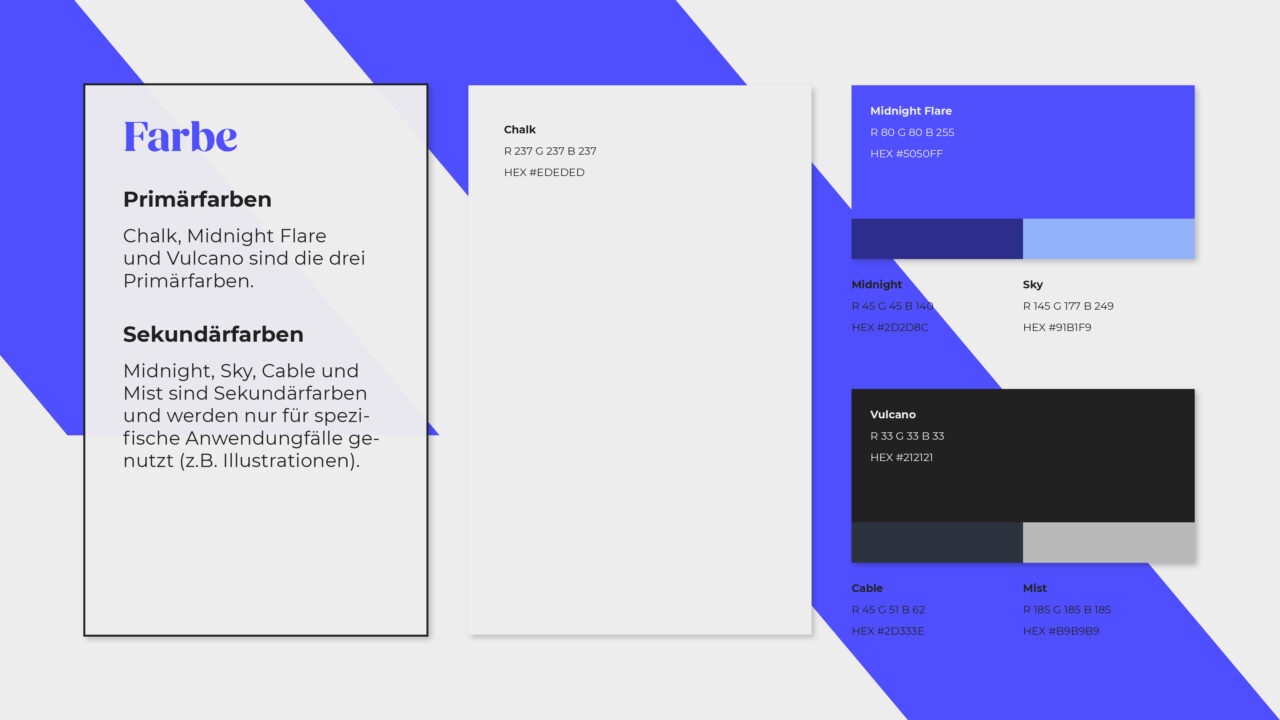
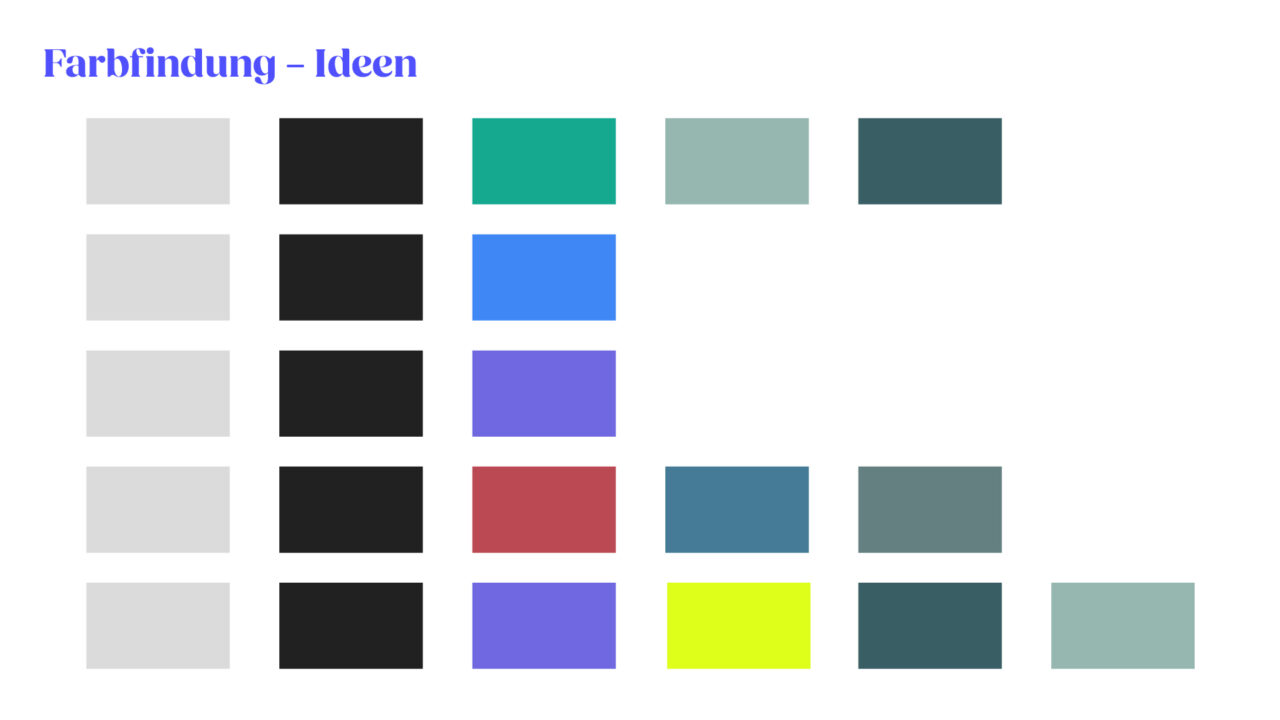
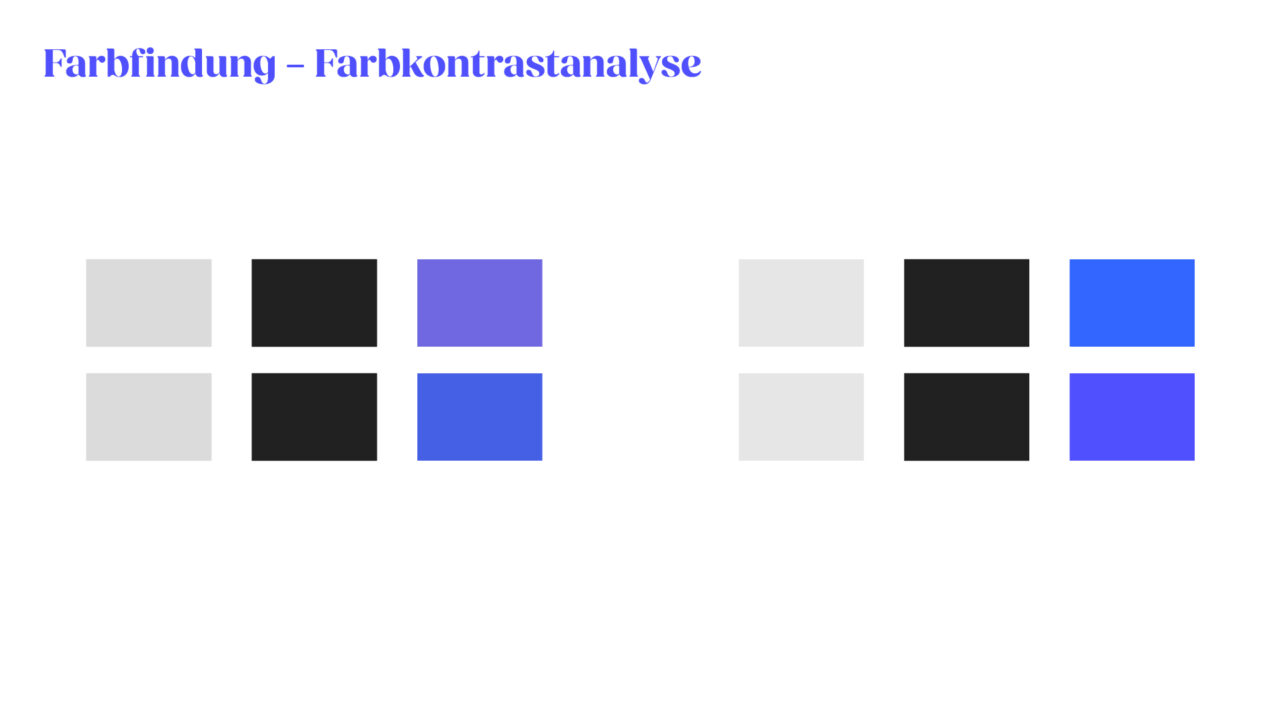
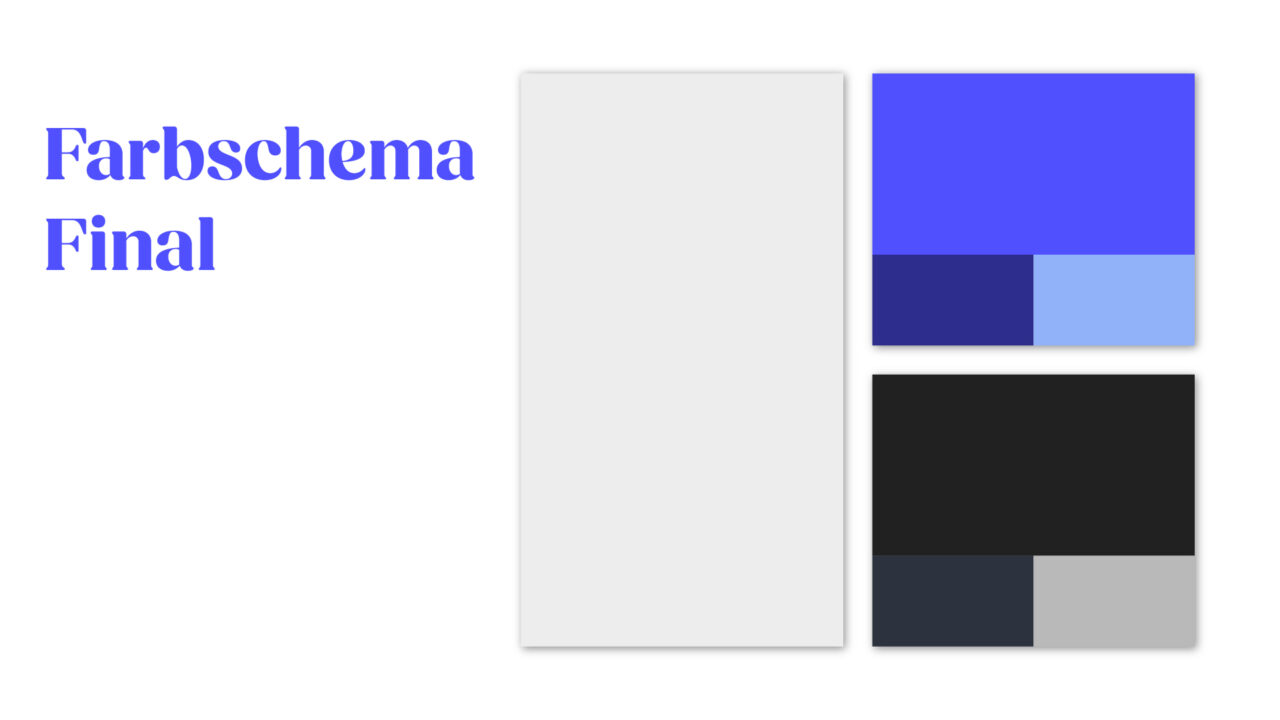
Farben und Farbkontrastanalyse
Zu Beginn habe ich diverse Farbschemen entwickelt, welche in sich funktioniert hätten. Nach einer Weile habe ich aber bemerkt, dass ich mich für mein Portfolio auf wenige Farben beschränken möchte, um eine gewisse Konstanz und Einfachheit zu vermitteln. Ganz im Sinne von wenig ist mehr. Trotzdem habe ich im Corporate Design noch Sekundärfarben aufgenommen, um für die Gestaltung von komplexeren Visuals und Illustrationen vorzusorgen. Im Webdesign habe ich jedoch nur die drei Primärfarben verwendet.
Aus meinen bisherigen Branding Projekten habe ich gelernt, dass auch wenige Farben reichen für ein gelungenes Farbkonzept. Zudem habe ich bei diesem Projekt die drei Primärfarben mit dem Contrast-Checker so aufeinander abgestimmt, dass alle Farben als Text auf den jeweiligen anderen Hintergrundfarben funktionieren. Das erleichtert ein einheitliches Design.
Gestaltungselemente
Bei den Gestaltungselementen habe ich darauf geachtet, dass sie nicht vom Inhalt der Webseite ablenken, sondern helfen den Blick zu steuern. So bin ich mit dem Headerbild sehr zufrieden. Ich denke es hilft UserInnen dabei die Inhalte schnell wahrzunehmen. Indem der Blick von UserInnen dem Gestaltungselement folgt, werden die Navigationsinhalte zuerst wahrgenommen und anschliessend führt es zuerst zu den wichtigsten Informationen.
Webseite
Mein Portfolio habe ich mit dem WordPress-Theme Salient umgesetzt. Ich kenne dieses Theme bereits. So konnte ich mich vollkommen auf die genaue Umsetzung meines in Adobe XD erstellten Screendesigns konzentrieren. So war es mir bei diesem Projekt wichtig, dass ich möglichst nah an das angedachte UI/UX-Design herankomme. Das Theme hatte diverse Voreinstellungen, welche ich per CSS übersteuern musste, um zum gewünschten Ergebnis zu kommen.
CSS
Viele Designanpassungen konnte ich per CSS umsetzten. Wie
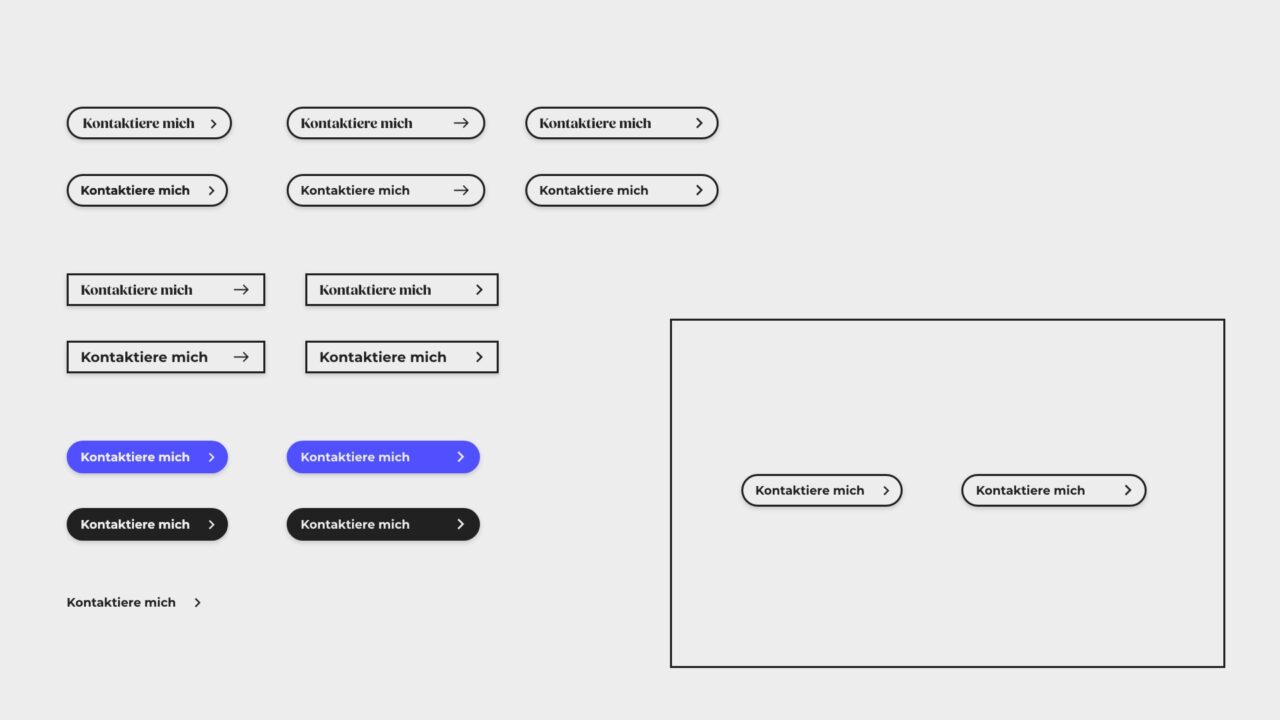
– die genaue Darstellung der Buttons
– das Einbetten von benutzerdefinierten Schriften
– allgemeine responsive Anpassungen
– Ausblenden von Theme eigenen Funktionen (z.B. Projekttitel auf Projektseiten)
, um einige Beispiele zu nennen. Einzelne Baustellen sind noch offen. z.B sollten die Projekttitel im Projektraster nicht Weiss, sondern Midnight Flare farbig unterstrichen werden. Durch das Theme sind aber manche Selektoren, gerade :hover-Selektoren, schwierig ausfindig zu machen. Über den Inspector ist es mir bisher nicht gelungen die CSS Animation zu finden welche dafür zuständig ist, obschon ich die eigentliche gleich Einstellung im Footer per CSS machen konnte.
Datenschutz
Für diese Webseite habe ich mich das erste Mal wirklich mit den Themen Cookies und Datenschutzerklärung beschäftigt. Da ab September verschärfte Bestimmungen gelten, habe ich viel darüber gelesen und evaluiert, wie ich auf meinen Websites damit umgehen kann. Auf meinem Portfolio habe ich das Cookies Yes Plugin verwendet und eine Datenschutzerklärung im Footer zur Verfügung gestellt.
Mir ist noch nicht 100% klar, wieso man als User alle Cookies ablehnen kann und das Kontaktformular trotzdem funktioniert. Dafür werde ich noch weitere Nachforschungen betreiben müssen, um abgesichert zu sein.
