rahelkamblicoaching.ch

Rahel Kambli ist auf mich zugekommen, dass sie sich gerne selbständig machen möchte. Ich habe ihr angeboten, sie dabei zu unterstützen und die Webseite und ein Logo zu erstellen.
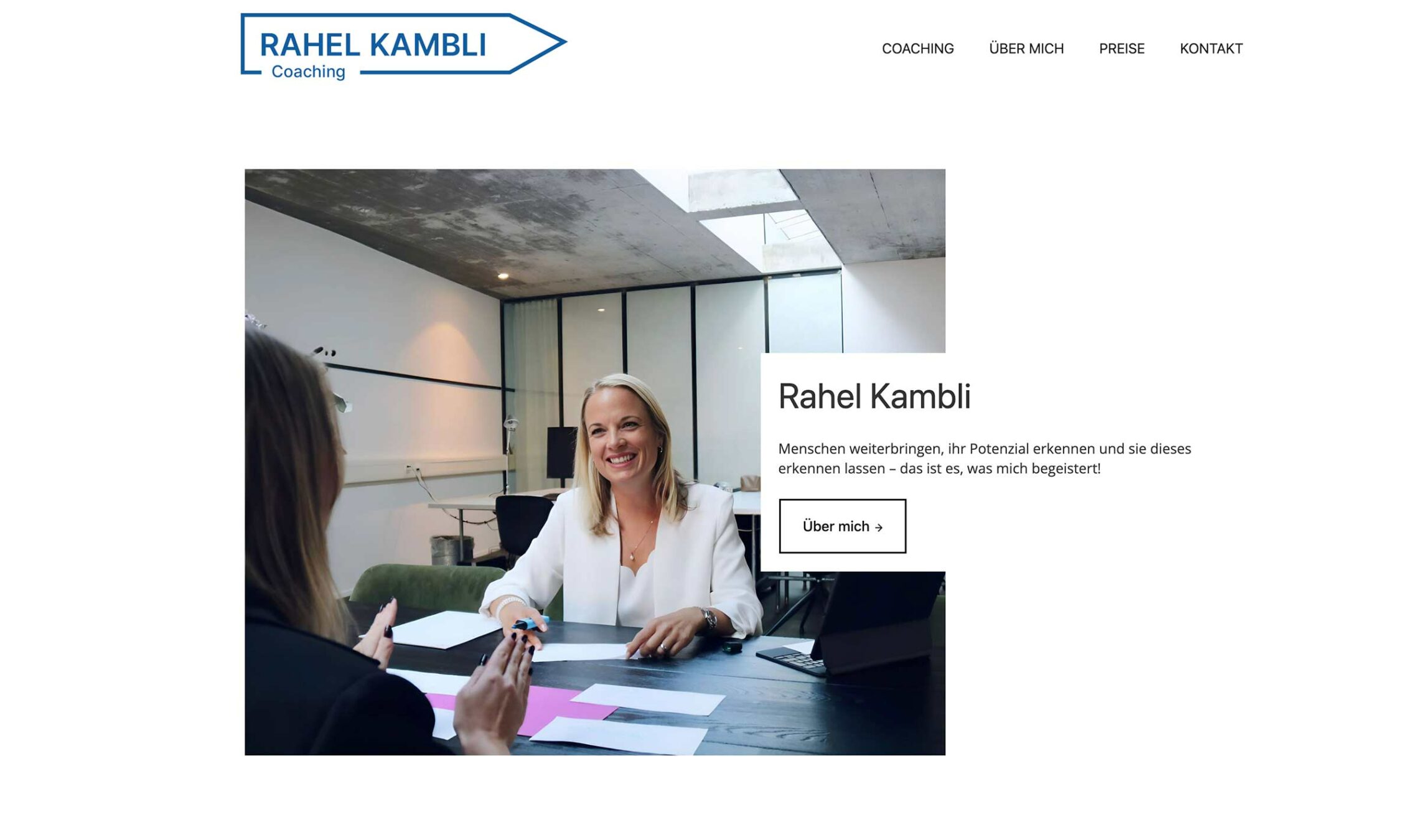
Unter diesem Link gelangt ihr auf die Webseite: rahelkamblicoaching.ch

Neben der Webseite konnte ich auch ein Logo kreieren und einen Vorschlag für eine Instagram-Story erstellen. Den Prozess der Logoerstellung und die Instagram-Story sind in diesem Slider zu sehn:






(eli)
Idee:
Bei Rahel und ihrer Familie durfte ich während meiner Ausbildung vier Jahre lang übernachten. Da sich Rahel nun selbstständig gemacht hat und eine Webseite benötigt, hat sie mich um Hilfe gebeten. Neben einem Webseite und dem Logo konnte ich ihr auch mit der Erstellung ihrer ersten Instagram Story behilflich sein.
Umsetzung:
Begonnen hat alles mit einem Meeting. Da Rahel noch nicht viel Erfahrung mit der Erstellung von Webseiten hatte, haben wir uns gemeinsam die Konkurrenz angesehen und diese analysiert. Später wurde eine grobe Struktur für die Website zusammengestellt und die Farbe für den Webauftritt festgelegt.
Rahel hat nach dem Meeting damit begonnen, den Inhalt für die Seite zu erstellen und ich habe die Webseite auf Jimdo vorbereitet.
Ach ja, Jimdo…:
Für die Erstellung der Webseite habe ich auf das CMS von Jimdo zurückgegriffen. Jedoch habe ich nicht ein Standard Template verwendet, sondern ein externes eingebaut. Dieses Template gab mir auch die Möglichkeit den ganzen Code der Jimdo Webseite anzupassen. Die Herausforderung bei dieser Art von Templates besteht unter anderem darin, dass die einzelnen HTML-Elemente mit allgemeinen Klassen versehen sind. Das heisst konkret, um einem Element 20px Padding zu geben, wird nicht die Klasse des Elementes angesprochen und im CSS 20px padding gegeben. Sondern das HTML-Element wird mit der Klasse “add-20” versehen. Diese Klassen sind vordefiniert und wenn ich das Padding ändern möchte, und beispielsweise 25px geben, musste ich entweder im Html-Code die Klasse zu “add-25” ändern oder im CSS eine eigene Klasse erstellen. Ansonsten bin ich gut mit Jimdo zurechtgekommen, mehr dazu bei den Learnings.
Farbwahl:
Bei der Farbwahl habe ich mich gemeinsam mit Rahel für ein Blau entschieden. Der Farbe Blau wird auch nachgesagt, dass sie zum einen Ferne und Weite ausdrückt, also in unserem Fall die Zukunft. Zudem wirkt die Farbe Blau vertrauenswürdig und dies ist ein sehr wichtiger Aspekt bei jedem Coaching.
Favicon:
Üblicherweise verwende ich für das Favicon das Logo. In diesem Fall war das Logo aber zu detailliert. Deshalb habe ich mich entschieden, auf ein besser erkennbares Design zurückzugreifen.
Learnings:
Während der Gestaltung der Webseite habe ich die Bilder von Rahel erhalten. Leider musste ich feststellen, dass einige Bilder eher unscharf waren. Zuerst dachte ich, dass die Bilder neu gemacht werden müssen. Jedoch bin ich nach kurzer Recherche auf eine AI gestossen, welche Bilder schärfer machen kann. Ich war beeindruckt von dieser Technik und werde diese für zukünftige Projekte auf jeden Fall nutzen.
Obwohl für mich die Vorteile eines CMS wie in diesem Fall Jimdo überwiegen, gibt es einen Punkte, welcher mich gestört hat. Ich konnte die CSS-Dateien nicht direkt im Browser bearbeiten, sondern musste diese immer herunterladen, bearbeiten und die neue Version wieder hochladen. Das hat meinen Workflow verlangsamt, sollte ich in Zukunft noch einmal eine Jimdo Seite erstellen, muss ich für dieses Problem eine Lösung finden.
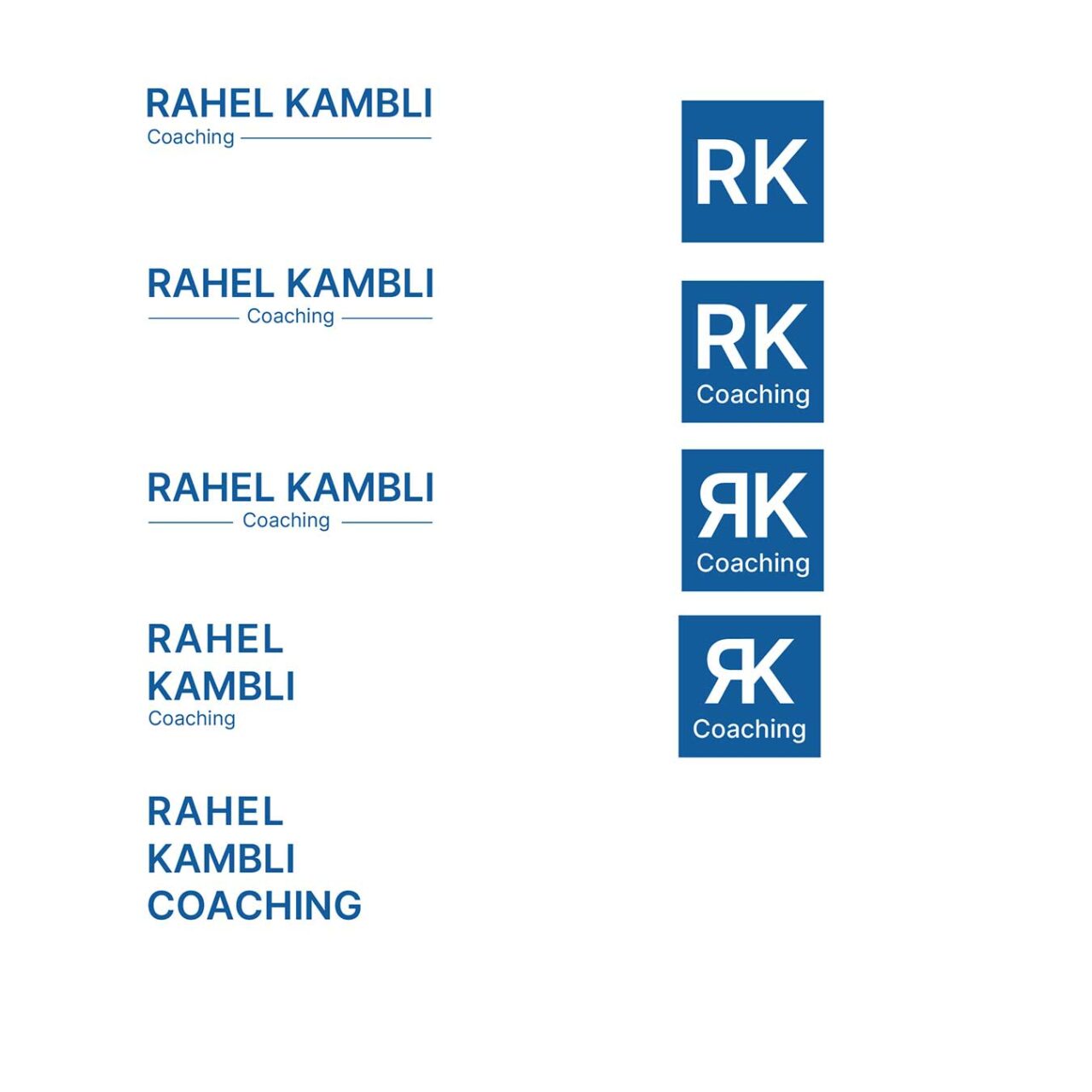
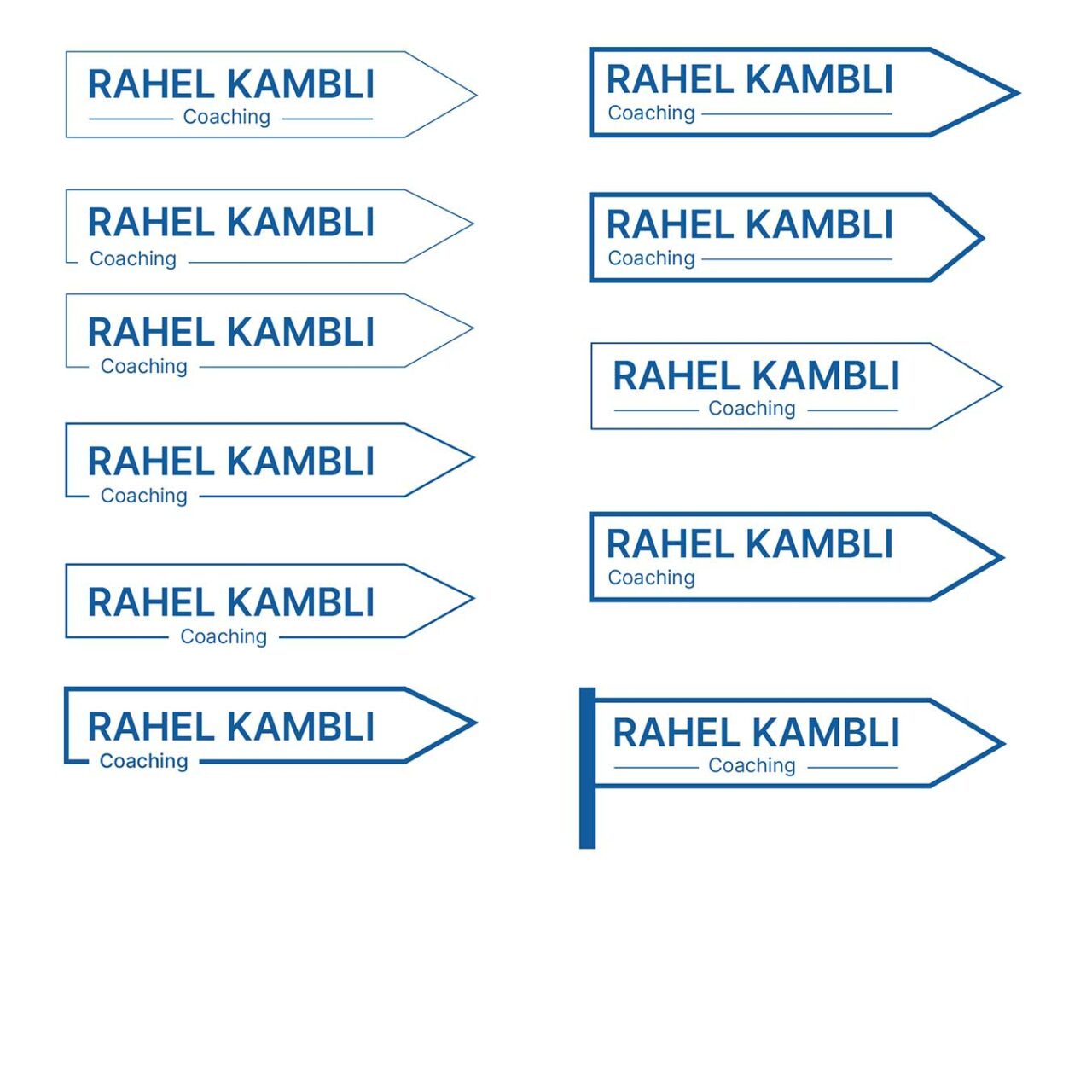
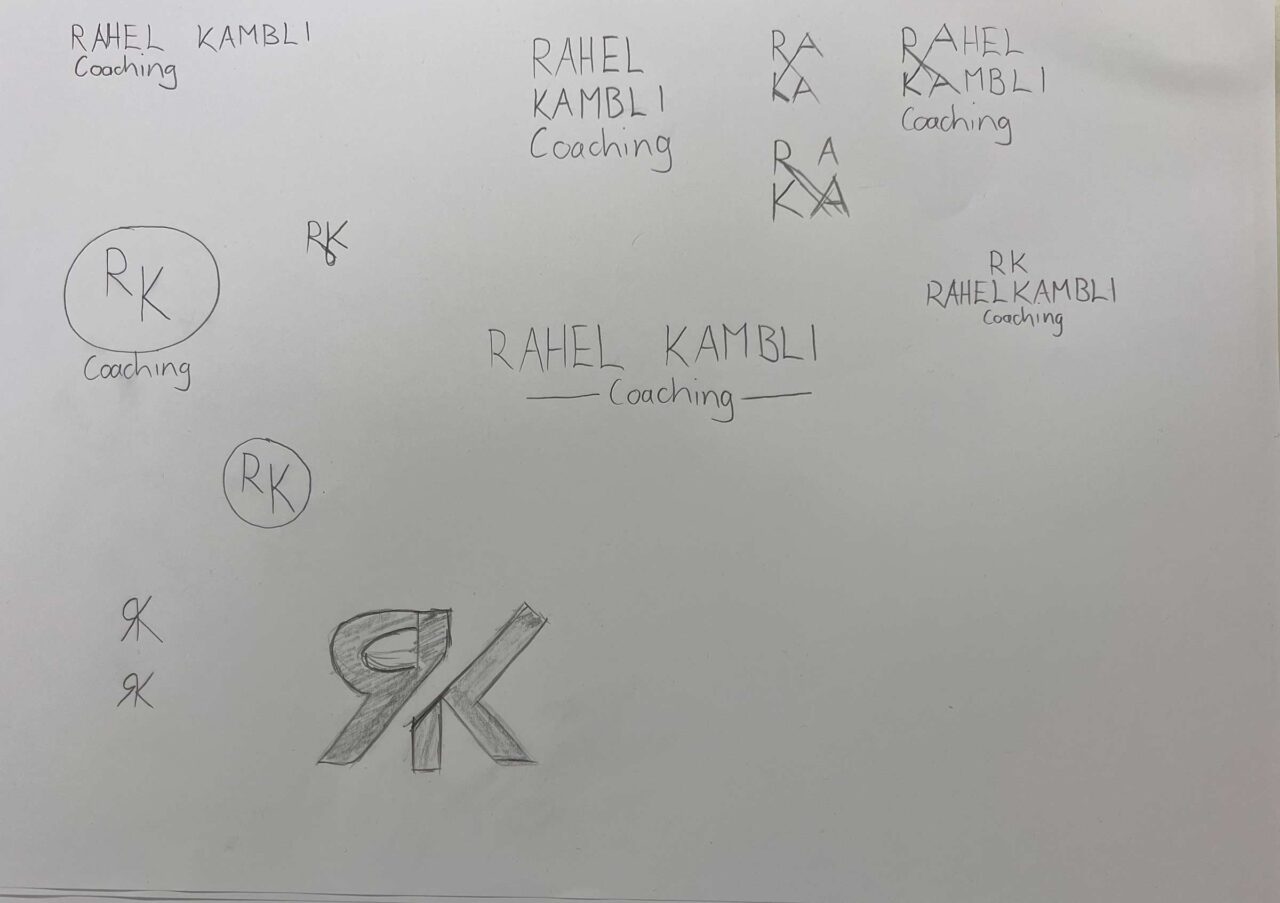
Logo Design:
Bei dem Design für das Logo hat Rahel mir jegliche Freiheit gegeben. Grundsätzlich macht es Spass, wenn man nicht eingeschränkt ist und einfach drauf los zeichnen kann. Andererseits wären ein paar Inputs durchaus hilfreich gewesen, um schneller auf eine Idee zu kommen. Ich habe mit diversen Skizzen begonnen und einige davon anschliessend am PC mit Illustrator umgesetzt. Ich war jedoch nicht zufrieden mit den ersten Entwürfen und habe die Gestaltung des Logos beiseite gelegt. Während ich an der Webseite weitergearbeitet habe, machte ich mir ständig Gedanken, wie denn dieses Logo aussehen könnte. Als ich gerade dabei war, das Zitat auf der Startseite einzufügen kam mir die Idee. Das Hintergrundbild der Seite zeigt einen Wegweiser, dieses Bild wurde von Rahel ausgesucht und als Hintergrundbild gewünscht. Mir war sofort klar, dass dies der entscheidende Hinweis für die Gestaltung meines Logos ist. Ich habe sofort damit begonnen, diese neu gewonnene Erkenntnis in die Logogestaltung einfliessen zu lassen. Wicht war auch, dass der Wegweiser nach rechts zeigt, denn Rahel will Menschen durch ihre Coachings weiter bzw. nach vorne bringen.
Weiteres Vorgehen:
Zum jetzigen Zeitpunkt besitzt Rahel noch kein Instagram Profil, zumindest nicht für ihr Business. Der Aufbau eines Instagram Accounts wird aber der nächste Schritt sein, um das Angebot von Rahel zu promoten.
Deshalb habe ich mir gedacht, ich erstelle ein Design für eine Instagram Story, die Rahel genau so posten könnte.
Zudem werde ich ihr nahe legen, auch ein Linkedin Profil zu erstellen, ich bin der Meinung dass sich dort ein Grossteil ihrer Potenziellen Kunden aufhält.
