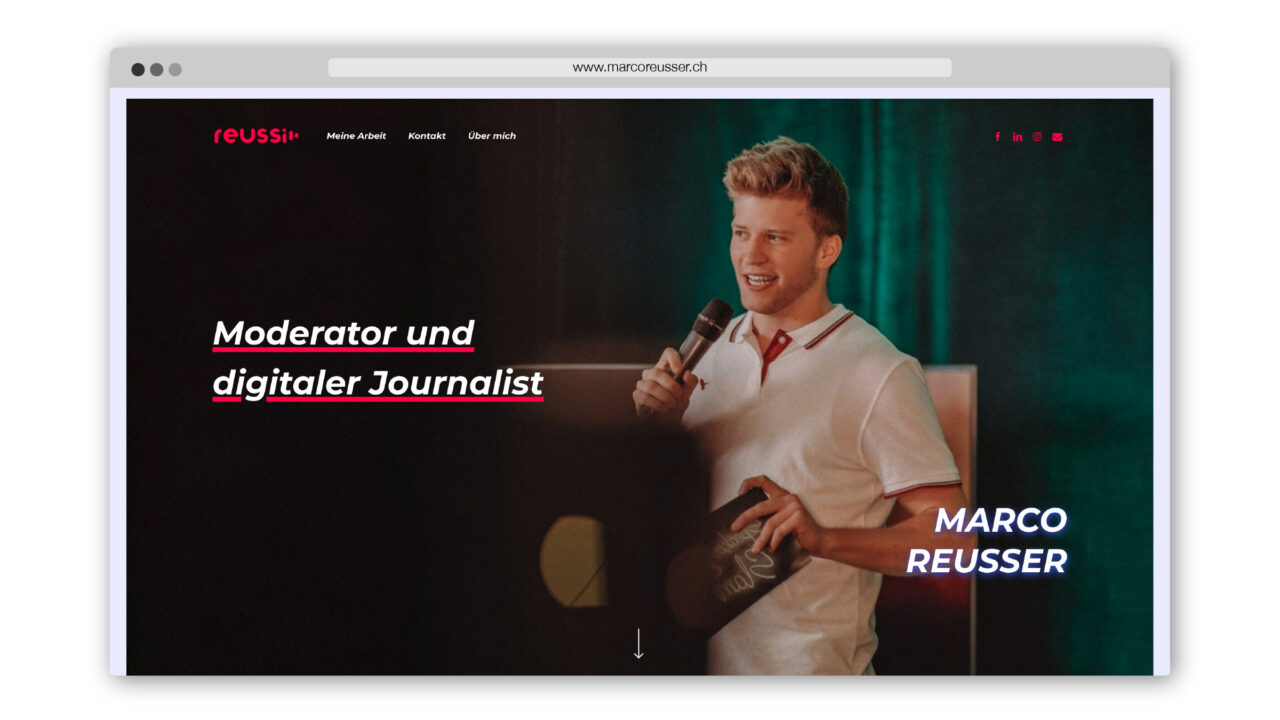
www.marcoreusser.ch

Wir kennen es alle. Den Zeitpunkt einer fälligen Bewerbung. Doch nun möchte man seine bisherigen Projekte und Arbeiten mitschicken und ein PDF mit unzähligen Links erscheint einem etwas unprofessionell. Man wünscht sich eine Möglichkeit, seine Arbeitsbeispiele professionell präsentieren und versenden zu können. Mit diesem Anliegen ist Marco Reusser, trimedialer Journalist und momentan Moderator bei Tele Bärn, auf mich zugekommen. So kommt es, dass ich für ihn eine Portfolio-Webseite, ein Logo und eine Logo-Animation erstellen durfte.
Gewöhnlich wartet man mit dem Besten bis zum Schluss. Damit es dir beim Lesen meines Beitrags aber nicht langweilig wird, ziehe ich das Spannendste an meinem Projekt etwas vor.
Vorhang auf und Ton an für «reussi»!

Kick-Off
Beim Kick-off-Meeting mit Marco kläre ich seine Bedürfnisse und Ansprüche bezüglich seiner Portfolio-Website ab. Zusätzlich wünscht er sich auch noch ein Logo, welches er auf Social Media und seiner neuen Webseite einsetzen kann.
Marco arbeitet heute als Moderator bei Tele Bärn. Vorher hat er beim Radio RaBe gearbeitet und am Kick-Off-Meeting erklärt er mir, dass seitdem das Moderieren seine grosse Leidenschaft ist.
Wir definieren zusätzlich noch weitere Eckpunkte der Website wie Seitenstruktur, Inhalte, Hosting und erste Ideen zur Domain.
Logo-Design & Moodboards
Ich skizziere erste Ideen fürs Logo auf Papier. Die Skizzen habe ich leider im Laufe des Projektes verlegt. Doch die ersten digitalen Entwürfe bauen alle auf den Skizzen auf.
Erste digitale Logo-Entwürfe
Sie alle sind inspiriert von meinem Gespräch mit meinem Auftraggeber und seinen Antworten auf meine Fragen.





Feedback von Marco zur ersten Design-Runde fürs Logo:
- eher in Richtung der an Soundwaves angelehnten Logovarianten.
- sein Favorit bisher: letzter Vorschlag -> Initialen in Form von gradlinigen Soundwaves.
- Beim Logo evtl. mit seinem Alias «reussi» arbeiten.



Basierend auf dem Feedback von Marco gestalte ich weitere Logo-Entwürfe und arbeite zusätzlich noch Entwürfe mit dem Alias «reussi» aus.
Farbfindung und visueller Gesamtauftritt
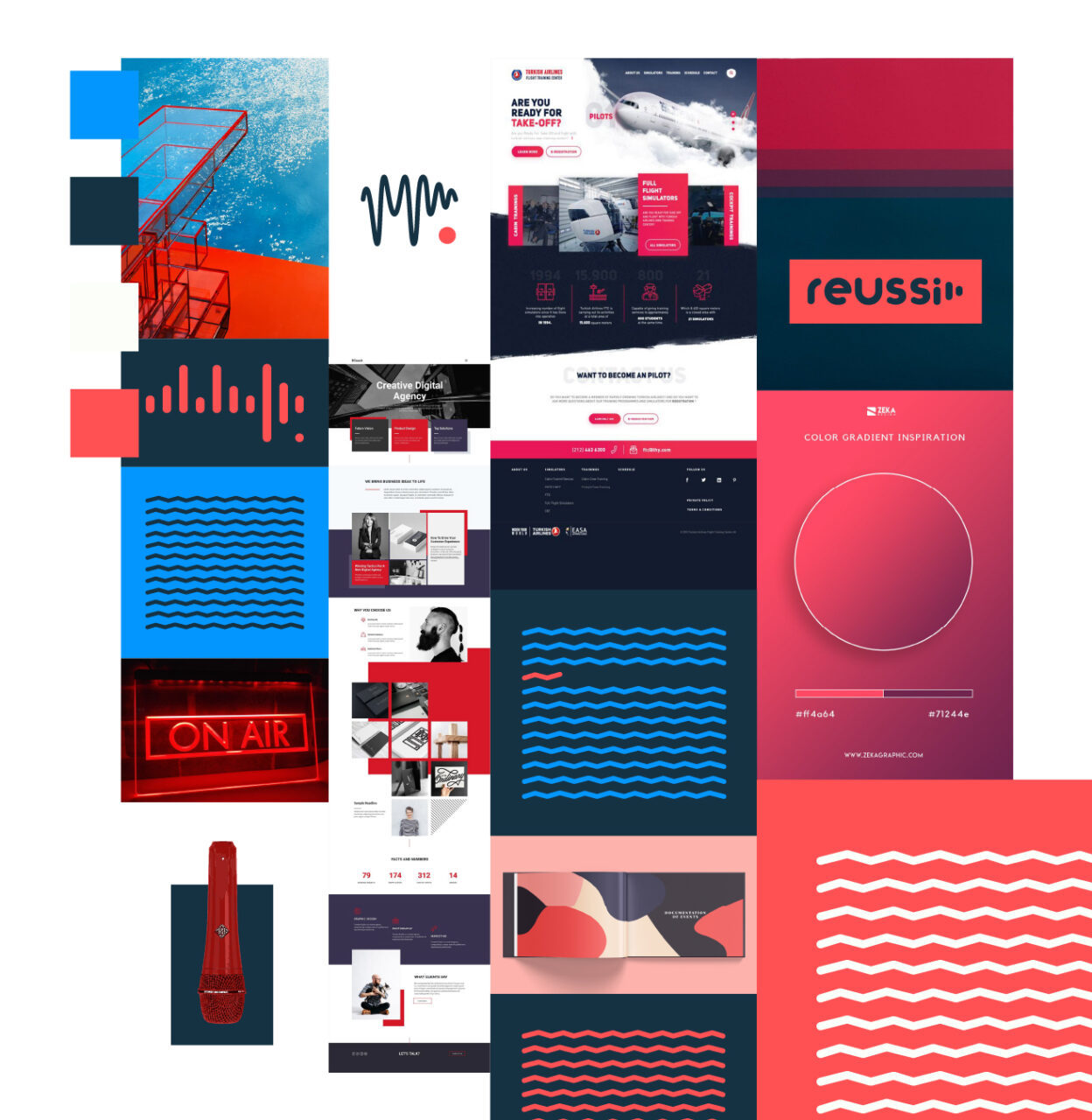
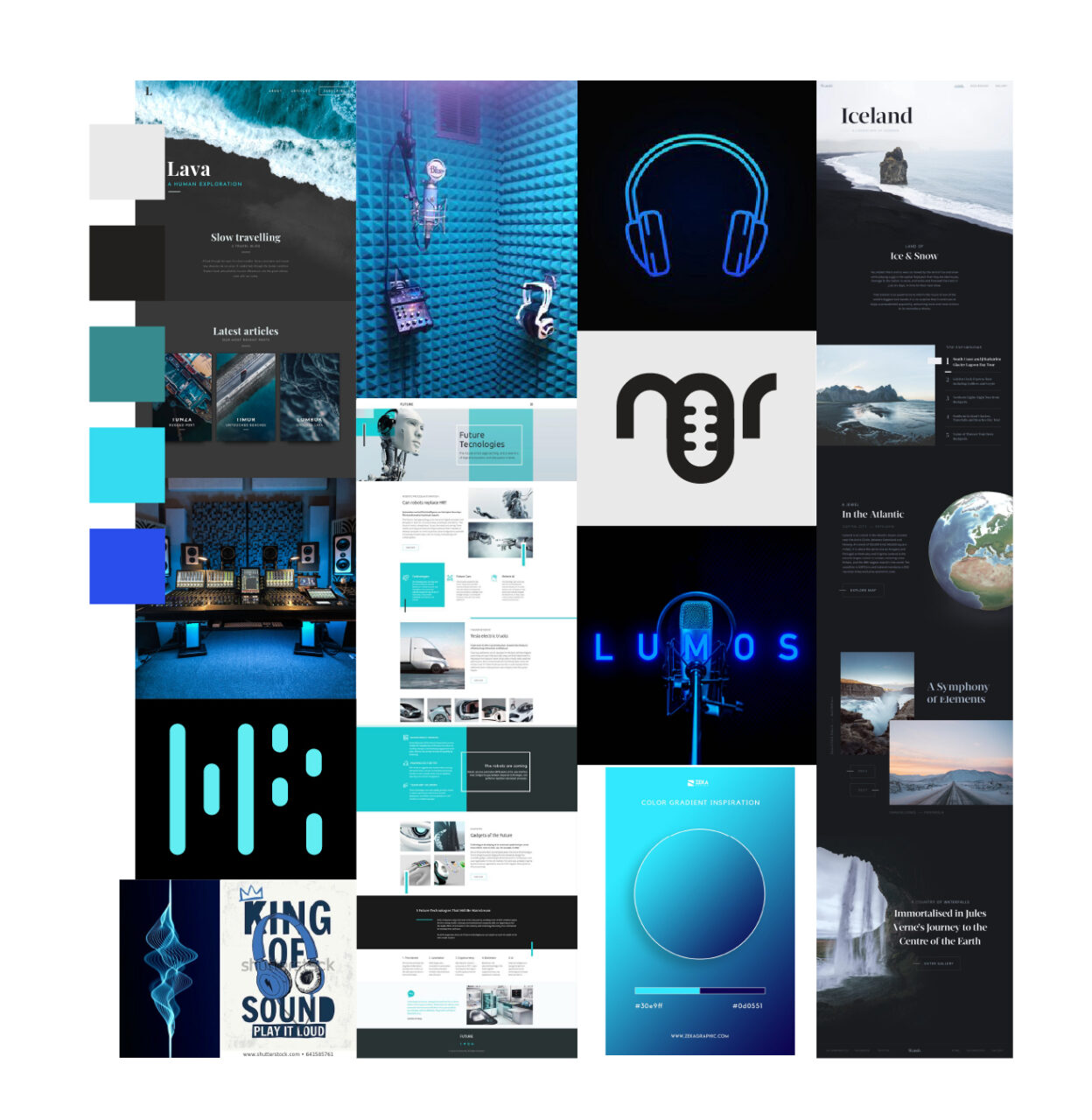
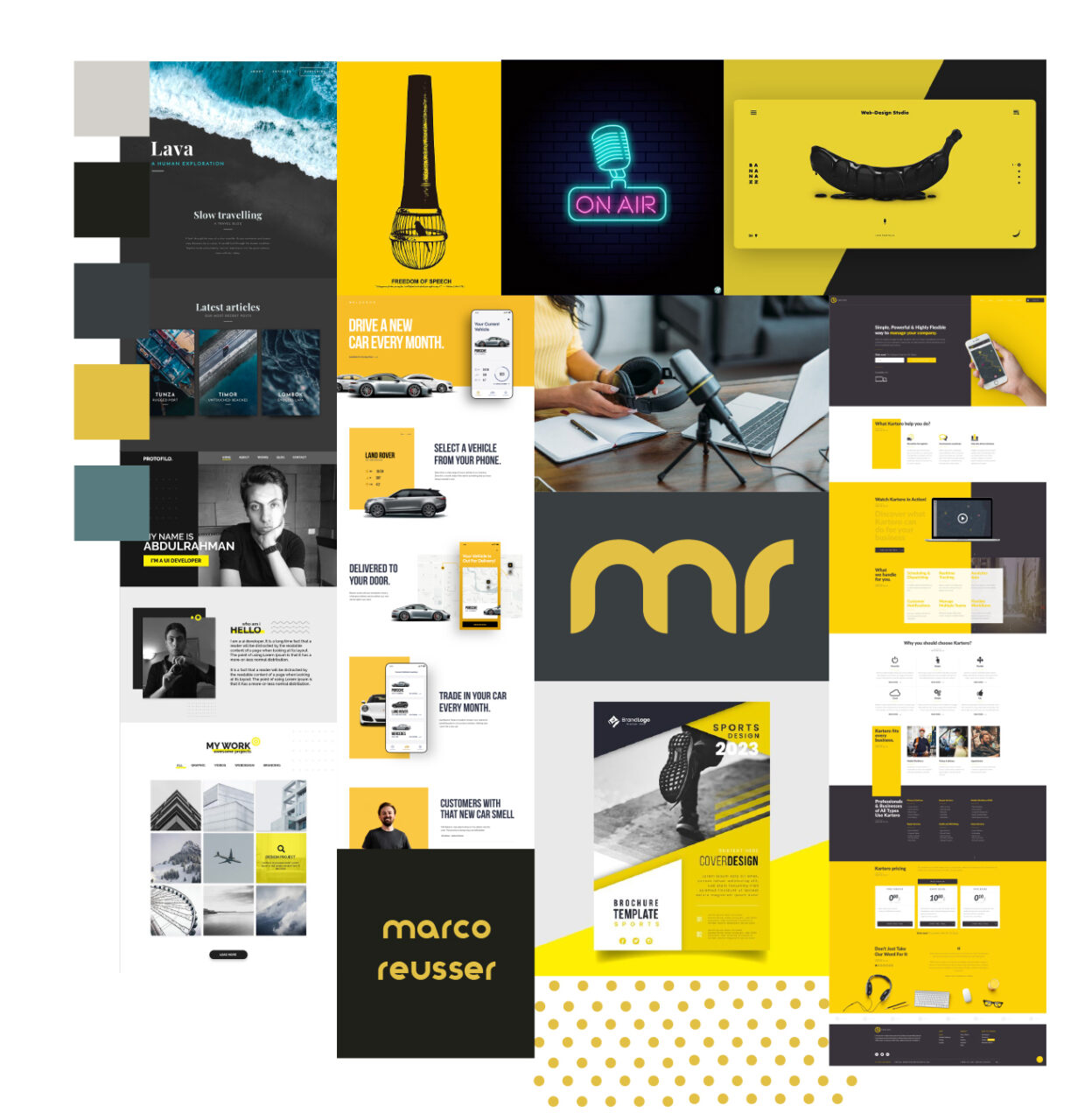
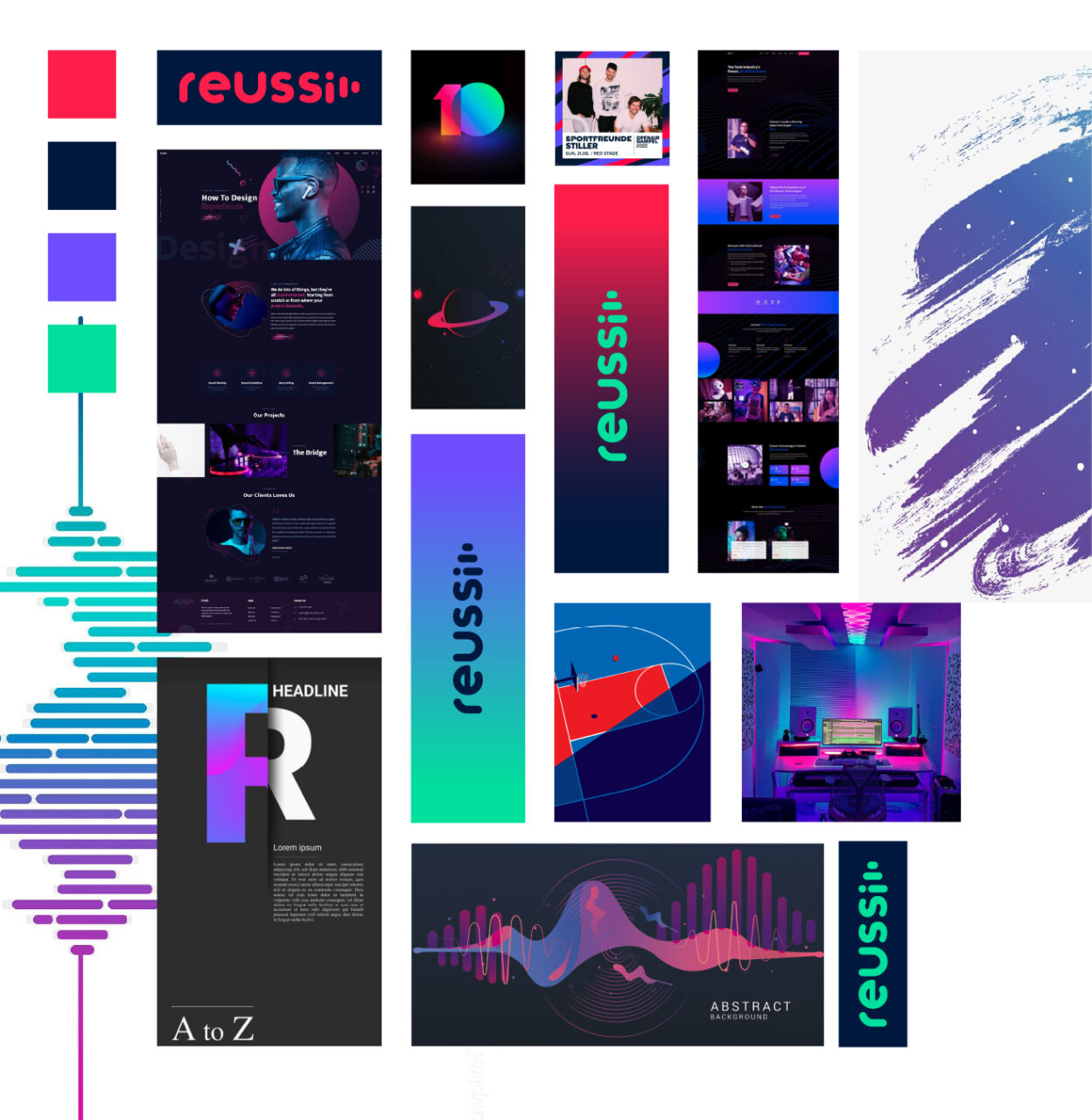
Bevor ich Marco die Ergebnisse der zweiten Design-Runde präsentiere und ein Feedback von ihm einhole, widme ich mich noch der Farbfindung und der Ausgestaltung von Ideen zum visuellen Gesamtauftritt. Ich gestalte drei verschiedene Moodboards, um anschliessend die Vorstellungen meines Auftraggebers gezielter abholen zu können.



Feedback, finale Logowahl & Moodboards
Beim nächsten Treffen mit Marco hole ich von ihm Feedback zur zweiten Design-Runde der Logo-Entwürfe und zu den Moodboards ein.
Mit dem letzten Logo-Entwurf habe ich genau seinen Geschmack getroffen und es entsteht somit die Wortmarke «reussi».
Bei den Moodboards hat Marco keinen wirklichen Favoriten. Ich bespreche mit ihm noch einmal seine Vorstellungen und wir einigen uns darauf, dass ich das Logo fertig ausgestalte und ein zusätzliches Moodboard erstelle, welches noch besser auf seine Vorstellungen (Hauptfarbe Rot, etwas knallige Farben) abgestimmt ist.

Mit dem vierten und damit letzten Moodboard ist mein Kunde zufrieden und kann sich damit identifizieren. Somit stehen nun auch die Farben und erste Ideen zum Design der Website fest.
Ausgewähltes Logodesign in Farbvarianten
Aus den oben dargestellten Farbvarianten des Logos entscheidet sich mein Kunde schlussendlich für das rote Logo auf transparentem Hintergrund als Hauptlogo. Für zusätzliche Anwendungsmöglichkeiten, rate ich Marco, auch noch das weisse Logo auf rotem Hintergrund und eine Schwarz-Weiss-Versionen in den finalen Logopool aufzunehmen.




Finales Logo




Logo-Reveal-Animation
Da mein Kunde sein Logo gerne auf Social Media einsetzen und publizieren möchte, erstelle ich in Absprache mit ihm noch eine Logo-Reveal-Animation. Ich animiere mit After Effects und den dazu passenden Sound erstelle ich mithilfe von Ableton und einem Keyboard. Für Instagram erstelle ich auch noch eine Version der Animation im Format 1:1.
Umsetzung
Web-Hosting
Ich recherchiere nach einem kostengünstigen und professionellen Hosting Anbieter, um meinem Kunden das beste Angebot zu unterbreiten. Bisher habe ich mit dem Schweizer Hosting Anbieter Cyon gute Erfahrungen gemacht. Jedoch dürfte es für meinen Kunden noch etwas günstiger sein, wodurch die Auswahl deutlich eingeschränkt wird.
Mit Metanet habe ich ein überraschend günstigen Anbieter gefunden mit Server in der Schweiz. Zudem sind im Basistarif nicht nur 50 GB Speicher inbegriffen, wie bei anderen Anbietern, sondern gleich 100 GB. Obwohl 50 GB für seine Portfolio-Website klar reichen würden.
Domain
Es stellt sich heraus, dass die Domain «reussi.ch» schon besetzt ist. Ausserdem findet sowohl mein Kunde als auch ich, dass die URL besser den vollen Namen beinhalten sollte, da es schliesslich ein Portfolio zu seiner Person ist und noch keine Marke. Wir entscheiden uns für die Domain www.marcoreusser.ch
CMS und Theme
Ziel des Projekts ist es, dass meine Kunde eine Website hat, welche er selbst bearbeiten und ergänzen kann. Um das zu gewährleisten, arbeite ich mit WordPress. Um meinem Kunden einen noch besseren und sehr intuitiven Pagebuilder zu bieten, setze ich das Theme Salient ein.
Das Theme bietet auch mir viele Möglichkeiten das Design interaktiv und responsiv umzusetzen. Trotzdem wird zusätzliches CSS damit nicht überflüssig.
Plugins
Duplicator
Da ich die Webseite zuerst in einem Unterverzeichnis auf dem Server umsetze, verwende ich anschliessend das Migrations-Plugin «Duplicator», um die gesamte WordPress-Seite in das Hauptverzeichnis umzuziehen.
Disable Comments
Disable Comments hilft schnell und zuverlässig dabei alle Kommentarmöglichkeiten auszuschalten.
Say What
Einige Webseitenelemente, die vom Theme «vorgegeben» werden, beinhalten Text in englischer Sprache, z.B. die Elemente «Previous Post» und «Next Post». Durch das Plugin «Say What» kann dieser Text einfach auf Deutsch übersetzt und verändert werden. So muss nicht direkt der Quellcode des (Child-)Themes angepasst werden.
WPCode
Mit dem Plugin «WPCode» habe ich es ermöglicht, dass ich SVG-Files in die Medien laden kann.
Webdesign
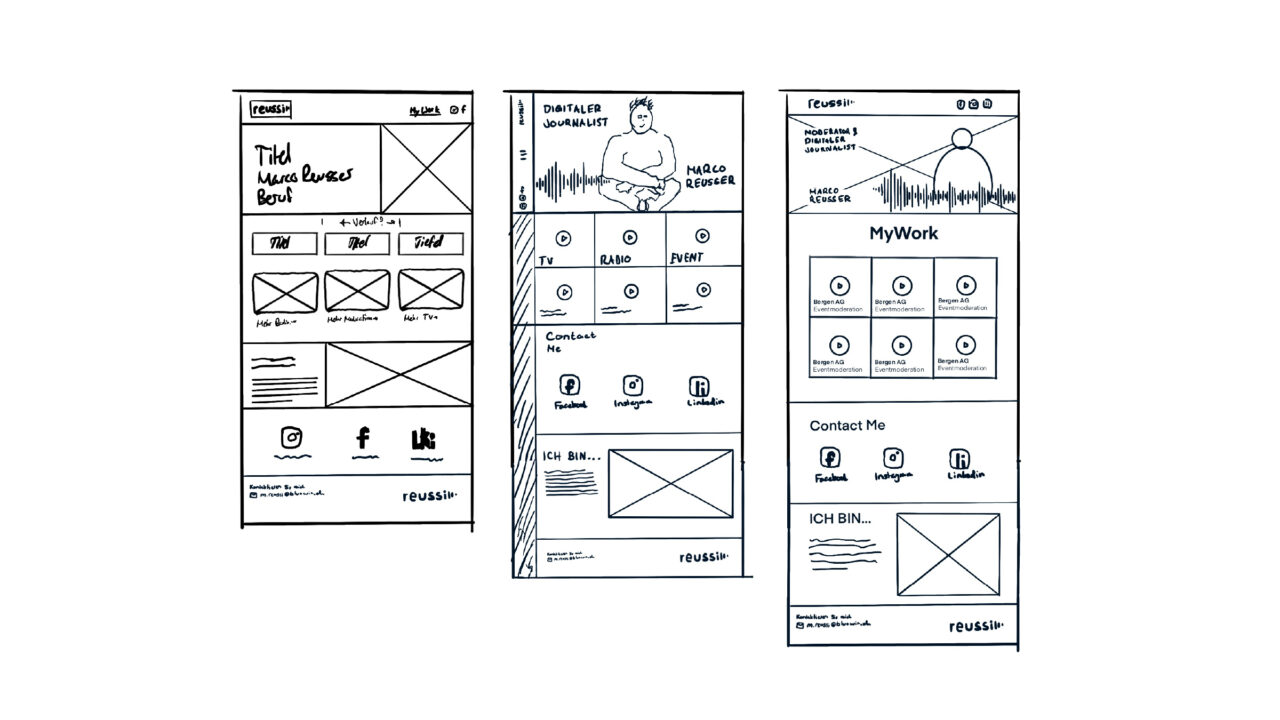
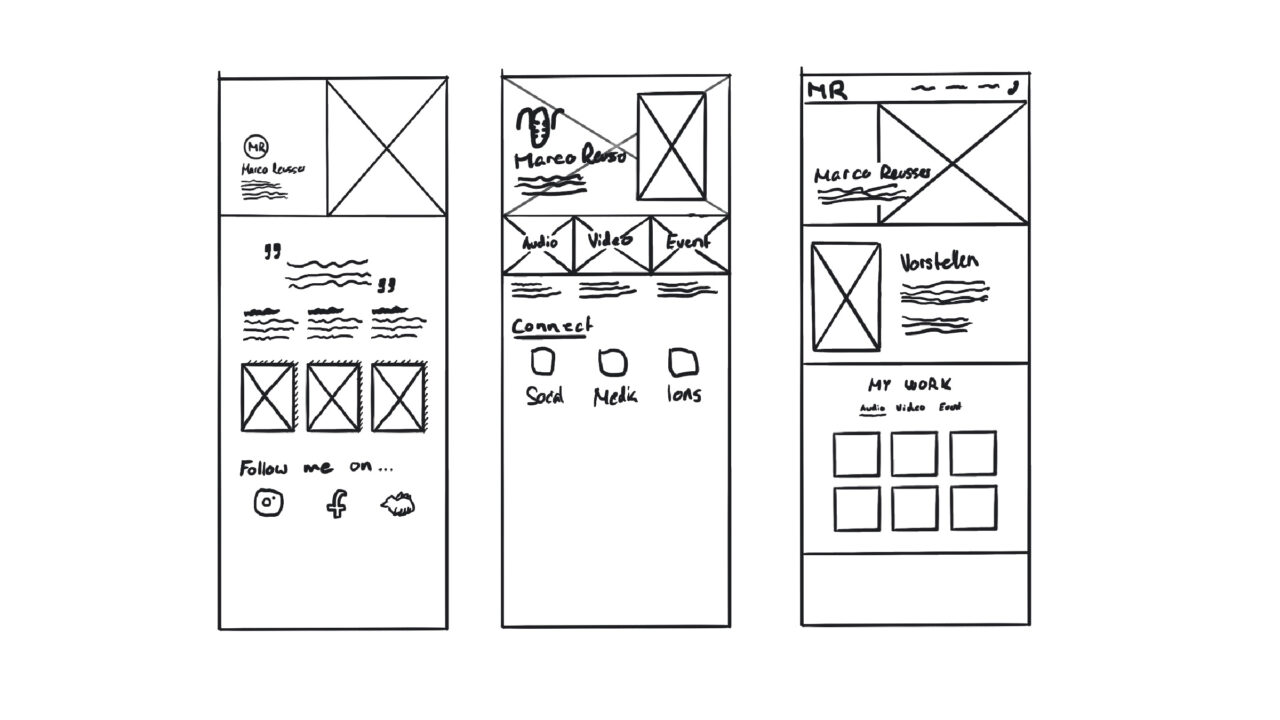
Wireframes
Ich erstelle zuerst Wireframes, um wieder die Bedürfnisse meines Kunden abzuholen.


Ich bespreche die Wireframes mit meinem Kunden und kläre noch einmal seine genauen Bedürfnisse für die Umsetzung der Mockups ab.
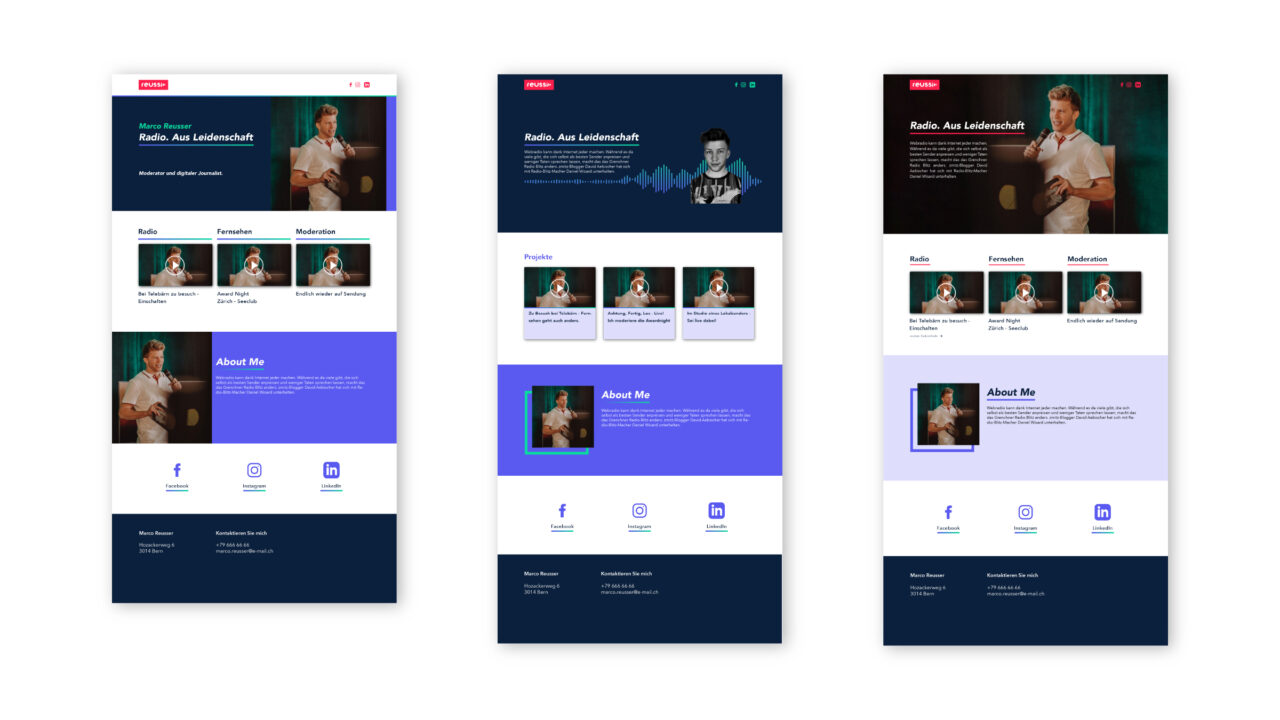
Die ersten Mockups erstelle ich noch in Illustrator. Für die genauere Ausgestaltung des UI-Designs verwende ich anschliessend Adobe XD.


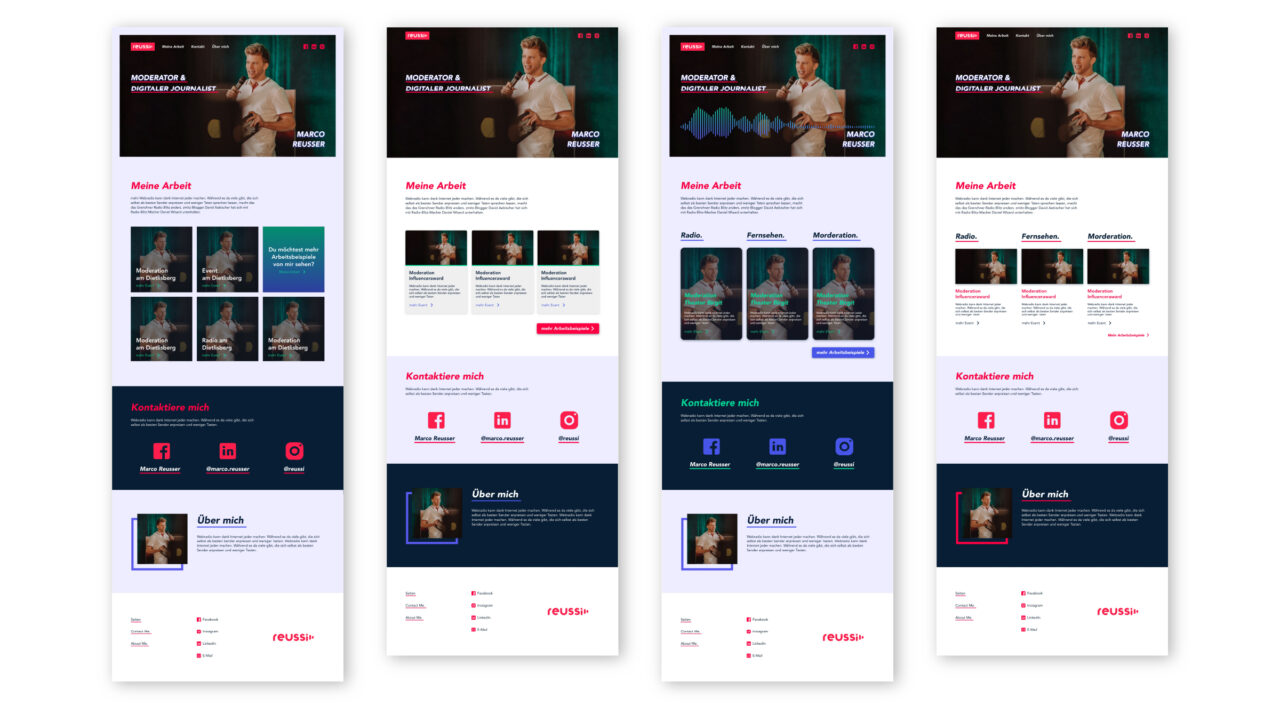
Nach der ersten Design-Runde für die Mockups zur Webseite marcoreusser.ch habe ich Feedback eingeholt und mir wurde klar, was sich Marco vorstellt. Ich gestalte zusätzlich noch verschiedene Darstellungsmöglichkeiten für den Blog, kombiniere die Farben unterschiedlich und gestalte diverse Designelemente in Adobe XD aus. Mit der ersten Designvariante von links, in der oben dargestellten Übersicht, steht anschliessend ein finales Mockup fest. Durch das Feedback meines Kunden wird noch klar, dass die Blog-Kacheln nicht genau quadratisch sein müssen und es die Möglichkeit geben sollte, sich mehr Beiträge anzeigen zu lassen (nicht alle von Anfang an anzeigen).
Ich bedanke mich herzlichst für die gute und spannende Zusammenarbeit bei Marco Reusser.
(mou)
Das war gut!
Mockups
Das konzipieren und gestalten der Moodboards war zwar zeitaufwendig, jedoch hat es sowohl mir als auch meinem Kunden massgeblich dabei geholfen eine Vorstellung zu Farben, Formen, Gestaltungselementen und dem visuellen Gesamtbild zu bekommen. Mithilfe der Moodboards fiel mir auch das Ausgestalten der Mockups leichter, da ich auf auf eine spezifische Design-Ressource zurückgreifen konnte. Auch das Feedback meines Kunden bezüglich der Moodboards war durchgehend positiv und macht Freude.
Zusammenarbeit
Zwischen meinem Auftraggeber und mir entstand während des Projekts eine gewissenhafte und kooperative Projektbeziehung und wir konnten offen miteinander kommunizieren. Besonders die konstruktive Feedbackkultur hat mir bei der Umsetzung der Designs und der Webseite geholfen ein tolles Projekt auf die Beine zu stellen. Die zu Beginn festgelegten Termine wurden beidseitig eingehalten bzw. Verspätungen seriös kommuniziert. Zwischenstände in der Erarbeitung alles Visuellen persönlich mit meinem Auftraggeber zu besprechen, war sehr hilfreich, da wir so Missverständnisse vermeiden konnten.
Salient-Theme
Das von mir genutzte Theme bietet diverse Möglichkeiten WordPress auf mein Projekt zu personalisieren und ist ziemlich nutzerfreundlich. Trotzdem kommt man nicht drum herum diverse Blogs und die Dokumentation von Salient zu konsultieren.
CSS
Ich bin recht sattelfest bei der Anwendung von CSS. Ich verstehe es, wie ich herausfinde, welche Elemente ich ansprechen will und kann spezifische Anpassungen im Design mithilfe von CSS vornehmen. Lediglich bei einem Problem habe ich den zum Theme zugehörigen Support genutzt und ein Ticket eröffnet. So konnte ich auch eine individuelle Anpassung im Headerbereich der Webseite über Custom CSS realisieren. Es überrasch mich zum Schluss trotzdem wie viele spezifische Anpassungen ich trotz des Themes noch mithilfe von CSS gemacht habe.
Herausforderungen
Sounddesign
Ich durfte an einigen Nachmittagen und Abenden die Workstation eines Freundes benutzen, um die Vertonung des Logos zu produzieren. Ich habe noch kaum Erfahrung im Sounddesign. Daher bekam ich eine Einführung von einem Freund und musste diverse Tutorials und Blogbeiträge zu Hilfe ziehen. Anschliessend habe ich viel ausprobiert. Nach einer gewissen Zeit und viel Inspiration hatte ich eine ungefähre Vorstellung wie die Vertonung des Logos klingen könnte. Auch mein Auftraggeber war mit dem Konzept zufrieden. Zum Schluss hat mir mein Meister und Lehrer noch geholfen den Sound seriös abzumischen und rauszuspielen.
Learning: Das Produzieren von Musik bzw. schon von «simplen» Klängen erfordert Vorkenntnisse im genutzten Programm bzw. ist sehr zeitaufwendig. Mich hat das Programm Ableton interessiert, weswegen ich damit gearbeitet habe. Für meine Kenntnisse wäre es das nächste Mal aber sinnvoller erst einmal mit vorher aufgenommenen Tönen in einem Programm wie Audition zu arbeiten. Ableton bietet für mein Niveau einfach zu viele Möglichkeiten.
Animation in After Effects
Beim Animieren in After Effects wird mir immer wieder klar wie mächtig das Programm ist. Es gibt so viele Einstellungen, Möglichkeiten und Effekte, welche die Animation massgeblich beeinflussen.
Learning: Tutorials helfen immer wieder dabei aus einer Sackgasse rauszukommen & Plugins können gewisse Arbeitsvorgänge massgeblich vereinfachen. So habe ich z.B. gelernt, dass ich mit True Comp Duplicator eine vorhandene Komposition doch noch duplizieren kann, ohne dass die neue Komposition von der ursprünglichen abhängig bleibt.
Weitere Learnings
Mockups und UI-Design
Aus alter Gewohnheit habe ich begonnen das UI-Design in Illustrator umzusetzen. Ich kenne mich in Illustrator sehr gut aus und arbeite deswegen gerne und gut damit. Jedoch ist Illustrator eigentlich nicht dafür gemacht. Gewisse Einstellungen sind in Adobe XD einfach besser auf Webdesign ausgerichtet und erleichtern den Arbeitsprozess. Deshalb bin ich nach den ersten Designentwürfen der Webseite auf Adobe XD umgestiegen und habe das Design in diesem Programm ausgestaltet. Beim nächsten UI-Projekt arbeite ich von Anfang an mit Adobe XD.
Fazit
Das Projekt hat mich vor allem gelehrt, wie wichtig und hilfreich das Durchlaufen eines seriösen Designprozesses ist. Mithilfe von Skizzen, Entwürfen, Moodboards, Wireframes und Mockups kann ich wichtiges Feedback vom Kunden zur richtigen Zeit abholen. Ausserdem findet der Designprozess mit diesen Hilfsmitteln aufbauend statt.
Das Skizzieren, Entwerfen und Ausgestalten von Logos und anderen Grafiken bereitet mir viel Freude und Adobe-Programme wie Illustrator habe ich im Griff. Genau so gerne erarbeite ich eine Webseite vom Wireframe über Mockups bis hin zur reellen Umsetzung.
Durch dieses Projekt habe ich bereits wieder eine Anfrage für ein Webseiten-Projekt erhalten. Ich freue mich bereits mein Wissen im Bereich UI/UX-Design weiter zu vertiefen, mehr Erfahrungen zu sammeln und meinen Arbeitsprozess weiter zu optimieren.
