Frisches Gemüse vom Hof

Das A und O für jedes Unternehmen: ein Logo und eine eigene Webseite. Im Rahmen des Moduls Digezz habe ich für meinen Auftraggeber Philipp Brunner ein Logo und eine Webseite für seinen Gemüsehof erarbeitet.
Logo und Webseite sind nicht nur für jedes KMU das A und O, sondern auch für mich als Multimedia Producer. Ich hatte zum Ziel des Projekts, mir die Fähigkeiten anzueignen, für einen x-beliebigen Auftraggeber eine zielgerichtete Webseite erstellen zu können. Dafür habe ich diverse Tutorials geschaut und mich intensiv mit den Möglichkeiten von WordPress und dem Theme «Salient» auseinandergesetzt.

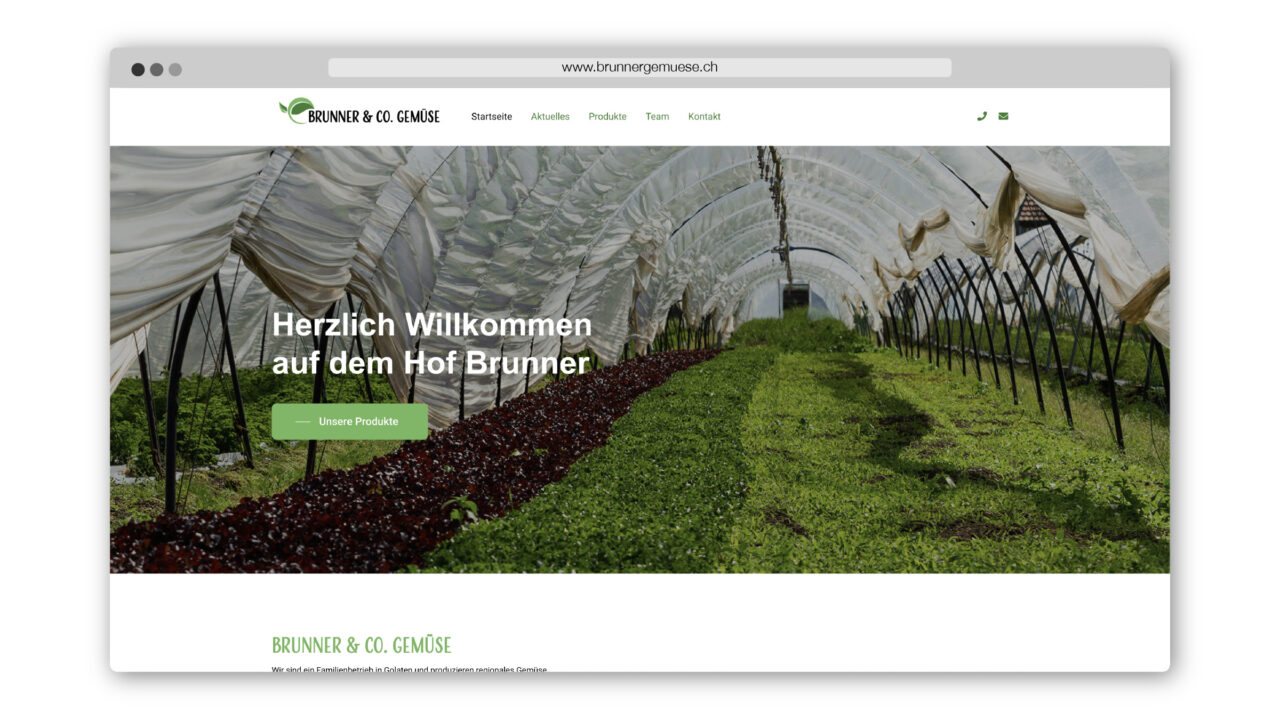
Keep it simple and clean.
Schau vorbei!
Prozess
Mein erstes selbstständiges Webseiten-Projekt startet nicht mit einem Kick-Off-Meeting, sondern mit Recherche. Was brauche ich alles für eine Webseite? Mit welchem CMS möchte ich arbeiten oder erstelle ich die Webseite sogar per Hardcoding? Welcher Provider bietet mir das beste Angebot? Benütze ich ein Theme, wenn ja, welches?
Jetzt kann ich vorbereitet ans Kick-Off-Meeting mit dem Auftraggeber gehen. Wir besprechen den Domainnamen, erste Logoideen, die Anforderungen und Seitenstruktur der Webseite und welche Inhalte ich zu produzieren habe.
Anforderungen: Eine informative Webseite mit Blogbeiträgen für «Aktuelles» und «Produkte», einem Kontaktformular und einer Team-Seite. Ausserdem möchte Philipp Brunner Bilder vom Betrieb, welche ich anschliessend auf der Webseite einpflege. Zudem sollen er und seine Familie die Möglichkeit haben, die Webseite selbstständig zu bearbeiten und anzupassen.
Gegen Ende des Projekts habe ich einen Shooting-Tag auf dem Hof Brunner organisiert, an dem ich den Familienbetrieb einen Nachmittag lang bei der Arbeit begleitet habe. Die Bilder habe ich mit meiner Canon EOS 7D geschossen und anschliessend mit Adobe Raw Converter und Photoshop bearbeitet.

















Technische Umsetzung
Wireframes und Mockups der Webseite habe ich zuerst von Hand gesketched und anschliessend mit Figma ausgearbeitet. Ich habe die Webseite brunnergemuese.ch mit dem CMS WordPress aufgebaut und das Theme «Salient» verwendet. Der im Theme integrierte Page Builder macht das Bearbeiten der Inhalte einfach und ist übersichtlich. So kann mein Auftraggeber nach der Fertigstellung der Webseite Inhalte selbstständig anpassen und bearbeiten.
Auch bei der Entwicklung der Logos habe ich zuerst von Hand auf Papier gezeichnet. Anschliessend habe ich die Entwürfe mit Adobe Illustrator digitalisiert und ausgearbeitet. Da der Auftraggeber noch keine klare Vorstellung vom Logo hatte, waren mehrere Entwurfsrunden und anschliessende Feedbacks nötig, um zum finalen Logo zu gelangen.
Offene Tasks
Da gerade Sommersaison ist und viel Arbeit auf dem Hof und bei der Ernte anfällt, habe ich noch nicht alle Texte vom Auftraggeber erhalten. Er wird mir auf unbestimmte Zeit noch Texte und inhaltlichen Wünsche zukommen lassen, welche ich dann noch einpflegen werde.
Fazit
Die Umsetzung des Logos und der Webseite ist gut verlaufen. Durch das Projekt konnte ich meine Fähigkeiten und mein Wissen in Bezug auf selbstständiges Webdesign aufbauen. Die Zusammenarbeit mit dem Auftraggeber hat sehr gut funktioniert. Ich bedauere die Webseite inhaltlich nicht komplett fertig vorstellen zu können, jedoch habe ich Verständnis für die arbeitsreiche Lage des Auftraggebers. Die Projektarbeit hat mir sehr viel Spass gemacht und ich freue mich darauf, das Projekt in den kommenden Monaten mit den inhaltlichen Ergänzungen noch zu einem glatten Abschluss bringen zu können.
(mou)
Das hat gut geklappt
Das Projekt hat mir gezeigt, wie nützlich es ist, zu Beginn des UI/UX-Designprozesses mit Wireframes & Mockups zu arbeiten. So konnte ich die gestalterische Arbeit vom Auftraggeber abnehmen lassen und hatte klare Vorgaben bei der Umsetzung der Webseite in WordPress.
Durch die kooperative und vertrauensbasierte Art meines Auftraggebers war ich oft sehr frei in der Herangehensweise. Die Arbeit am Projekt hat mir sehr viel Spass gemacht und ich konnte mir Wissen aneignen, um in Zukunft selbstbewusst an weitere Webprojekte heranzutreten.
Hier hatte ich Probleme
Mein Workflow in Bezug auf die Entwicklung des Logos hat noch klares Verbesserungspotential. Ich bin ein Perfektionist und habe mir in den jeweiligen Entwurfsrunden der Logos zu viel Zeit für die Ausarbeitung der Logo-Entwürfe genommen. Ausserdem habe ich Feedbacks aus Zeitgründen per Mail eingeholt. Dadurch habe ich zu wenig genaue Informationen erhalten, um nächste Vorschläge erstellen zu können, welche auf die Wünsche und Vorstellungen des Auftraggebers zugeschnitten waren.
Learnings
Um meinen Workflow bei der Erarbeitung eines Logos zu verbessern, sollte ich Zwischenstände nicht per Mail, sondern persönlich mit dem Auftraggeber besprechen. So erhalte ich konkreteres Feedback und kann Wünsche und Vorstellungen genauer erfragen. Ausserdem sollte im ersten Schritt klarer auf die Erstellung einfacher Sketches fokussieren, welche ich mit dem Auftraggeber bespreche. Erst wenn ich 2-3 klare Sketches entwickelt habe, mit welchen der Auftraggeber zufrieden ist, sollte ich anfangen diese mit Illustrator genauer umzusetzen und weiterzuentwickeln.
Bei der Umsetzung der Webseite habe ich viel Zeit mit dem Testen des Kontaktformulars verbraten, da dieses nicht wie gewünscht funktioniert hat. Erst nach längerer Recherche und mittels des Plugins «Check & Log Email» habe ich herausgefunden, dass der FHGR-Testserver, auf welchem ich die Webseite zuerst aufgebaut habe, das Versenden von E-Mails nicht unterstützt.
Im Verlauf des Projekts habe ich die Webseite vom FHGR-Testserver zu einem echten Provider transferiert. Wie man das am besten macht, musste ich zuerst herausfinden. Dieses Wissen wird mir in Zukunft die Arbeit mit Websites erleichtern.
Die Verwendung eines Themes in Verbindung mit WordPress hat diverse Vorteile. An erster Stelle steht sicherlich der Nutzen für den Auftraggeber, der die Webseite selbstständig anpassen und erweitern kann. Jedoch stösst ein solches Theme auch an seine Grenzen. Daher musste ich für Detailanpassungen auch noch rohes CSS einbauen.
Fazit
Um ein solches Projekt effizient durchführend zu können, würde ich in Zukunft klare Deadlines festlegen und fixe Arbeitstage einplanen. Bei diesem Projekt habe ich während des Semesters immer wieder am Logo und der Webseite gearbeitet. Ein klarer Rhythmus wäre hilfreich für eine planmässige Umsetzung.
Mit dem Endergebnis der Webseite bin ich sehr zufrieden und ich konnte wertvolle Erfahrungen sammeln bezüglich der Zusammenarbeit mit einem Auftraggeber. Das Logo ist in meinen Augen nicht perfekt. Hier bin ich stark auf die Wünsche und Vorstellungen des Auftraggebers eingegangen. Das Logo entspricht seinen Vorstellungen und das bereitet mir im Endeffekt auch Freude.
Die Gesamtumsetzung des Projekts hat gut funktioniert. Ich habe in Bezug auf die Erstellung von Webseiten Blut geleckt und freue mich auf zukünftige Projekte, welchen ich mich annehmen werde.
