Portfolio Design

Die langen Semesterferien stehen vor der Tür und um sicherzustellen, dass mir nicht langweilig wird, habe ich mich entschlossen, ein Design-Guide für mein eigenes Portfolio zu erstellen. Dieser Guide wird mir als Grundlage dienen, um im Sommer mit dem Programmieren durchzustarten und mein eigenes Portfolio zu entwickeln. Hier sind die wichtigsten Komponenten meines Design-Guides:
Farbauswahl
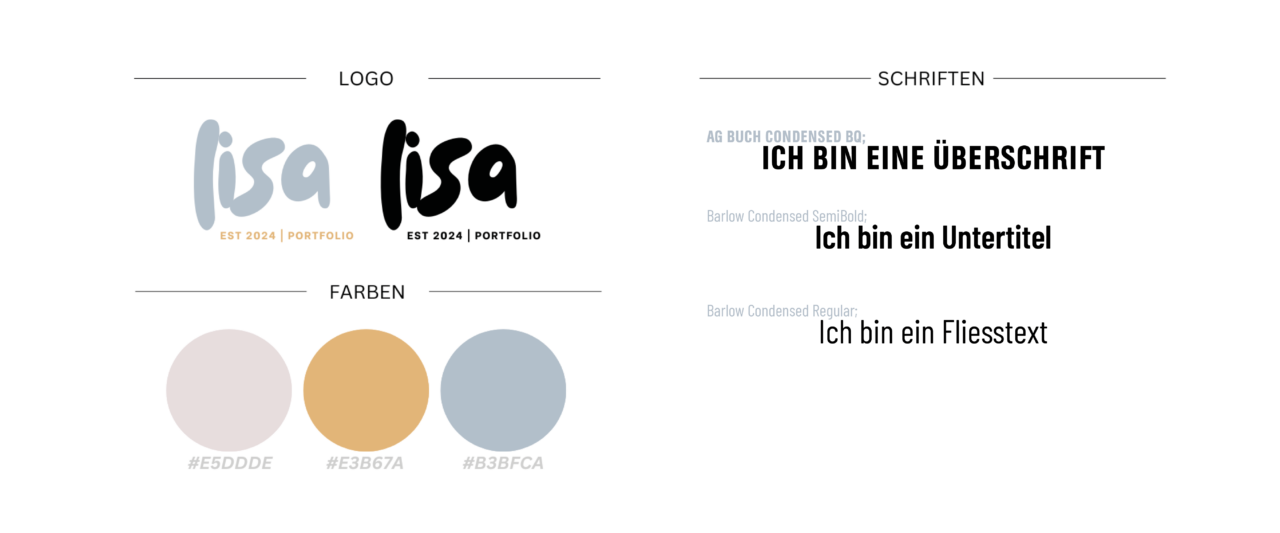
Die Farbenauswahl spielt eine entscheidende Rolle im Gesamtbild des Portfolios. Mit Hilfe von Pinterest konnte ich einiges an Inspiration sammeln und habe mich schlussendlich für eine Palette aus drei Hauptfarben entschieden. Diese Farben ergänzen sich gut und sorgen für ein harmonisches Gesamtbild.

Logo
Das Logo ist das Aushängeschild meines Portfolios und ist repräsentiert auf der Seite. Es soll einfach, aber einprägsam sein. Das Logo soll minimalistisch gestaltet sein. Damit ich eine Auswahl habe, habe ich einige Skizzen und Entwürfe erstellt und mich danach für das Logo entschieden, das mir am meisten zuspricht.

Design-Guideline
Die Design-Guideline ist das Herzstück meines Guides und enthält alle wichtigen Vorgaben für die Gestaltung meines Portfolios. Hierzu gehören Regeln für den Einsatz von Schriftarten, der Farben und welche Logos ich verwende. Ziel ist es, ein konsistentes und professionelles Erscheinungsbild zu gewährleisten, das sich durch alle Seiten meines Portfolios zieht.

Wireframes
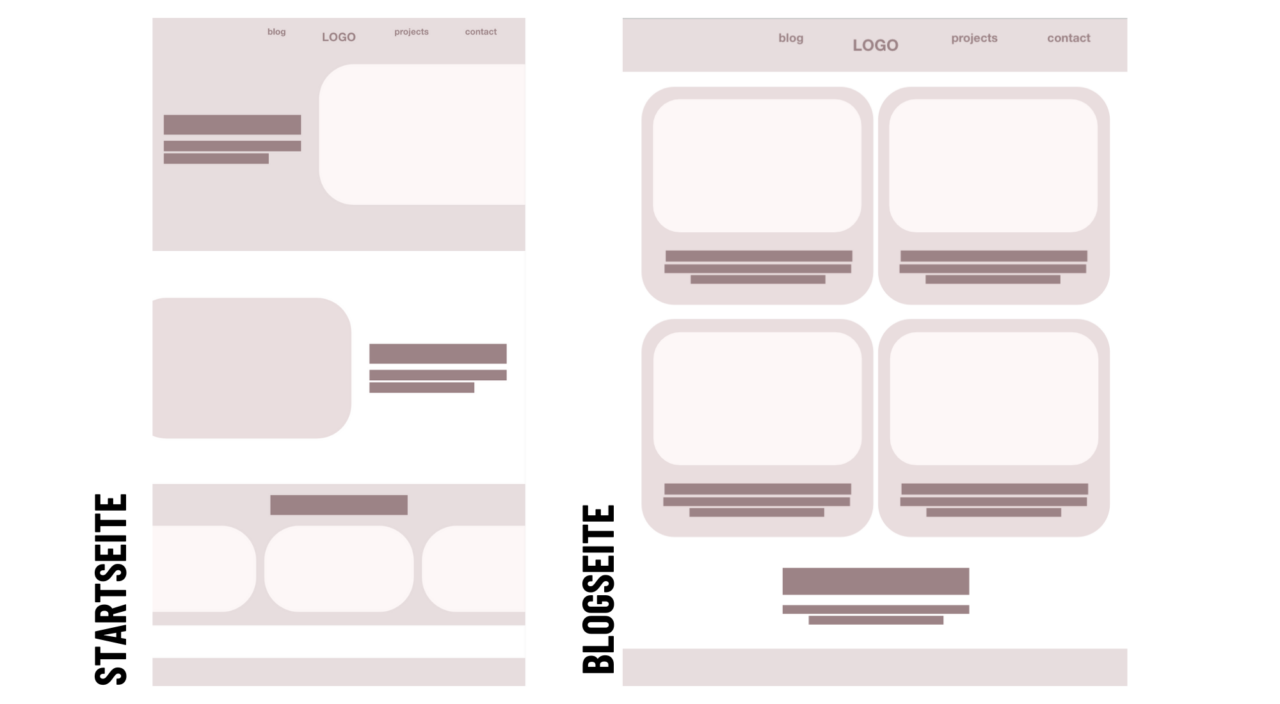
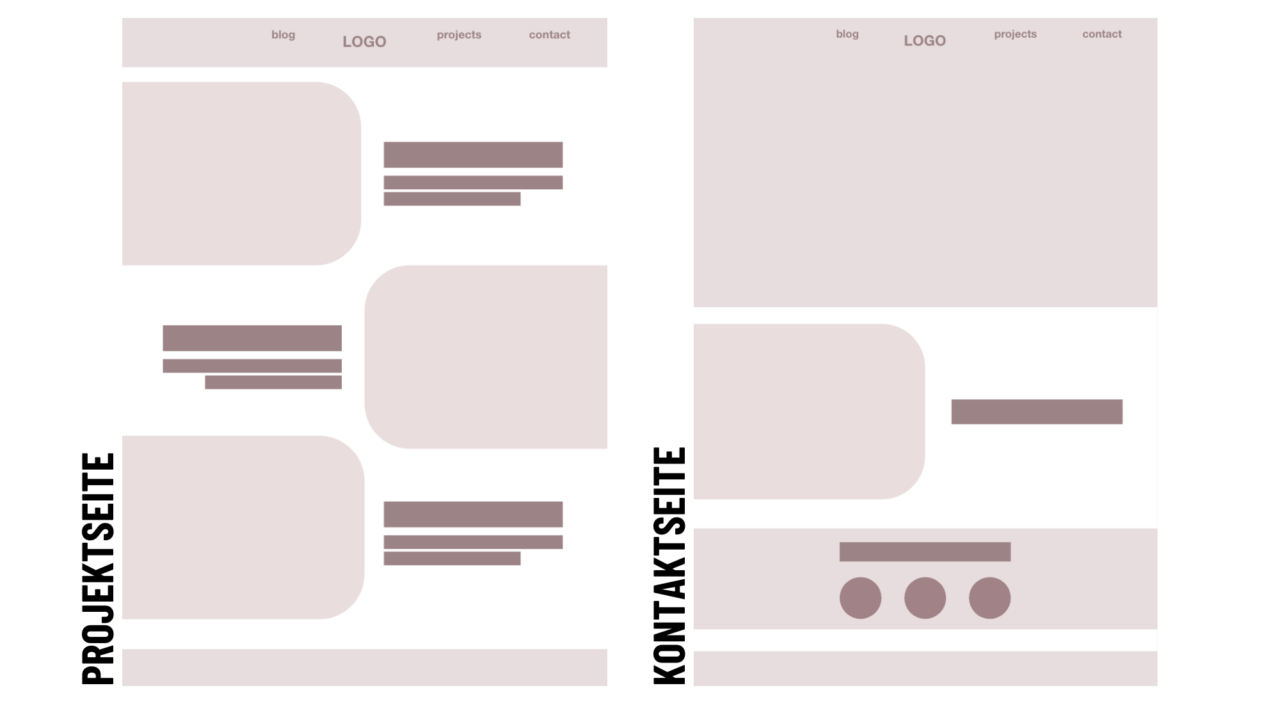
Wireframes sind schematische Entwürfe, die die Grundstruktur und Anordnung der Elemente auf meinen Portfolio-Seiten festlegen. Ich habe für jede Seite meines Portfolios, einschliesslich der Startseite, der Blogseite, der Projektseite und der Kontaktseite, Wireframes erstellt. Diese helfen mir, die Benutzerführung und die Platzierung der Inhalte zu planen, bevor ich mich an die detaillierte Gestaltung mache.


Design
Der letzte Schritt in meinem Designprozess war die Erstellung des finalen Designs. Auf Basis der Wireframes habe ich detaillierte Entwürfe angefertigt, die alle grafischen Elemente und Layouts enthalten. Dabei habe ich darauf geachtet, dass das Design nicht nur ästhetisch ansprechend ist, sondern auch funktional und benutzerfreundlich. Hier findest du das finale Design.
(eli)
Die Idee, einen Design-Guide zu erstellen, ist zunächst nicht wirklich kreativ. Bietet mir aber eine gute Grundlage, um in den Sommerferien meine Programmierfähigkeiten zu verbessern. Der Guide dient nicht nur als Inspiration, sondern auch als praktisches Werkzeug, das mich durch den gesamten Designprozess führte und schliesslich durch den Programmierprozess.
Was lief gut
Ich konnte meine Kreativität voll ausleben gleichzeitig sicherstellen, dass das Design professionell bleibt. Die Erstellung des Logos und die Auswahl der Farben waren besonders kreative Phasen, die mir viel Freude bereiteten. Die Unterteilung in verschiedene Kategorien wie Logo, Farbenauswahl, Design-Guideline, Wireframes und Design half mir, den Überblick zu behalten und schrittweise vorzugehen. Diese Struktur ermöglichte es mir, jeden Aspekt des Designs gründlich zu durchdenken und zu planen.
Hätte besser laufen können
Obwohl ich die verschiedenen Phasen des Designs gut strukturiert habe, ist bei den einzelnen Schritten viel Zeit draufgegangen, bis ich zufrieden war. Alles musste miteinander zusammenpassen und stimmig sein. Mit der Suche nach Inspiration kann man auch viel Zeit verlieren. Gerade auf Pinterest sieht man immer wieder etwas, das einem gefällt und wenn man es ausprobiert, passt es schliesslich doch nicht.
Fazit
In einem nächsten Schritt soll die Website programmiert werden. Bilder und Texte, die jetzt noch als Platzhalter dienen, müssen ebenfalls ersetzt werden. Insgesamt war die Erstellung des Design-Guides eine spannende Erfahrung. Ich designe gerne solche Sachen und bin gespannt darauf, wie die Programmier-Erfahrung wird. Die Strukturierung des Projekts in verschiedene Kategorien ermöglichte es mir, systematisch und fokussiert zu arbeiten. Trotz kleinerer Herausforderungen und Verbesserungsmöglichkeiten bin ich sehr zufrieden mit dem Ergebnis und freue mich darauf, mein Design im Sommer in die Praxis umzusetzen.