Portfolio – another one!

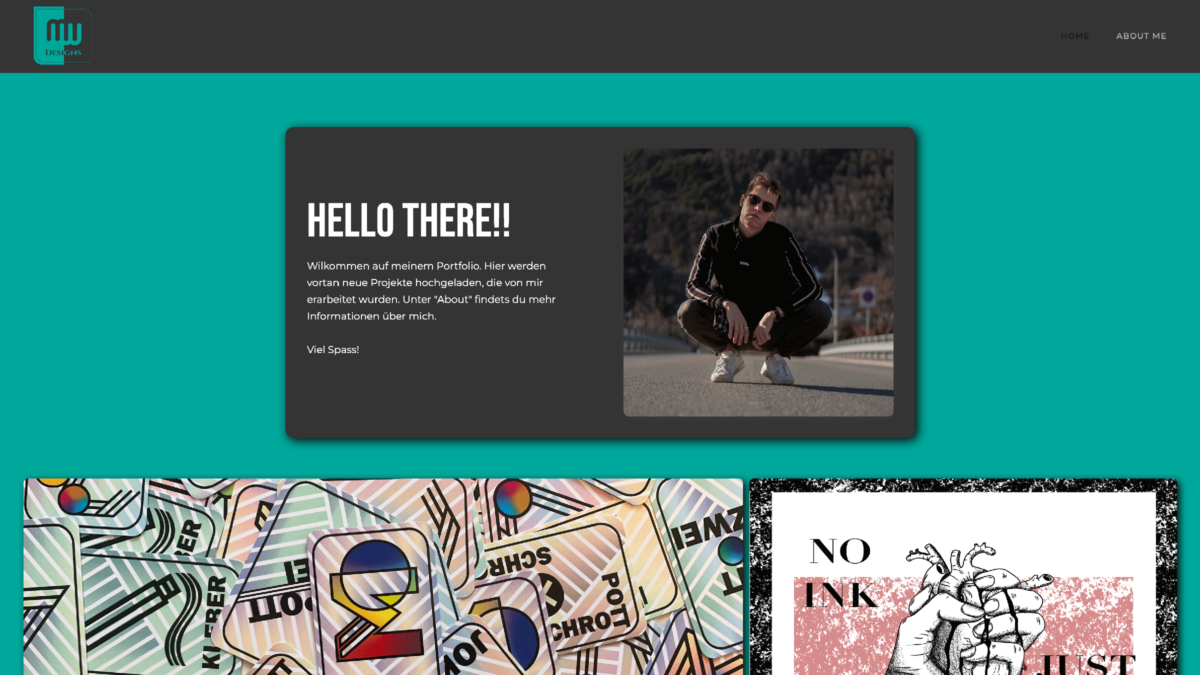
Da man es in Zukunft sowieso brauchen kann, habe ich mir ein Portfolio erstellt. Als Tool habe ich Webflow verwendet. Das Portfolio wird in Zukunft fortan ausgebaut.
https://manuel-walder-portfolio.webflow.io/
Check it out!
Learnings
Webflow bietet sich sehr an um ein Projekt, wie zum Beispiel ein Portfolio umzusetzen. Mit den Drag und Drop Funktionen kann man im Grunde einfach eine Website zusammen basteln.
Anfangs war es jedoch nicht ganz so einfach, da ich mich erst in einige Tutorials einarbeiten musste um zu begreifen, wie dieses Tool genau funktioniert.
Ich habe mir dann im Anschluss einige «Komponenten» zusammengestellt, mit denen ich vortan arbeiten konnte.
Komponenten sind Bausteine, die man selbst definiert und zusammenstellt und dann jederzeit wieder verwenden kann.
Zum Beispiel wie der Header oder der Footer aussehen soll, damit man ihn nicht für jede Seite einzeln erstellt.
Häufig ist mit aber der Fehler unterlaufen, dass ich dann an einer Komponente etwas ändern wollte und es diese Änderungen logischerweise auf alle Komponenten übernommen hat. Jedesmal wenn ich dieses Detail vergessen habe, konnte ich im Nachhinein wider einige Dinge ausbügeln gehen, die ich mir unbewusst verändert habe.
Ähnlich verlief es, als ich die Website responsive gestalten wollte. Erst musste ich begreifen, dass alles was ich im Laptop Design mache, auch für die anderen Designs gilt.
Das heisst, wenn ich Einstellungen im Laptop Design vorgenommen habe, hat es diese direkt auch für das Mobil Design übernommen, jedoch nicht anders herum. Als mir dies klar war, habe ich mich Bildschirmgrösse für Bildschirmgrösse herunter gearbeitet und alles best möglich responsive gestaltet. Dies musste ich für alle Seiten, Komponenten und alle Bildschirmgrössen machen.
Gerne hätte ich auch noch mehr meiner Arbeiten auf meinem Portfolio präsentiert, jedoch ist die Gratisversion auf eine bestimmte Anzahl Seiten beschränkt.
Ich werde also zu einem späteren Zeitpunkt, wenn ich Projekte habe, die es Wert sind Geld auszugeben um sie zu zeigen, mein Portfolio ergänzen.
Design
Ich habe alles anhand von meinem Farbdesign meines persönlichen Logos aufgebaut. Mein Logo beinhaltet jedoch nur zwei Farben, so habe ich noch Weiss mit in die Farbpalette aufgenommen.
Bezüglich der UX habe ich mir andere Website angeschaut und mit dem Wissen aus dem Unterricht eine möglichst einfache und benutzerfreundliche Website erstellt.
Fazit
Alles in allem kann ich sagen, dass ich wieder eine Website mit Webflow erstellen würde. Die nächste könnte ich auch um einiges schöner und schneller erstellen.
Was ich definitiv mit auf den Weg nehme ist, dass ich mir vorab genauere Informationen einholen muss. So zum Beispiel über die Komponenten und wie man damit am besten umgeht.