original-design coaching

Frau A. Stutz aus Ebikon LU geht als Coachin in die Selbstständigkeit. Ich hatte das Glück, dass ich angefragt wurde, die Webseite für ihr Onlineauftritt zu kreieren.
Hierbei startete ich zunächst mit dem Erstellen eines Logos, welches zu Ihrer Vorstellung passen würde. Anbei sind Entwürfe, die ich für das Logo erstellt habe.












Die Umsetzung des Designs für die Klientin gestaltete sich herausfordernd, da die Vorstellungen von einem gelungenen Logo bekanntlicherweise subjektiv sind. Letztendlich wurde die Entscheidung für das folgende Logo getroffen, welches einen Fingerabdruck im Zentrum zeigt, als Symbol für die menschliche Identität und Einzigartigkeit, welche im Fokus stehen soll.

Danach ging es um den Hauptteil, die Erstellung einer Webseite. Diese beinhaltet eine Vorstellung der Person, des Angebots und eine Verlinkung zum Instagramprofil, welches zu diesem Zeitpunkt noch nicht existent ist.
Somit wurde als Platzhalter eine andere Coachin zur Veranschaulichung eingefügt.
Die Webseite ist noch im Aufbau, wobei noch weiterer Hintergrundcontent in Zukunft angefügt wird.
Link zur Webseite:
www.original-design.ch
Es war weiterhin noch der Plan, eine animierte Figur auf der Webseite beizufügen, welche konzipiert und im Blender 3D Modelliert wurde.









Das Ziel war, die Augen so zu animieren, dass sie stets dem Cursor folgen. Leider habe ich dieses Objekt nicht responsive genug hingebracht, damit es schön skaliert.
Aus diesem Grund konnte ich das Objekt nicht auf der offiziellen Webseite veröffentlichen.
Somit habe ich als Veranschaulichung einen Video erstellt, wie es hätte aussehen sollen.
(eli)
Allgemeiner Eindruck vor der Arbeit
Ich ging davon aus, dass die Logokreation und der Designfindungsprozess am wenigsten Arbeit einnehmen würde.
Die Erstellung der Webseite hingegen schaute ich mit Vorfreude, aber auch mit grossem Respekt entgegen, da ich etwas in dieser Art noch nie gemacht habe.
Allgemeiner Eindruck nach der Arbeit
Die Kreation des Designs, die Auswahl der gewünschten Farben und die Auswahl der Aussagen, die mit bestimmten Designaspekten gemacht werden könnten, brauchten sehr viel Zeit.
Ein Grund dafür ist, dass die Klientin selber noch keine genaue Vorstellung des Endprodukts hatte und sich somit von meinen Kreationen inspirieren liess.
Somit wurde meine Arbeit mehr zu einem Trial and Error als zu einem strukturierten Arbeitsprozess.
Die Webseite habe ich mit dem Webbuilder SiteJet.io erstellt. Ich brauchte einige Einarbeitungszeit, bis ich mit den verschiedenen Gestaltungsmöglichkeiten zurecht. Als ich mich durch etliche Youtube-Tutorials und von der Firma bereitgestellte Hilfsleitfäden durchgelesen habe, ging es dann schon einiges besser.
Logokreation
Die Logos habe ich mit ProCreate gezeichnet und wollte möglichst verschiedene Logos kreieren, um die Klientin zu inspirieren und herauszufinden, in welche Richtung es gehen sollte.
Die Entscheidung lag bei einem schlichten, gut leserlichen Logo, wobei der Fingerabdruck im Zentrum stehen sollte.
Punkte zu verbessern in der Logokreation
Bei einem nächsten Mal würde ich strukturierter vorgehen und einzelne Punkte genauer abfragen.
Als Beispiel ein Dokument zu zeigen, mit vielen verschiedenen Schriften, um herauszufinden, in welchen Bereich es gehen sollte.
Das Gleiche mit mehreren Bildern, falls überhaupt eines gewünscht wird, um diese eingrenzen zu können.
Zum Schluss noch definieren, was das Logo aussagen sollte, ob es elegant, seriös, locker oder kreativ wirken sollte.
Erst wenn diese Punkte alle definiert sind, würde ich dann mit dem Kreieren der Logos beginnen.
Dies würde mir eine Unmenge an Zeit ersparen und würde aus meiner Sicht auch dem Kunden entgegenkommen.
Webseitengestaltung
Wie bereits erwähnt, erstellte ich die Webseite mit SiteJet.io. Ich habe mich zuerst mit WordPress und Webflow versucht und war ziemlich überfordert mit den ganzen Möglichkeiten, die mir geboten wurden.
Ich bekam dann aber den Tipp, ich solle mit SiteJet beginnen, da mein zukünftiger Arbeitsgeber bereits mit SiteJet arbeitet, und ich mir somit Wissen auf dieser Plattform aneignen kann.
Der Webbuilder an sich finde ich sehr gut, leider existieren nicht ganz so viele Tutorials wie von dem Anbieter WordPress oder Webflow.
Ich kaufte schon im Vorhinein die Domain auf Hostpoint, wobei die Transferierung des Domains zum Hostserver mit Komplikationen meinerseits verbunden war.
Ich bin aktuell noch dran, die Webseite als «sicher» mit SSL zu zertifizieren, struggle aber noch in diesem Bereich.
Ein weiteres Problem, an welchem ich scheiterte, war der Einbindungsversuch von Instagram-Feeds, ohne third-party Programm.
Ich nutzte zu Beginn das Widget «Elfsight», welches für bis zu 200 Views pro Monat gratis zu benützen ist.
Leider habe ich durch die Editorphase die Webseite so oft neu geladen, dass ich alleine die 200 Views aufgebraucht habe.
Der Versuch, nur mit HTML ein Profil einzubetten scheiterte leider vollkommen.
Momentan läuft es nun mit der Bezahltversion von Elfsight, halte aber die Möglichkeit offen, dies bei genügend Know-How in Zukunft noch zu ändern.
3D Model in Blender
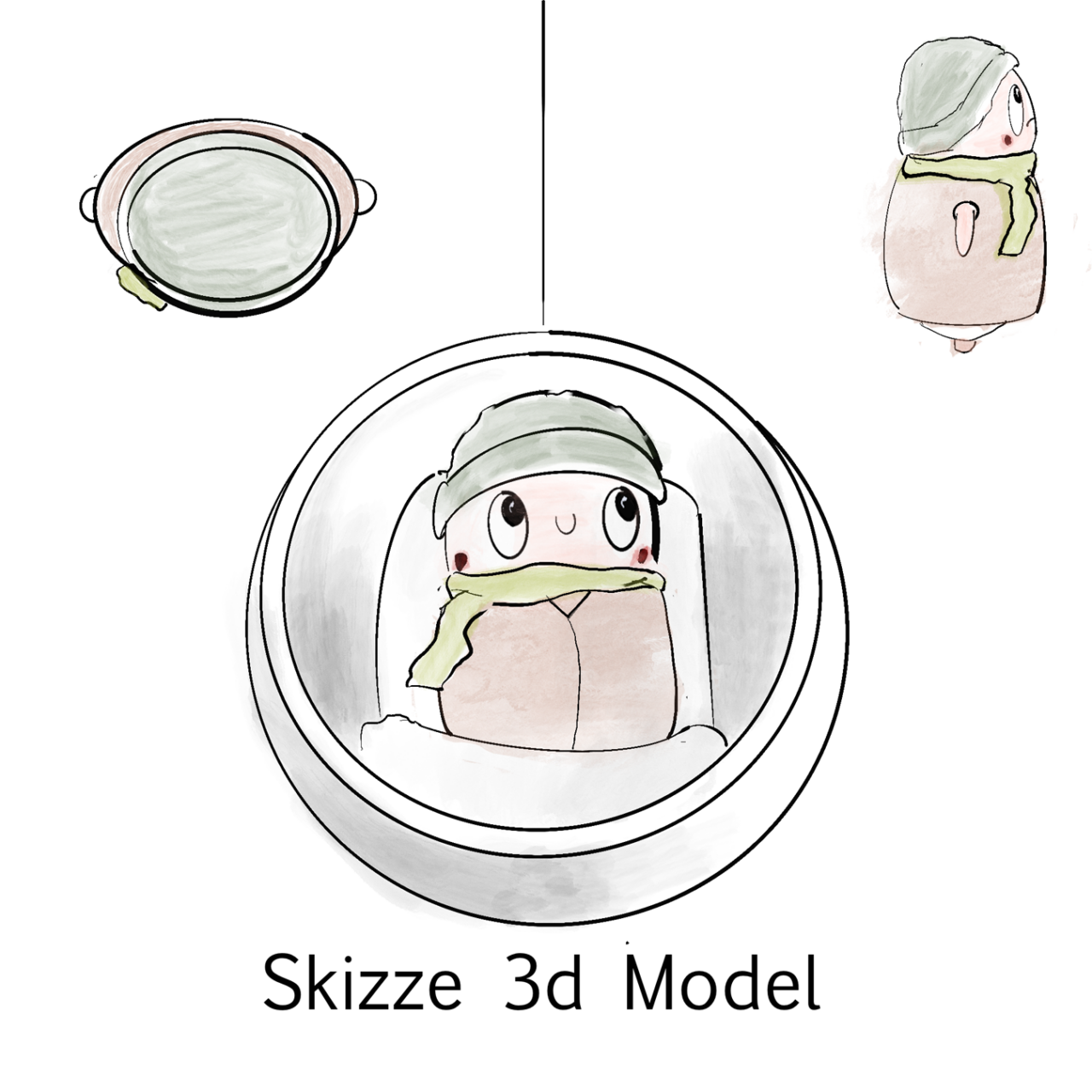
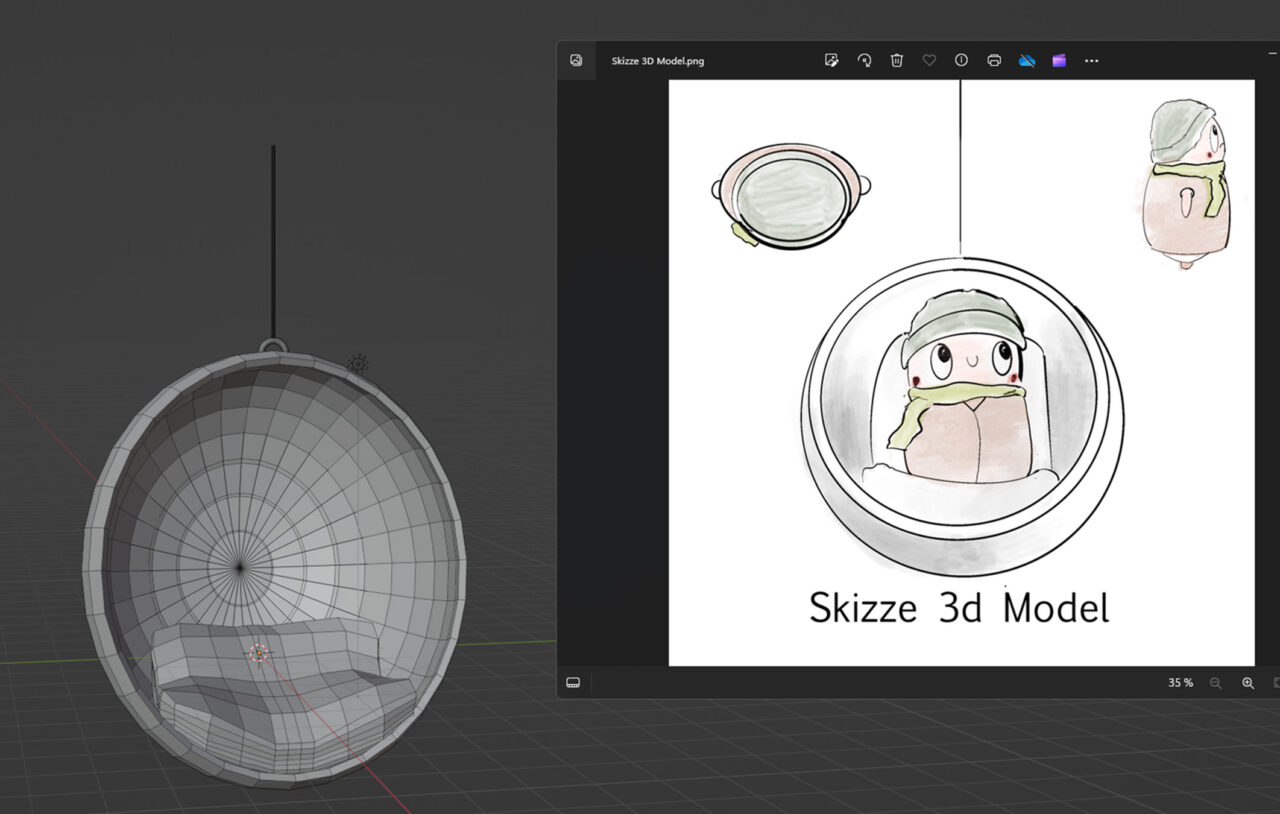
Da ich noch etwas Spezielles auf der Webseite anbieten wollte, erstellte ich eine Skizze eines 3D Models, welches ich der Klientin anbieten wollte, da dies die Webseite etwas jugendlicher gestalten könnte.
Das Angebot für ein «original-design-coaching» ist auf ca.15-25-Jährige abgestimmt und sollte dank diesem Input auch etwas in dieser Richtung verkörpern.
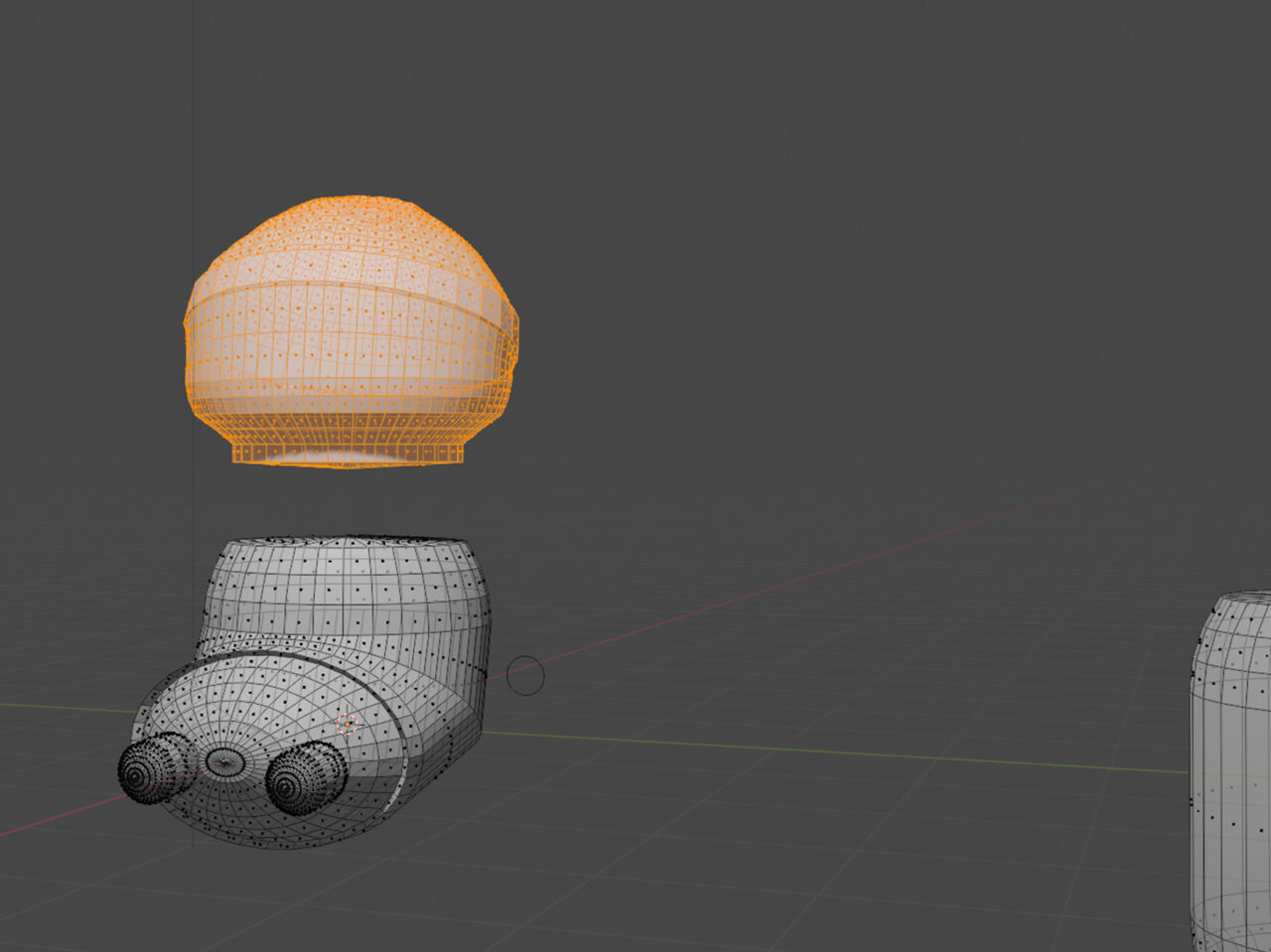
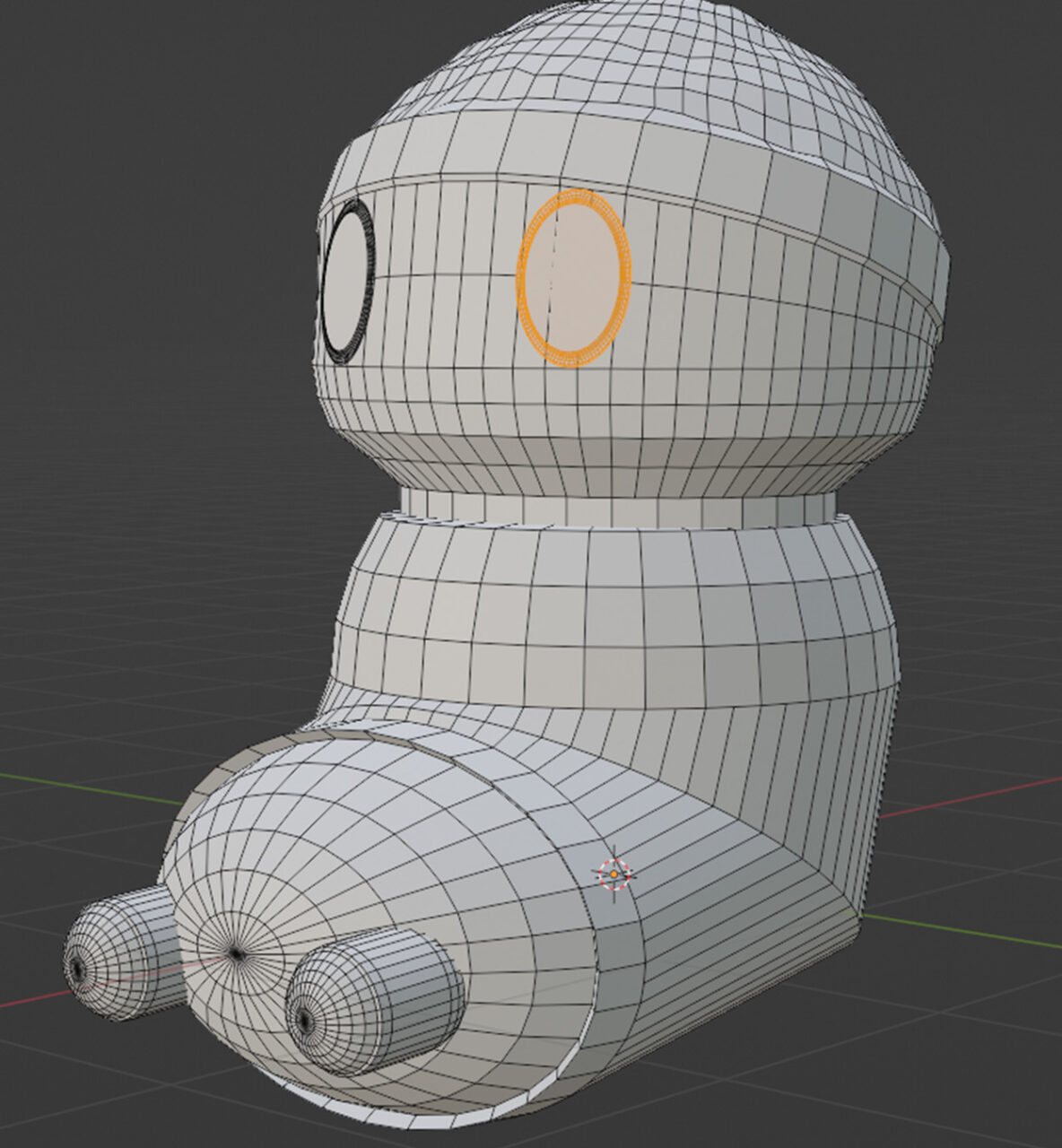
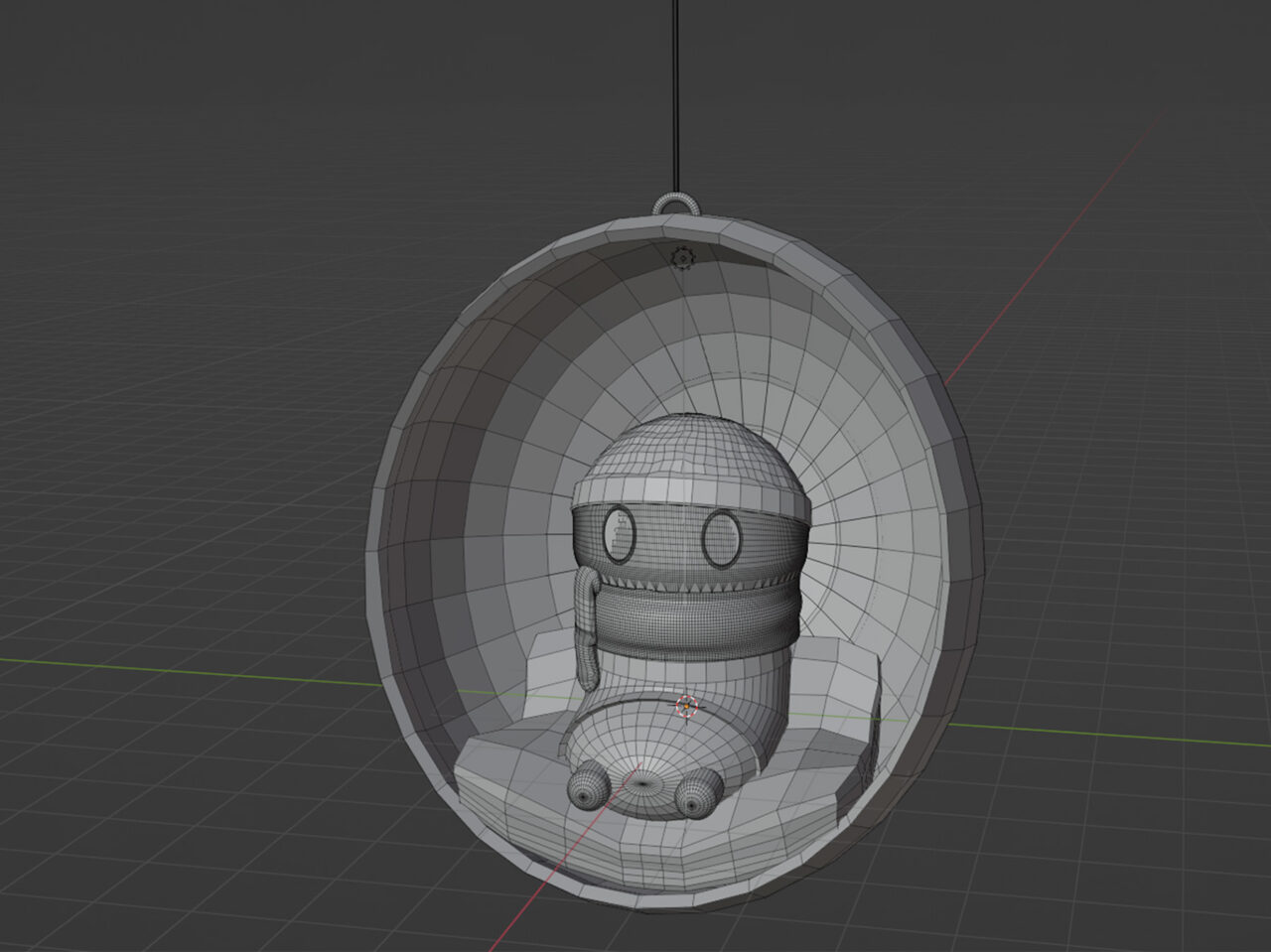
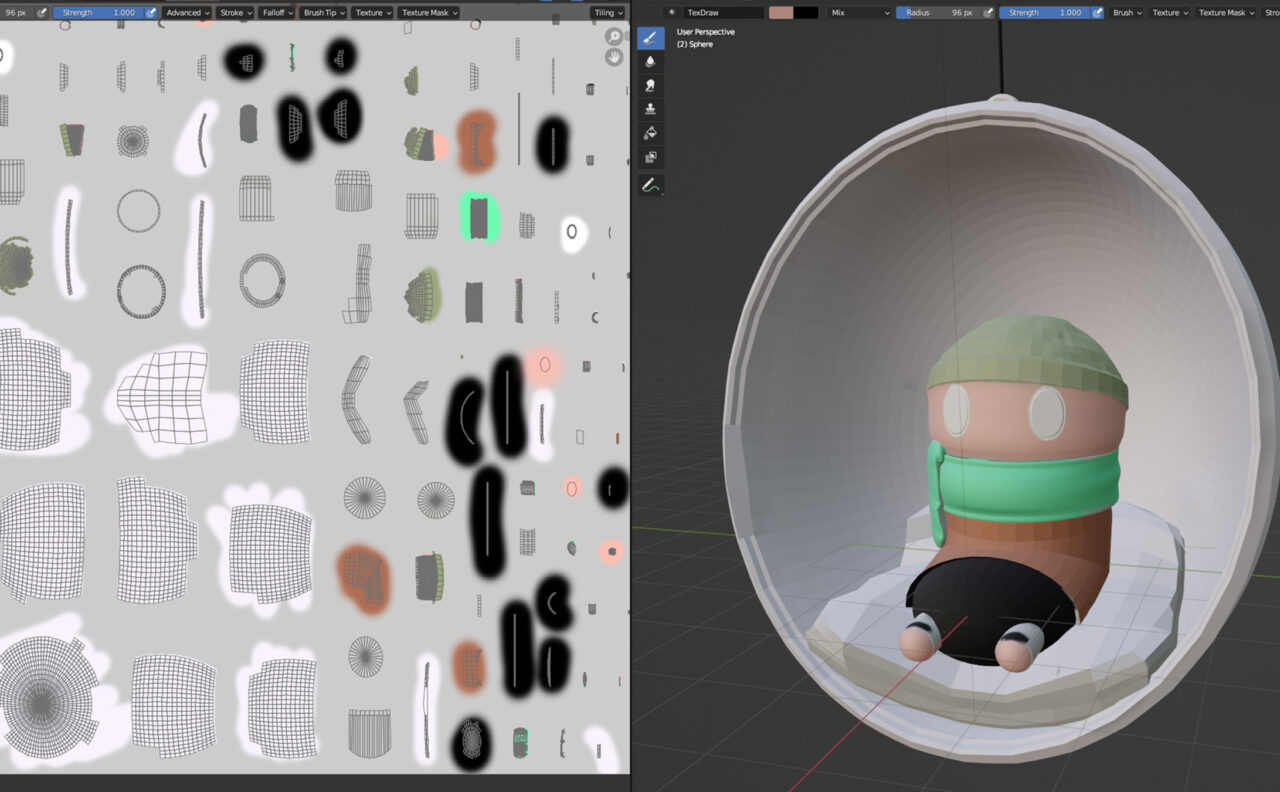
Ich habe das Model im Blender nachgebaut, wobei das Rendern der Fotos beinahe meine Laptop-Hardware verbraten hätte.
Das Model konnte ich dann gut in die Webseite integrieren und mithilfe von Html/Css/Javascript die Augen hinzufügen, welche dem Cursor folgen.
Es hatte funktioniert und wäre auch gelaufen, doch leider war es nicht responsive.
Die Rechnungen mit der Augenbewegung schaffte ich nicht auf eine skalierte Grösse automatisch anzupassen.
Somit habe ich nun lediglich einen Video gemacht, welches zeigt, wie es ausgesehen hätte, falls die Animation implementiert worden wäre.
Da die ganze Idee nicht wirklich Frucht trug, habe ich dies gar nie meiner Kundin vorgeschlagen, und somit ist auch nichts davon nun auf der aktuellen Webseite.
Fazit:
Die Zusammenarbeit mit Frau A.Stutz war sehr bereichernd und zeigte mir noch viele Punkte auf, welche ich das nächste Mal besser angehen kann.
Bei einer erneuten Arbeit in dieser Richtung werde ich klar einen grösseren Fokus auf das Moodboard und einem klares Corporate Design legen, da es mir viele Entwürfe ersparen kann, und man schneller vom gleichen Ziel sprechen würde.
Die Arbeit war sehr augenöffnend und motiviert mich selbst in diesem Bereich fortzubilden, im Webdesign stärker zu werden und tiefer in die Animation zu steigen, um eine richtige Animation, vielleicht auch interaktiv, gestalten zu können.