Meine eigene kleine Flandernrundfahrt

Ich habe während diesem Corona-Frühling für meine Velo-Kollegen ein kleines Rennen im Stile der weltberühmten Flandernrundfahrt organisiert. Um die Strecke vorab vorzustellen, wollte ich einen animierten Streckenplan erstellen, bei dem ich möglichst viele Informationen zu den einzelnen Streckenabschnitten dazuschreiben konnte. Es gibt mit Anbietern wie Relive Möglichkeiten, eine GPS-basierte Animation zu erstellen. «Aber als MMP-Student sollte man sowas auch selbst hinkriegen», habe ich mir gedacht. Und das ging einfacher als du dir womöglich denkst. In sieben Schritten erkläre ich, wie ich eine Route erstellt habe, die ich in After Effects animieren konnte.
1.Schritt – Route erstellen und exportieren
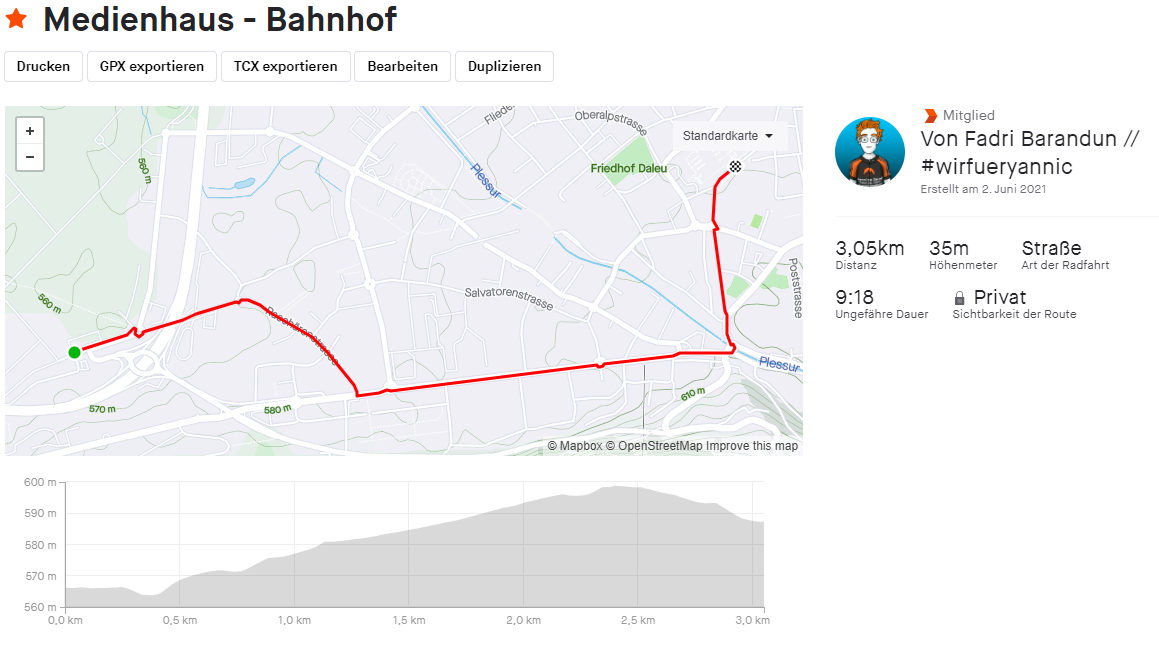
Zuerst habe ich die Strecke erstellen. Dafür gibt es viele Tools wie zum Beispiel Komoot, map.geo.admin oder Strava. Ich habe den Routendienst von Strava gewählt, da dieser automatisch den bei Radfahrern beliebtesten Weg nimmt. Als Beispiel nehmen wir die Strecke vom Medienhaus in Chur zum Bahnhof. Es ist egal, welchen Dienst du nimmst, du musst einfach ein GPX-File der Route exportieren können. Falls du bereits ein GPX-File hast, umso besser!

2.Schritt – GPX-File importieren
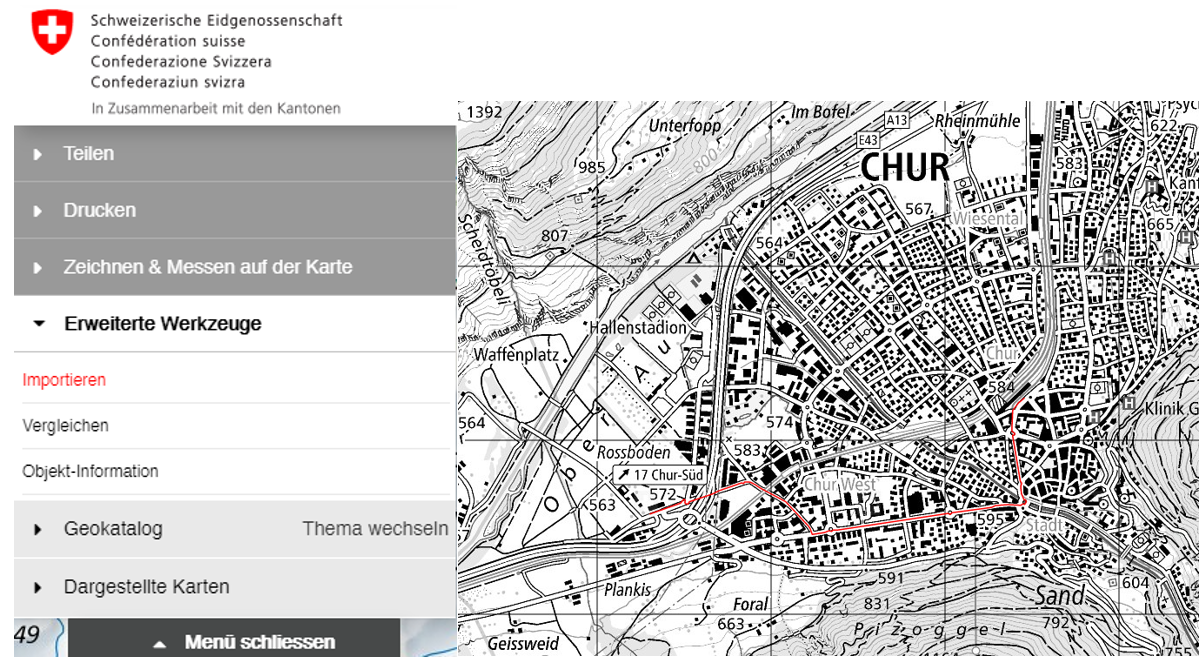
Als nächstes habe ich map.geo.admin , den offiziellen Kartendienst der Schweizerischen Eidgenossenschaft, geöffnet. Im Menü kann man unter «Erweiterte Werkzeuge» > «Importieren» auswählen. Über die Schaltfläche «Local» habe ich die Datei von meinem Computer geladen. Der Upload dauert ein Moment. Um die Route anzuschauen, empfehle ich die Karte auf schwarz-weiss zu stellen. Das geht unten rechts bei «Hintergrund».

3.Schritt – Karte als PDF exportieren
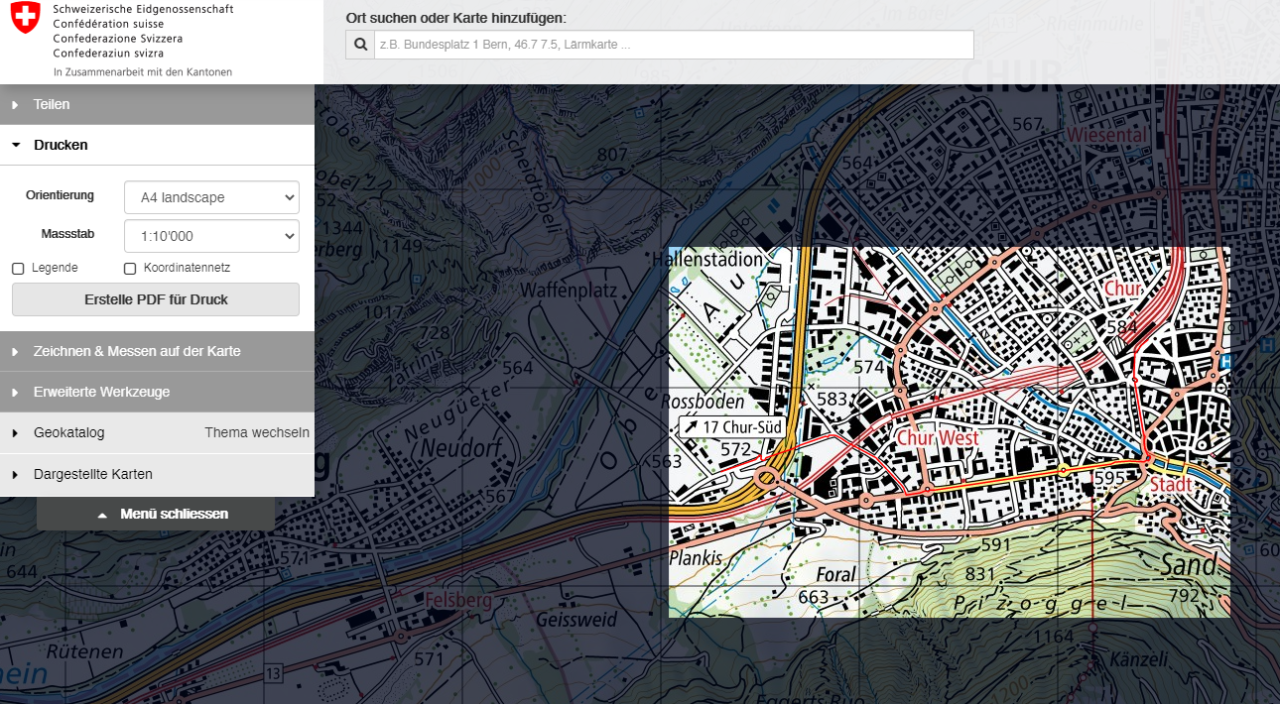
Bei map.geo.admin habe ich unter «Drucken» ein PDF des Kartenausschnitts erstellt. Hier gilt zu beachten, dass man den richtigen Hintergrund auswählt (z.B. Luftbild oder Karte farbig etc.). Zudem kann man das Format und auch den Massstab ändern. Anschliessend auf «Erstelle PDF für Druck» klicken und die PDF-Datei herunterladen.

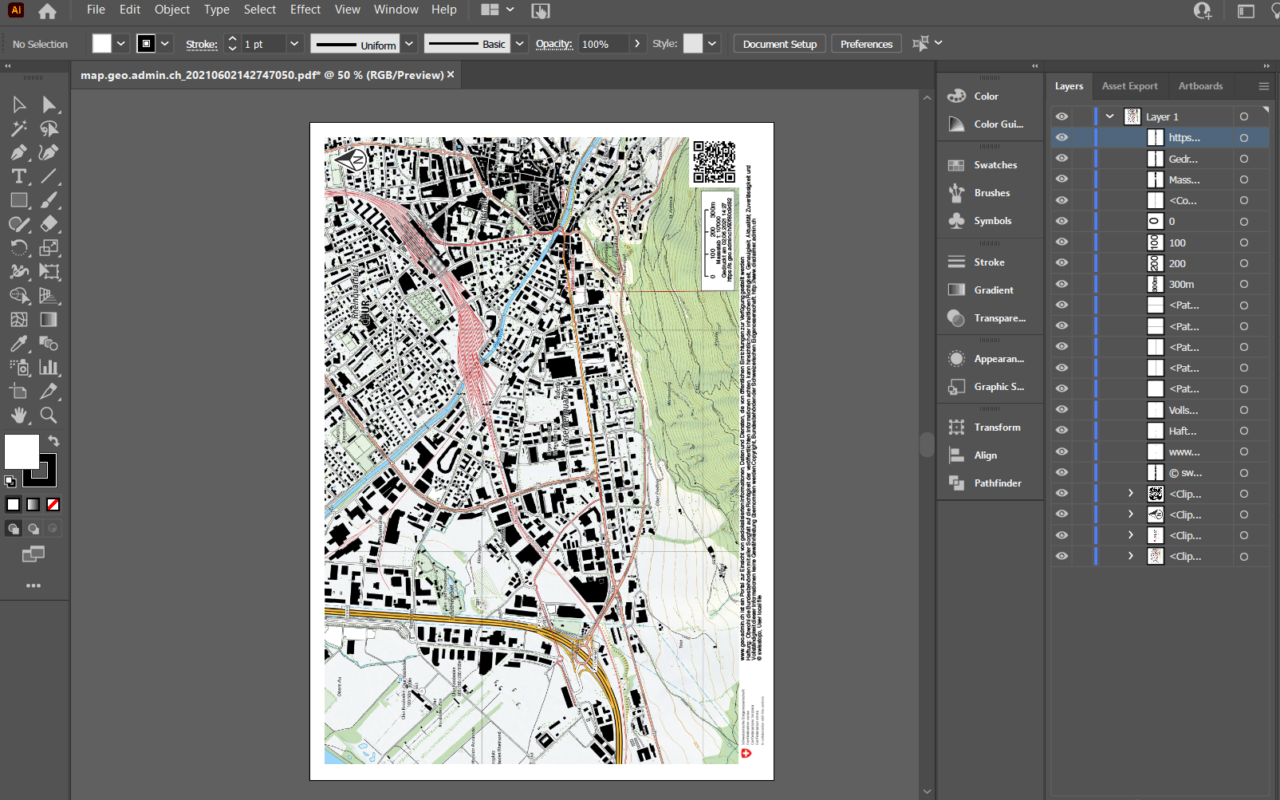
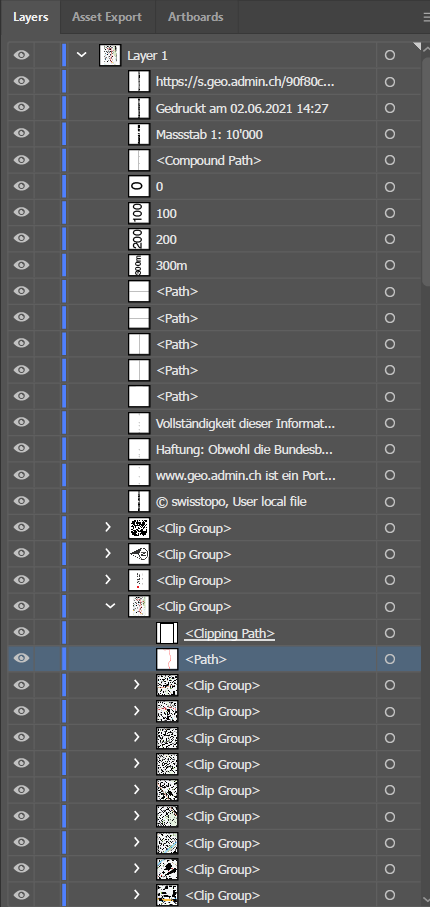
4. Schritt – PDF-Datei mit Illustrator öffnen
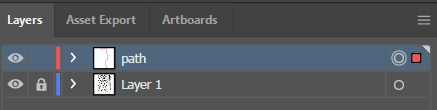
Ich habe die PDF-Datei mit Illustrator geöffnet. Im erstellten Layer gibt es nachher ganz viele Unterebenen. Hier kannst man auch verschiedene Sachen löschen, falls man das möchte. Wichtig ist aber, den Routen-Pfad zu separieren. Dafür habe ich über dem Hauptlayer «Layer 1» einen zweiten Layer mit dem Namen «Path» erstellt. In der untersten Clipping-Group befindet sich der «Path». Den Path auswählen und in den «Path»-Layer verschieben. Das Dokument anschliessend als Adobe Illustrator-Datei (Dateiendung .AI) speichern und schliessen.



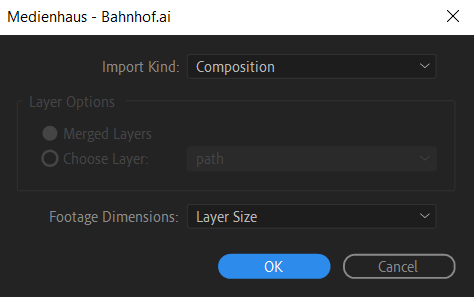
5.Schritt – Illustrator-File in After Effects importieren
In diesem Schritt habe ich After Effects geöffnet und das Illustrator-File per Drag & Drop importiert. Beim Import darauf achten, dass «Composition» als «Import Kind» ausgewählt ist und die Footage Dimension «Layer Size» verwenden.

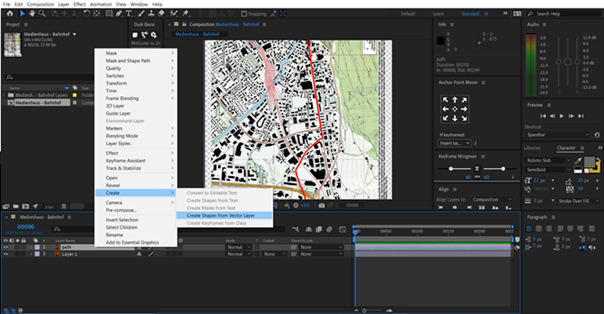
6.Schritt – Create Shape from Vector Layer
Im nächsten Schritt habe ich aus dem Path einen Vector-Layer erstellt. Dies ist nötig, um den Pfad später animieren zu können.

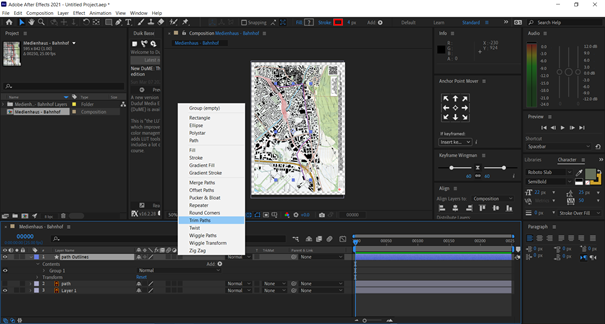
7.Schritt – Add Trim Paths
Im neuen Vektor-Layer unter «Add» > «Trim paths» auswählen. Nun ist der Pfad über die Prozentanzeige animierbar.

Für die Streckenanimation der Engadiner Flandernrundfahrt habe ich unter anderem die Karte im Hintergrund noch bearbeitet. Der Grundstein für die Animation sind aber die oben gezeigten Schritte.
Hier ist das fertige Video:
(ash)
Es ist ein «einfach-ausprobieren-Projekt». Ich hatte verschiedene Ideen, wie ich das umsetzen kann und habe wirklich einfach mal probiert und dann diese Lösung gefunden. Ich weiss nicht, ob es die einfachste Lösung ist, sie scheint mir aber gut umsetzbar zu sein.
Hintergrundkarte
Eine Schwierigkeit bildet jedoch die Karte im Hintergrund. Für mein Projekt habe ich die eine Luftbild-Karte verwendet. Wenn man da jedoch stark reinzoomt, ist alles verpixelt. Daher habe ich die Karte vektorisiert. Dabei musste ich aber die Karte und die Route separat platzieren und skalieren, dass es möglichst gut passt. Hierfür wäre eine bessere Lösung sicher noch hilfreich. Was ebenfalls ein Problem darstelle könnte, ist der Massstab der Karte. Bei einem starken Zoom-In gehen detaillierte Karteninformationen verloren. Eine andere Option wäre, in Illustrator eine grosse Karte aus mehreren Kartenausschnitten herzustellen. Hier sehe ich aber das Problem vom passenden «zusammensetzen» wieder. Da gibt es auf jeden Fall noch Verbesserungspotential.
Animation
Ich habe mich bei diesem Projekt hauptsächlich auf die Machbarkeit konzentriert. Die Animation an sich könnte auf jeden Fall noch besser gestaltet werden. Jedoch hatte ich zu keiner Zeit den Anspruch an eine perfekte Animation, sondern wollte einen Workflow kreieren, um so etwas umzusetzen.
Ich bin aber zufrieden mit dem Endprodukt und konnte meine Kollegen mit einer professionellen Streckenanimation beeindrucken.
