Hallo, I bims … ein Logo

Während alle anderen im letzten Digezz-Semester an ihren Portfolios arbeiteten, wurde mir irgendwann schmerzlich bewusst, dass ich nicht mal ein eigenes Logo besitze. In diesem Beitrag zeige ich den Prozess, welche zu meinem jetzigen kleinen, aber feinen Logo geführt hat.
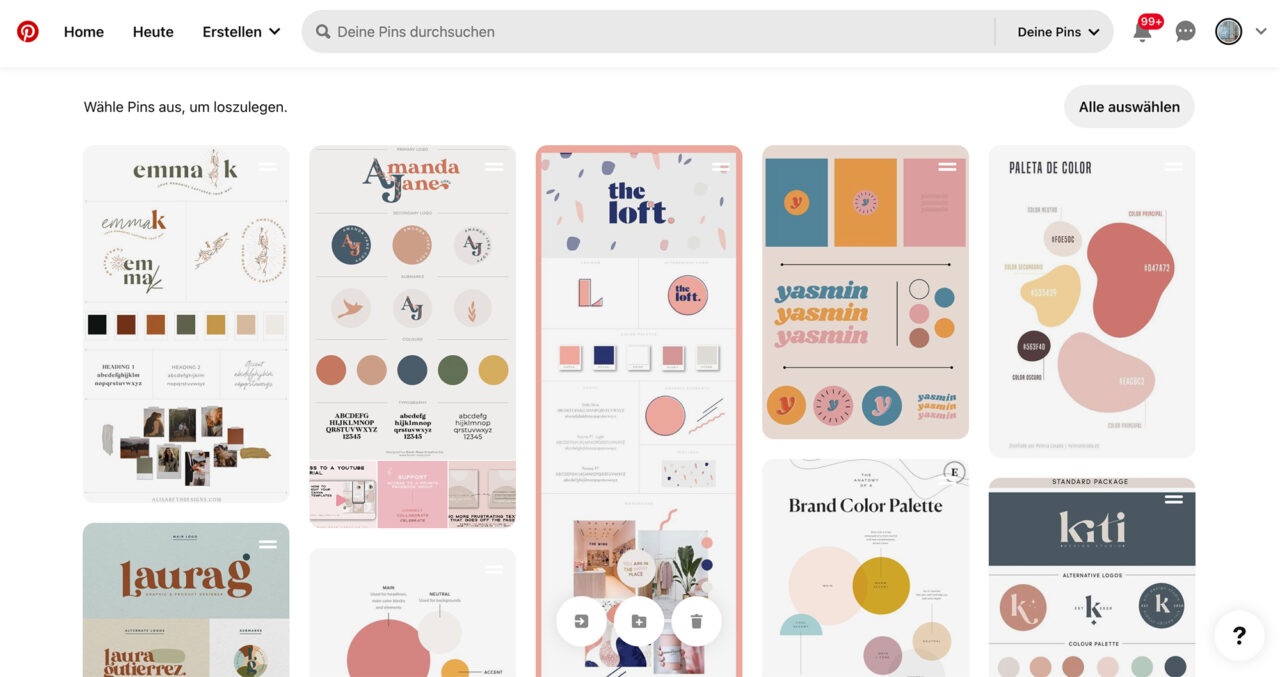
Pinterest to the Rescue!
Angefangen hat es damit, dass ich zuerst einmal herausfinden musste, wie mein Logo überhaupt aussehen soll.

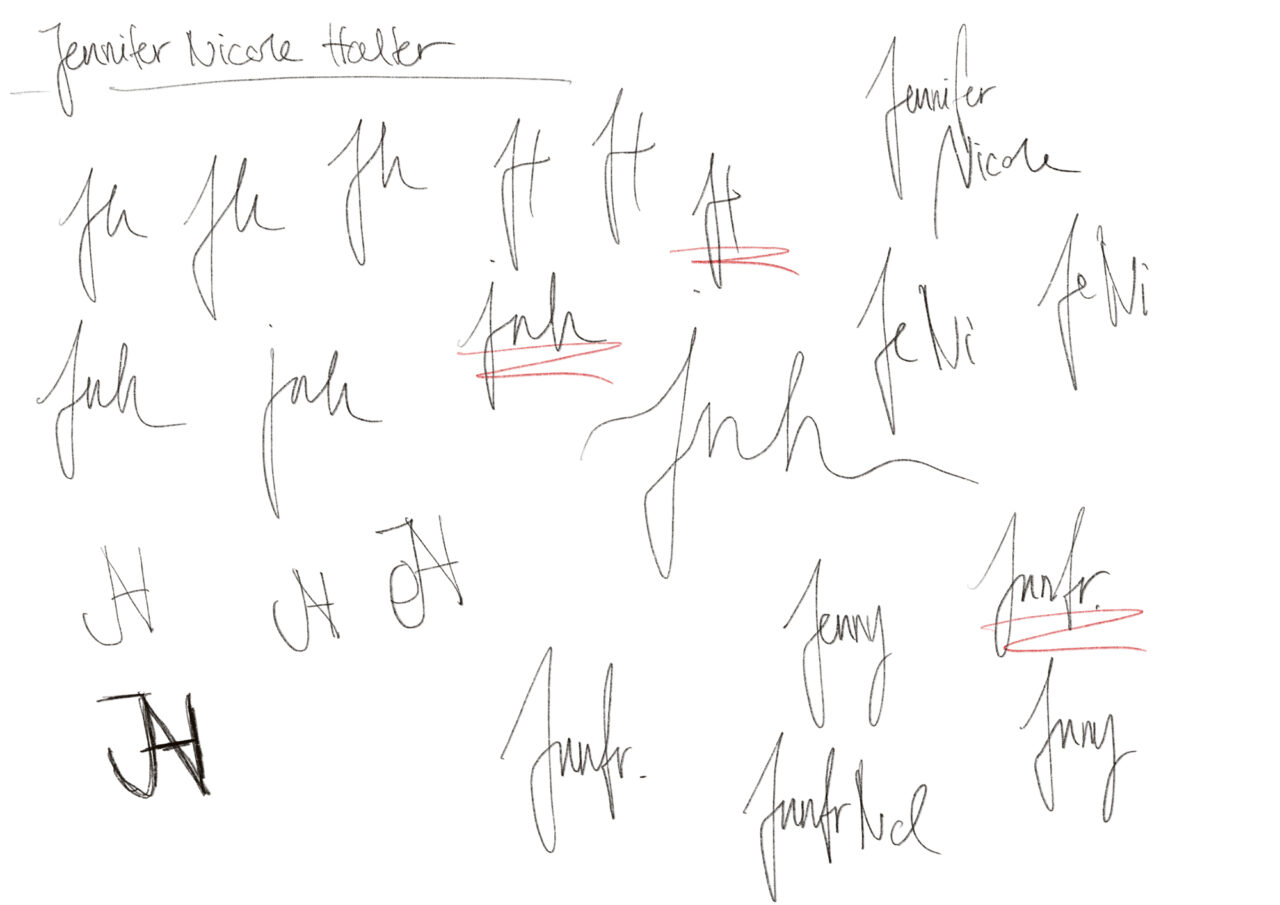
Ich mag diesen 70’s Look sehr gerne, was mich dazu gebracht hat, diesen Stil weiterzuverfolgen. Da für mich schon von Anfang an klar war, meinen Namen als Logo zu verwenden, spielte ich damit ein bisschen in Procreate herum.

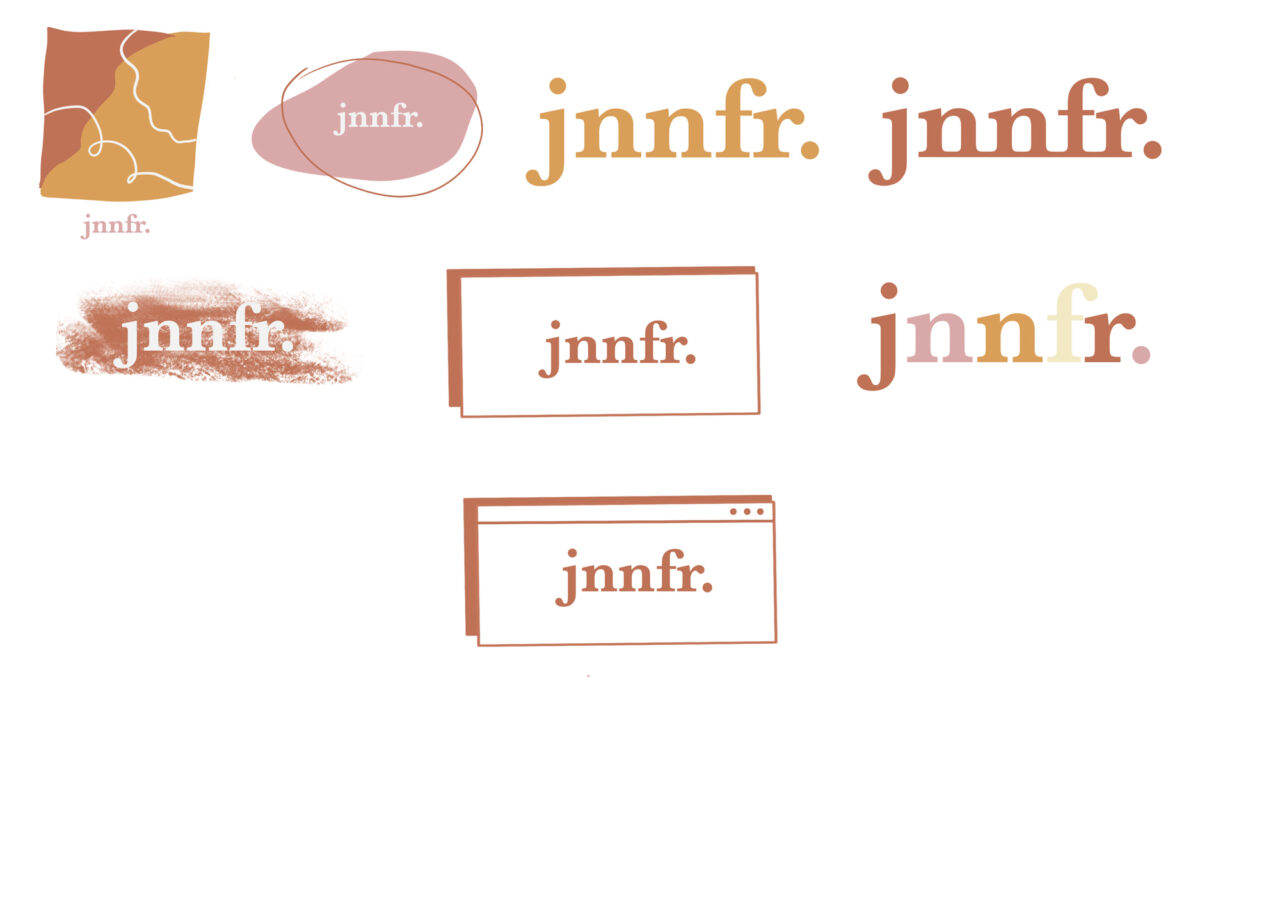
Jetzt fehlt nur noch die passende Schrift und das Ganze ist schon fast geritzt. Ich habe mich für den Google Font «Abril Fatface» entschieden. Ich fand die Schrift nicht nur wegen des Namens grossartig, sondern weil sie meiner Vision am nächsten kam.

Anschliessend habe ich wieder mit Procreate versucht, konkretere Versionen von dem Logo zu erstellen.

Et voilà. Nun bin ich Besitzerin eines eigenen und sogar animierten Logos.
(mou)
Auch wenn es auf den ersten Blick nicht danach aussieht, bin ich doch überrascht, wieviel Zeit so ein Logodesign braucht. In der heutigen Zeit gibt es so viele verschiedene Logos. Da fragte ich mich am Anfang ein bisschen, wie ich in dieser Masse herausstechen möchte. Das Wichtigste glaube ich jedoch war, dass das Logo mit mir identifizierbar ist. Mithilfe von lllustrator, ProCreate und After Effects bin ich meinem Ziel etwas nähergekommen.
Animation
Mir war von Anfang an klar, dass ich das Logo im Illustrator gestalte und mit After Effects animiere. Dabei wurde mir bewusst, dass ich After Effects seit dem ersten Semester nicht mehr wirklich gebraucht habe. Das habe ich dann auch gemerkt, als ich nicht mehr wirklich wusste, wie ich das AI File richtig in das Programm importieren musste. Zum Glück gibt es mittlerweile unzählige Youtube Videos, welche mir da sehr geholfen haben. Slowly but surely kam das Basic Know-How wieder zurück. Zusätzlich lernte ich auch, wie man mit Expressions in After Effects arbeitet. Den Schriftzug habe ich mit einem Codeschnipsel animiert, der so aussieht:
Scale Bounce:
amp = .1;
freq = 2.0;
decay = 5.0;
n = 0;
time_max = 4;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){
n–;
}}
if (n == 0){ t = 0;
}else{
t = time – key(n).time;
}
if (n > 0 && t < time_max){
v = velocityAtTime(key(n).time – thisComp.frameDuration/10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}else{value}
Ich glaube, wenn man sich mehr mit dieser Thematik auseinandersetzt, kann man ganz lässige Dinge mit After Effects erreichen.
Fazit
Ich bin noch nicht zu 100% mit dem Endergebnis zufrieden, finde aber, dass ich auf dem richtigen Weg bin. Ich fand es spannend, mich mithilfe dieses Projekts wieder mit Programmen auseinanderzusetzen, mit denen ich lange nichts mehr zu tun hatte. Somit wurde mir wieder bewusst, wie vielseitig unser Studiengang doch ist und was er uns alles beibringt. Was dem Logo noch fehlt, ist ein passender Claim. Ich fand dies schwierig, jetzt schon zu entscheiden, da ich selber noch nicht genau weiss in welche Richtung es mich nach dem Studium ziehen wird. Das ist sicher ein Punkt, den ich bei nächster Gelegenheit nochmals aufgreifen möchte.