Glanzikultur: Techno-Szene trifft Webdesign

Glanzikultur ist ein junges Kollektiv aus dem Raum Zürich, welches sich voll und ganz der Techno Szene verschrieben hat. Entstanden ist das Ganze während der Corona-Pandemie, in der es praktisch keine Möglichkeit für Jugendliche gab sich auszuleben. So entschloss sich eine kleine Gruppe das Nachtleben selbst in die Hand zu nehmen und veranstaltete 2021 ihren ersten illegalen Rave in Glanzenberg ZH. Die Geburtsstunde von Glanzikultur.
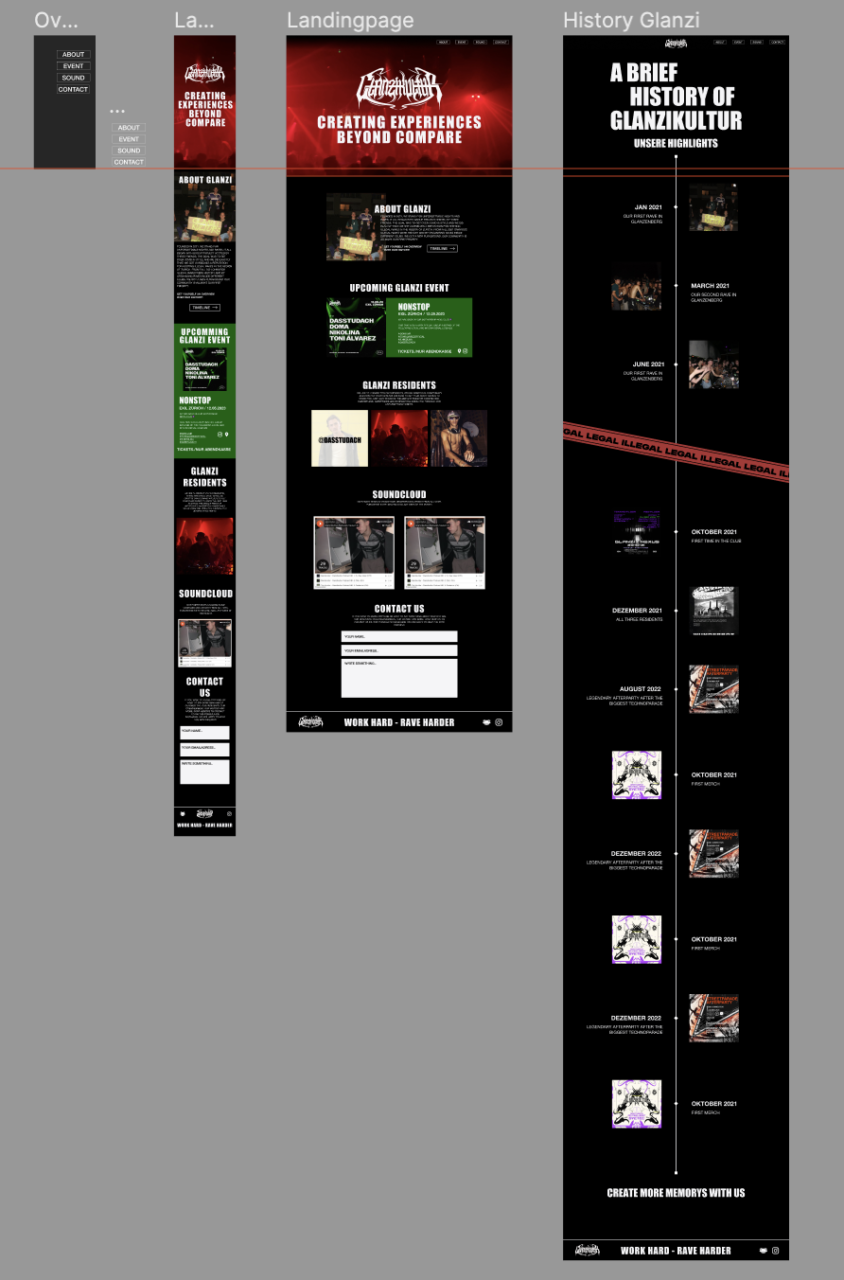
Mittlerweile hat sich Glanzikultur als Kollektiv einen Namen gemacht, jedoch weg vom ursprünglichen Kerngeschäft, den illegalen Raves, zu organisierten Raves in Clubs. Ein grosser Name in der Schweizer Techno Szene und doch keine ansprechende Webseite? Diesen Fakt haben wir mit dem Ausarbeiten einer Webpage für das Kollektiv nichtig werden wollen lassen. Wichtig dabei war uns immer, den Vibe der Raves, die Geschichte des Kollektivs und das Sonderbare an dieser Szene herauszuheben und auf eine neues Level zu hieven. Informativ und trotzdem aufs Nötigste beschränkt. Laut, aber trotzdem simpel.
Aber am besten machst du dir gleich selbst ein Bild👀: https://glanzikultur.dynamicvisualscollective.ch/index.html

(bas)
Konzeption
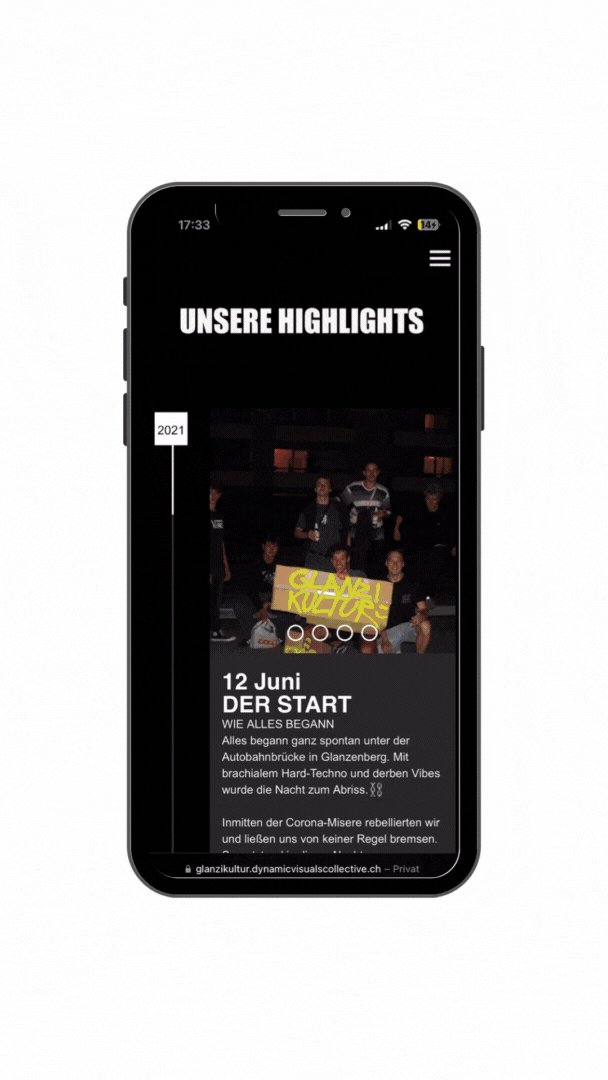
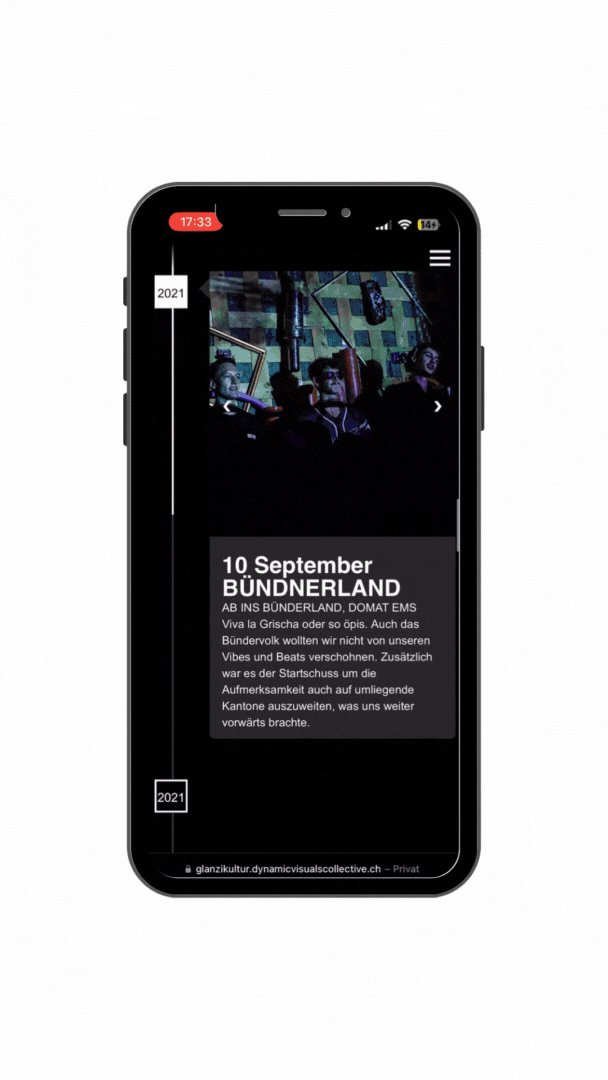
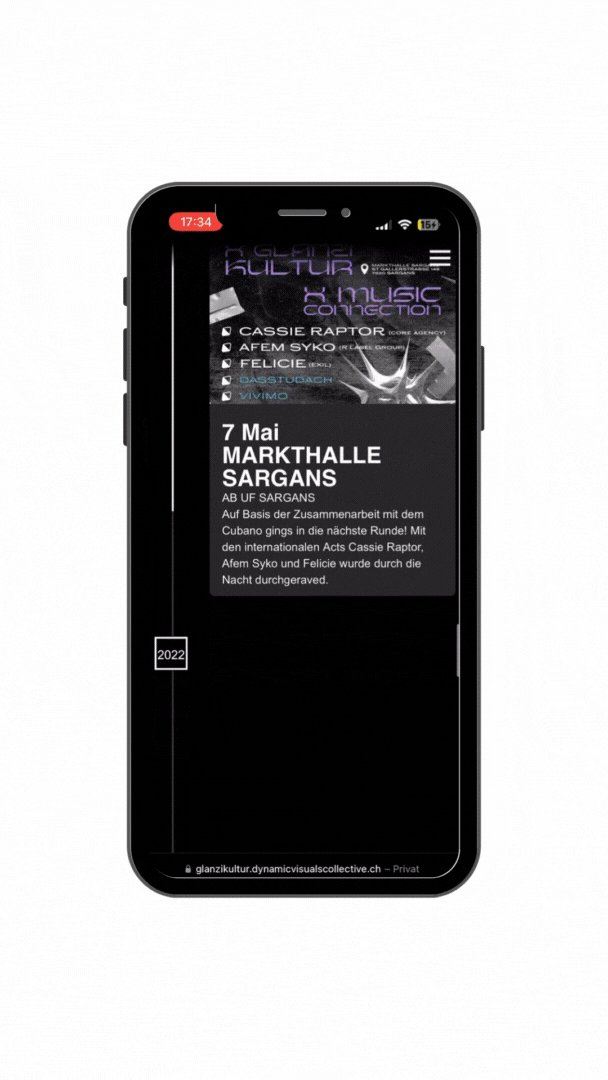
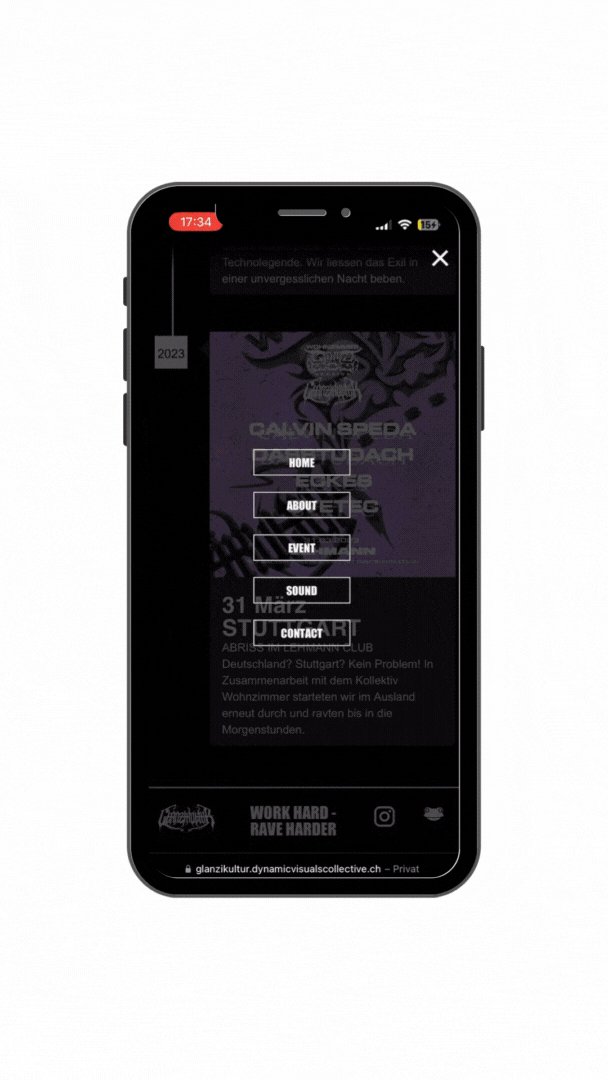
Der Ausgangspunkt für dieses Projekt war unsere Zusammenarbeit mit Glanzikultur für das Filmprojekt in AVE II. Wie bereits oben erwähnt, fiel uns bei den Recherchen fürs Video auf, dass die Homepage für das Kollektiv zwar besteht, mehr als die Domain und einen Link zu Eventfrog war nicht vorhanden. Mir machten es uns zur Mission, diese Situation zu verändern. Da wir alle keine gelernten Informatiker sind, sahen wir es als Challenge an, die Seite komplett selbst zu coden. Als erstes mussten wir aber den Grundaufbau mit der Crew des Kollektivs abstimmen. Wir schlugen einige Topics vor, die man auf der Frontpage zeigen könnte. Wichtig war vor allem, dass die Informationen zu den Raves gut gekennzeichnet und dargestellt werden und für den Rest waren wir relativ frei. Wir erwähnten, dass es spannend sein könnte die kleine, aber doch recht eindrückliche Geschichte des Kollektivs darzustellen. Hierbei wählten wir eine Sidepage mit einer Timeline, die die Inhalte beim runterscrollen der Page einblendet.
Design (Figma)
Die Ideen gesammelt und den Aufbau gefixt, versuchten wir uns in Figma. Das Programm wurde vor nicht all zu langer Zeit von Adobe aufgekauft und soll bald XD ersetzen. Warum also nicht ein wenig damit herumspielen. Wir erstellten ein Mockup, das uns als Vorlage bis am Schluss relativ gut zur Seite stand. Ein wirklich gutes Feature von Figma ist die Möglichkeit, ein gemeinsames Projekt auch gleichzeitig bearbeiten zu können. Aber Vorsicht: man kann sich recht schnell in die Quere kommen, was uns beim rückgängig machen mit Ctrl Z des Öfteren passiert ist. Mit dem Wireframe in der Hand ging es also weiter zur Umsetzung der Webseite.

Umsetzung (VS-Code)
Wichtige Punkte: Frontpage, Hintergrundvideo, Körperanimation mit Blender, Timeline, Desktop zu Mobil und Schwierigkeiten -> Responsive Design
Die Anfänge waren ein wenig umständlich. Abwechslungsweise arbeiteten wir am Projekt und bemerkten nach einer Weile, dass wir unsere Speicherstände in der Datenbank überschrieben. Für diese Zwecke fanden wir das Plugin Live Share, dass einem Host ermöglicht eine Liveversion der Datenbank für alle freizugeben. Damit wurde unser Workflow um Einiges verbessert. Durch unser Mockup und das Vorwissen, dass wir grundsätzlich aus den ersten 2 Semestern im Fach IM zogen, war das Coden der Website weniger ein Problem. Das sicherstellen der Responsive Ansicht auf Mobile machte uns hi und da Kopfschmerzen, konnte aber schlussendlich gelöst werden. Wir stellten als Selbstversuch mit Blender einen, sich drehenden und durchsichtigen Körper her, der das Markenzeichen des Kollektivs darstellt. Einen Versuch, das Ganze mit einem Scrolleffekt drehen zu lassen schlug kläglich fehl. Somit blieben wir bei der ursprünglichen Idee: den Körper als Video in den Hintergrund der Geschichte (Timeline) zu stellen. Zusätzlich wird auf der Sidepage der Timeline eine leicht abgeänderte Form des Videos für AVE II, die die Geschichte von Glanzikultur aus Sicht eines Gründungsmitglieds näher betrachtet, gezeigt.
Reflexion / Learnings
Jasper: «Das Endprodukt lässt sich auf jeden Fall zeigen auch Dank des tollen Teams. Die Zusammenarbeit hat super geklappt und hat enorm viel Spass gemacht, so viel Spass, dass es manch ein Abend in unseren Code vertieft waren. Dennoch lief nicht immer alles rund, denn wir hatten unsere Website auf dem Ausbildungsserver gehostet, sodass wir alle immer darauf Zugriff haben, bis dann während einer gemeinsamen Session gar nichts mehr ging. Glücklicherweise konnten wir den gesamten Fortschritt retten und auf einem anderen Server abspeichern und weiterarbeiten. Daraus haben wir gelernt, dass es wichtig ist, die Arbeit an mehreren Orten und am besten auf verschiedenen Rechnern oder Speichermedien abzusichern.»
Joel: «Es war eine durchaus spannende Erfahrung. Speziell für mich, der bis vor dem Studium selbst nie gecodet hat, war es eine Herausforderung. Ich kann von Glück sagen, dass unsere Zusammenarbeit so funktioniert hat, dass bei Problemen meist eine Lösung gefunden wurde. Der Workflow ist bei mir definitiv verbesserungswürdig, da ich mit meine Infos oft (zu oft) zuerst zusammensuchen musste um sie anschliessend ins Projekt einfliessen lassen können. Wir starten zuerst mit der Desktop Ansicht. Nicht umsonst gilt hier eigentlich der Vorsatz «Mobile first», mit dem wir an Zeit einsparen hätten können.«
Yuri: «Das Projekt war eine echte Challenge. Das reibungslose Zusammenspiel des Codes (HTML, CSS & JavaScript) war entscheidend, um die Webseite optimal funktionieren zu lassen. Es gab einige frustrierende Momente, insbesondere wenn kleine Optimierungsversuche dazu führten, dass die gesamte Seite zusammencrashte. Aber ich habe gelernt, dass dies Teil des Prozesses ist. Es war ein unglaublicher Moment als ich feststellte, dass ich tatsächlich in der Lage war, die interaktive Timeline zu erstellen, etwas, das ich zuvor als unmöglich betrachtet hatte. Die Glanzi-Puppe (Glastextur) in Blender zu animieren war eine echte Challenge, vor allem wenn man Blender, noch nie zuvor geöffnet hat. Mein MacBook Pro brutzelte nur so dahin, als ich das Werk gerendert habe. Wir hatten enormen Spass im Team, was uns häufig in den Flow-Zustand versetzte und die Zeit nur so verflogen ist. Gemeinsam als Team haben wir die Challenge erfolgreich gemeistert.»
Ausblick
Der nächste Schritt wird sein, die Webseite in ein WordPress Template zu verwandeln und möglichst nutzerfreundlich einzurichten, damit unsere Freunde von Glanzikultur ihre Inhalte selbst gestalten und managen können.