Gemüseorchester

Wir haben Dank Bio-Sonification verschiedenen Gemüsesorten eine Stimme gegeben.
———> Hier gehts zur Webseite <———
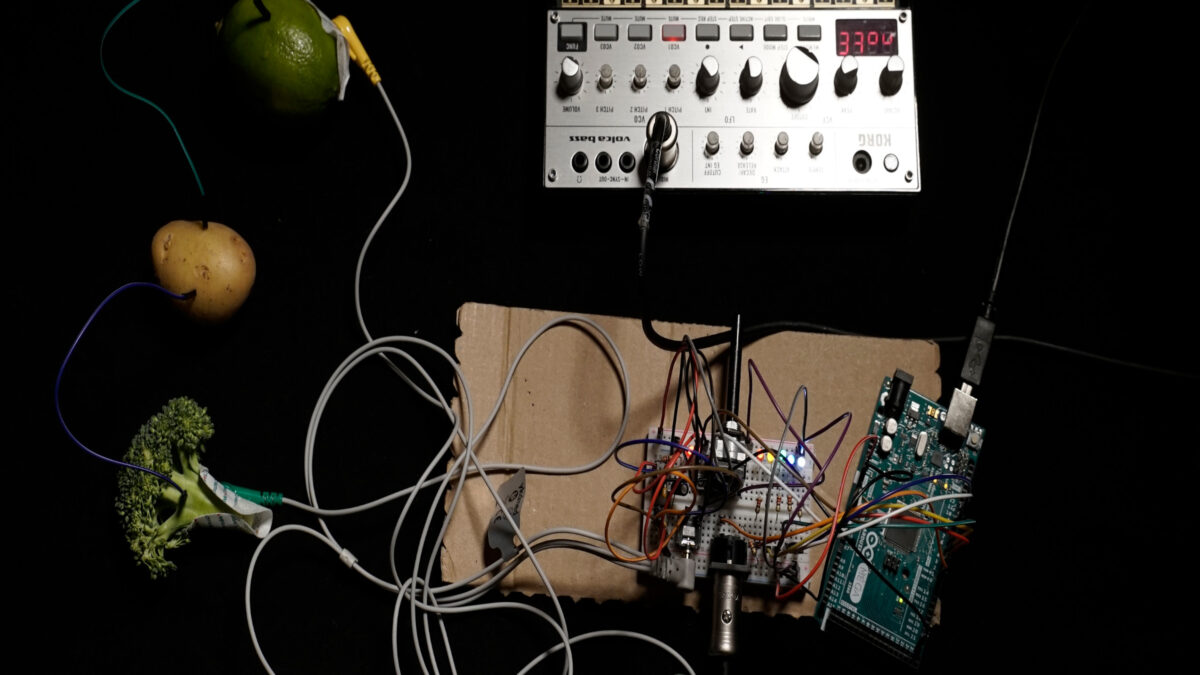
Bio was? Bio-Sonification. Vereinfacht gesagt, haben wir leitendende Metallstäbchen in verschiedene Gemüsesorten – Ja, die Limette ist kein Gemüse… – gesteckt und mit Hilfe eines Arduinos die Leitfähigkeit des Gemüses zur Generation von MIDI Noten missbraucht. Konstant verändert sich die Leitfähigkeit des Gemüses und somit werden neue MIDI Noten generiert. Was daraus entsteht? Moderne Kunst. Zumindest nennen wir dieses chaotische Notengewirr so. Quasi das Gemüse spielt ein Instrument beziehungsweise schreibt eine Partitur in Form von Noten. Wir haben diese Noten einfach verschiedenen Synthesizern sprich Instrumenten zugewiesen und hoffen, das Gemüse mag unsere Interpretation.
Ist aber nicht viel, sagst du? Um dem Gemüse die notwendige Bühne zu bieten, fertigten wir von allen kunstschaffenden Knollen einen 3D-Scan an. Wollten wir mit Fachwörtern um uns schmeissen, wären wir hier im Bereich der Fotogrammetrie, aber das Interessiert eh niemanden. Ausserdem klingt 3D-Scan wichtiger.
Immer noch zu wenig? Finden wir zwar nicht, aber das Gemüse steht ja immer noch nicht auf einer Bühne. Die Lösung? Wir haben mit Hilfe von Three.js (eine Javascript Library für 3D-Welten in JavaScript) eine kleine Webseite erstellt und das Gemüse in 3D mit ihrem (Meister-)Werk darauf veröffentlicht. In diesem Sinne: Bühne frei und Vorhang auf für Mr. Potatis, die Kartoffel, Mrs. Sauer, die Limette und Capital Brakkoli, der Brokkoli.
———> Hier gehts zur Webseite <———
Hier siehst du, wie das Ganze ungefähr funktioniert:
(mst)
Anfangs war das Projekt lediglich als Spaß gedacht, um es nebenbei zu verfolgen. Doch einmal gestartet, nahm alles seinen Lauf.
Bau des Bio Sonifications Messers
Zu Beginn stand der Aufbau des Arduinos an. Obwohl es im Internet eine vermeintlich einfache Anleitung gab, stellte sich heraus, dass sie nicht so simpel war wie gedacht. Die Beschaffung der Teile erwies sich als kleine Herausforderung, da wir sie von drei verschiedenen Webseiten bestellen mussten. Als alles ankam, bemerkten wir, dass einige Teile nicht passten. Also begaben wir uns in ein Fachgeschäft, wo man uns beriet und die passenden Teile besorgte.
Anschliessend folgte die Programmierung des Arduinos. Auch hier gab es einen vorgegebenen Code, der jedoch nicht optimal funktionierte und durch mühsames Debugging angepasst werden musste.
3D-Scans
Die 3D-Scans wurden aus bis zu 220 Fotos mit dem Programm Substance Sampler von Adobe erstellt. Bei den Fotos war vor allem die korrekte Beleuchtung und die richtige Nachbearbeitung entscheidend. Die Fotos wurden auf einem Stativ aufgenommen, wobei Pascals Plattenspieler als Drehscheibe für die Objekte diente. Die Fotos wurden dann in Lightroom bearbeitet und ins Substance-Programm geladen. Dort wurden sie zusammengefügt und es erfolgte ein wenig Post-Processing.
Sounds
Die Instrumente für die Sounds wurden mit Ableton generiert, und der Arduino wurde direkt mit Ableton verbunden, um die Instrumente anzusteuern. Hierfür musste ein zusätzliches Python-Skript geschrieben werden, da die MIDI-Daten des Arduinos nicht direkt von Ableton gelesen werden konnten.
Webseite
Bei der Webseite wurde viel mit Three.js gearbeitet. Das grösste Problem bestand darin, verschiedene Render-Instanzen auf derselben Webseite zu haben. Hier führten zahlreiche Versuche und etwas Hilfe von ChatGPT zum gewünschten Ergebnis. Das Gesamtbild sieht zwar noch nicht besonders ansprechend aus, aber es funktioniert.
Fazit
Das gesamte Projekt brachte zahlreiche technische Herausforderungen mit sich, die gemeistert werden mussten. Dies führte oft dazu, dass wir darüber nachdachten, alles über den Haufen zu werfen und etwas völlig Neues zu machen. Doch durch das Projekt haben wir beide sehr viel gelernt. Nun, da es abgeschlossen ist, stehen uns viele neue Tools zur Verfügung, mit denen wir weitere Projekte angehen können.
