Garten Passion

Meine Mutter arbeitet schon seit ich fünf Jahre alt bin nebenbei in einem Schülergarten. Als Kind musste ich also jedes Jahr in den Schülergarten gehen und mit den anderen Kindern Beete bepflanzen, jäten und ernten. Als Teenager habe ich mich vom Gärtnern ferngehalten, mittlerweile aber hat es mich wieder dorthin gezogen und ich habe mein eigenes Beet, welches ich individuell wie in einem Schrebergarten bepflanzen kann.
Es gibt 23 Schülergärten in der Stadt Zürich, welche von der Gesellschaft für Schülergärten Zürich ins Leben gerufen und betreut werden. Die Gesellschaft für Schülergärten ist ein Verein, welcher 1913 gegründet wurde.
Das Konzept der Schülergärten gibt es also schon sehr lange. Dementsprechend altmodisch ist auch ihre Arbeitsweise. Die Anmeldungen sind noch immer physisch per Post zu tätigen und keiner der 23 Schülergärten hat eine Webseite.
Also dachte ich mir, starte ich ein Pilotprojekt und erstelle eine erste Webseite für den Schülergarten, in dem meine Mutter arbeitet:
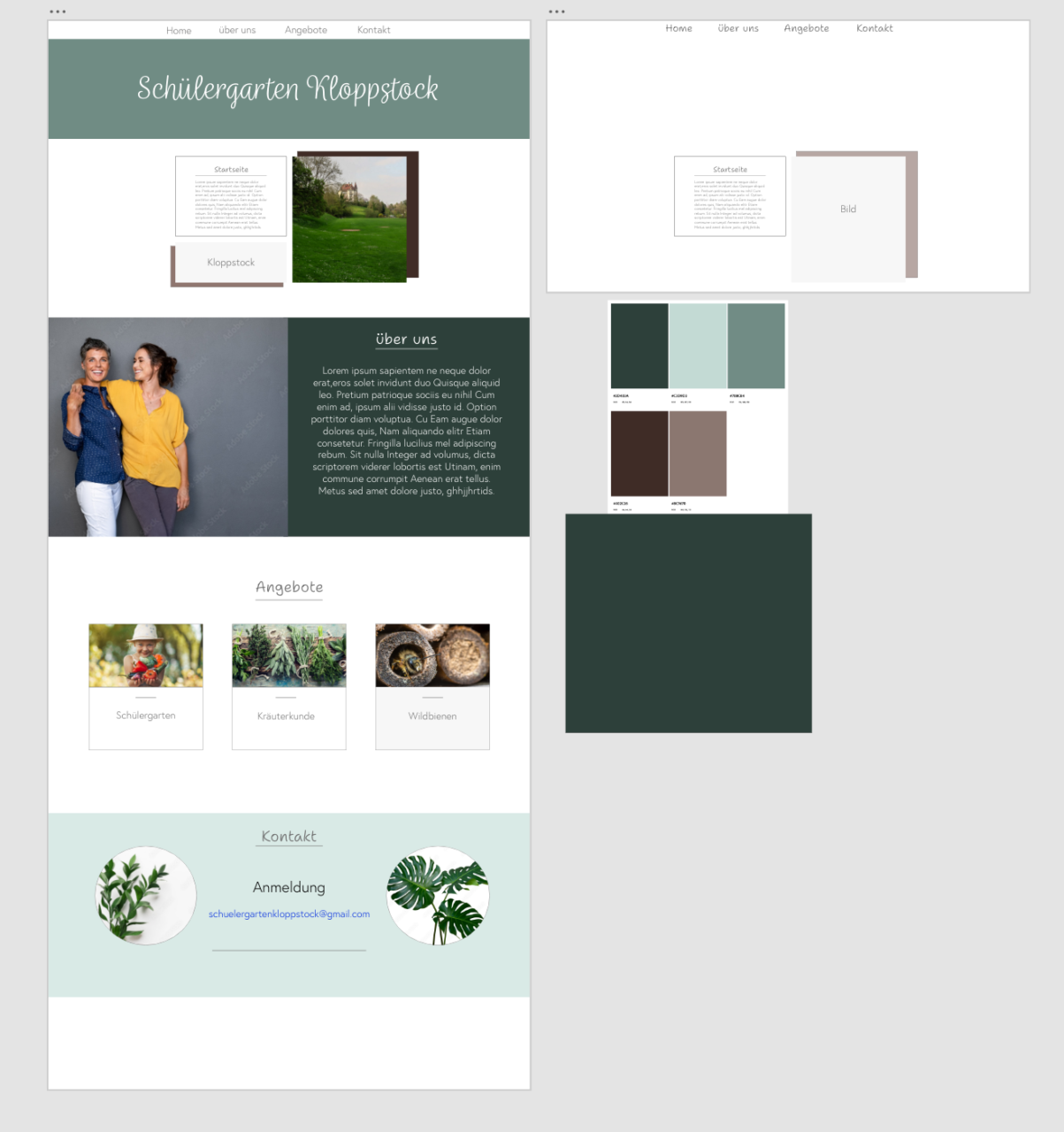
Das Design der Webseite habe ich in Adobe XD erstellt. Inspirationen habe ich mir dafür auf Pinterest geholt. Für mich musste die Webseite modern, schlicht und elegant in Pastelltönen sein.

Ich habe das Design dann meiner Mutter gezeigt und sie fand es nicht passend. Für sie steht Garten für knallige, farbige Farben und nicht das, was ich mir vorgestellt hatte. Also suchte ich mit ihr Farben aus, die ihr gefielen.
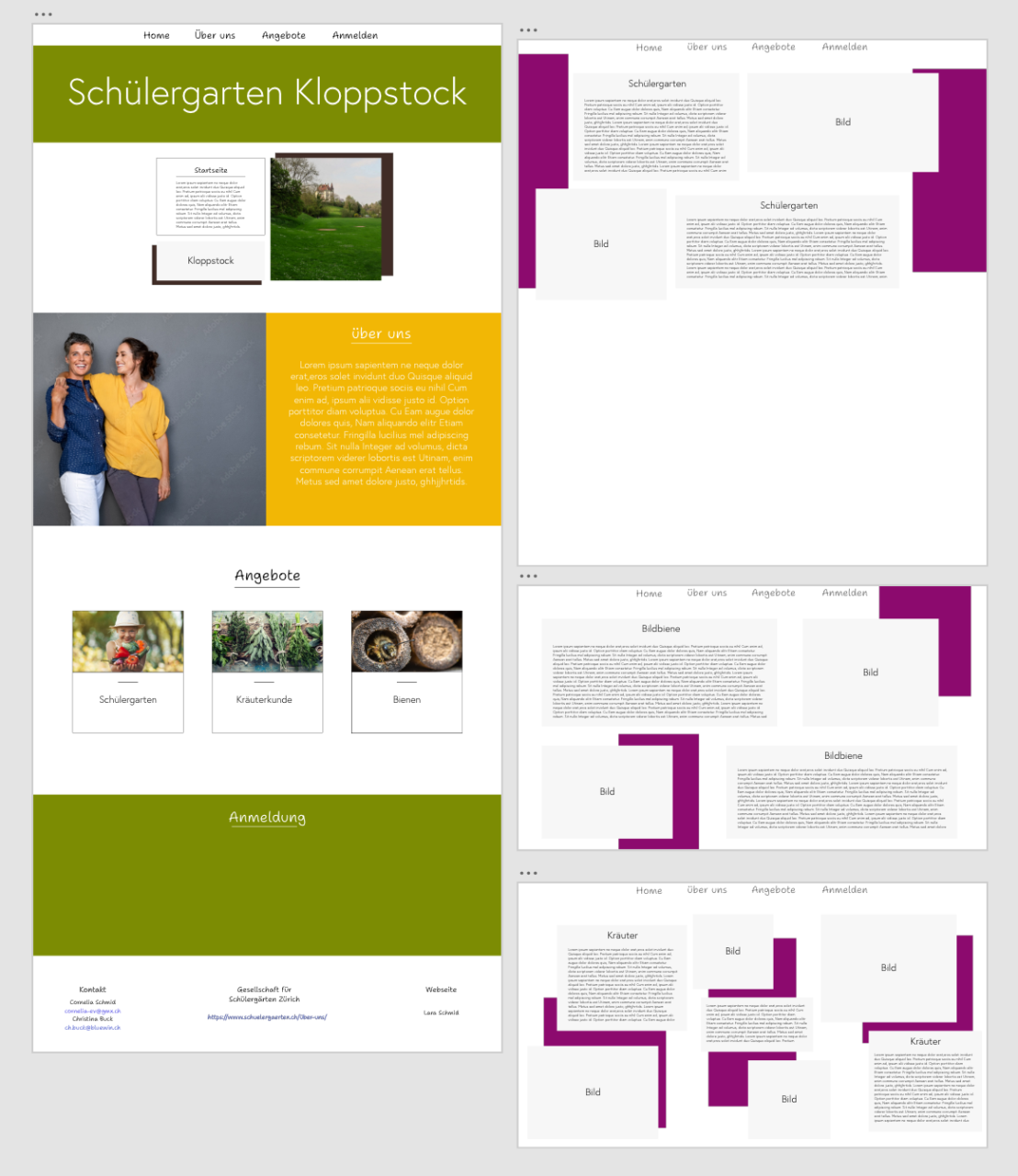
Mit den neuen Farben erstellte ich dann ein weiteres Design auf Adobe. Ich muss sagen, ich hatte ziemliche Schwierigkeiten, mit den neuen Farben ein Design zu erstellen. Meiner Meinung nach sahen die ausgewählten Farben schnell altmodisch oder kindlich aus. Schliesslich habe ich es dann geschafft, ein Design zu erstellen, welches meiner Mutter gefiel und auch mir gefiel.

Danach habe ich mich an das Erstellen der Webseite gemacht, welche schliesslich dann so rausgekommen ist: Schülergarten Klopstock.
Die Webseite ist noch lange nicht fertig. Es fehlen noch Inhalte und es ist das Ziel, dass sich die Kinder online anmelden können. Das Ergebnis ist mal die Grundstruktur, welche nun weiter ausgebaut werden kann.
(stm)
Die Arbeit mit InDesign und AdobeXD fällt mir leicht und macht mir am meisten Spass, da ich das gestalterische gerne mache. Die Bilder habe ich mit Photoshop weboptimiert, da sie sonst zu gross waren.
Die Bilder habe ich von Adobe Stock verwendet, weil es mir bei der Gestaltung der Webseite hilft, wenn ich ein Bild habe und kein leeres Feld.
Danach habe ich die Bilder, im Garten nachfotografiert, was auch sehr Spass gemacht hat. Die Bilder von der Kräuterkunde haben aus zeittechnischen Gründen leider nicht mehr geklappt. Ansonsten habe ich aber mehr als genügend gute Bilder, die ich für die Webseite noch verwenden kann, sobald der Content fertig ist.
Obwohl ich letztes Semester auch eine Webseite mit WordPress gemacht habe, hatte ich damit wieder am meisten Mühe. Es scheiterte schon am Verbinden mit dem Webserver. Allerdings bin ich mir sicher, dass es diesmal ein Problem des Webservers war und nicht an mir lag, den es war nichtmal möglich eine neue Webseite zu erstellen. Mit diesem Problem verbrachte ich Stunden und es frustrierte mich so fest, dass ich erst am nächsten Tag weitermachte. Da die Zeit etwas knapp wurde und ich Angst hatte, dass ich nicht fertig werde, habe ich schlussendlich eine alte Webseite, auf der ich noch nicht gearbeitet habe, unbenannt und mit WordPress verbunden. Dies funktionierte dann auf Anhieb.
Beim erstellen der Webseite, musste ich dann leider feststellen, dass ich doch nicht so geübt darin bin wie ich gedacht habe und ich musste mir nochmals einige Youtubevideos anschauen um die richtigen Einstellungen zu machen und wieder reinzukommen. Als ich dies dann gemacht habe, hatte ich eigentlich keine technischen Probleme mehr. Was mir sehr viel zeit raubte, war das Desgin, weil ich doch nicht ganz zufrieden war und ich viele DInge ausprobierte, wobei ich dann schlussendlich doch beim ursprünglichen Design blieb. Was mich auch störte war, dass es die Schriftarten, die ich in meiner XD Vorlage verwendet habe, nicht auf WordPress gab. Ich habe dann lange gegoogelt um herauszufinden, wie ich Adobe Schriftarten auf WordPress verwenden kann, musste aber dann feststellen dass das ohne Upgrade nicht möglich war.
Ich bin noch nicht 100% zufrieden mit der Webseite, aber dich denke ich habe mal eine Grundstruktur und werde diese sicher noch optimieren, bis ich zufrieden bin. Mein Ziel ist es, die Webseite auf einen eigenen Server zu kopieren und sie so zu optimieren, dass sie dann auch genutzt werden kann.