Eigenes Portfolio coden und designen

Zwischen «Ausbildung» und «Privat», genau dort stehen sie in meinem Lebenslauf – meine «Kompetenzen». Nicht gerade sexy. Darum wollte ich genau das ändern …
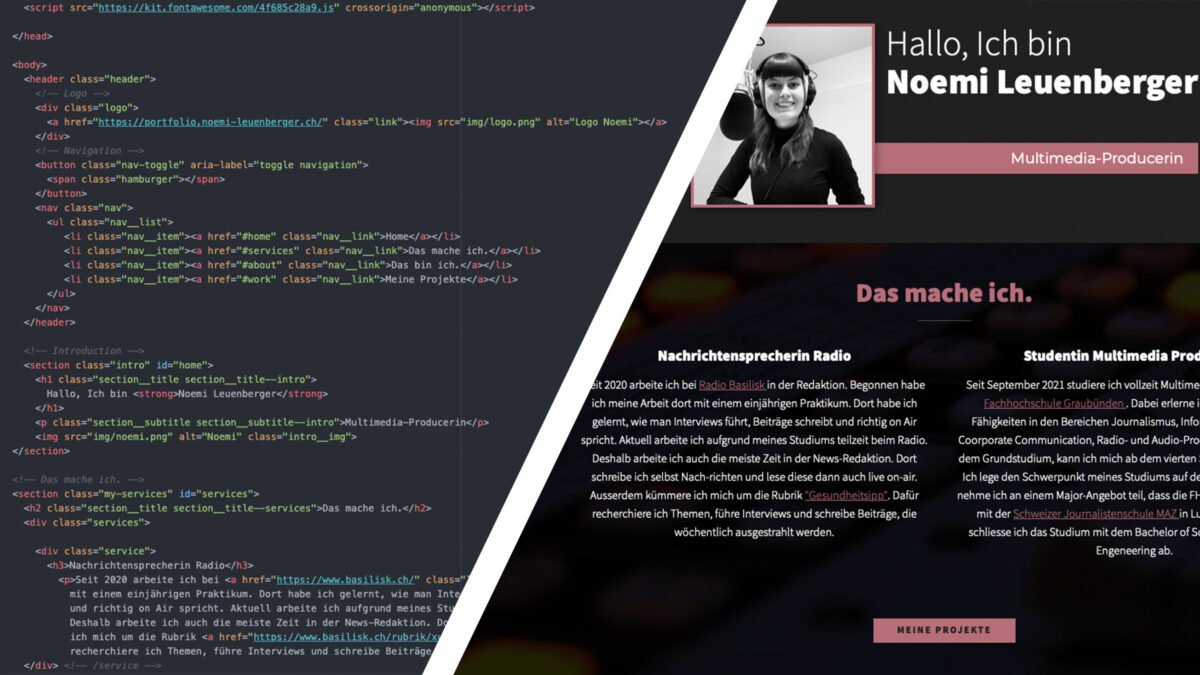
Inzwischen studiere ich Multimedia Production und kann doch so viel mehr als nur «Deutsch – Muttersprache», «Englisch – Cambridge First Certificate» und was da sonst noch alles in meinem Lebenslauf geschrieben steht. Inzwischen habe ich bereits einige Projekte und viele neue Fähigkeiten zu zeigen. So langweilig wie in meinem Lebenslauf will ich sie in Zukunft aber nicht mitgeben. Ich kann definitiv mehr punkten, wenn ich meine Fähigkeiten gleich unter Beweis stelle. Dafür habe ich meine eigene Portfolio-Website gecodet und designt.
Wenn Du jetzt neugierig geworden bist, kannst Du gerne hier meine Website besuchen.
(mou)
Am Anfang war das Tutorial
Obwohl, eigentlich war ganz am Anfang ja das Einrichten der Website und des Servers. Da ich davon wohl so wenig verstehe, wie man davon nur verstehen kann, habe ich mir Verstärkung von unserem Digezz-Dozenten Nick Schneeberger geholt. Ruckzuck war meine Website eingerichtet und mit dem Server verbunden. Es konnte also losgehen. Eine Website von Grund auf selbst zu coden, ja das konnte ich schaffen. Ohne Tutorial, war dieser Plan jedoch ziemlich sicher zum Scheitern verurteilt – sooo gut bin ich im Coden jetzt nämlich auch wieder nicht. Aber ich wollte ja besser werden, deshalb habe ich mich ja für dieses Projekt entschieden. Nun habe habe ich mir also ein Tutorial gesucht, dessen Websitengestaltung mir als Grundlage gefallen hat. Der Plan war, meine Portfolio-Website mit diesem Tutorial zu bauen und sie dann nach meinem Geschmack anzupassen.
Anpassungen des Grundgerüsts
Die Website war überraschend schnell gebaut. Bis zu diesem Punkt hatte ich noch nicht viel debuggen müssen, da ich ja alles Schritt für Schritt nach Anleitung gecodet hatte. Dementsprechend war die Website aber auch noch nicht so spektakulär. Nun ging es also darum, die Anpassung dieses Grundgerüsts zu coden und dabei habe ich sicherlich am meisten gelernt. Einfache Anpassungen wie Schriften und Farben, konnte ich mit dem Wissen aus dem Unterricht der Interaktiven Medien anpassen. Komplexere Dinge, wie beispielweise eine Slide-Show oder Audios und Videos einzubinden, das musste ich googeln. Aber auch elementare Dinge wie zum Beispiel das Komprimieren eines Bildes fürs Web, musste ich recherchieren. Dabei habe ich sicherlich am meisten gelernt, weil ich dabei meine eigenen Ideen umsetzen musste, aber keine Anleitung dazu hatte, wie ich das machen kann. Diese Anleitungen habe ich mir dann eben mit Videos oder schriftlichen Beiträgen zusammengesucht und damit meine Ideen umgesetzt.
Texte, Bilder, Videos und Audios in Eigenproduktion
Mir war es wichtig, dass alle Inhalte auf meiner Portfolio-Website selbstgemacht sind. Sodass ich sicher keine Urheberrechtlichen Probleme bekomme. Ich habe immer wieder parallel am Text, an den Bildern, den Abbildungen, Videos und Audios gearbeitet. Je nach dem, was mir gerade Spass gemacht hat (und das war meistens die Gestaltung und weniger das Texten). Bilder, musste ich keine neuen machen, aber bestehende bearbeiten, designen und ins richtige Format und die richtige Dateigrösse bringen. Das war oft ein Herumprobieren, dafür habe ich dabei aber auch richtig viel gelernt. Neue Fähigkeiten habe ich mir also nicht nur beim Coden angeeignet, sondern auch in den verschiedensten Adobe Programmen, allen voran Photoshop.
Fazit und Ausblick
Ich bin wirklich stolz auf meine Arbeit. Das Resultat meiner Arbeit mag vielleicht eine relativ einfache Website sein, aber für jemanden wie mich, der im Modul Interaktive Medien nicht gerade glänzt, ist das eine tolle Leistung. Das finde zumindest ich, Du kannst dir ja selbst eine Meinung bilden:-). Besonders toll finde ich, dass ich so viel rumprobieren und knobeln konnte und dabei so viel gelernt habe. Ich kenne mich jetzt wirklich besser mit HMTL und CSS aus und das war ja auch zu Beginn mein Ziel. Eine wichtige Erkenntnis, die ich aus meinem Projekt mitnehme ist, dass das Bauen einer Website ein iterativer Prozess ist. Ich musste Dinge immer und immer wieder anpassen, beispielsweise Bilder nochmals bearbeiten und neu auf den Server laden. Das habe ich so lange gemacht, bis ich mit dem Resultat zufrieden war – und das war meistens nicht bereits nach einer Iteration der Fall. Ich möchte meine Website in Zukunft weiter mit kommenden Projekten füllen, sodass ich dann am Ende meines Studiums eben nicht mehr nur die «Kenntnisse» zwischen «Ausbildung» und «Privat» in meinem Lebenslauf stehen habe, sondern zeigen kann, was ich wirklich drauf habe.
