Der kleine Horror des Alltags

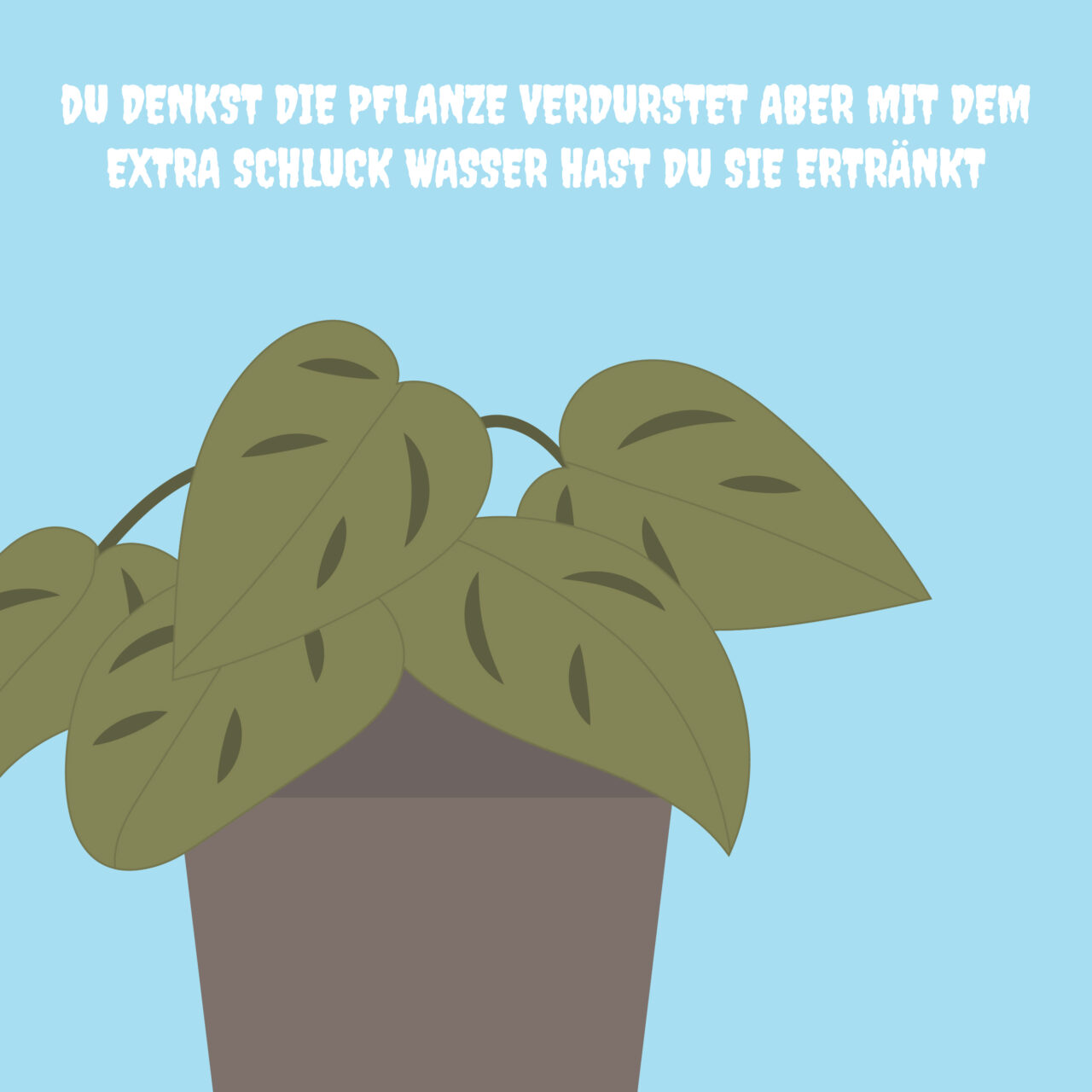
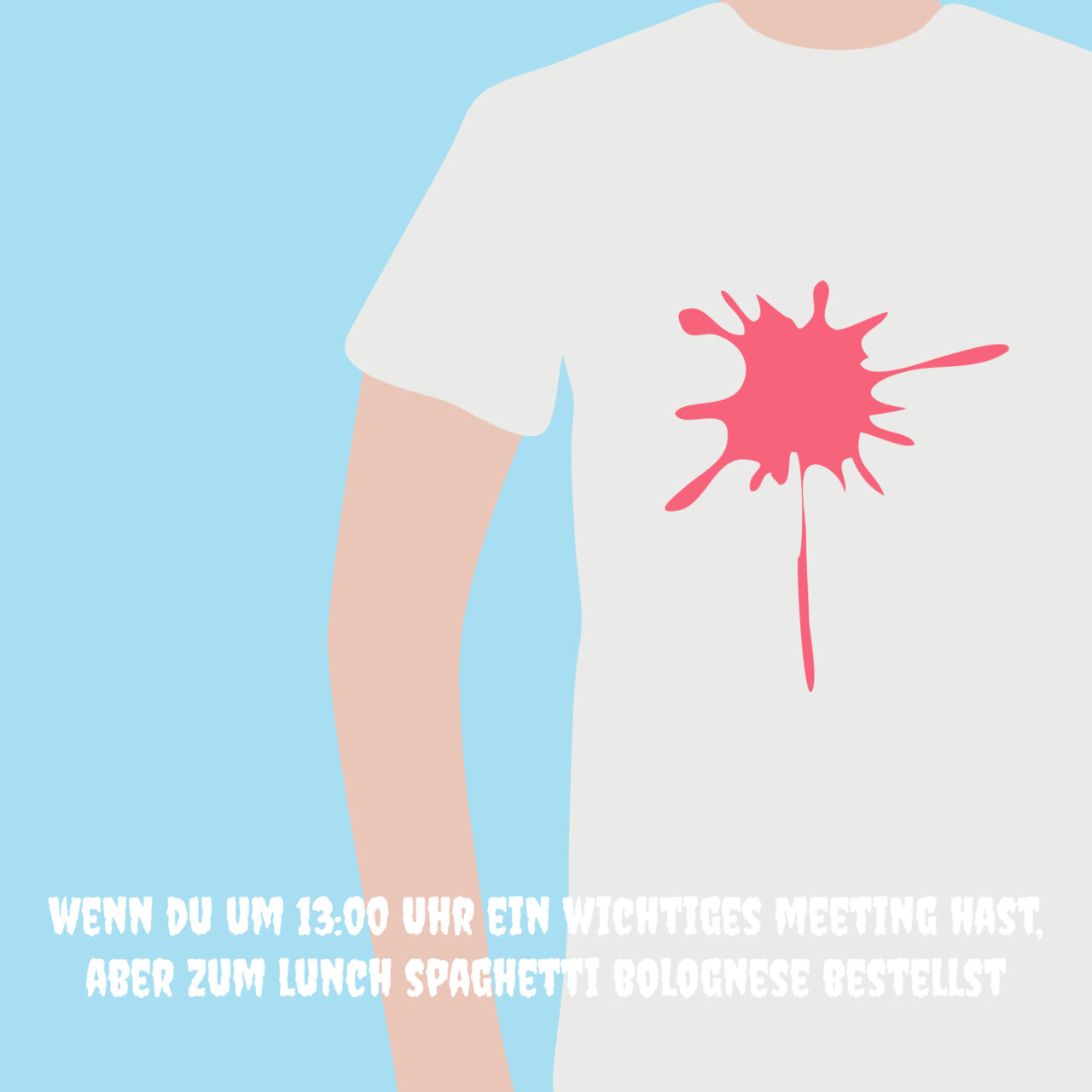
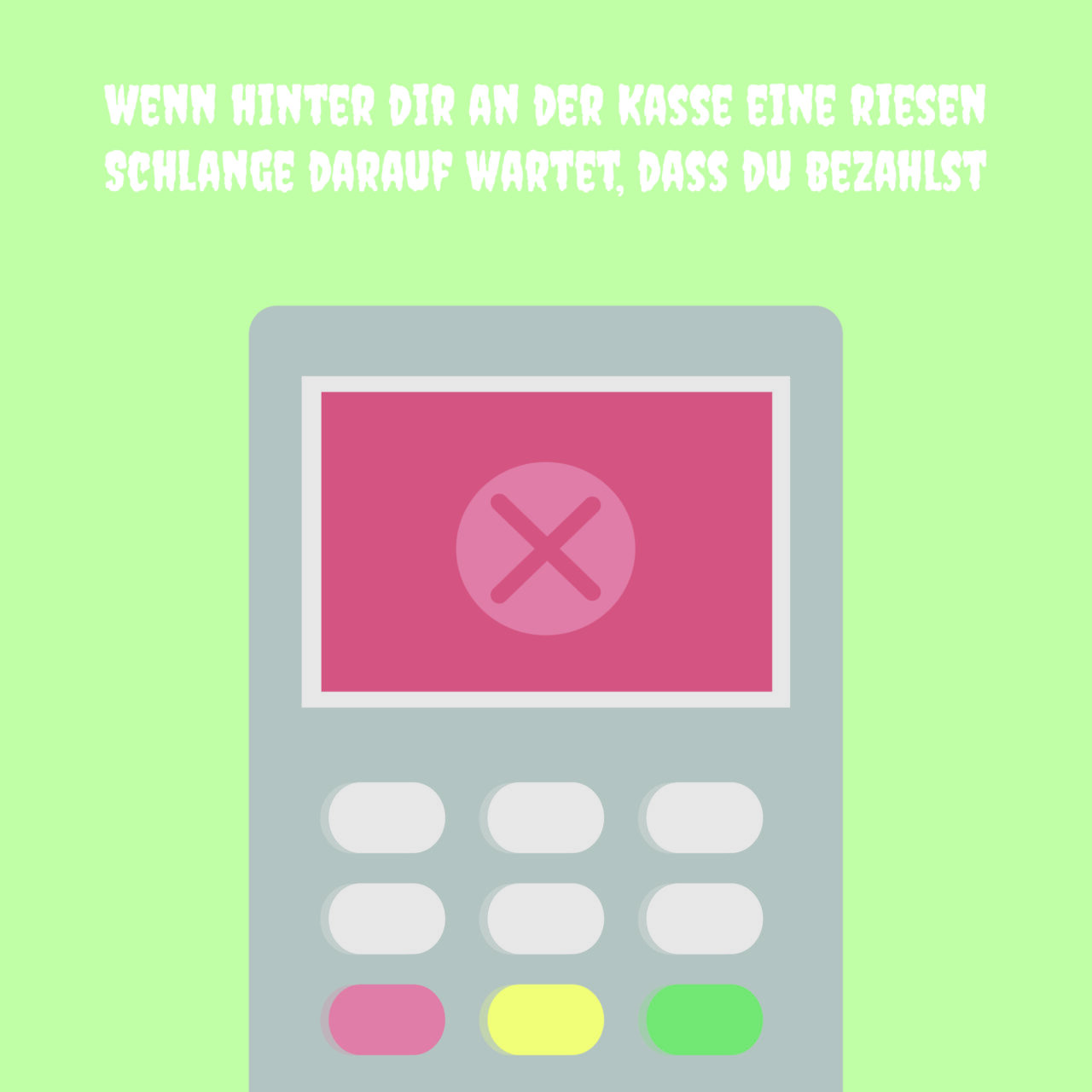
Willkommen in meiner kleinen Galerie des Alltaghorrors. Ob roter Fleck auf weisser Bluse oder angebissene Schokolade – in dieser Grafikserie findest du ausgelesene Situationen, von denen wir uns im Dailylife fürchten. Happy Gruseln!
Situationen, bei welchen uns die Nackenhaare zu Berg stehen, gibt es im Alltag so einige. Daher musste ich für meine Sujets auch nicht lange nach Ideen suchen. Letztens habe ich mich wieder einmal verfleckt. Zugegeben: Es war auch nicht die beste Idee, Himbeeren über meiner hellen Hose zu vernaschen. Ich bin mir aber ziemlich sicher, dass so was nicht nur mir passiert. Und so kam mir die Idee, ärgerliche Alltagssituationen in eine grafische Bildserie zu packen.
Funfact: Beim Erstellen der Grafiken habe ich zwei Mal vergessen, das Illustrator-File zu speichern. Ideen für ein weiteres Sujet habe ich also so schon mal.










(mou)
1 | Ideenfindung
Wie bereits in der Einleitung erwähnt, die Idee zum Alltagshorror kam mir ziemlich schnell. Einfach, weil ich ein Tollpatsch bin. Da ich wahnsinnig gerne mit Grafiken und somit auch mit Adobe Illustrator arbeite, war der Alltagshorror die perfekte Idee für eine visuelle Darstellung. Um all meine Horrorstorys zusammen zu tragen, habe ich als Erstes eine Mindmap erstellt. Danach habe ich mich für zehn originelle Sujets entschieden.
Um nicht planlos zu starten, habe ich für jede Grafik eine Grobe Skizze erstellt. So wusste ich gleich, wie ich im Programm mit der Arbeit starten muss. Zugegeben habe ich während der Umsetzung wohl die Hälfte der Planungen verworfen. Wobei ich mir jedoch sicher war: Ich wollte die Grafiken im Flat-Style erstellen. Das heisst, mit möglichst wenig Schatten und 3D Effekt.
2 | Umsetzung
Ich wollte, dass die Motive herausstechen und ein wenig an Pop-Art erinnern. Für diese Kunstrichtung ist der Einsatz von Komplementärfarben bekannt. Diese Farben befinden sich im Farbkreis jeweils gegenüber. Werden sie kombiniert, so erhält man starke Kontraste und eine intensive Wirkung. Ich habe bewusst nicht Primärfarben gewählt, sondern abgestufte Nuancen eingesetzt. Herauskamen harmonische Töne, welche in die Richtung von Pastellfarben gehen. Fünf Hintergrundfarben habe ich zu Beginn definiert. Die Farben der Elemente wollte ich erst bei der Umsetzung bestimmen. Auf dem Bildschirm haben die Farben eine andere Wirkung, unteranderem, weil ich im RGB-Modus gearbeitet habe. Somit wäre die Kolorierung der Skizzen überflüssig gewesen.
Für die Umsetzung startete ich wie immer: Mit einer sauberen Ordnerstruktur. Bei zehn verschiedenen Sujets kann man sonst schnell mal die Übersicht verlieren. Zudem ist das Benennen der jeweiligen Ebenen ein Muss – jedenfalls für mich. Beim Erstellen der Grafiken im Illustrator startete ich immer erst mit den Elementen, welche in den Bildern vorkommen. So arbeitete ich mich zum Hintergrund hin. So vermied ich, dass z. B. das Grün der Pflanze sich nicht mit dem grün des Hintergrundes beisste. Mit dem Tool Adobe Color Tool habe ich die Primärfarben ausgewählt und dann jeweils die Abstufungen herausgepickt. Die Skizzen halfen mir nicht ganz ohne Plan, die Sujets zu konzipieren. Dennoch machte ich, während dem Prozess einige Anpassungen – einfach, weil die Wirkung auf dem Bildschirm eine ganz andere war. Zur Inspiration habe ich die Formen meist aus realen Bildern oder Clipartbilder nachgebastelt. Die grösste Herausforderung war das Bild mit den Zähnen. Hierfür musste ich die einzelnen Elemente wie Lippen, Zahnfleisch und Zähne einzeln bauen und später zusammenfügen.
Exportiert wurden die Bilder als Zeichenfläche im .jpg Format. Damit alle ein einheitliches Erscheinen haben, wählte ich für die Zeichenfläche ein Quadrat. Als Schriftfarbe definierte ich zuerst eine 0815 Schrift. Als ich den Beitrag schon hochgeladen habe, kam mir jedoch die Idee von einer «Horror-Version». So wurde kurzerhand überall der Text auf die Schriftart Creepster geändert. Dies ist eine Google-Schrift, welche zudem schnell gefunden war, da mir diese als einzige ausspuckte als ich «Horror» im Suchfeld eingegeben habe. 🙂 Die Ideen zum Inhalt der Texte kam ganz aus dem Bauch heraus und musste jeweils aus platzgründen kurzgehalten werden.
3 | Flops und Tops
Ich habe mir vorgenommen zu Beginn so wenig Farben wie möglich zu kombinieren. Dies war jedoch schwieriger als gedacht. So wirkten einige Elemente erst, wenn sie einen Schatten hatten oder durch noch mehr Farben unterteilt wurden. So musste ich bei den Zähnen einen Rand hinzufügen, weil man diese sonst nicht sah, wenn sie sich überlappten. Das gleiche Problem gab es bei den Pflanzenblättern und den Elementen der Schuhe. Hierfür musste ich mit dunkleren Farben und Konturen arbeiten. Zudem war es schwierig, einige Elemente frei zu erstellen. Beim Kuchen brauchte ich nur einige Grundobjekte wie Kreise und Linien. Bei der Schokoladen-Verpackung, den Zähnen, Schuhen und der WC Rolle musste ich mit dem Bildnachzeichner oder Bildern, welche ich als Vorlage nutze, arbeiten. Vor allem die Zähne waren mortz aufwändig. So musste die Platzierung wie auch die Anordnung stimmen.
Trotzdem hat mir die Arbeit grossen Spass gemacht. Früher brauchte ich InDesign regelmässig. Durch meine Digezz-Arbeiten mit Illustrator bleibe ich in der Routine und lerne sogar neue Einstellungen und Shortcuts. Mir hat bei diesem Projekt vor allem das Mischen der Farben viel Spass gemacht. Den meisten ist gar nicht bewusst, was für eine positive oder auch negative Wirkung die Kolorierung mit sich bringen kann. Auch machte mir die Ideensuche grosse Freude. Das Alltagsproblem war schnell da jedoch war es eine Herausforderung, diese auch ansprechen zu Visualisieren.