Das Thumbnail verratet schon alles

Nicht das erste, nicht das zweite und auch nicht das letzte: Für dieses Digezz-Projekt habe ich mein eigenes Portfolio erstellt.
Ein Portfolio ist für MMP-lerinnen und MMP-ler schon fast ein Muss. Deshalb habe auch ich einige Stunden mit WordPress, Photoshop und meinen alten Festplatten auseinandergesetzt. Alles zum Prozess gibts in der Kritik zu lesen.
Enjoy: www.annanue.ch
Ebenfalls habe ich eine PDF-Version des Portfolios gestaltet.

(dbo)
1 | Idee und Motivation
Für uns MMP-lerinnen und MMP-ler ist das Portfolio ein grosser Vorteil, wenn nicht fast schon ein Muss. Ebenfalls macht es Sinn, gegen Ende des Studiums die besten Arbeiten zu sammeln und an einem Ort zu präsentieren. Wie viele andere auch sah ich mit Digezz die perfekte Möglichkeit dazu.
2 | Prozess
- Inhalte definieren: Was will ich überhaupt in meinem Portfolio aufführen? Was nicht? Im Studium und auch bei meiner Arbeit sind mittlerweile viele Projekte entstanden. Die einen sind gut, die anderen weniger. Nur schon die Auswahl beanspruchte viel Zeit. Die Festplatten und Links durchzustöbern, machte aber auch viel Freude. Schlussendlich entschied ich mich für acht Arbeiten. Meine Kriterien: eine gute Abwechslung, sowohl in den Themen als auch in der medialen Umsetzung. Ich bin mir aber sicher, dass ich künftig auch mal etwas austauschen werde. Ganz abhängig davon, was ich noch alles erarbeiten werde.
- Beitrags- und Über-mich-Texte schreiben: Ich wollte die Arbeiten und Projekte nicht unkommentiert in mein Portfolio nehmen. Es war mir wichtig, den Kontext dazu zu geben. Auch der Über-mich-Text war mir wichtig. Man soll mich kennenlernen und ein bisschen meine Persönlichkeit spüren (ich hoffe, das ist gelungen …).
- Hosting und Domain kaufen: Da ich für eine frühere Arbeit bereits ein Hosting bei Hosttech hatte, musste ich nur noch die Domain kaufen. Ich entschied mich für die Domain www.annanue.ch. Da mein Name ein üe enthält, kam für mich www.annanueesch.ch nicht in Frage. Zu oft machen die Leute den Fehler und vergessen ein e. Dieses Risiko wollte ich nicht eingehen. Ausserdem habe ich eine Email-Adresse, die gleich lautet. Nach dem Kauf der Domain konnte die Webseiten-Arbeit somit beginnen.
- Installation WordPress: Für mich war klar, dass der einfachste Weg für ein Portfolio eine WordPress-Seite war. Auch weil programmieren nicht zu meinen Stärken gehört und es wenig Sinn gemacht hätte, ein Portfolio selbst zu coden.
- Testen von Templates und Plugins: Ich machte mich also auf die Suche nach Templates. Schlussendlich entschied ich mich für ein Standard-Template namens Björk. Ich wollte das Design einfach und clean halten.
- Elementor und CSS: Mir wurde empfohlen, mit einem Pagebuilder, wie beispielsweise Elementor, zu arbeiten. Gesagt, getan, ich installierte Elementor. Die Basic-Version ist jedoch ziemlich unzufriedenstellend. Oft kam ich ans Limit oder es funktionierte nicht so, wie ich mir das vorgestellt habe. Deshalb gestaltete ich viele der Beiträge trotzdem im normalen Template. Mir ist bewusst, dass man dies an der Qualität sieht. Mit einigen zusätzlichen CSS-Befehlen konnte ich beispielsweise die Post-Daten entfernen, sodass die Seite weniger wie ein Blog aussieht.
- Unterkategorien: Um ein bisschen mehr Struktur zu verleihen, habe ich den Beiträgen eine Kategorie gegeben. Diese habe ich im Untermenü aufgelistet. Wer sich also beispielsweise für meine journalistischen Arbeiten interessiert, kann diese auf einen Klick anschauen.
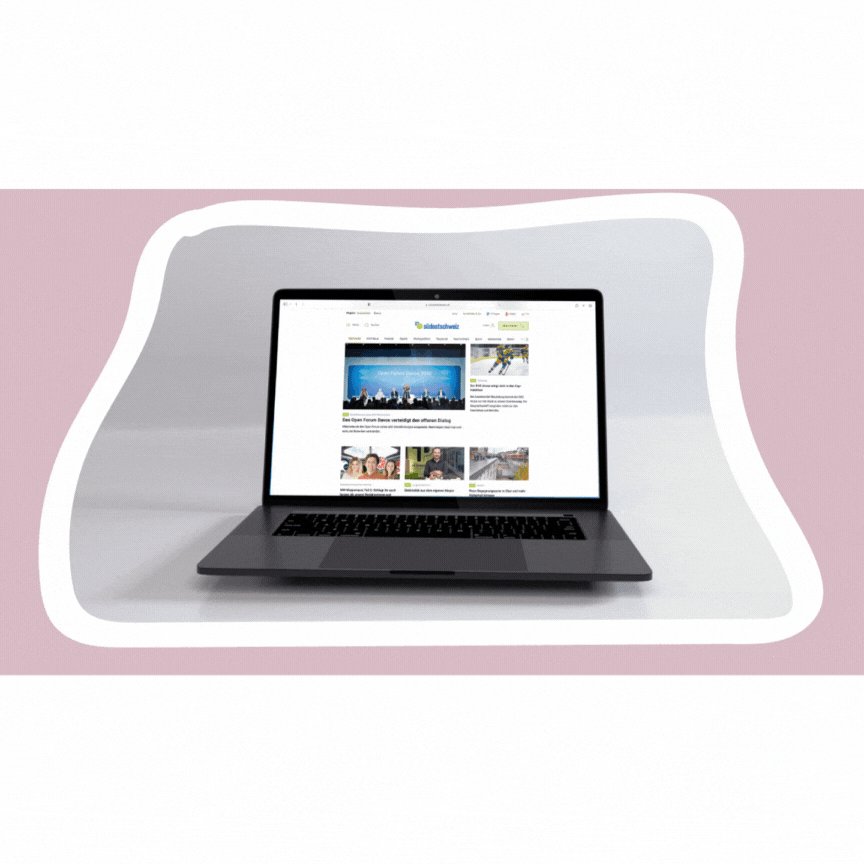
- Inhalte bebildern: Ich bin selten mit einer professionellen Kamera unterwegs. Dies merkte ich bei der Auswahl meiner Beitragsbilder. Gewisse meiner Themen waren schwierig zu bebildern, weshalb ich auch dreimal auf Mockups ausweichen musste. Es gefällt mir nicht wirklich, ich wusste aber keine bessere Lösung.
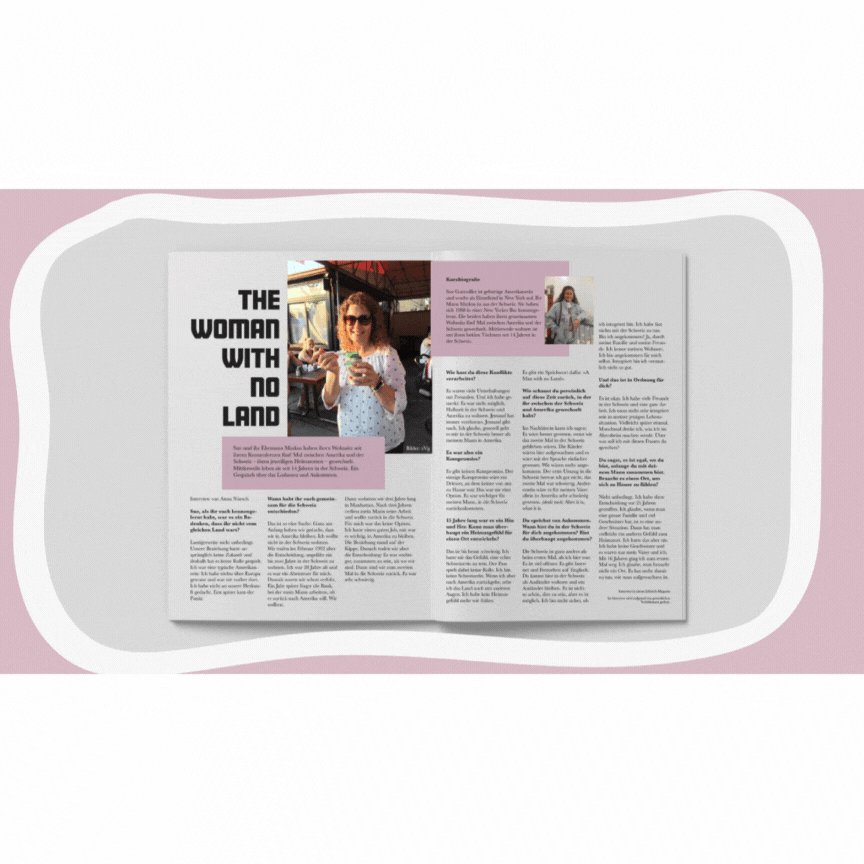
- Design anpassen: Zuerst habe ich mich für eine weisse Seite mit Beitragsbildern entschieden. Dies war mir aber zu unkreativ. Deshalb habe ich selbst am Design geschraubt und mich für einen farbigen Hintergrund entschieden. Dann habe ich die Bilder mit Illustrator undd Procreate in verschiedene Formen gebracht. Es hat dem Portfolio einen ganz neuen Look gegeben. Über diesen Schritt bin ich im Nachhinein sehr froh. Zuvor fand ich die Webseite ziemlich langweilig.
- PDF-Version: Als die Webseite mehr oder weniger stand, kam mir die Idee, mein Portfolio auch noch in einem PDF zu gestalten. Das Design existierte bereits und ich arbeite sehr gerne mit InDesign. Mit einer PDF-Sammlung meiner Arbeiten könnte ich eine erste Version auch per Email schicken, um die Betrachter im Nachhinein auf die Webseite zu locken. Natürlich wäre es auch möglich, diese Version drucken zu lassen, ich weiss jedoch nicht, ob dies noch zeitgemäss wäre. Es war jedoch eine gute Ergänzung, mit InDesign noch ein wenig experimentieren zu können.
3 | Herausforderungen
Die Arbeit mit WordPress gestaltete sich schwieriger als gedacht. Wegen unseren Basiskenntnissen von IM 4 ging ich eigentlich mit einem selbstbewussten Gefühl an die Arbeit. Schnell wurde mir jedoch klar, dass auch WordPress unendlich viele Möglichkeiten bietet. In diesen Möglichkeiten habe ich mich auch ein bisschen verloren.
- Bis zum Schluss hatte ich das Problem, dass mein Untermenü in der mobilen Version nicht angezeigt wurde. Daran werde ich auch nach der Publikation auf Digezz noch arbeiten müssen.
- Die Ladezeit der Seite war vor allem zu Beginn ein Problem. Oftmals hängte sich die Seite auf. Die Beitragsbilder konnten es nicht sein, da sie klein und wenige waren. Ich musste also alle Plugins noch einmal neu laden. Danach ging es um einiges besser, jedoch habe ich bis zum Schluss nicht genau herausgefunden, woran es lag.
- Mir wurde das Plugin Elementor vorgeschlagen. Mit diesem Pagebuilder sollte die Gestaltung viel einfacher gehen. Es gestaltete sich schwierig, das Plugin richtig einzusetzen. Auf der Über-mich-Seite hat es jedoch gut geklappt.
- Ebenfalls bin ich nicht ganz zufrieden mit den Beitragsbildern. Es hat mir gelehrt, dass ich zukünftig für jedes Projekt mehr Fotos machen muss, auch wenn es nur “Behind the Scenes”-Bilder sind. Für die Startseite sind die Bilder nämlich der erste Eyecatcher und somit essentiell.
4 | Learnings und Fazit
- Im Nachhinein wäre es meiner Meinung nach schlauer gewesen, mehr Zeit in die Template-Auswahl zu investieren. Mein Standard-Template war eingeschränkt und bot einige Hürden. Ich nahm mir zu wenig Zeit, da ich einfach beginnen und ein Resultat sehen wollte. Ich habe mir ebenfalls zu wenig Zeit gegeben, Elementor von Grund auf zu verstehen. Deshalb konnte ich die Vorteile davon bis zum Schluss nicht vollumfänglich nutzen. Im Nachhinein ärgert mich das ein bisschen, da es eine gute Gelegenheit gewesen wäre, Elementor zu lernen. Ich habe mich aber mehr auf das Design konzentriert, was mir auch mehr Spass gemacht hat.
- Ebenfalls würde ich heute auch ein bisschen Geld in die Hand nehmen und ein “schöneres” Template kaufen. Es hätte visuell sicherlich mehr hergegeben und hätte mir einige Zeit gespart. Als Alternative hätte ich mir überlegen können, die Elementor-Pro-Version zu kaufen für dieses Projekt. Andererseits arbeite ich nicht selbständig oder bewerbe mich gerade auf einen Job. Deshalb werde ich dieses Portfolio auch nicht gerade gross verbreiten. Falls es aber dazu kommt, muss ich mir überlegen, ob ich es bei diesem belasse oder noch einmal an der Seite feile.
- https://fontjoy.com/ ist eine super Webseite, um font pairings zu finden!
Ich habe mich wirklich auf die Arbeit gefreut. Die Auswahl und das Gestalten haben mir auch Freude bereitet. WordPress hat sich aber nicht als mein bester Freund herausgestellt. Trotzdem bin ich zufrieden mit dem Resultat. Ich schliesse aber nicht aus, mit mehr Zeit das Portfolio noch einmal umzugestalten.
