Cyklingkultur: Multimediales «Mise en Place»

Interessiert an Velos, einem freudigen Stadtleben, nachhaltiger Stadt- und Verkehrsplanung, der zukünftigen Velohauptstadt Bern oder der weltbesten Fahrradstadt Kopenhagen? Dann bist du genau richtig, denn hier erhält ein journalistischer Bericht zu diesen Themen eine frische Aufbereitung.
Der Titel und der Lead des Berichts
Cyklingkultur – was die Schweizer Bundesstadt von Kopenhagen lernen kann
Die Cyklingkultur beschreibt ein einzigartiges, unbeschwertes Velo-Lebensgefühl, das besonders in Kopenhagen zu spüren ist. Die Hauptstadt Dänemarks setzt hohe Massstäbe und will zur weltbesten Stadt überhaupt werden. Auf dem Weg dahin setzt sie aufs Velo und feiert beachtliche Etappensiege, die Bern in der Schweiz ebenfalls feiern möchte.
Frisch aufbereiten oder kochen
Das werde ich im Frühlingssemester 2024. Bis dahin gibt es ein «Mise en Place», welche meine Arbeiten vom HS23 darstellen, und sich zu diesem Rezept zusammenstellen lassen:
– 1x einen 9’000 Zeichen umfassenden, journalistischen Bericht vom Modul «Schreiben und Sprechen»
– 1x ein transkribiertes, gestaltetes sowie zehnseitiges Interview mit dem Berner Verkehrsplaner
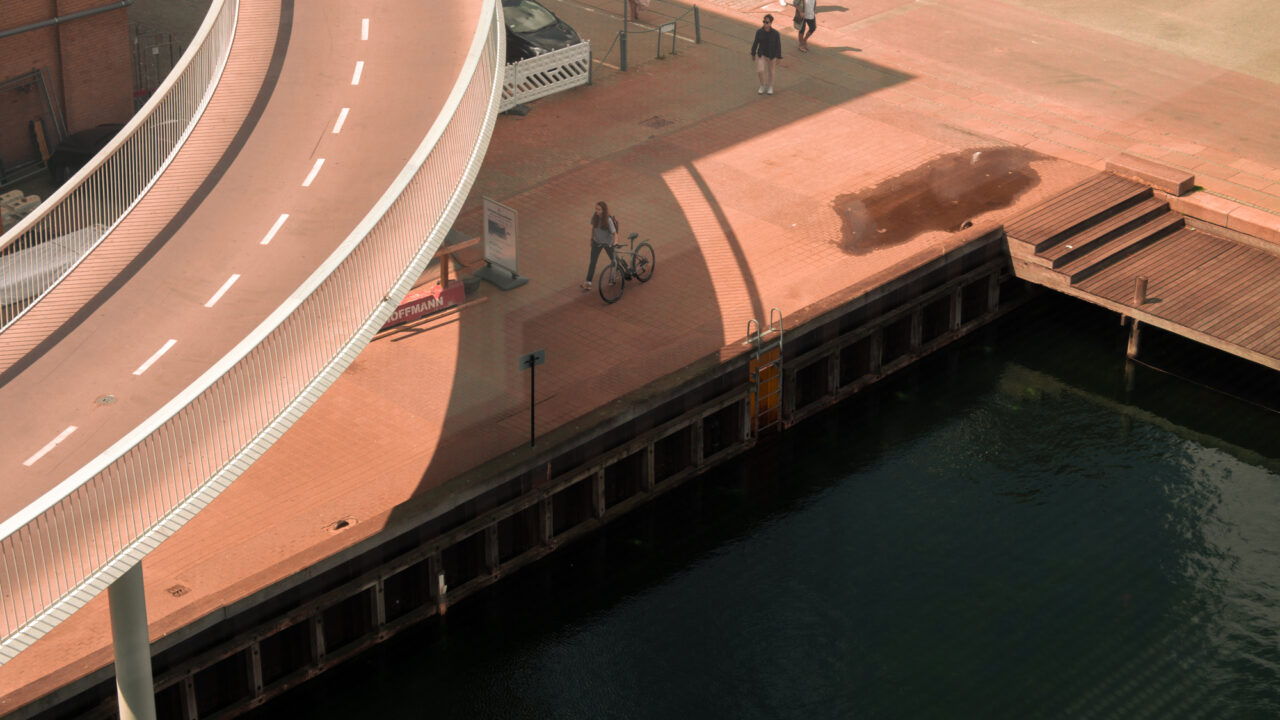
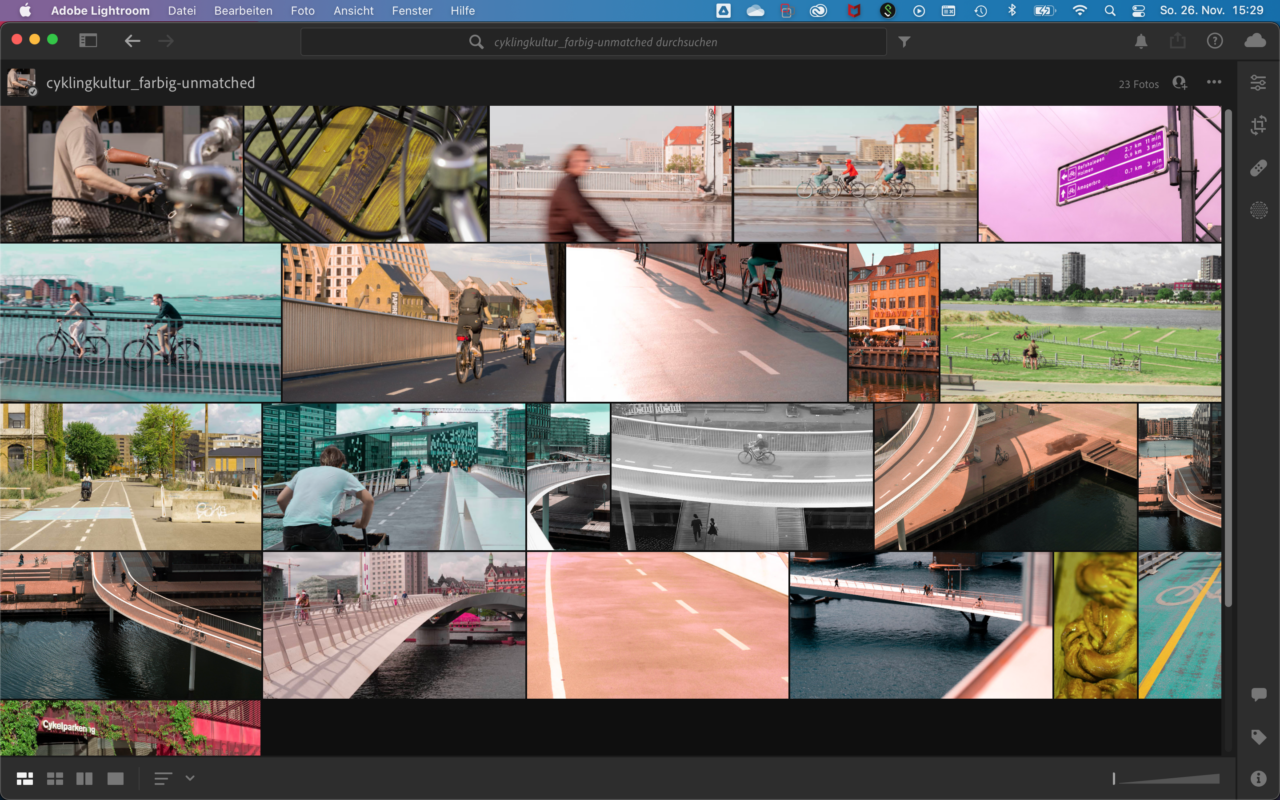
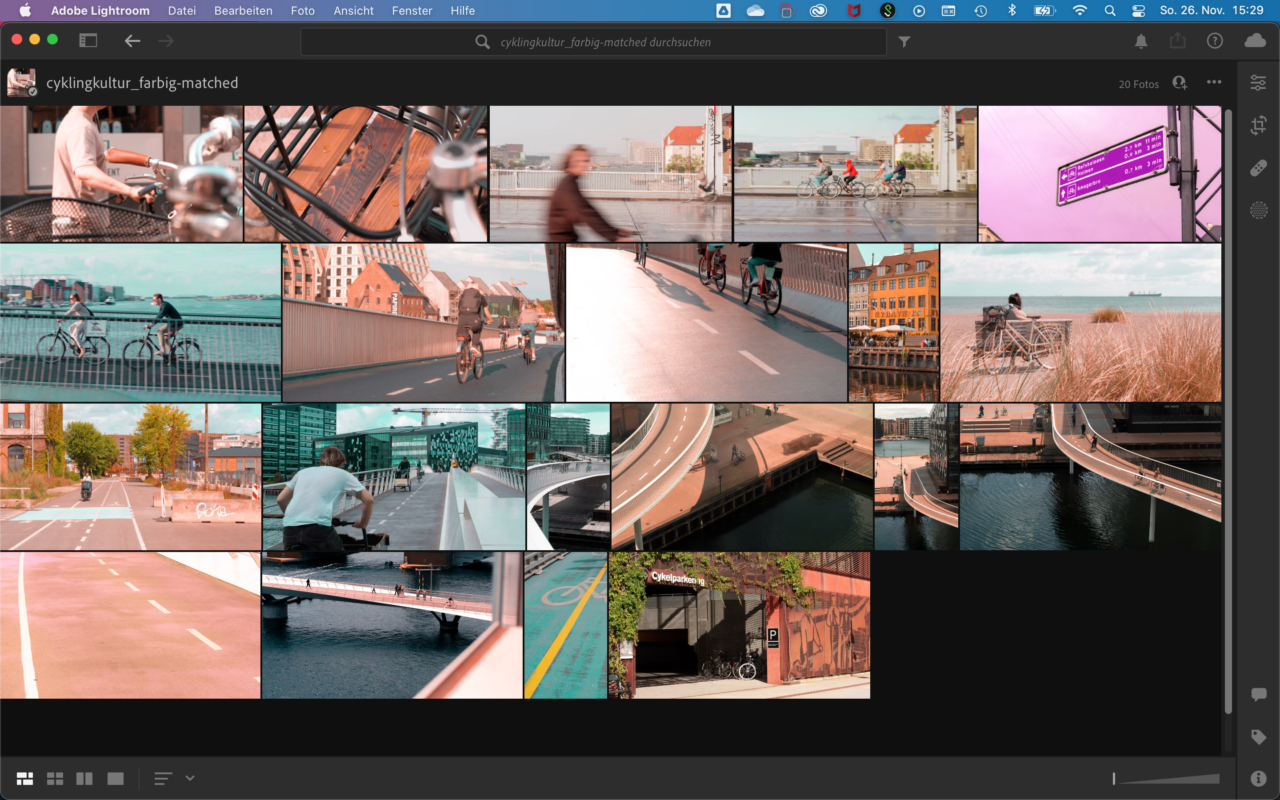
– 20x für die dänische Cyklingkultur stehende, farblich abgeglichene Bilder
– 1x ein der neuen Berner Fahrradkultur entsprechendes Logo
– 1x Webdesign für Desktop und Mobile
– 1x gekaufte Domain
– 1x eingerichteten Webserver
– 1x den Senf von Freunden und Dozierenden, natürlich nur den Besten
– 1x eine Prise (Genauer: Eine Brise) Kopenhagener Meeresluft zur Inspiration
Mit diesen Zutaten bereite ich im FS24 die alles umfassende Webseite auf. Die Grundlage steht, das multimediale Leseerlebnis soll dir somit im nächsten Jahr zur Verfügung stehen. Das Interview gibt es vorerst hier zu lesen. Was «Cyklingkultur» in Bildern ausgedrückt bedeutet, erfährst du unten in der Galerie. Willst du einen Einblick in die Gestaltungs-Konzeption erhalten, wirst du auf Figma fündig. Wenn du lieber direkt die erste Version der responsive Webseite mit dem Platzhalter-Text aufrufen möchtest, klicke hier: cyklingkultur.doerigmedien.ch.
Auf jeden Fall kann ich dir jetzt schon empfehlen, den nächsten Beitrag unter dem Thema «Cyklingkultur» anzuschauen – Virginia wird dir den Text auch vorlesen. Stay tuned!



















(mst)
Der Arbeitsablauf dieses Projektes mit meinen Learnings sowie meiner kritischen Beurteilung.
Zur Fotografie
Die Aufnahmen entstanden mit einer Sony a6000 und einem 50 mm Sony A-Mount Objektiv, das über einen mechanischen Adapter an den E-Mount Body angeschlossen wurde. Somit hiess meine gesetzte technische Aufgabensetzung in Kopenhagen «Fotografieren mit manuellen Einstellungen sowie mit manuellem Fokus». In der Postproduction gab es belichtungstechnisch einige Fehler auszumerzen. Ich wollte keine gewöhnlichen Bilder verwenden, sondern eine Akzentuierung mit einer bis zweier Farben geben, um bei den Lesenden das «think outside the box»-Denken bezüglich der Fahrradkultur sowie entsprechenden Lösungen anzuregen. Unser Dozent, Andreas Mädler (Dipl. Kommunikations-Designer), gab mir zum Glück den Input bezüglich der Erstellung eines einheitlichen Farbkonzeptes. Innerhalb der Gestaltung der Webseite soll dies selbstverständlich wieder aufgegriffen werden.
Meine Learnings im Workflow hierzu: Fotos auswählen > Correction ausgiebig durchführen > Grading grob durchführen > Fotos in einen Ordner ablegen. Nun ein Referenzbild mit Wunschfarben gestalten > Bearbeitungseinstellungen kopieren und auf andere Bilder einsetzen > Jedes Bild anhand zwei bis drei anderer Bilder angleichen. Die entsprechenden Tools in Lightroom CC 2023: Farbmischer (insbesondere Farbton), Color-Grading und schlussendlich für den Feinschliff die Farbkalibrierung, hier hauptsächlich für die Primärwerte Rot. Es freute mich, endlich einmal ein Color-Matching durchführen zu können und den Workflow mit den richtigen Tools kennenzulernen. Es galt jedoch das Pareto-Prinzip. Für die letzten 20% der Arbeit braucht man 80% Arbeit. Da das Color-Matching nicht Hauptaufgabe meines Digezz-Projekts ist, ging es weiter zum UI/UX-Design.
Zum Webdesign
Der Gestaltungsprozess begann auf Papier, ehe ich auf Figma wechselte. Ich verfolgte hauptsächlich das Ziel, den Text lesefreundlich aufzubereiten. Dennoch sollte ein multimediales Erlebnis geschaffen werden. Bekannte Online-Zeitungen aus dem deutschsprachigen Raum dienten mir als Inspiration, auch mit ihren Funktionen. Vermutlich liegt gerade hier eine Verbesserungsmöglichkeit – ich müsste mich nächstes Mal ausgiebiger in dieser Art von multimedialen Beiträgen informieren, um Trends besser herausspüren zu können. So könnte mein Produkt eine zukunftsorientierte, gewagte Lösung werden. Aktuell gehört es wohl eher zu den knapp fortgeschrittenen Lösungen, aber es spielt definitiv keine Vorreiterrolle. Weiter auffallend ist das Grid (Raster), welches eigentlich funktionieren würde. Die weissen Infoboxen fallen jedoch hinaus – dies aufgrund meiner Einschätzung, dass es nicht die gesamte Breite einnehmen kann. Ich entschied mich für die Wahrung der Proportion respektive entgegen einer Schwerpunktsetzung und verstiess somit gegen Dieter Rams achte These «Gutes Design ist konsequent bis ins letzte Detail».
Eine spontane Idee half mir immens weiter. Und zwar war es der Download der Figma App aufs Smartphone. Während der Gestaltung des Mobile-Layouts übers MacBook konnte ich Änderungen verzugslos auf dem Smartphone anschauen und beurteilen. Fazit Gestaltung: Meine Finger sind mit der Bedienung zufrieden, mein Auge mit dem Design jedoch nicht ganz.
Das Design mittels HTML, CSS und JavaScript umzusetzen, stellte sich anfangs als machbare Aufgabe heraus. Ein erstes Mal über grössere Mühe bekundete ich beim Header-Schriftzug der Hauptseite «home-ch.html». Die schräge Schrift sollte responsive und unter dem Header-Band versteckt sein. Nach drei Varianten an Div-Container-Anordnungen scheint mir die Idee nicht umsetzbar zu sein. Entweder man ersetzt den Schriftzug durch ein zugeschnittenes, eventuell in Pfade umgewandeltes SVG oder man findet tatsächlich eine Code-basierte Lösung. Um im Projekt voranzukommen, verzichtete ich auf beide Varianten. Weitere Schwachstellen im Code gibt es im Grid. Dieses ist nämlich nicht über die ganze Seite vorhanden, sondern jeweils nur bei den einzelnen Elementen. Das wirkt sich auf den horizontalen Scroll-Effekt aus. So musste ich den «overflow-x» manuell deaktivieren. Hingegen scheint mir die Infobox gelungen zu sein, besonders was der Einsatz von JavaScript sowie die Lesbarkeit auf allen Geräten angeht.
Fazit Programmierung: Es forderte mich heraus und zeigte mir meine Grenzen auf. Dennoch schaue ich der Webentwicklung vom FS24 positiv entgegen, besonders um die Grenzen weiterhin zu überwinden.
Zum Logo
Kurz und knackig würde ich es wie folgt beschreiben. Bei der Ideenfindung halfen mir zwei Personen, die Umsetzung wurde nicht besonders detailliert vorgenommen. Ob es im Gesamtkontext funktioniert, kannst du selbst beurteilen.
Zum Aufsetzen des Internetauftrittes
Mittels geringer Unterstützung durch den Hosttech-Support sowie eigenen Recherchen gelang es mir, den Webserver mit der externen Domain zu verknüpfen. Sämtliche Zertifikate und Sicherheitsauflagen konnte ich installieren. Des Weiteren bin ich nun mit der Verwaltung von Daten, darunter auch nicht-öffentlichen, auf Webservern bekannt. Nach dem Erstellen sowie Inbetriebnehmen einer Subdomain, musste eine einfache Webseite für die eigentliche Domain her. Das zweite Mal im Projekt begegnete ich der Situation, dass der Hover-Effekt über CSS auf der live-geschalteten Webseite nicht reagierte und eine JavaScript-Funktion eingesetzt werden musste. Favicons sowie die Google-Indexierung schmücken den Auftritt meiner Webseiten.
Fazit: Dieser Teilschritt erfordert einiges mehr Zeit als angedacht. Besonders, wenn sich die eigenen Erfahrungen in diesem Bereich auf eine Webseite vom Jahr 2015 beschränken.