Corporate Design: Rebranding 2@3A

Im Erscheinungsbild eines Unternehmens widerspiegelt sich dessen Identität, die Werte und die Vision. Hinter der Neugestaltung eines solchen Bildes steckt also viel mehr, als ein paar Farben und Schriften zusammenzumischen. Die Dokumentation eines Rebranding-Prozesses.
2@3A ist eine Schweizer Bankberatungsfirma, die unter anderem in der Digitalisierung und Entwicklung von Banksystemen und Zahlungsplattformen tätig ist. Das Unternehmen setzt sich mit modernen, innovativen Techniken auseinander – und das wollen sie mit ihrer gesamten Corporate Identity vermitteln.
Eine Firma kann sich aus diversen Gründen für ein Rebranding entscheiden. Bei 2@3A war der Fall, dass bei der Gründung ihre Prioritäten nicht auf dem CD, dem Corporate Design lagen. Nach einigen Jahren Erfahrung wissen sie nun aber genau, was ihre Werte sind, wie sie sich positionieren und womit sie werben wollen. Der perfekte Zeitpunkt, um auch das Erscheinungsbild zu überarbeiten um sich neu und stark zu präsentieren.
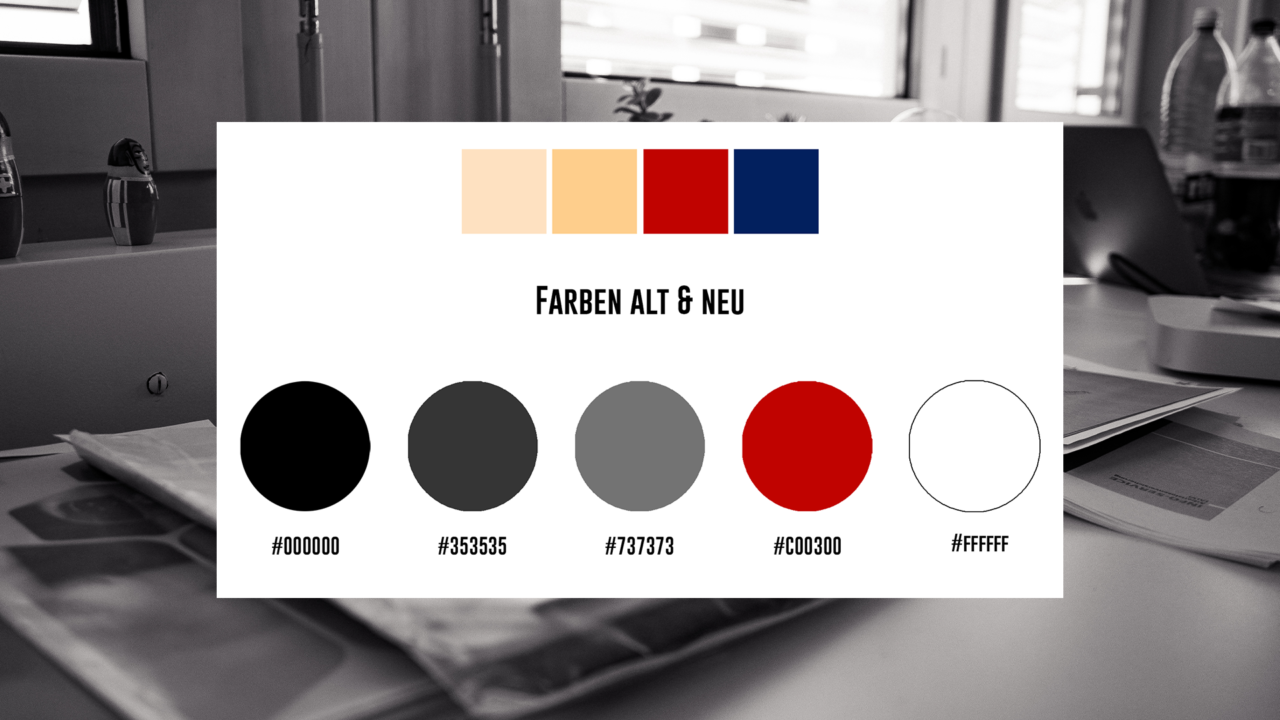
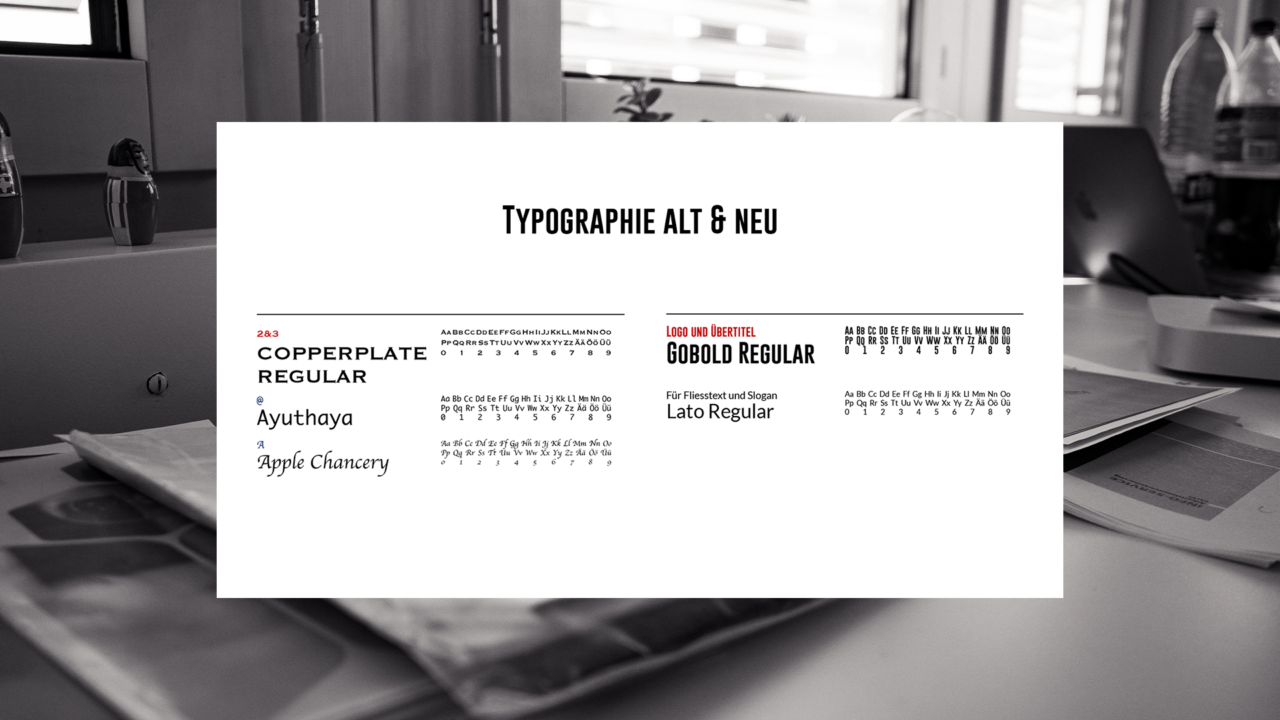
Die Farben und Schriften
In einem ersten Schritt wurde der bisherige visuelle Auftritt angeschaut und analysiert, welche Elemente beibehalten werden, welche wegfallen und welche neu gestalten werden sollen. Auch durch Gespräche mit dem Geschäftsführer bekam ich ein bisschen ein Gefühl dafür, was ihm bei der Repräsentation seiner Firma wichtig war. So entschied ich mich zum Beispiel dafür, das Rot beizubehalten, da ihm die Kombination von (schwarz-)rot-weiss für eine Schweizer Bankfirma sehr zuzusagen schien.
Bei den Schriften ging es in erster Linie darum, gut lesbare Fonts zu verwenden, diese zu fixen und fortan zu verwenden. Anstatt zahlreiche diversen, eher verspielte Schriften zu benutzen wurden deshalb elegante, schlichte Hauptfonts definiert.
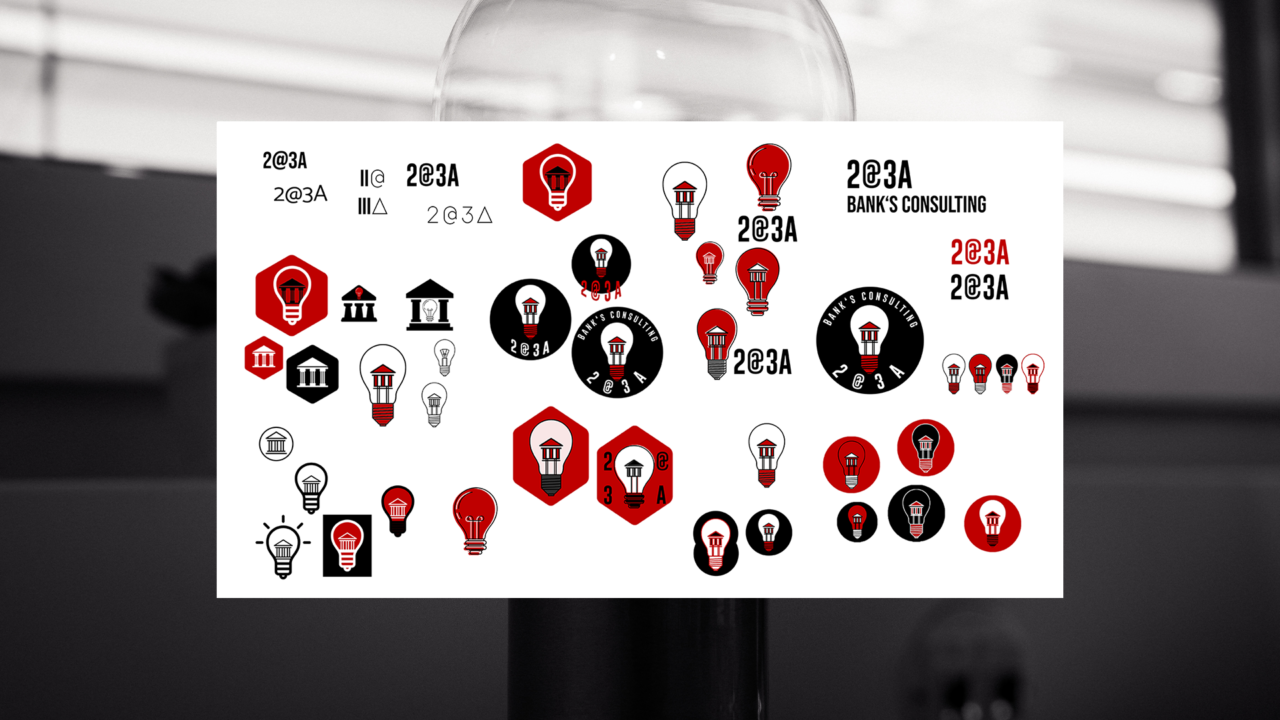
Das Logo
Nachdem die Grundbausteine gefixt und mit der Firma abgesprochen worden waren, machte ich mich ans Entwerfen von verschiedenen neuen Logos. Beim Besuch im Büro sind mir bereits einige visuelle Elemente aufgefallen, die sich gut in ein Icon umwandeln lassen würden. So begann ich mit folgenden Teilen zu experimentieren, bis schlussendlich die perfekte Version entstanden ist:
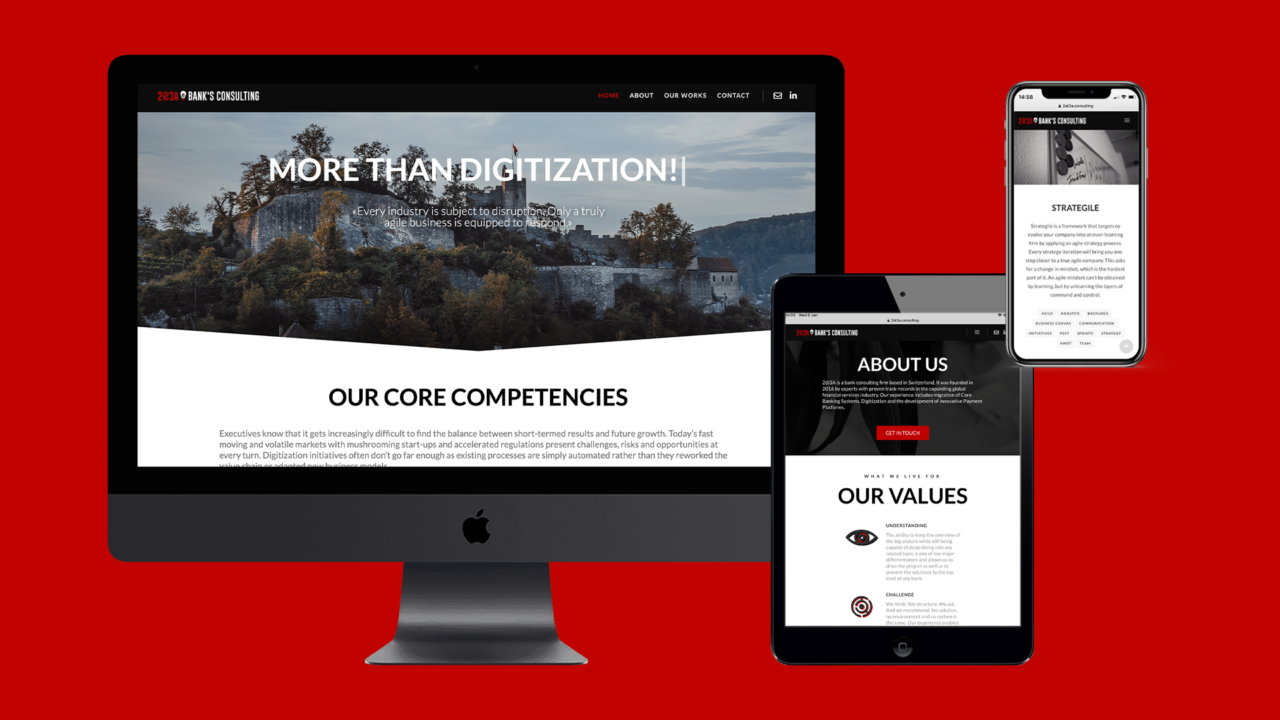
Die Webseite
Zu einem modernen Unternehmen gehört auch ein erfolgreicher Auftritt im Internet dazu. Das heisst heutzutage nicht nur Informationen bieten, sondern auch visuell spannend und ansprechend daherkommen. Mit dem bereits gefixten neuen Corporate Design habe ich verschiedene Prototypen mit Adobe XD erstellt. Die definitive Version, für die die Firma sich schlussendlich entschieden hat, habe ich anschliessend mit WordPress umgesetzt.
Hier geht’s zur neuen Webseite.
New Year, New Design: Mit dem Rebranding ist 2@3A ready für ein erfolgreiches 2021. 🙂
(spu)
Konzept, Planung und Vorbereitung
Für die Firma 2@3A habe ich bereits in den vergangenen Jahren immer wieder mal einen kleinen Auftrag im Multimedia Bereich erledigt. Diesen Sommer aber habe ich das Angebot bekommen, nicht nur eine neue Webseite für die Firma zu bauen, sondern gleich das gesamte Corporate Design neu zu gestalten. Hab’ mich natürlich riesig über diese Möglichkeit gefreut und mich auch sogleich ins Zeug gelegt! 🙂
Als allererstes musste ich irgendwie ein Feeling für die Firma 2@3A kriegen, was sie tun, wie sie es tun, was ihnen wichtig ist und was sie erreichen wollen. Für die kleinen Aufträge zuvor (zum Beispiel digitale Weihnachtsgrüsse) waren solche Informationen nie gross wichtig gewesen, und auch am Design durfte bisher nichts geändert werden. Das hat sich nun geändert. Eine Bankberatungsfirma, das ist so gar nicht meine Welt, damit musste ich mich erst einmal auseinandersetzen. Dafür war ich mehrmals vor Ort und habe zusammen mit dem Geschäftsführer ein übersichtliches Konzept für die Corporate Identity der Firma erstellt.
Als ich mir einigermassen sicher war, wie die Firma auftreten und gesehen werden will, habe ich mich an die Entwürfe für das Erscheinungsbild gemacht. Hierbei habe ich mit den alten Elementen (Farben, Schriften und Gestaltungselemente) sowohl in Photoshop als auch in der iPad-App ProCreate zu experimentieren begonnen.
Erste Entwürfe
In regelmässiger Absprache mit der Firma präsentierte ich jeweils neue Ideen und Vorschläge, worauf diese mir Feedback gaben, was ihnen mehr und was weniger gefallen hat. Hier musste ich bereits merken, dass ich meinen Favoriten noch so promoten kann, es hilft nicht immer. Was der Firma besser gefällt, an dem wird weitergearbeitet, denn schlussendlich ist es ihr Auftritt.
Das Logo entsteht
Nachdem wir gemeinsam die Farben, sowie die Schriften gefixt hatten, habe ich mit ersten Logovorschlägen begonnen. Der Prozess der Logofindung hat sich schlussendlich doch über seeeeehr viel verschiedene Varianten (und somit auch Zeit) gezogen, womit ich anfänglich nicht gerechnet hatte.
Die Firma hat sich ein Logo gewünscht, dass mehr als nur Text ist, es sollte irgendwie auch ein wiedererkennbares «Bildli» haben. Wie ich oben im Text bereits beschrieben habe, sind mir vor Ort einige Elemente im Büro aufgefallen, die sich gut dafür eignen würden. Lange wusste ich aber nicht, wie man diese logisch und optisch spannend kombinieren könnte. Die passende Idee kam mir (wie immer) mitten in der Nacht.
Nachdem aber auch hier noch einige Versionen entstanden und überarbeitet worden sind, haben wir am Schluss die perfekte Kombination und Gestaltung gefunden: Ein Logo, das visuell den bereits bestehenden Logozusatz der Firma «Bank’s Consulting» darstellt. Ein kleines Bank-Icon für «Bank’s», eine Glühlampe für das «Consulting», das Licht, das nach der Beratung endlich angeht.
Dann waren da noch Fotos
Ausserdem hab’ ich während meinen Besuchen im Büro der Firma ebenfalls einige Fotos geschossen, die auf der Webseite sowie dem LinkedIn-Profil verwendet werden können. Die Bilder habe ich mit meiner Sony Alpha 7iii RAW geschossen und in Lightroom einheitlich schwarz-weiss bearbeitet, damit sie auch ins Corporate Design passen.
Planung und Umsetzung Webseite
Anfänglich wollte ich direkt in WordPress starten, die Webseite befüllen und dann einfach verschiedene Templates ausprobieren. Dann wäre aber die Challenge an mich selber kaum mehr vorhanden gewesen, dann wäre es nicht mehr wirklich meine eigene Arbeit gewesen. Ausserdem hab’ ich im ganzen Prozess ziemlich Gefallen an der Gestaltung gefunden und freuet mich deshalb auch auf diesen Teil des Auftrages.
Als erstes habe ich also verschiedene Versionen der Webseite in Adobe XD erstellt und diese der Firma als Klick-Dummies zukommen lassen. Obwohl die Firma mich angewiesen hatte, die Inhalte der alten Webseite 1:1 zu übernehmen, habe ich beim Gestalten gemerkt, dass diese überhaupt nicht benutzerfreundlich angeordnet waren. Deshalb habe ich bereits bei den Prototypen der Webseite die Navigation umgestellt, die Seiten angepasst und auch die Inhalte neu angeordnet, damit eine grössere Usability gegeben ist.
Nach Absprache mit der Firma habe ich die ausgewählte Variante der Webseite gemäss Vorlage in WordPress erstellt. Bei der Desktop-Version ging es hier wirklich nur noch um die Umsetzung des Prototypen – wobei ich nun mit dem Elementor Plugin für das Design ziemlich gut zurechtkomme. Nochmal kurz umdenken musste ich allerdings bei der Tablet- und der Mobile-Version, da die Inhalte dort nicht gleich angezeigt werden können. Hat sich aber am Schluss alles erledigt und auch die Webseite ist nun fertig und online.
Weitere Kommunikationsmittel
Zurzeit arbeite ich noch an Visitenkarten, Fensterbildern und einem Handyhüllen-Design für 2@3A. Vielleicht gibt’s ja im nächsten Digezz-Beitrag noch was davon zu lesen.
Herausforderungen und die Learnings daraus
Eine der ersten Herausforderungen war sicherlich die Sprache. Da die Firma international tätig ist, musste natürlich eine englische Webseite her. Und obwohl diese Sprache eigentlich kein Problem für mich sein sollte, ist Business Englisch dennoch ein ganz anderes Level, da der grösste Teil des Vokabulars aus Fachwörtern besteht. Dies war besonders beim Umgestalten der Webseite eine Challenge, da ich die Inhalte benutzerfreundlicher anordnen und zugänglich machen wollte. Schlussendlich habe ich bei dieser Arbeit also auch etwas über Core Banking System Migrations, Payment Platforms und Strategy Framework gelernt. 🙂
Diverse kleine Herausforderungen habe ich bereits oberhalb in der Kritik erwähnt, wie zum Beispiel die Anpassung der Mobile-Version der Webseite oder die Zeiteinplanung. Hier habe ich mich selber auch oft nicht gebremst und immer mehr Entwürfe gemacht, die entweder viel zu ähnlich oder gar nicht nötig gewesen wären. Da ich viel Zeit für diesen Auftrag hatte, ist mir das hier nicht zum Verhängnis geworden, aber ich muss sicher darauf achten, dass es dies auch in Zukunft nicht tut.
Zudem habe ich so einiges über den Umgang und die Arbeit zusammen mit «echten» Kunden gelernt. Im Studium kreieren wir oft Werke für fiktive Kunden und erarbeiten die Projekte so, wie es uns selbst am besten passt und gefällt. Es war spannend zu erleben, wie oft das so ein Projekt tatsächlich zwischen Unternehmen und Designer hin und her geht, bis die perfekte Version gefunden ist, und wie gewisse Elemente anders wahrgenommen und wertgeschätzt werden.
Fazit
Dank diesem Projekt konnte ich sowohl Design-Erfahrungen sammeln als auch mein WordPress- und ProCreate-Wissen ein bisschen erweitern, das ist sehr nice. Im Endeffekt bin ich – wie wohl fast jeder hier auf Digezz – ganz zufrieden mit dem Resultat und freue mich auf kommende Projekte, die ich bestimmt mit einem Stückchen mehr Confidence angehen werde.