Rebranding physioundmehr.

Physiotherapien in der Region Bern gibt es zur Genüge. Wie hebt man sich also von der Konkurrenz ab? Was braucht es, damit die langjährige Kundschaft bleibt und Neukunden gewonnen werden können?
Roger Krähenbühl von physioundmehr kam mit genau diesen Fragen letzten Herbst auf mich zu. Er fragte mich, was es denn in der heutigen, schnelllebigen Zeit so alles brauche, damit das eigene Unternehmen «frisch» daherkommt. Sollte man nun alles auf die Karte Social Media setzen, oder doch einfach die bereits vorhandene, doch veraltete Webseite erneuern? Ich schlug ihm einen kompletten Umbruch vor. Das soll heissen: neue Website, neues Logo, neues Farbkonzept, neue Fotos von Mitarbeitern und Räumlichkeiten und neue Termin-/Visitenkarten. Und so machte ich mich eine Woche später bereits an die Umsetzung.
Farben, Schrift & Logo:
Das alte Erscheinungsbild der Physiotherapie hatte für mich kein einheitliches Farbkonzept. Also machte ich mich als Erstes an dieses. Da Roger das schlichte und doch prägnante Design meiner eigenen Website sehr gefiel, versuchte ich für ihn etwas Ähnliches zu kreieren.
Ich entschied mich für die folgenden Farben (siehe unten). Als Schrift wählte ich ‘Poppins’, welche ich auf Google Fonts fand und die deshalb ohne Probleme implementiert werden konnte. Danach machte ich mich ans Logo. Mir gefällt der Punkt (.) als Stilmittel sehr und deshalb verwende ich ihn sowohl bei Überschriften als auch im Logo. Er symbolisiert die Einfachheit und die Schlichtheit.
Visiten-/Terminkarten:
Auch die alten Visiten- bzw. Terminkarten mussten erneuert werden. Ich legte grossen Wert darauf, dass die neuen Karten nicht so überladen aussahen, wie die alten. Und trotzdem sollten sie alles aufführen, was wichtig ist.
Fotos:
Als nächstes brauchten wir neue Fotos für die neue Webseite. Also machte ich mich mit meiner Ausrüstung auf den Weg nach Bern. Roger hatte für den Fototermin extra ein «Model» engagiert, damit wir auch einige Therapie- und Trainingssituationen bebildern konnten. Nach gut zwei Stunden waren alle Fotos im Kasten und konnten sogleich auf die Webseite geladen werden. Hier eine Auswahl der besten Fotos:
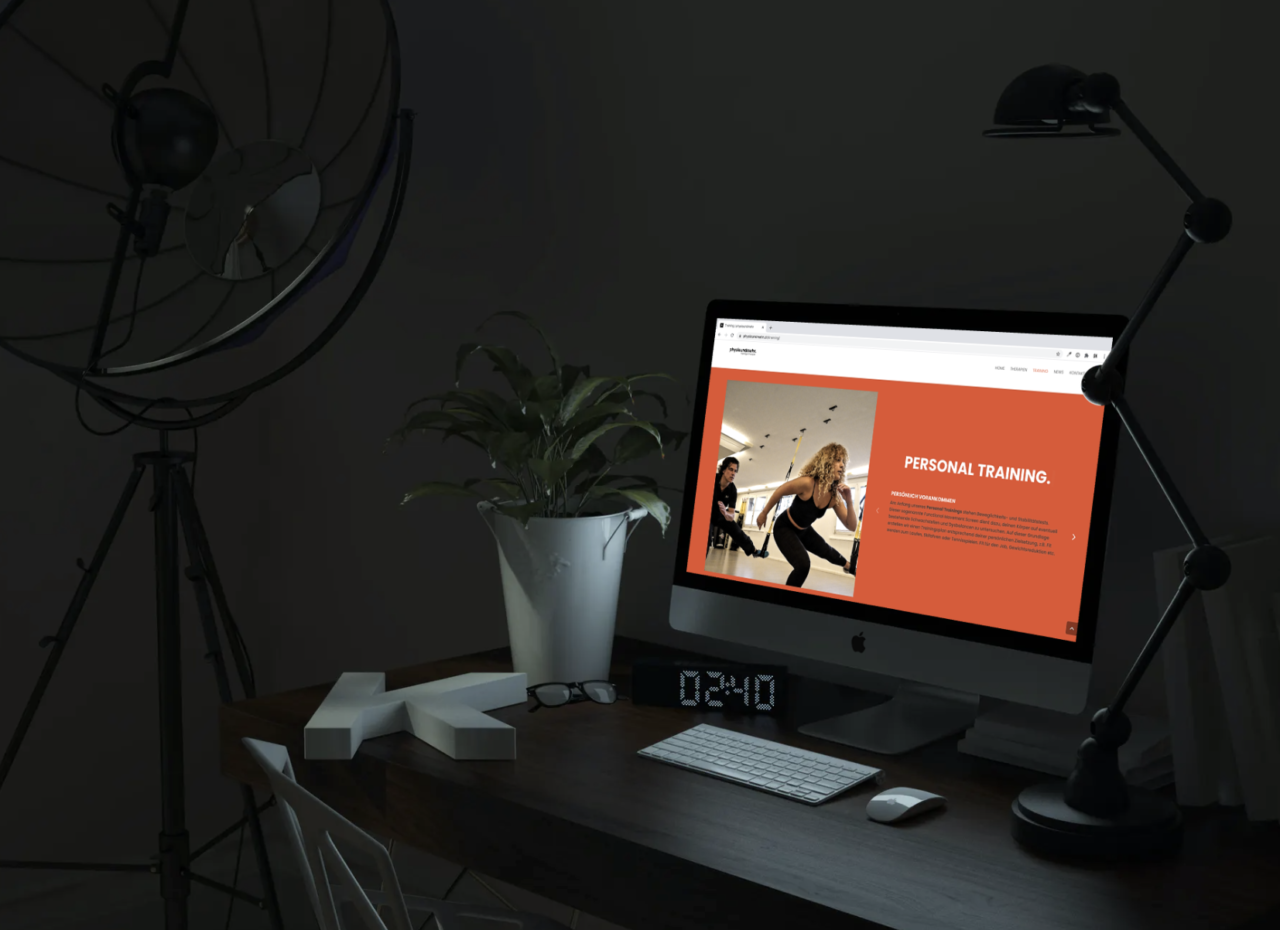
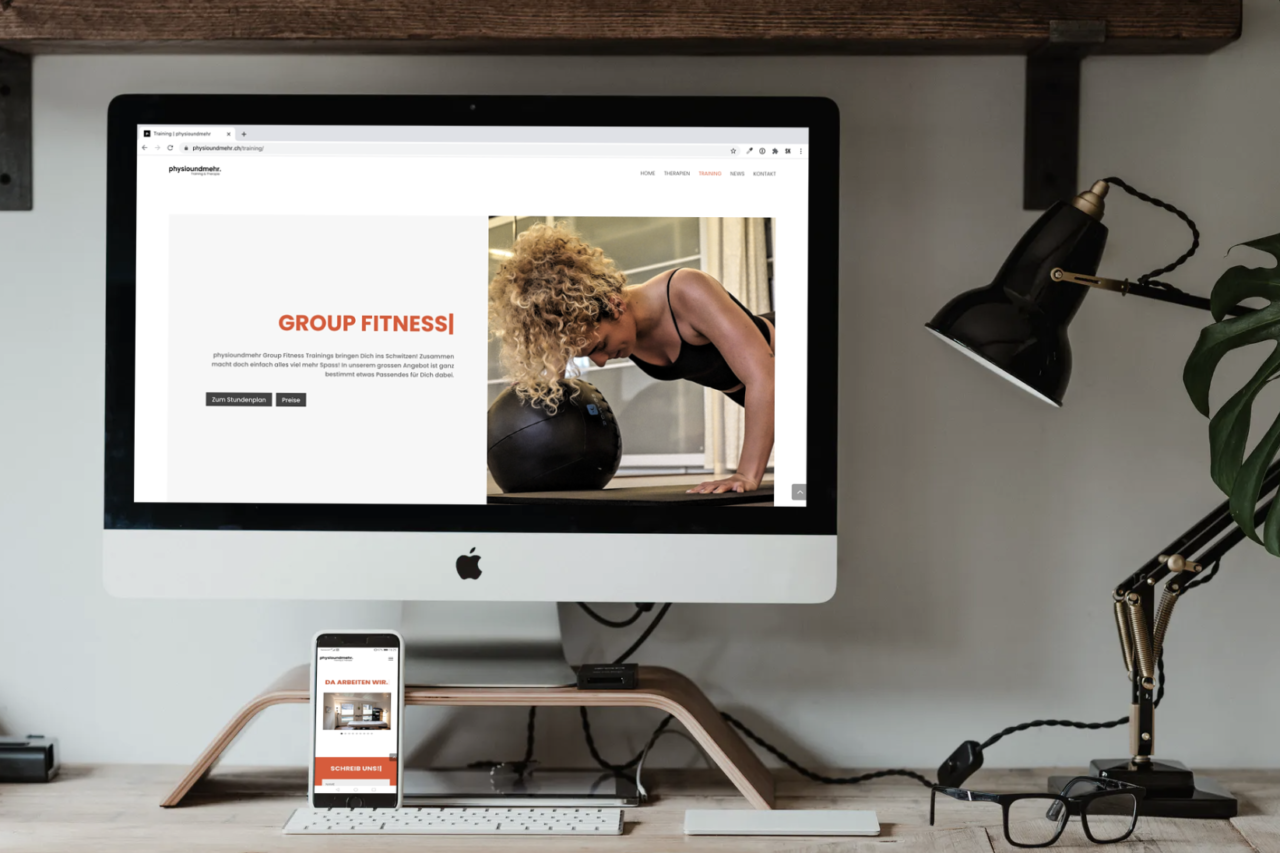
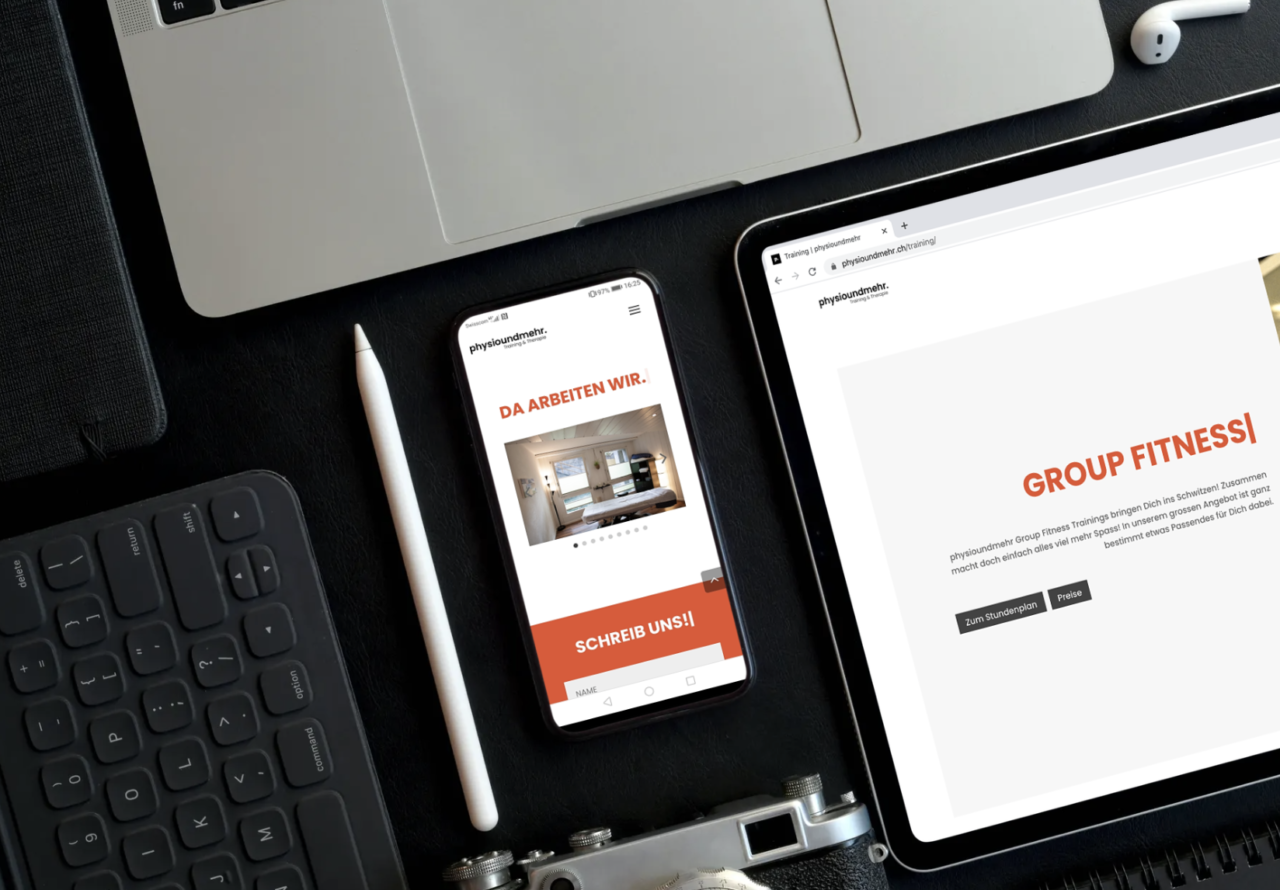
Webseite:
Das Herzstück dieses Projektes war auf jeden Fall die Erstellung der Webseite. Da ich nun schon ein bisschen Erfahrung mit WordPress und Divi hatte, scheute ich mich nicht davor, diese Aufgabe zu übernehmen. Ich erstellte mit Adobe XD zuerst einmal einen Prototypen, welchen ich dann Roger vorlegte. Er war super zufrieden und gab mir das GO für die Realisierung. Das Endresultat kannst du dir gerne unter https://www.physioundmehr.ch anschauen.
Physioundmehr erstrahlt nun pünktlich zum zehnjährigen Jubiläum in neuem Glanz, neuen Farben und neuem Design. Ich bin ausserdem glücklich, dass ich wieder einmal einem Menschen mit meinen Fertigkeiten weiterhelfen und so mein Portfolio mit einem Projekt mehr erweitern konnte. Mögen noch viele weitere folgen…
(ash)
Konzeption/Planung/Vorbereitung
Zuallererst verschaffte ich mir einen Überblick über das ganze Unternehmen. Es war mir wichtig, nicht einfach etwas «Cooles» zu machen, sondern dass das «Coole» dann auch dem Unternehmen entspricht und seine Werte widerspiegelt. Ich versuchte viele verschiedene und auch verrückte Designs aus und spielte ausserdem immer wieder mit den Farben. Natürlich hatte ich nach einiger Zeit bereits ein Logo und einen Entwurf der Terminkarten vorliegen, jedoch ging es dieses Mal ja nicht drum, wie sehr es MIR gefällt, sondern dem Kunden. Das ist etwas, was relativ schwierig ist und da war ich echt sehr froh, dass Roger den gleichen «Geschmack» hatte wie ich. Oder besser gesagt, dass ihm das gleiche gefiel, wie auch mir.
Bei der Erstellung der Webseite konnte ich natürlich nicht einfach mit der Umsetzung beginnen, sondern musste zuerst einmal ein sauberes Backup der alten Webseite und dessen Datenbank machen. Ausserdem brauchte ich ein bisschen Zeit, bis ich mich in die Benutzeroberfläche des für mich neuen Hostinganbieters eingearbeitet hatte. Die Texte der Alten Webseite konnten erst einmal übernommen werden und daher erstellte ich ein Dokument, welches den ganzen Content der alten Webseite beinhaltet. Da die Version der alten Webseite schon viel zu alt war, konnte ich es nicht mehr updaten, da sonst nichts mehr funktioniert hätte. Daher entschied ich mich gemeinsam mit Roger, dass wir die alte Webseite der Einfachheit halber komplett löschten. Und sind wir ehrlich… die alte Webseite hätte man wohl nie wieder besucht oder angeschaut.
Da mich Roger im Vorhinein schon gewarnt hatte, rüstete ich mich fürs Shooting dann auch gut aus. Ich bat ihn ausserdem, mir einige Handyfotos der Räumlichkeiten im Voraus zu schicken, damit ich mir erst einmal ein Bild davon machen konnte. Das hat mir im Nachhinein echt geholfen, denn ich wurde vor Ort dann nicht vor irgendetwas (zum Beispiel der Spiegelfront im Trainingsraum) überrascht, denn ich konnte mir bereits Gedanken machen, wo ich stehen muss, damit ich nicht im Bild bin, oder was ich unbedingt fotografieren möchte.
Ausserdem musste ich mir Gedanken machen, wie lange ich für den Auftrag brauchen würde. Ich rechnete natürlich wieder einmal mit viel weniger Aufwand, als ich dann tatsächlich aber hatte. Ich schätzte die Erstellung der Webseite auf grob 40h, die Einrichtung von WordPress und Divi auf ca. 4h und auch für die Erstellung des Designs für die Visitenkarten rechnete ich 4h ein. Ausserdem reservierte ich mir einen Tag fürs Shooting und die Nachbearbeitung. So würde die Rechnung aufgehen, wenn alles reibungslos klappt. Dass ich dann aber schlussendlich für die Erstellung der Webseite weit über 60h brauchte, zeigte mir wieder einmal, dass man lieber mit zu viel Zeit rechnet. Ausserdem habe ich damals noch nicht überlegt, dass ich den Kunden ins WordPress und Divi einführen muss, damit er auch in Zukunft kleine Änderungen selbst vornehmen kann. Viel Aufwand, ja. Aber ich habe wieder einmal eine Menge dabei gelernt! Zum Beispiel dass die Anpassungen auf Mobile und Tablet Version fast genauso viel Zeit brauchen, wie das Erstellen der Desktop Version! Obwohl man die Anpassungen mithilfe von Divi ziemlich schnell machen kann, haben sich da die Stunden Arbeit plötzlich angehäuft.
Umsetzung/Realisation
Beim Farbkonzept war mir wichtig, dass es schlicht blieb und trotzdem auffällt. Das ist mir mit der orangen Farbe sehr gut gelungen. Es brauchte jedoch seine Zeit, bis ich auch Roger davon überzeugen konnte. Ich sagte ihm, dass ich der Meinung sei, dass dieses «medizinische blau» einfach zu langweilig sei – und schon einen Tag später schloss er sich meiner Meinung an und war hin und weg von dem neuen Farbkonzept.
Ausserdem achtete ich bei der Schriftwahl darauf, dass sie prägnant und leicht lesbar ist. Mit ‘Poppins’ habe ich DIE perfekte Schriftart gefunden.
Die Räumlichkeiten befinden sich im Untergeschoss und daher hat mir Roger schon im Voraus gesagt, dass es eventuell ein bisschen dunkel sein könnte. Deshalb rüstete ich mich mit Blitz und Studiolicht aus, welches sich als sehr hilfreich erwies. Die Raum-Fotos schoss ich allesamt mit Blitz und der Canon EOS 1D Mark III und dem EF 17-40mm F/4L USM. Die Therapie- und Trainingsfotos schoss ich mit der Sony Alpha A7 III und einem FE 3.5-5.6 / 28-70mm Objektiv. Bei den Portraitfotos versuchte ich, mit dem 50mm f/1.8 zu arbeiten, was sich jedoch als relativ schwierig erwies, da auch mein CHF 120.- Studiolicht nicht genügend Licht für dieses Objektiv war. Hier zeigte sich wieder einmal mehr, dass man sehr froh darüber sein kann, ein bisschen mehr Geld für ein Objektiv ausgegeben zu haben – denn es spiegelt sich sehr wohl in den Resultaten wider. Trotzdem bin ich sehr zufrieden mit den Aufnahmen, da ich in der Postproduction mit Lightroom noch einiges nachbessern konnte.
Die Webseite erstellte ich mit WordPress und dem Theme Divi. Ich besitze hier einen Lifetime Access. Da ich die Webseiten Struktur bereits mit Adobe XD geplant und designt hatte, ging es tatsächlich «nur» noch um die Umsetzung. Dies erwies sich aber einmal mehr als «komplizierter als gedacht». Mit dem Divi Builder gerät man sehr schnell in Versuchung, sich seine Webseite einfach so zu bauen, dass es dann schön aussieht. Dass Minus-Margin jedoch nicht DIE Lösung ist, fällt einem dann erst auf, wenn etwas nicht mehr so klappt, wie man es sich eigentlich vorgestellt hatte. Ansonsten bin ich relativ zufrieden mit der Umsetzung, obwohl diese wieder einmal viel mehr Zeit in Anspruch nahm als geplant. Trotzdem wurde ich rechtzeitig zum Jubiläum fertig und konnte die Webseite online stellen.
Learnings
- Mehr Zeit einplanen (eine Webseite sollte auch in der Mobilen und Tablet-Version laufen!)
- Sauber arbeiten (kein Minus-Margin oder Padding!!)
- Für Shootings immer noch einmal testen, ob auch alles richtig eingestellt ist (ich hatte alle Fotos in JPG aufgenommen anstelle von RAW. Daher war es dann sehr schwierig noch viel in der Nachbearbeitung zu machen)
- Der Kunde ist König (Es geht nicht darum, ob es schlussendlich mir gefällt, sondern nur, ob es dem Kunden gefällt! Das ist oftmals schwierig, sollte man aber lernen!)
Ich bin sehr zufrieden mit diesem Projekt, denn ich habe wieder unheimlich viel gelernt… und das ist meiner Meinung nach das Wichtigste. Ich merke, wie ich mit jedem Auftrag und jedem Projekt besser werde und das freut mich extrem!