City Map Poster

Wer wollte nicht schon immer ein stylisches Poster seines eigenen Kaffs über seinem Bett hängen haben? Ich zumindest denke, jeder braucht ein wenig Heimat Zuhause.
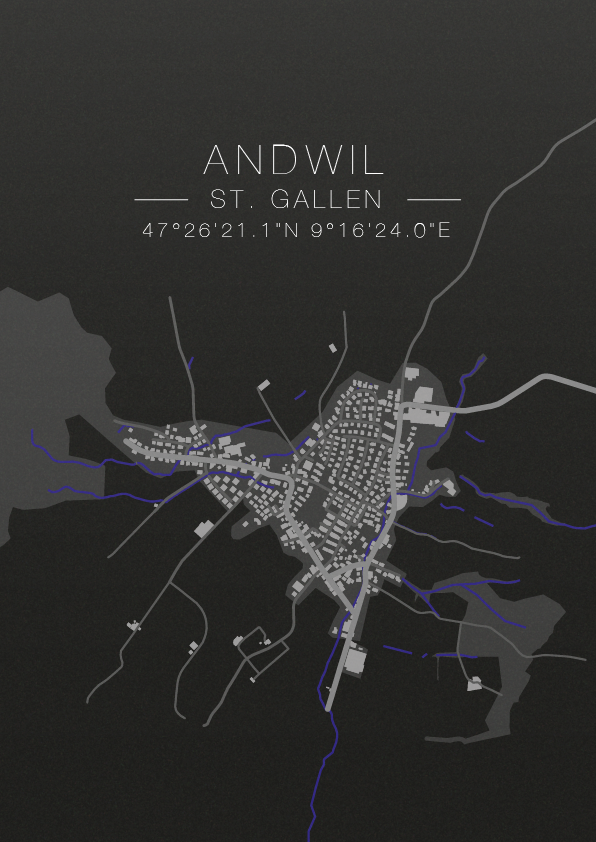
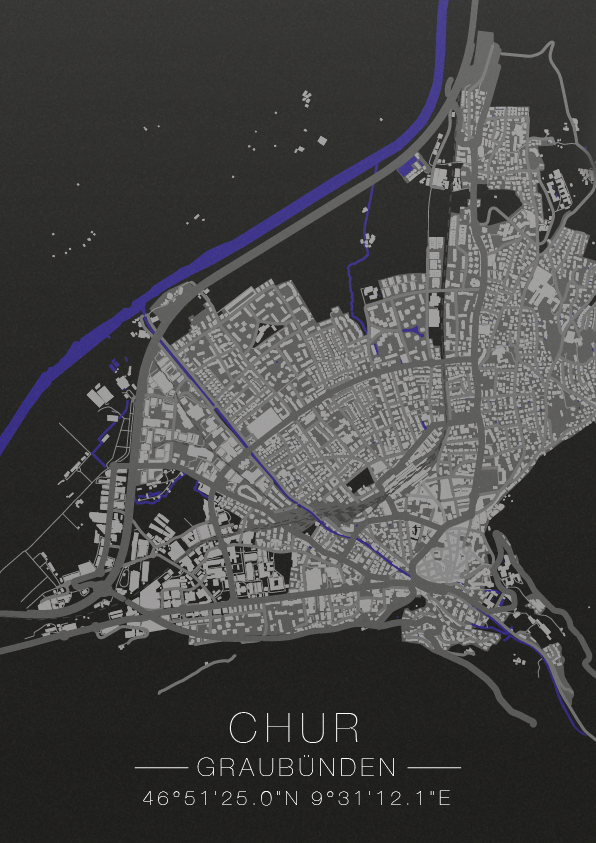
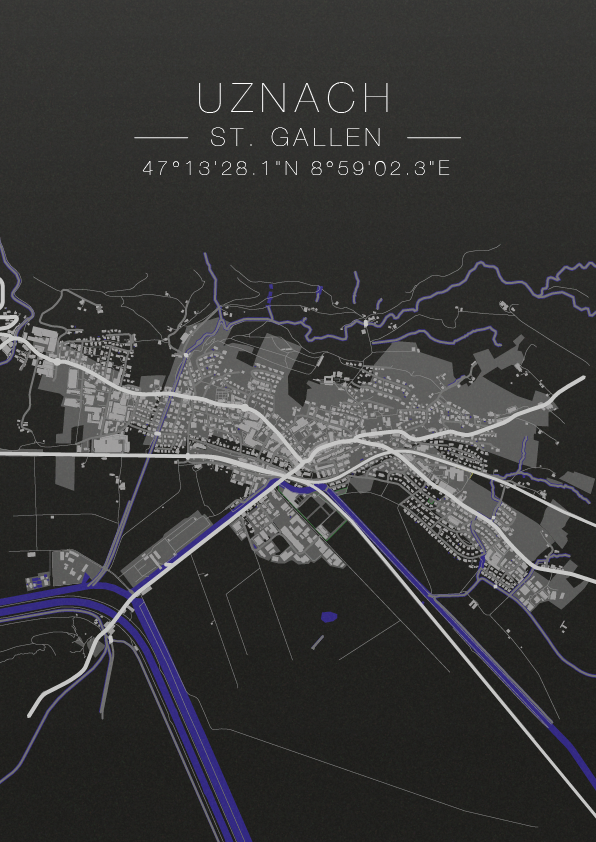
Kurzerhand erstellte ich mithilfe von streetmap.org eine .svg Datei von meinem Heimatkaff. Mit viel Fleissarbeit und dem Lernen, wie man mit grossen Datenmengen in Adobe Illustrator umgehen soll, stand das erste Poster dann da. Doch ich denke natürlich auch an meine Mitmenschen. Also habe ich kurzerhand noch ein Poster im selben Stil von Chur gemacht. So dürfen alle MMPler, die jetzt ins letzte Semester kommen und darüber nachdenken, in die Heimat zurückzukehren, ebenfalls ein Erinnerungsstück mit nach Hause nehmen. Weil ich so viel Spass hatte, habe ich für 3 meiner Freunde (2 Uznach, 1 Andwil) noch eine Spezialanfertigung gemacht. Hier könnt ihr die Kunstwerke bestaunen, downloaden, ausdrucken, euren Eltern zeigen und aufhängen!




(eli)
Idee:
Nach meinem letzten digezz Post hat sich eine richtige Leidenschaft zu Adobe Illustrator entfacht. Diese Projektidee ist aus dem Affekt entstanden, dass ich aus Langeweile angefangen habe, Illustrator Tutorials zu schauen. Wie im Beitrag schon erwähnt habe ich angefangen mit OpenStreetMap zu experimentieren.
Vorgehen/Technik:
Zunächst war ich überwältigt mit der Menge an Vektoren, die mir das Tool übergibt. Die Datenmenge war am Anfang noch so gross, dass mein Laptop es kaum aushalten konnte. Leider gibt es keine Filter Funktion, die man dem Tool geben kann, um nur zum Beispiel Strassen oder Häuser zu downloaden. Man downloadet alles. Jeden Pool, jedes Feld, jede Untergrundquelle, jede Strassenbeschriftung usw. Wenn man die Datei dann öffnet, ist nichts gruppiert. Alle Formen liegen irgendwo ohne Struktur auf auf dem Layer. Ich habe nicht nachgezählt, aber auf der Churer Karte kann ich mir gut vorstellen, dass da 1-2 Tausend Formen stehen.
Bei meinem ersten Poster war daher viel Frust vorprogrammiert. Mehr als einmal habe ich das ganze Dokument nach Stundenlanger Arbeit wieder gelöscht und von neu angefangen, weil ich einfach nicht wusste, wie ich die Daten am besten strukturieren kann. Letztlich wollte ich doch nur diese 5 Gruppen sortiert haben:
- Gewässer
- Häuser
- Strassen
- Nebenstrassen / Gässli
- Bauland
Wäre ich jede Form einzel durchgegangen und hätte sie von Hand einsortiert, wäre ich durchgedreht. Doch je mehr ich experimentiert und über die Funktionen von Adobe Illustrator gelernt habe desto schneller wurde mein Prozess. Hier meine Detaillierte Vorgehensweise:
.svg File in Illustrator öffnen, eine Form einer gewünschten Gruppierung selektieren, «select»-«same»-«appearance», (nun wählt Illustrator alle Formen an, die die gleichen Attribute haben), «ctrl+g» zum gruppieren, «ctrl+3» um die Gruppe unsichtbar zu machen. Diesen Prozess wiederholte ich so lange, bis nur noch die Sachen sichtbar waren, die ich nicht mehr wollte. Danach mache ich schnell «ctrl+a» und «delete» und blendete die unsichtbaren Gruppen wieder ein. Danach formatierte ich das ganze noch nach meinen Wünschen und schon war die Karte sauber sortiert. Mit dieser Vorgehensweise brauchte ich für das letzte Plakat noch einen Bruchteil der Zeit, die ich bei dem ersten Plakat gebraucht habe.
Fazit:
Ich könnte mit dem Endprodukt nicht zufriedener sein. Grundsätzlich wollte ich nur ein Plakat machen und auf einmal waren es 4. Ich durfte Adobe Illustrator nochmal besser kennenlernen und bin ein weiteres Mal erstaunt, was dieses Programm alles so kann.
