Der Konflikt mit dem Konflikt – eine multimediale Botschaft

Am Anfang des laufenden Semesters, am 24. Februar 2022 startete Russland die Invasion der Ukraine. Als ich das erste Mal vom Ukraine-Krieg hörte, sass ich im Tram auf dem Weg zu Fachhochschule. Angekommen am Holzikofenweg, streamten wir die Sondersendung von SRF – Krieg in Europa.
In den darauffolgenden Tagen, tippte ich einen Text in meine Handynotizen, ein Text mit dem Titel «der Konflikt mit dem Konflikt». Die Botschaft dieses Textes ist ein Versuch das Leid, die Machtlosigkeit, aber auch die Erleichterung und die Solidarität zu beschreiben, die ich damals verspürte. Ich beziehe diese Botschaft auf alle aktuellen Kriege, auch wenn mich der Ukraine-Krieg zum Schreiben veranlasste, ist er leider «nur» ein weiterer Krieg im Weltgeschehen.
Im Verlauf des Semesters habe ich die Botschaft weiterverarbeitet. Sie wurde auf die Wände eines Badezimmers gesprayt, mit einer 360-Grad Kamera digitalisiert und in einer Sprechkabine vertont. Die entstandenen Dateien wurden auf einer multimedialen Website zusammengeführt, welche die Botschaft über verschiedene Sinne erlebbar macht.
Anders als der Krieg in der Ukraine, ist das Semester nun kurz vor dem Ende. Letzte Woche konnte ich «der Konflikt mit dem Konflikt» als multimediale Installation an der Ausstellung «THIS WAS AN OPEN CALL» präsentieren. Und sie können nun «der Konflikt mit dem Konflikt» unter folgendem Link anschauen.
«der Konflikt mit dem Konflikt» – Website
Hier einige Bilder aus dem Entstehungs Prozess von «der Konflikt mit dem Konflikt». Für weitere Bilder und Videos, welche das Projekt dokumentieren schauen sie auf meinem Insta Feed vorbei.








(bas)
Prozess
- Handynotiz
Ich habe den Text in meinen Handynotizen immer wieder umformuliert, mit dem Ziel die Botschaft möglichst präzise meinem Aussagewunsch anzupassen. Ich wusste das ich die Botschaft noch weiterverarbeiten möchte, bis dahin habe ich sie mit mir rumgetragen. - Sprayen
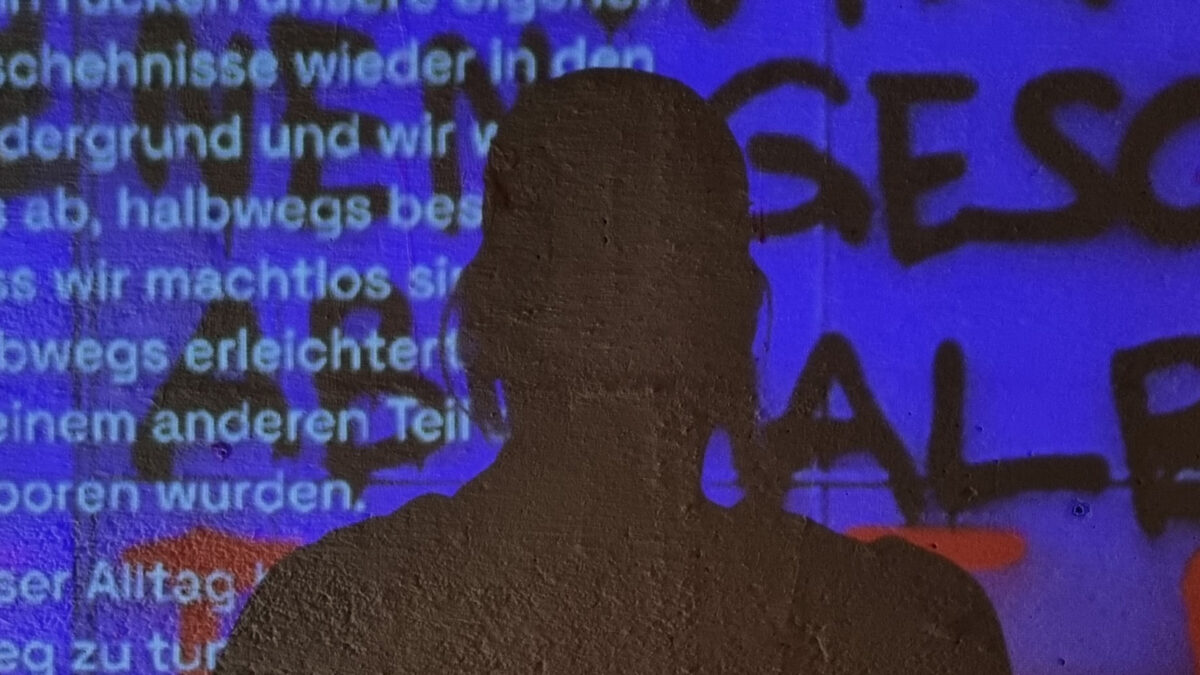
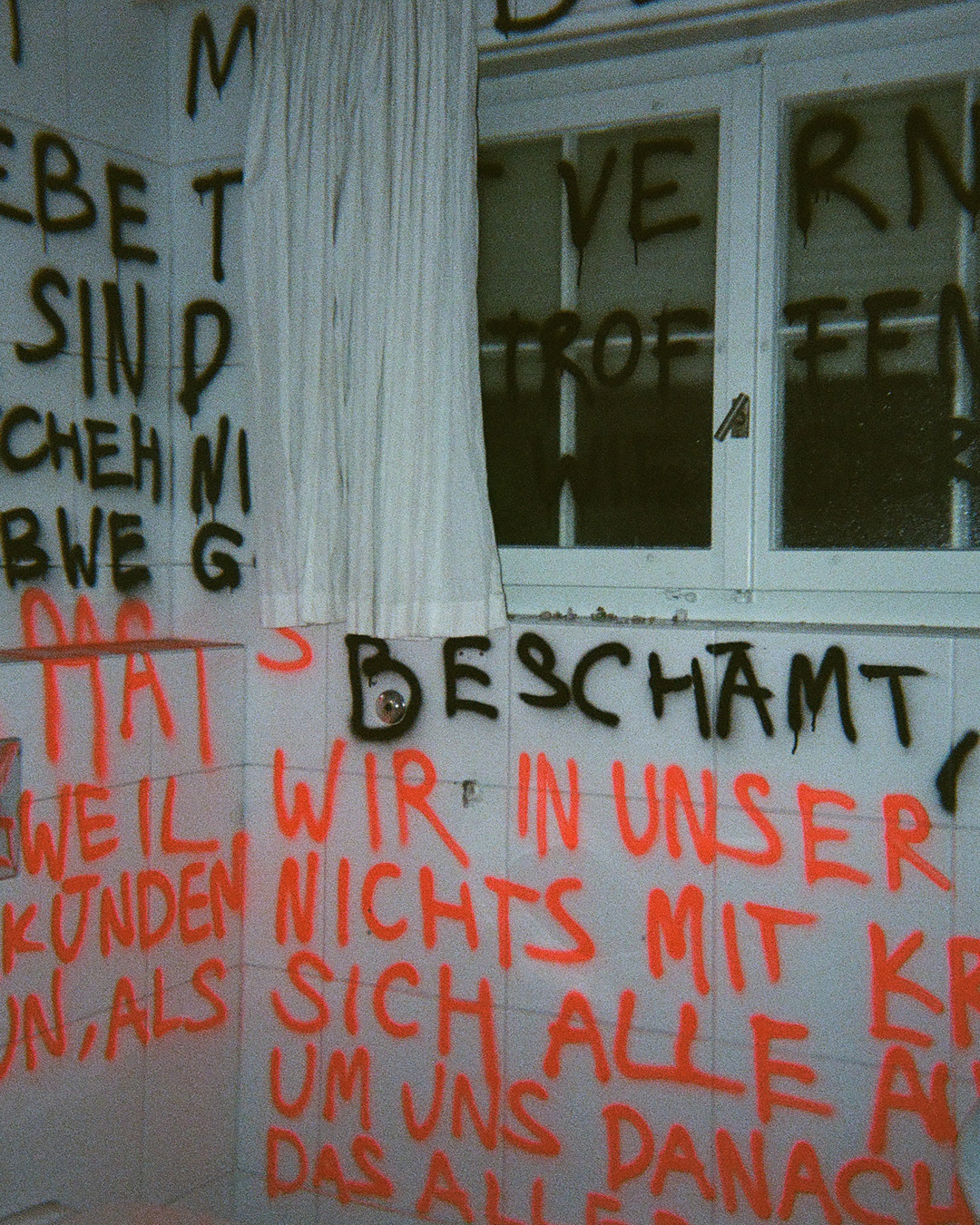
Als ich an eine Home-Party zum Sprayen eingeladen wurde, in einem Haus in Zürich kurz vor dessen Abbruch, ergriff ich die Gelegenheit. Die Wahl fiel auf das Badezimmer, wegen dessen Grösse und weil ich mit Schwarz einen starken Kontrast auf dem Weiss erzeugen konnte. Die Botschaft habe ich rundherum an den Wänden entlang geschrieben, wobei ich den Spiegel ausgelassen habe. In der Hälfte ging mir das Schwarz aus, ich habe mich entschieden den Text mit Orange zu beenden, wegen dessen Leuchtkraft. Für das Badzimmer bekam ich viele positive Reaktionen und Aufmerksamkeit von den übrigen Partygästen. - Digitalisieren
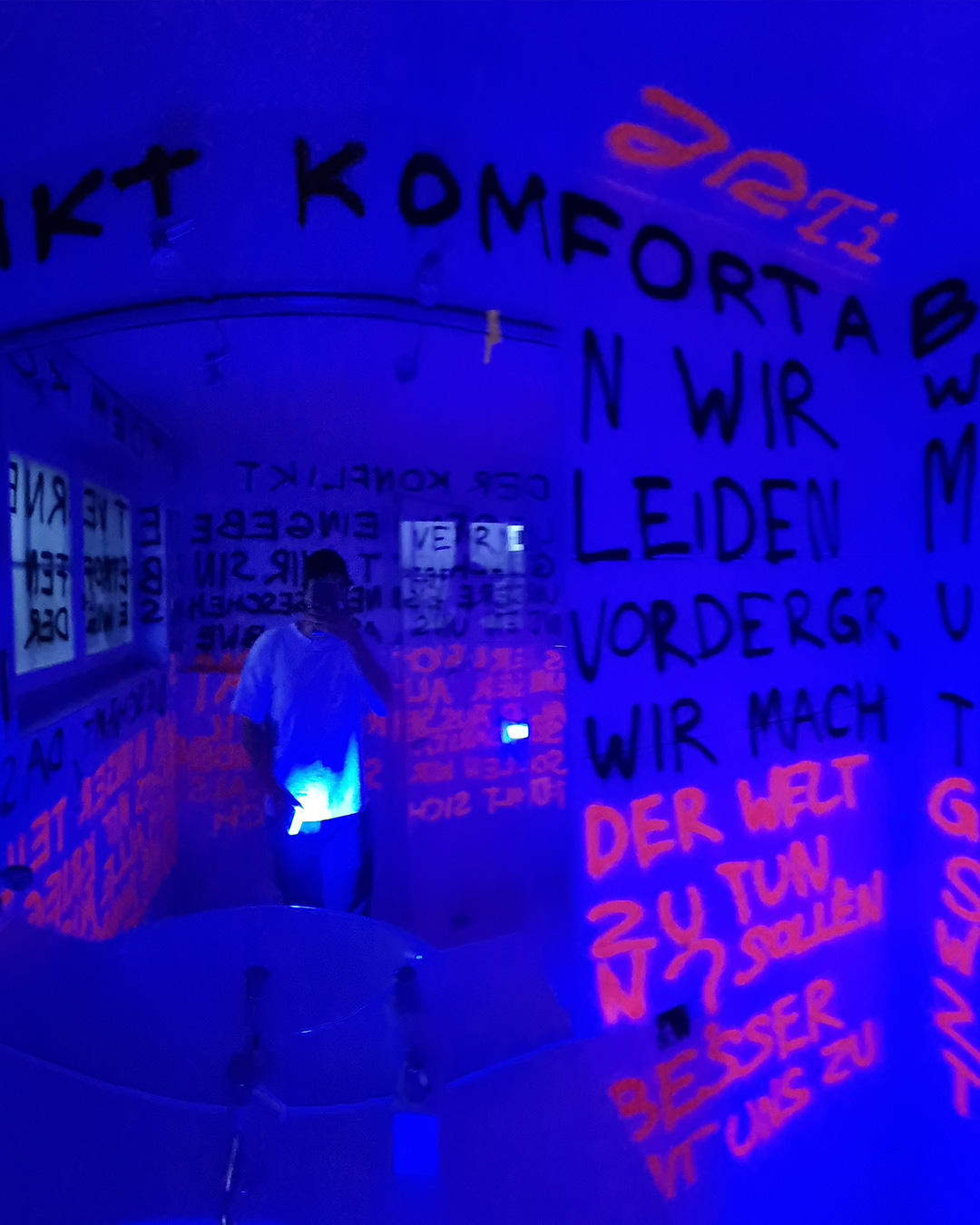
Einige Wochen später habe ich drei 360-Grad Kameras ausgeliehen. Daher bin ich mit wieder zurück nach Zürich, um das Badezimmer zu digitalisieren. Leider musste ich feststellen das nach mir noch Andere mit Spraydosen im Bad austobten. Also habe ich zuerst Lösungsmittel besorgt, um die anderen Botschaften zu entfernen. Anschliessend habe ich mein Künstlertag an der Decke platziert. Dann habe ich das Badzimmer mit den ausgeliehenen Kameras fotografiert. Es handelte sich dabei um die Kameras «Insta360 X», die «Insta360 X2» und die «Samsung Gear 360». Spontan habe ich mich dazu entschieden, zusätzliche Aufnahmen mit blauer Beleuchtung zu machen, um die Orange Farbe noch stärker leuchten zu lassen. Um die gemachten Aufnahmen zu betrachten, musste ich von den beiden unterschiedlichen Anbietern Softwares herunterladen. Diese ermöglichten es mir die Bilder zu Stitchen und im JPG-Format zu exportieren. Mich haben die Aufnahmen der «Insta360 X» am meisten überzeugt. - Vertonen
Im ersten Schritt habe ich die Aufnahmen gemeinsam mit Raúl Sauerbrey in einer Sprechkabine eingesprochen. Danach habe seine Stimme mit Adobe Audition optimiert, um die Stimme kraftvoller zu machen. Auch habe ich die Abstände zwischen den Aussagen vergrössert, um ihnen mehr Raum zu geben. Im Anschluss habe einen Soundteppich eingespielt mit Ableton Live und der Ableton Push 2 und ihn unter die Stimme gelegt. In diesem Schritt wurde das Timing der Aussagen immer wieder aufs neu optimiert, um ein möglichst harmonisches spannendes Audiofile zu generieren. - Codieren
Dank dem A-Frame Framework war es relativ einfach eine Szene zu kreieren mit dem 360-Grad Bild als Source des Sky-Tags. Anspruchsvoll war hingegen das Erstellen einer Overlay Ebene für die grafischen Elemente, Buttons, Titel und den Text, ohne die Navigation in der A-Frame Szene zu beeinträchtigen. Dabei stellte besonders das Scrollen des Textes über die A-Frame Szene eine Herausforderung dar. Zur Lösung trug es vor allem bei der A-Frame Szene die «embedded» Komponente zu geben. Den Titel und alle grafischen Elemente habe ich in Adobe Illustrator erstellt und als SVG eingebunden, wegen der Skalierbarkeit. Um den Belichtungswechsel zu ermöglichen, war es wichtig die 360-Grad Bilder zuerst als A-Asset zu speichern und dann in der Szene aufzurufen. Dies verkürzte die Ladezeit. Ein weiterer Knackpunkt war es die Funktionalität der Buttons in JavaScript zu übertragen. Dabei musste ich im CSS eine Variabel einsetzen um die Attribute der ::bevor und ::after Elemente im JavaScript manipulieren zu können. Im Allgemeinen erforderte das JavaScript viel Debugging. - Ausstellen
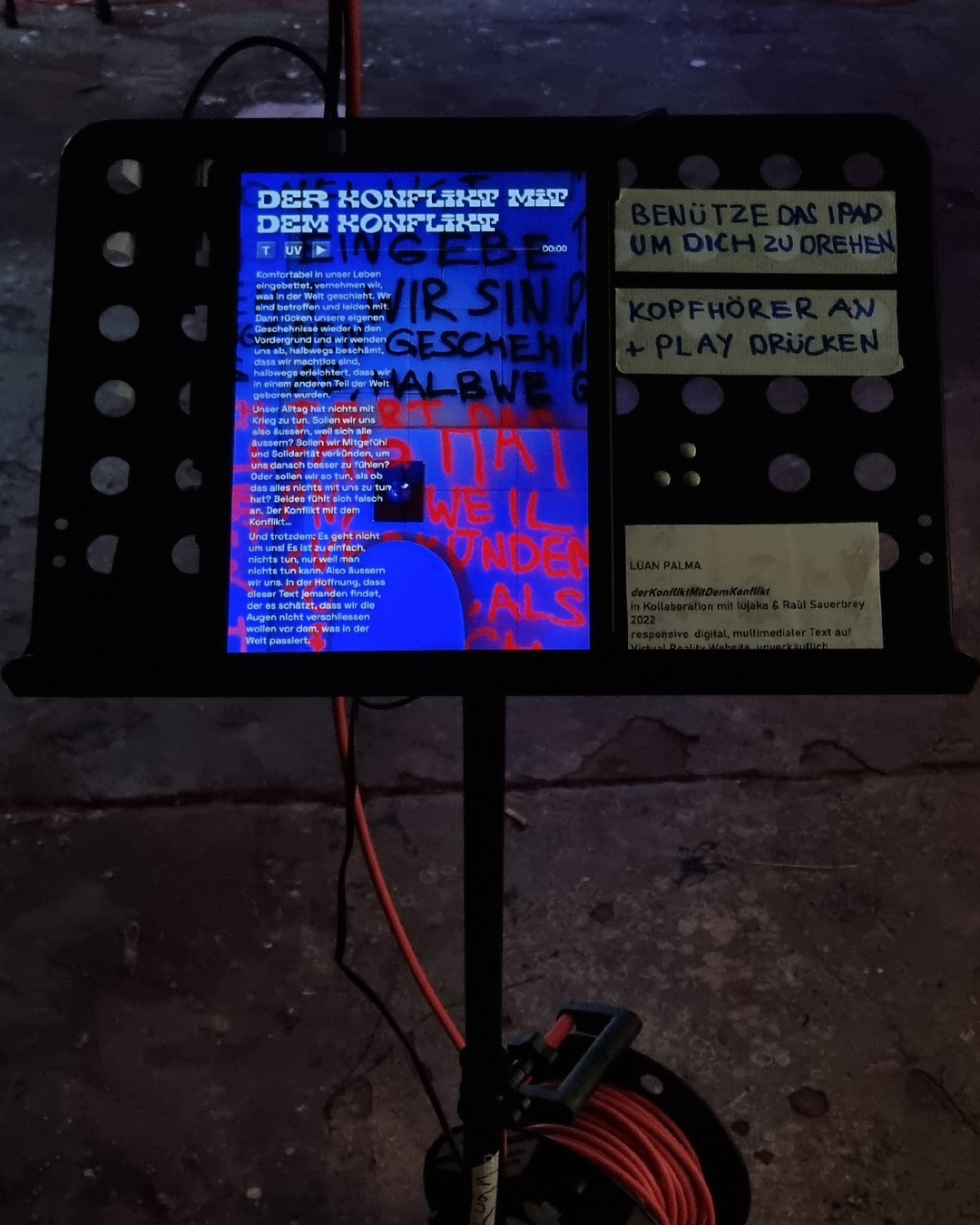
Ich habe mich auf einen «Open Call» für die Ausstellung gemeldet, um auszustellen. Organisiert und konzipiert wurde das Projekt von Lena Lopez, welche an der ZHdK den Bachelor Fine Arts studiert. Neben mir haben diverse Künstler: innen ihre Werke für drei Tage im Tripity an der Weissensteinstrasse 4 in 3008 Bern ausgestellt. Beim Werk «der Konflikt mit dem Konflikt» konnten die Besuchenden in der Ausstellung via Tablet die Website bedienen. Die Anzeige des Tablet Screens wurde zeitgleich via Beamer an eine Wand projiziert. Auch hatten die Besuchenden die Möglichkeit via Kopfhörer die Botschaft anzuhören. Der Aufbau erforderte viel physischen Aufwand. Ich musste jede Menge Material aus der Ausleihe ausleihen und transportieren, um die Installation zu ermöglichen. Da der Strom aus dem Nachbarraum kam, musste ich viele Kabel verlegen. Damit die Kabel die Besuchenden nicht gestört haben, habe ich die Kabel an der Decke entlang gezogen. Beim Auf- und Abbau wurde ich unterstützt von meinem Bruder und meinem Vater. Neben dem «Konflikt mit dem Konflikt» habe ich weitere Werke ausgestellt. Unter anderem auch die 3D-Animation «Color Change», dazu folgt in den nächsten Tagen ein separater Beitrag. Die Ausstellung war gut besucht und ich bekam viele positive Reaktionen auf die Installation. Diese halfen mir auch wurde auch herauszufinden, was verbessert werden könnte. - Recodieren
Nach den Erfahrungen an der Ausstellung habe ich mich entschieden Anweisungen zur Website hinzuzufügen. Somit ist die Funktionalität der Website einfacher verständlich. Aus Zeitgründen hatte ich bis zur Ausstellung nur die Tablet Version. Also habe ich die Ansichten für Mobile und Desktop ergänzt. Ich habe die Media Querys direkt im HTML-Head erstellt, um die Anzahl der HTML-Requests zu reduzieren. Auch die übrigen Problemquellen habe ich korrigiert und angepasst.
Selbstkritik:
Gut:
- Leidenschaft
Ich habe sehr viel Zeit, Energie und Ressourcen investiert um dieses Projekt zu Realisieren. Durch die grosse Freiheit arbeitete ich grösstenteils unter intrinsischer Motivation. Ich habe keine Mühen gescheut und alle Ideen, die während dem Verlauf des Projektes dazukamen, verfolgt und umgesetzt. - Flow
Aus dem anfänglichen Text hat sich nach und nach das ganze Projekt entwickelt. Diese Entwicklung war sehr harmonisch und es kamen nach und nach immer weitere Ideen hinzu. Meiner Ansicht nach tat es dem Projekt gut, dem kreativen Fluss zu folgen und ihn nicht zu sehr einzuschränken, - Endergebnis
Die Installation an der Ausstellung hat funktioniert, und stellt für mich aufgrund der sozialen Interaktion den Höhepunkt im Verlauf dieses Projektes dar. Es war sehr schön meine Arbeiten auszustellen und mit den Besuchenden in den Kontakt zu treten und die Reaktionen auf mein Werk zu sehen.
Weniger gut:
- Timing:
Auf die Ausstellung und auf die Abgabe hin wurde die Zeit ziemlich knapp und die Tage daher länger. So musste ich bis 3-4 Stunden vor der Vernissage den Code noch fertigstellen. Vielleicht könnte ich mich bei der nächsten Ausstellung auf weniger Arbeiten beschränken. Auch den Beitrag hier erstelle ich am letzten Tag, an dem ich meine Website einreichen kann. Eventuell könnte ich durch strukturiertere Planung solche Situationen verhindern, vielleicht gehört es aber auch einfach dazu… - Dokumentation:
Die Dokumentation des Projektes könnte noch besser strukturiert werden. Ich habe jede Menge Film- und Bildmaterial gesammelt verstreut auf unterschiedlichen Geräten. Dies macht es aufwendig im kommenden das Material zusammenzutragen, auszuwerten und weiterzuverarbeiten.
Erkenntnisse
- Programmiere Probleme lösen sich über Nacht
Oftmals lassen sich unlösbar wirkende Programmier-Probleme am folgenden Morgen problemlos lösen - digitale Kunst ist physisch
Es ist viel physischer Aufwand nötig, um eine digitale Installation aufzustellen - Strukturiertes dokumentieren
Dokumentation einer Arbeitsphase vor der Realisierung konzipieren und Planen, Dateien laufend zusammentragen
Ausblick
Zusammentragen, Verarbeitung und Veröffentlichung der gemachten Fotos und Videos zur Dokumentation des Projektes
