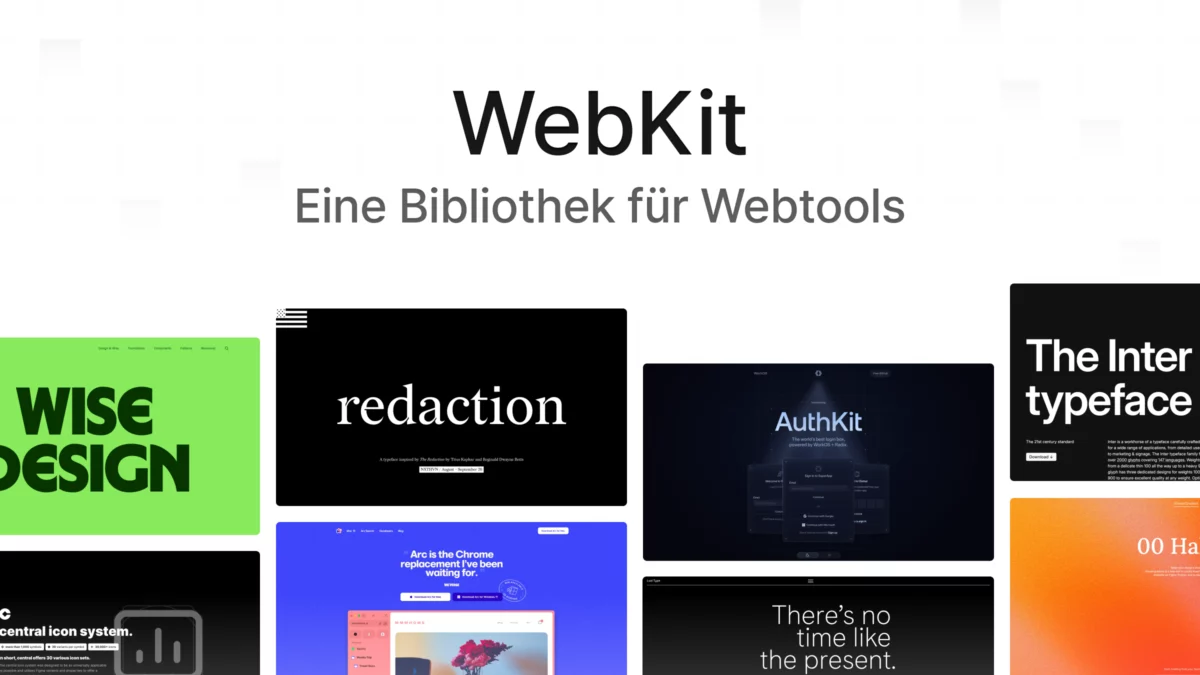
WebKit: Eine Bibliothek für Webtools

Kennst du das auch? Deine Bookmarks platzen aus allen Nähten und du findest vor lauter Webseiten gar nicht mehr, wonach du suchst. Damit ist jetzt Schluss – zumindest für mich.
Hundertdreiundneunzig Lesezeichen haben sich in den letzten Monaten und Jahren angesammelt. Eine ganze Menge, wie ich finde. Entsprechend verlor ich in der Zwischenzeit den Überblick. Anfangs Semester suchte ich also nach einer Lösung, um in meine Webseitensammlung wieder mehr Ordnung hineinzubringen.
Anstatt an der Lesezeichenliste von Safari festzuhalten, wollte ich das Ganze mit einem Webprojekt kombinieren. Jedoch ohne selbst einen klassischen Bookmark-Manager zu bauen. Denn in meinem Kopf schwirrte die Idee, meine Sammlung auch für andere Menschen zugänglich zu machen.
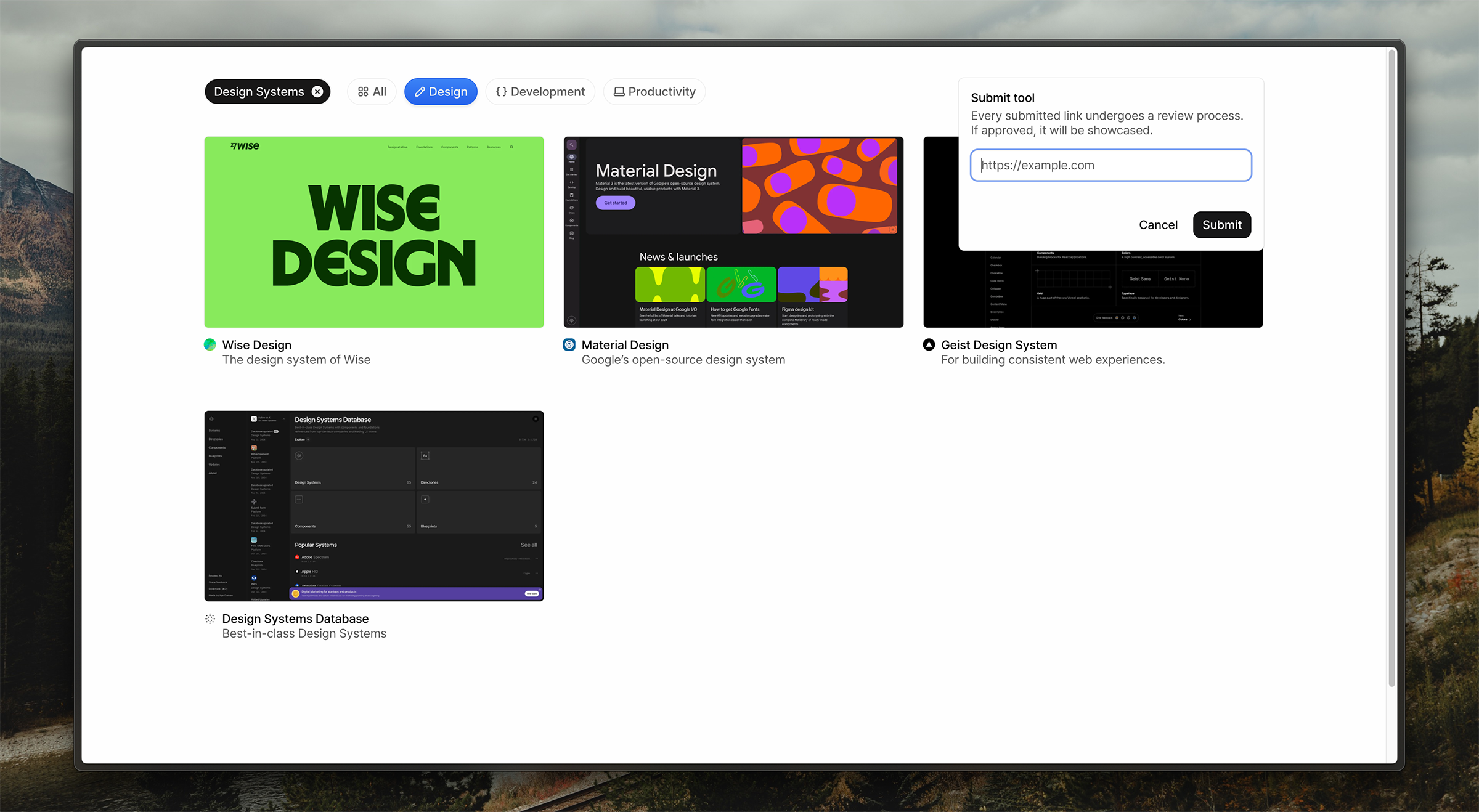
Da sich meine Bookmarks mehrheitlich um Webdesign und Webentwicklung drehen, entschied ich mich dazu, eine digitale Bibliothek für verschiedene Tools in genau diesen Bereichen zu erstellen. Ich nenne es WebKit. Nicht zu verwechseln mit der Web Browser Engine, die beispielsweise in verschiedenen Apple Produkten in den Einsatz kommt. Viel mehr verbinde ich den Namen mit einem Baukasten an Tools, der das erfolgreiche Gestalten und Umsetzen von Webseiten und Web-Applikationen ermöglichen soll.




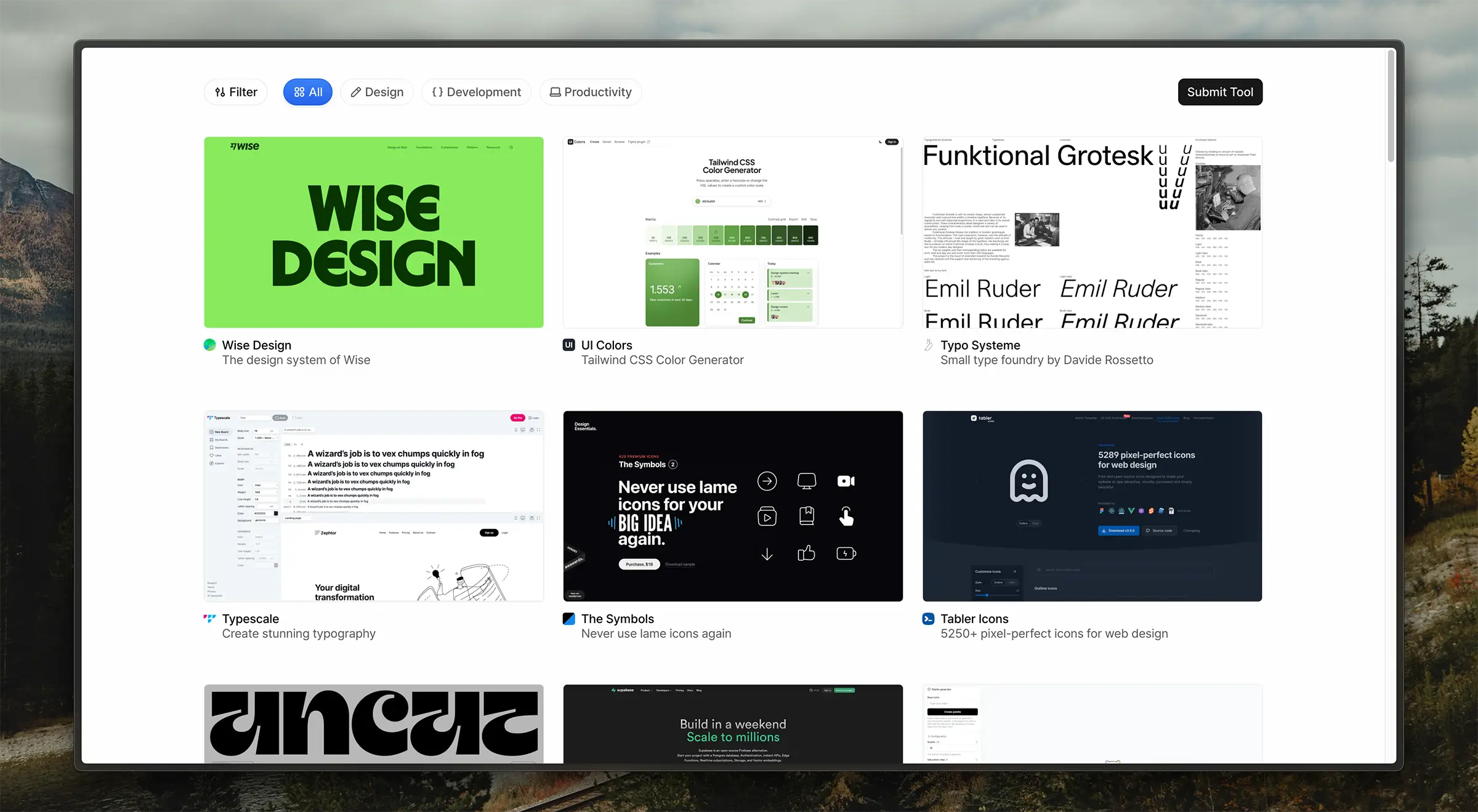
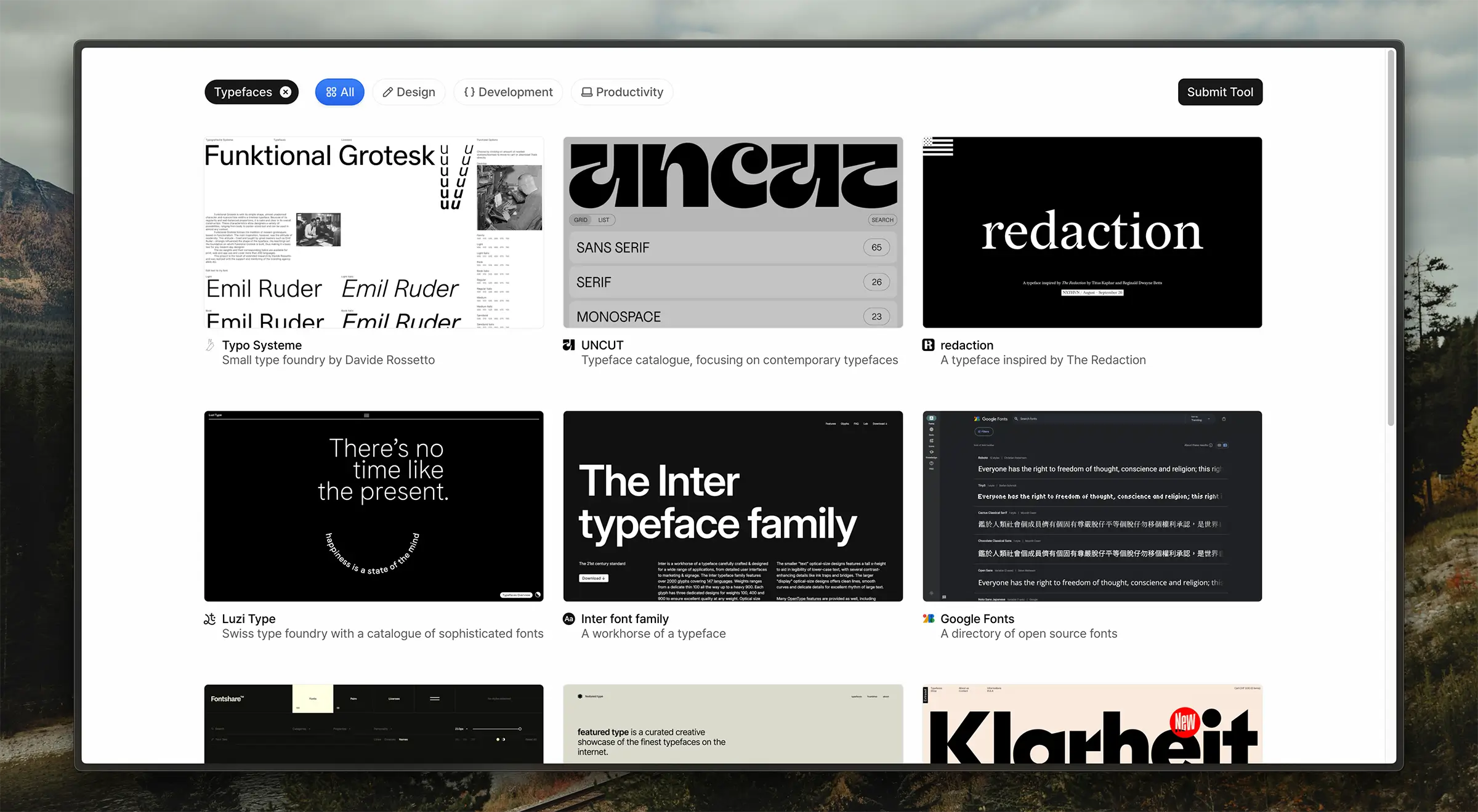
Neben den beiden Kategorien Design und Entwicklung fügte ich noch die Kategorie Produktivität hinzu. Sie soll dazu dienen, Tools zu finden, die deine Produktivität steigern und deinen Workflow beschleunigen. Auch ergänzte ich die Webseite mit Filtern, in Form von Tags. Sie sollen erlauben, die aufgelisteten Tools noch spezifischer einzuteilen.
Aktuell sind nur eine Handvoll Webseiten aufgeschaltet. Dies wird sich in den kommenden Tagen und Wochen aber noch ändern. Falls du nun neugierig bist, neue Webtools zu entdecken, schau gerne auf meiner Webseite vorbei.
(eli)
Tech Stack
Für meine Website nutzte ich die Chance, das erste Mal mit Next.js zu arbeiten. Next.js ist ein beliebtes Framework für React. Es basiert auf wiederverwendbaren Komponenten und erleichtert die Entwicklung von Webanwendungen.
Zu Beginn durchforstete ich die React und Next.js Dokumentationen, schaute YouTube-Tutorials und ich verbrachte viel Zeit auf Stack Overflow, um konkrete Probleme innerhalb meiner App zu lösen. So erarbeitete ich mir Stück für Stück mehr Wissen. Trotz allem verstehe ich noch nicht alle Konzepte und es braucht Zeit und Geduld, um sich in einer neuen JavaScript-Bibliothek zurecht zu finden.
In Kombination mit Next.js nutzte ich CSS Animationen und Framer Motion. Ich interessiere mich bereits länger für Webanimationen. Dank des Onlinekurses «Animations on the web» von Emil Kowalski fand ich den Einstieg und wollte auch in diese Website etwas Interaktivität einfliessen lassen. So transformiert sich zum Beispiel der Submit-Button zu einem Popover mit Inputfeld.
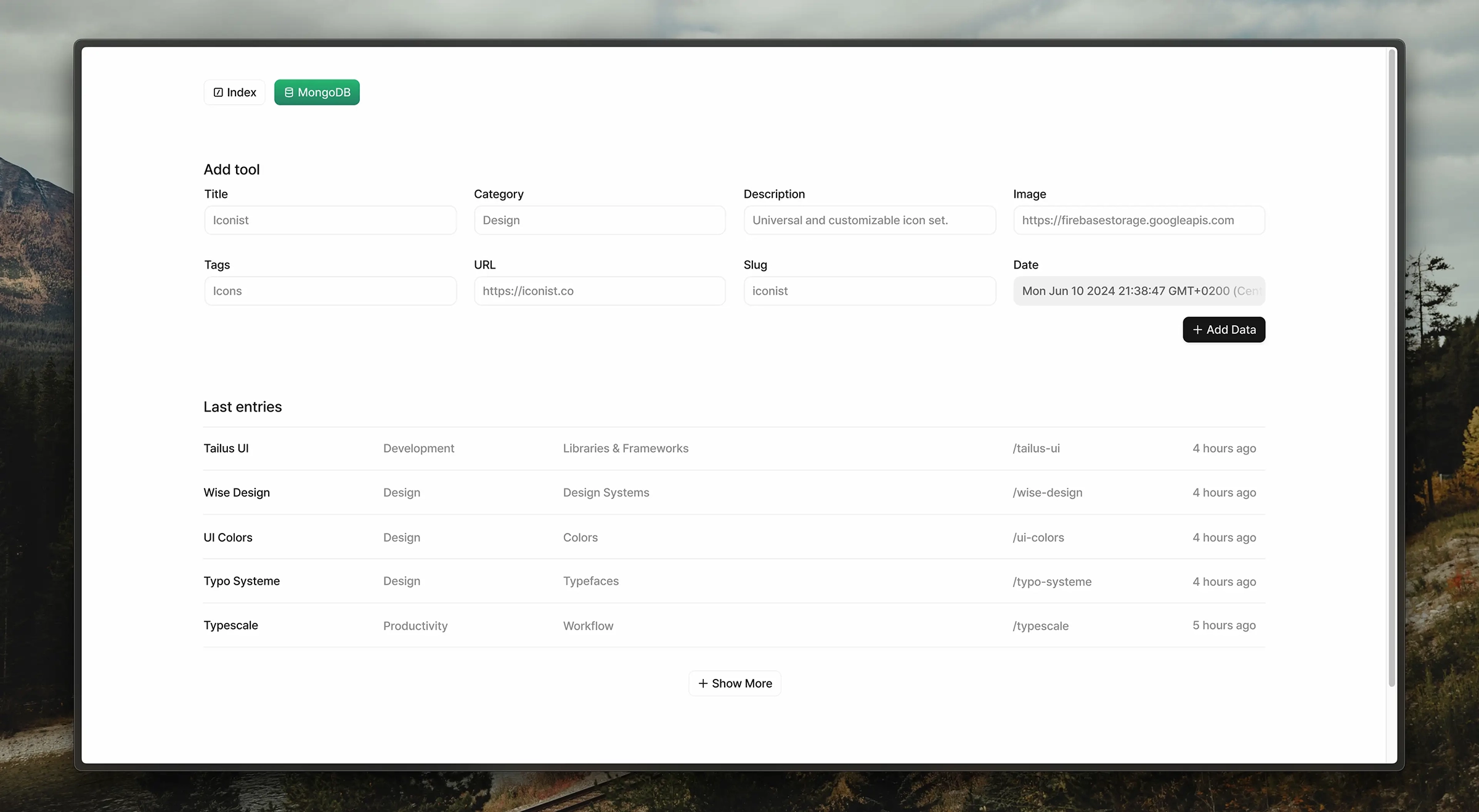
Im Backend entschied ich mich für Node.js und MongoDB. Letzteres stellte sich am Ende nicht für besonders schlau heraus, da es sich bei MongoDB um eine NoSQL Datenbank handelt. Auch bietet es keinen direkten Weg, um Bilder abzuspeichern. Deshalb lagere ich diese nun über Firebase und speichere den direkten Link in MongoDB ab.
Weitere Tools, die ich während der Erstellung verwendete, sind Clerk für die Authentifizierung des Adminbereichs, Formsubmit für das Handling der Webseiten Einreichungen und zu guter Letzt Figma für mein Design.
Mangelnde Zeit
Eine Webseite ist wohl nie vollendet. Und auch in diesem Projekt fehlte mir die Zeit, um noch mehr Details einzubauen, geschweige eine kleine Landing Page zu erstellen. Leider mangelte es am Ende auch an Zeit, um noch mehr kuratierte Webseiten in meiner Datenbank abzulegen.
Trotz eigenkreiertem Adminbereich mit CMS ist der Prozess langwierig. Vom abgreifen des Favicon, umwandeln und komprimieren der Bilder und anschliessendem abfüllen des CMS vergehen einige Minuten. So ist es nicht möglich, mehr als zehn Webseiten pro Stunde hochzuladen. In naher Zukunft wird sich die Webseite aber bestimmt weiter füllen.