Webdesign Nays Zeichnereien

Zeichnen über viele Jahre lang – da kommt einiges an Material zusammen und man verliert irgendwann den Überblick. Höchste Zeit für ein Portfolio!
Seit vielen Jahren zeichnet mein Vater in seiner Freizeit die verschiedensten Dinge. Dazu gehören Karikaturen von Personen oder entspannte Sketches aus den Ferien am Strand. Meist findet man in einem Umkreis von etwa zehn Metern auch sein iPad oder ein Sketchbook.

Über alle diese Stunden haben sich mittlerweile unzählige Werke angesammelt. Zudem erhält er immer wieder Anfragen für Karikaturen oder Visualisierungen. Deshalb habe ich mich dazu entschlossen, ein Portfolio für ihn zu erstellen. So können die Anfragen über ein Formular kanalisiert und die bisherigen Zeichnungen präsentiert werden. Viel Spass beim Durchstöbern!
(dbo)
Vorbereitung
Zuerst machte ich mir Gedanken, in welcher Form die Website umgesetzt werden soll. Ich entschied mich für WordPress mit dem Page Builder Elementor, da die Seite in Zukunft nicht nur von mir betreut werden sollte. Ich bestellte ein Hosting, richtete alles ein und installierte WordPress.
Designtechnisch waren wir uns einig, die Seite so simpel wie möglich zu gestalten, um den Fokus auf die Zeichnungen zu legen. Die Seite sollte zudem die nötigsten Informationen beinhalten und einfach zu bedienen sein.
Umsetzung
Zuerst suchte ich für die Umsetzung nach Vorgaben nach einem passenden WordPress-Theme. Die Suche gestaltete sich als eher schwierig, da immer wieder verschiedene Anforderungen nicht erfüllt wurden. Schliesslich trafen wir aus einer engeren Auswahl von drei Themes eine Entscheidung. Das Bifrost-Theme erfüllte alle Anforderungen, war gut dokumentiert und mit Elementor erstellt worden.
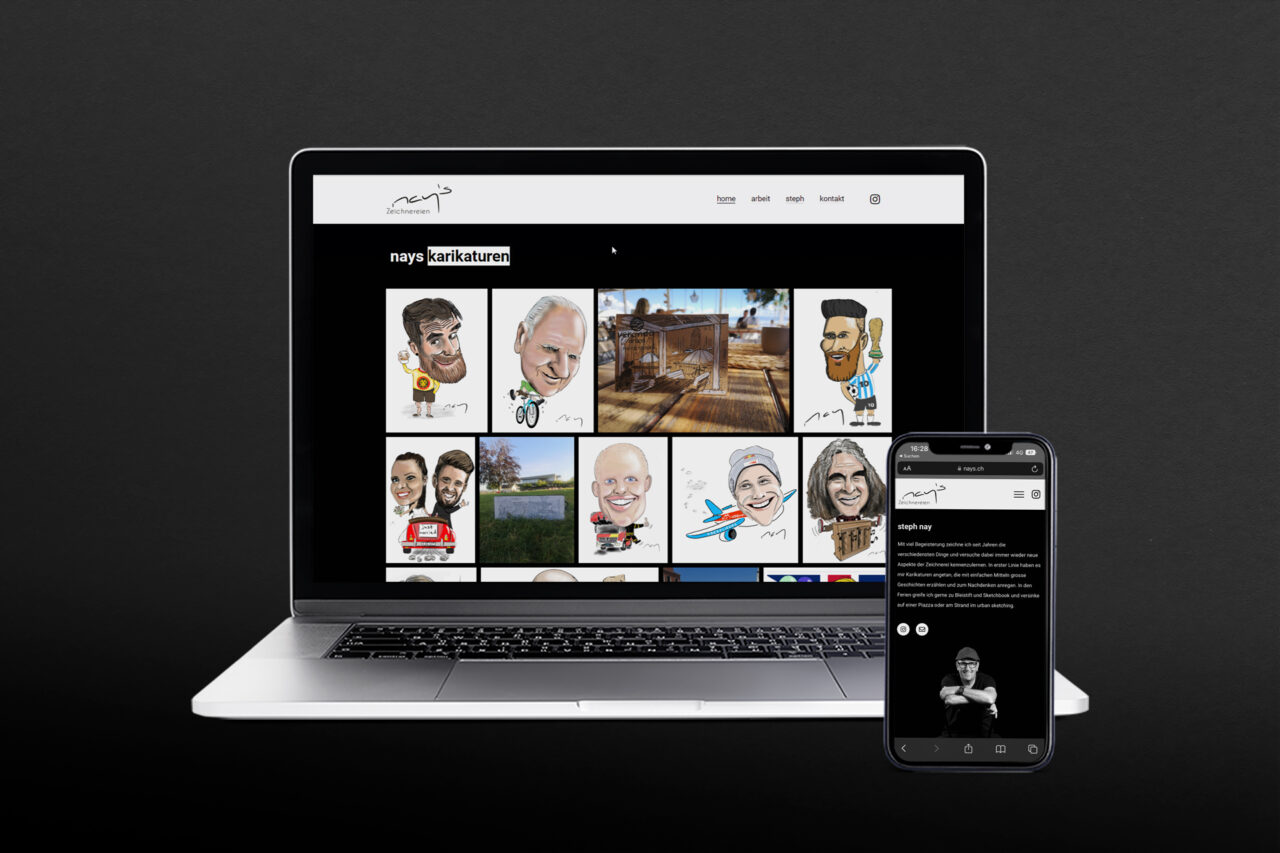
Auf der Startseite sollte man direkt verschiedene Zeichnungen sehen. Dafür benutzte ich eine Bildergalerie und integrierte eine Auswahl an Zeichnungen im passenden Dateiformat. Bewusst wurde auf zusätzliche Elemente oder viel Text verzichtet. Als Hintergrundfarbe wurde schwarz ausgewählt, weil so die Zeichnungen noch präsenter wirkten.
Neben der Startseite sollten eine Seite mit den verschiedenen Stilen, eine Kontaktseite und eine «über-mich»-Seite entstehen. Ich arbeitete mich von Seite zu Seite vor, schribe Texte und füllte die nötigen Informationen ab. Zwischendurch holte ich immer wieder Feedback ab und integrierte es laufend.
Die verschiedenen Stile wurden bisher in Karikaturen, Urban Sketching und Visualisierungen untereilt. Möglicherweise kommen hier in Zukunft noch weitere Kategorien dazu. Auf der Seite «arbeit» wurde zu jeder Kategorie noch eine Unterseite mit einer Bidlergalerie von allen Zeichnungen verlinkt.
Damit in Zukunft auch Aufträge an einem zentralen Ort eingeholt werden können, wurde auf der Kontaktseite noch ein Formular integriert. Als letztes erstellte ich noch die Seiten Impressum und Datenschutz.
Optimierungsbedarf gibt es zum aktuellen Zeitpunkt noch bei der Page Performance. Zudem möchte ich einen Blog starten, wo verschiedene Beiträge zum Thema verfasst werden können. Zur Überprüfung der Besucherzahlen macht es bestimmt auch noch Sinn, Google Analytics zu integrieren.
Fazit
Das Erstellen des Portfolios war ein langer Prozess, der mir aber sehr viel Spass gemacht hat. Probleme gab es unter anderem mit dem Header- und Footerbereich der Website, da sich verschiedene Designelemente in die Quere gekommen sind. Rückblickend war das aber nur ein weiteres Learning für meinen WordPress-Rucksack. Gelernt habe ich auch, dass man bei der Installation von Plugins selektiv vorgehen sollte, damit man den Überblick behält. Natürlich war gerade am Ende der Arbeit das Responsive Design ein Thema und hat auch noch seine Zeit in Anspruch genommen. Die Website wird sich hoffentlich in den nächsten Wochen noch ein bisschen mit weiteren Werken füllen. Das Grundgerüst ist auf jeden Fall dafür bereit!
