Webauftritt AKS AG

Ein Webauftritt muss her! Die Firma „AKS – Air Klima Service AG“ hat mich beauftragt, einen frischen Webauftritt für sie zu gestalten.
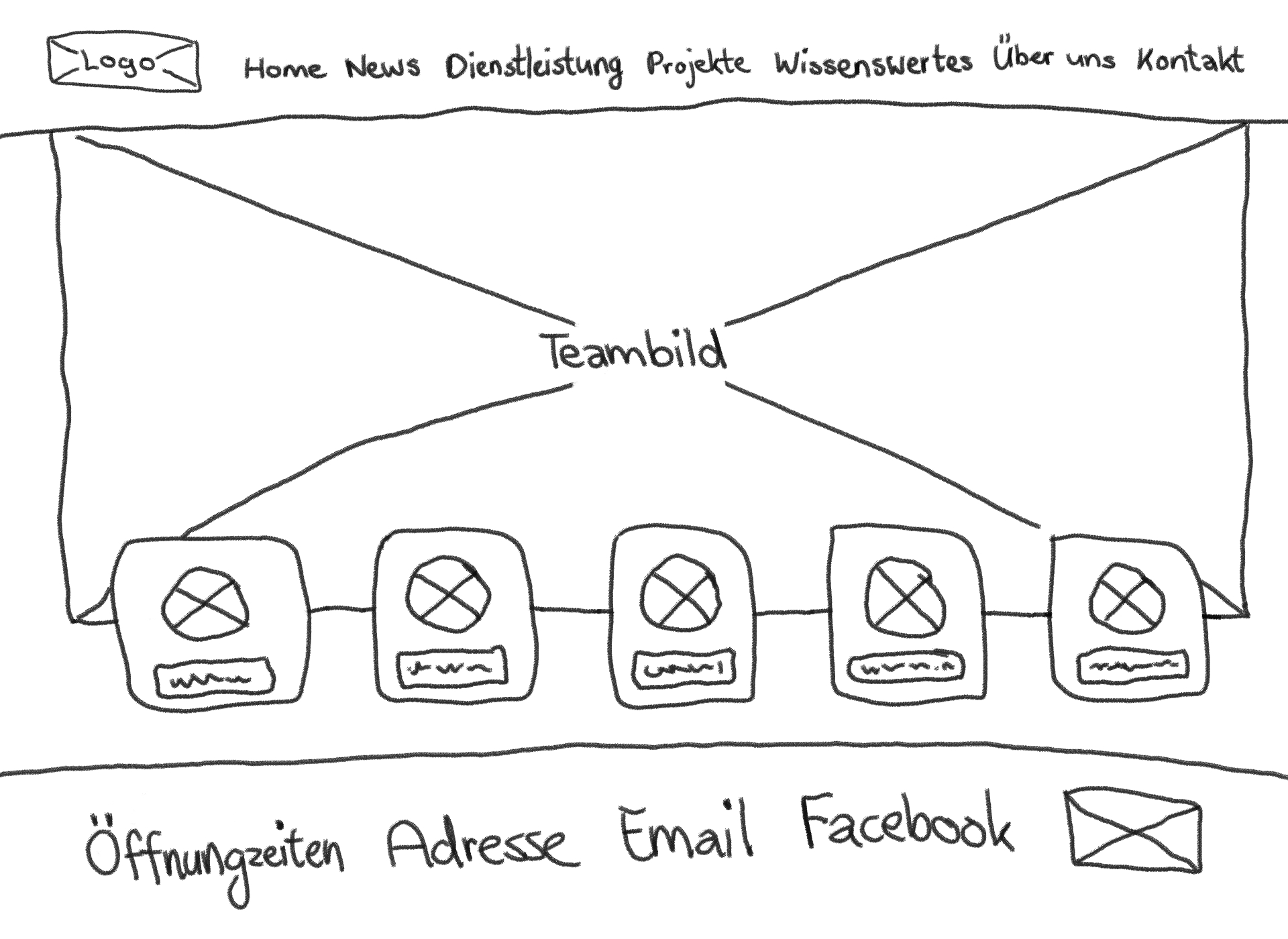
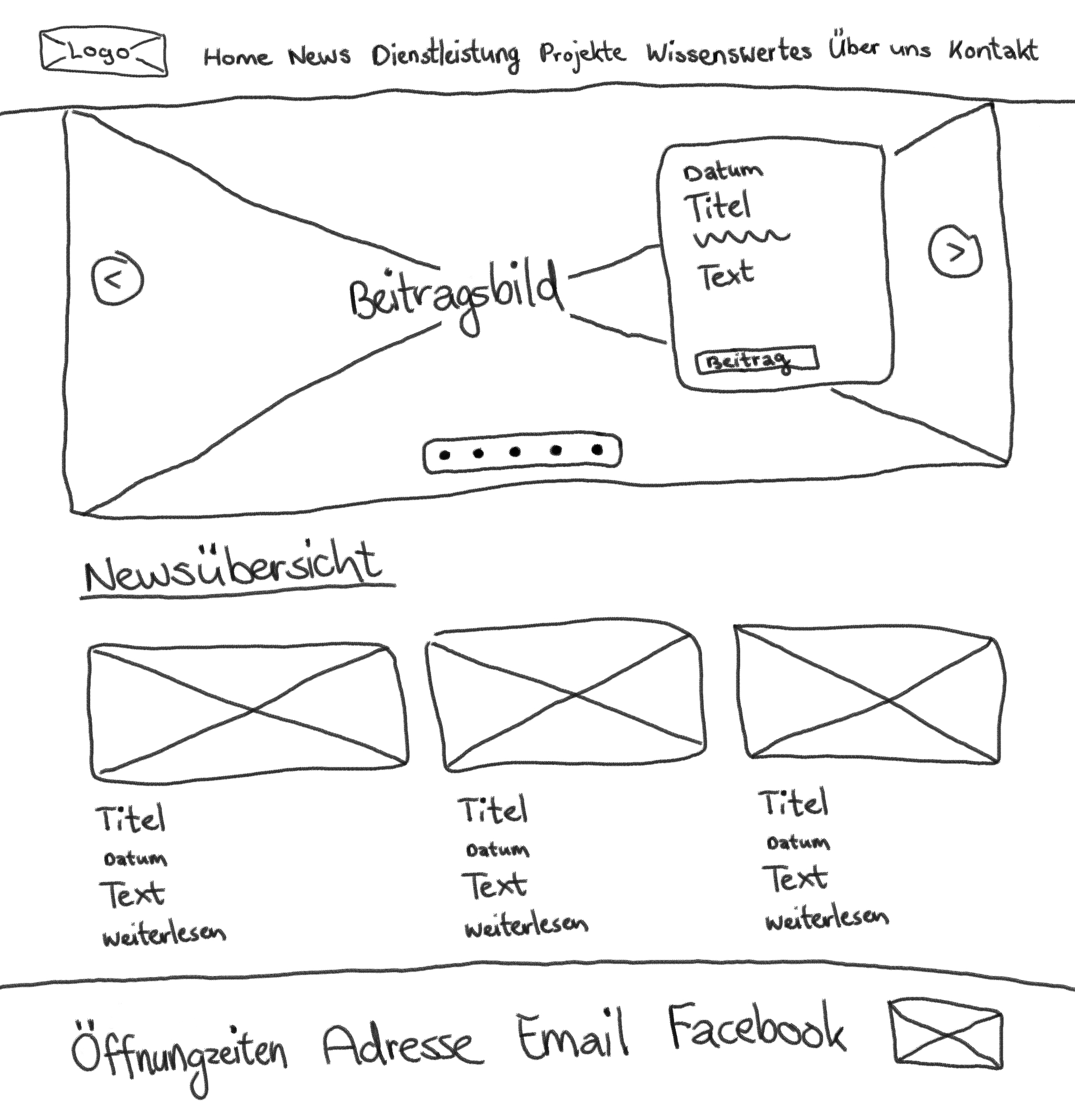
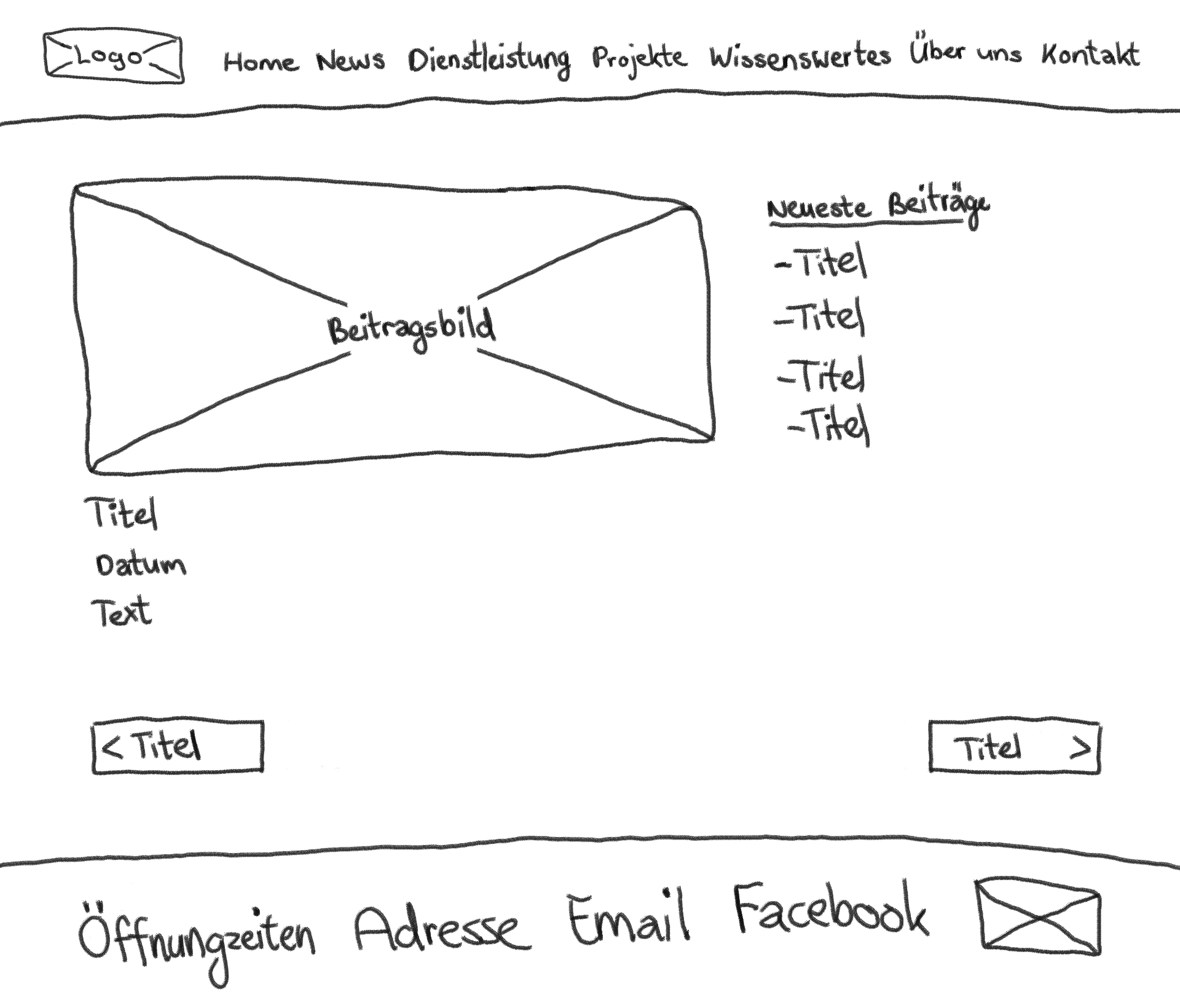
In gemeinsamen Gesprächen haben wir den Aufbau der Website definiert. Mit diesen Angaben habe ich mich dann an die Wireframe Skizzen gesetzt.










Obwohl in der heutigen Zeit eigentlich Mobile-First gilt, war für das Unternehmen die Desktop-Darstellung oberste Priorität. Daher sind die Wireframes auch nur auf Desktop ausgelegt.
Damit das Unternehmen in Zukunft ihre Website selbstständig bewirtschaften kann, habe ich mich für das CMS WordPress entschieden. Damit ich in aller Ruhe die Website aufbauen konnte, habe ich die Seite auf meinem Hosting umgesetzt (hier zu der Website auf dem eigenen Hosting). In Kürze wird der Wechsel auf das Hosting der Firma erfolgen (Link zur Website nach dem Wechsel), und dann bei mir entfernt.
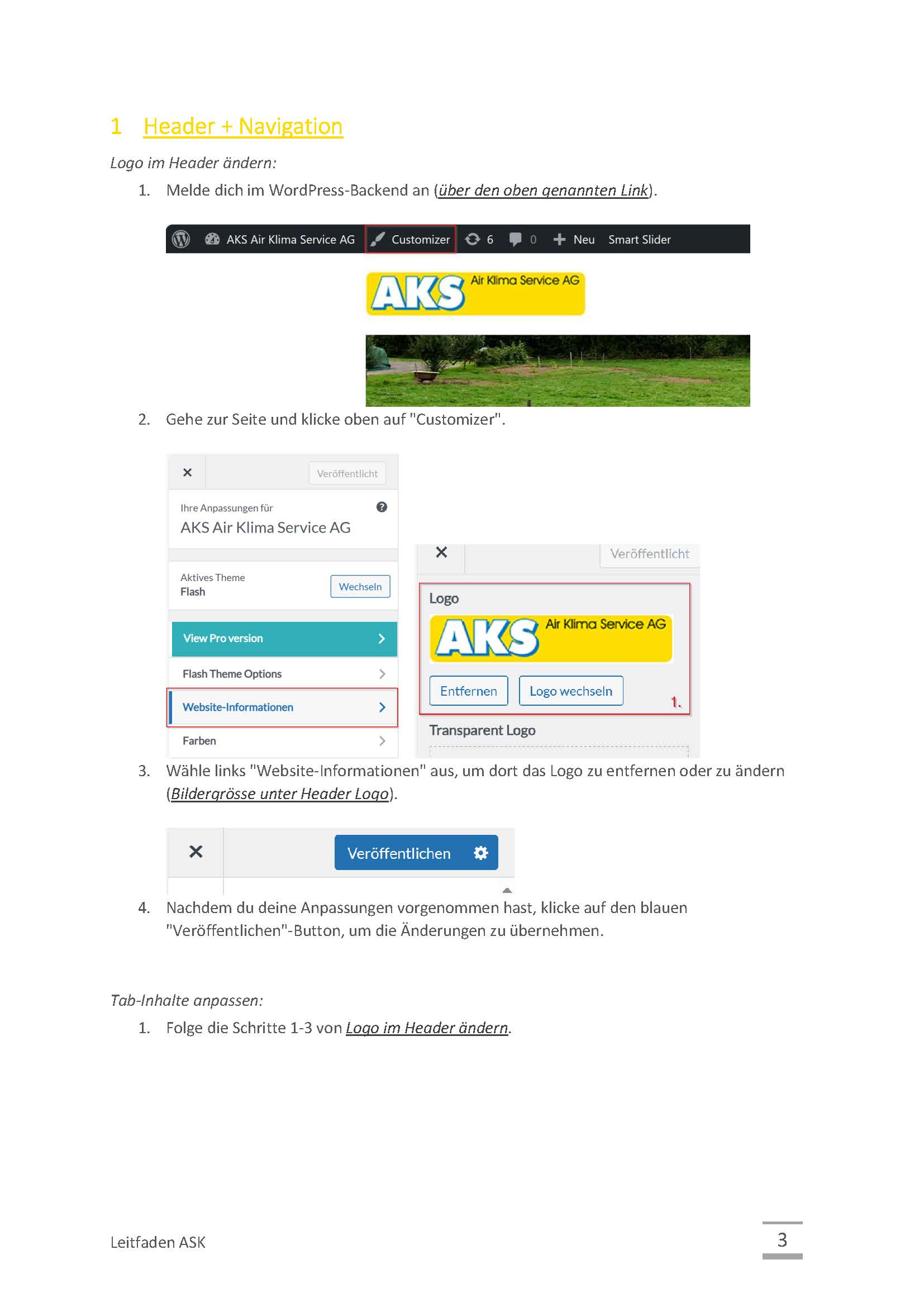
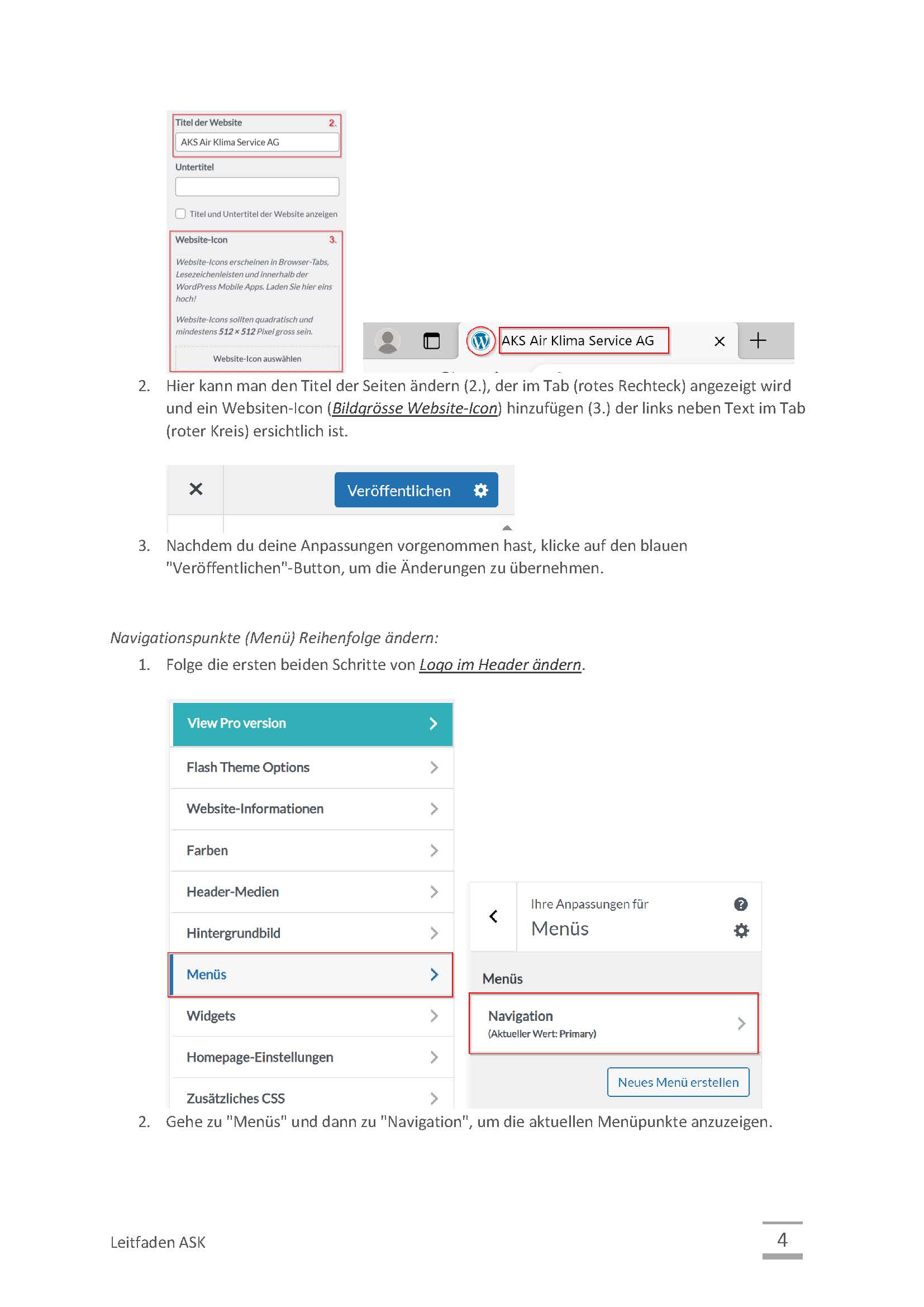
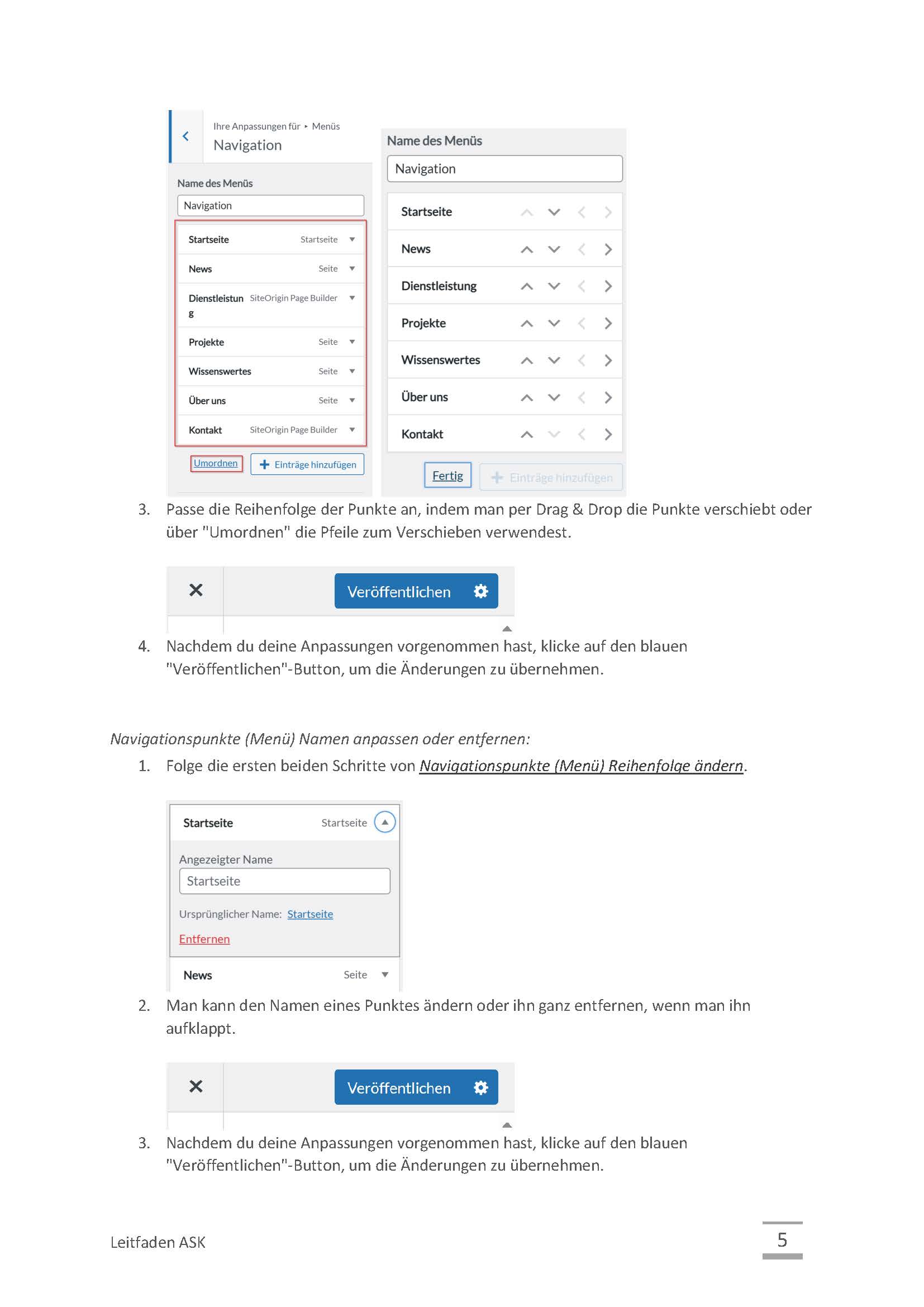
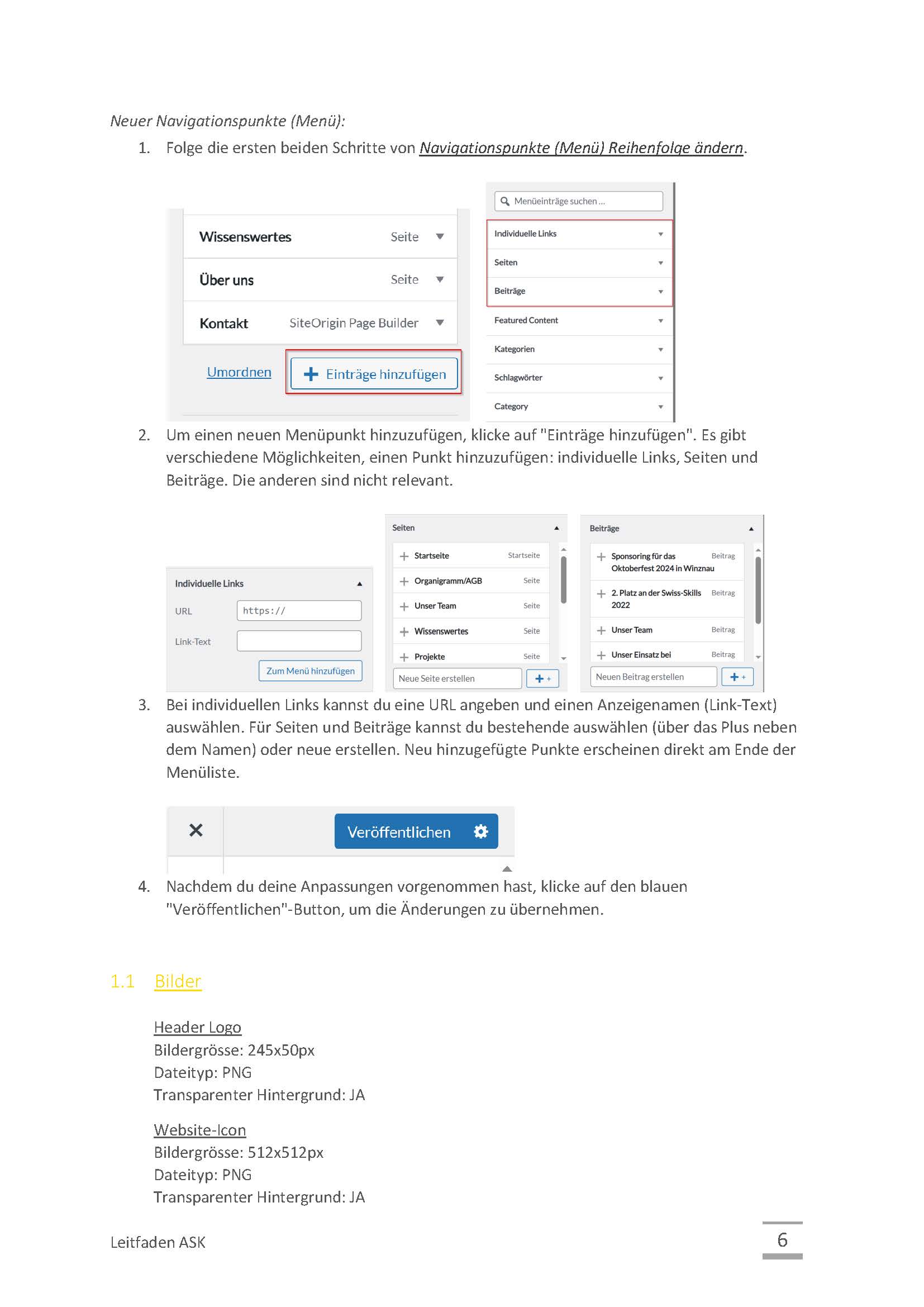
Um sicherzustellen, dass die Firma die Webseite eigenständig betreiben kann, auch ohne meine Unterstützung, habe ich einen umfassenden Leitfaden erstellt. Hier einen kleinen Einblick:





Ich habe intensiv daran gearbeitet, die Webseite nicht nur benutzerfreundlich, sondern auch für Desktop sowie für mobile Geräte tauglich zu gestalten. Ich hoffe, dass dir die Skizzen einen Einblick in den Entwicklungsprozess geben.
(eli)
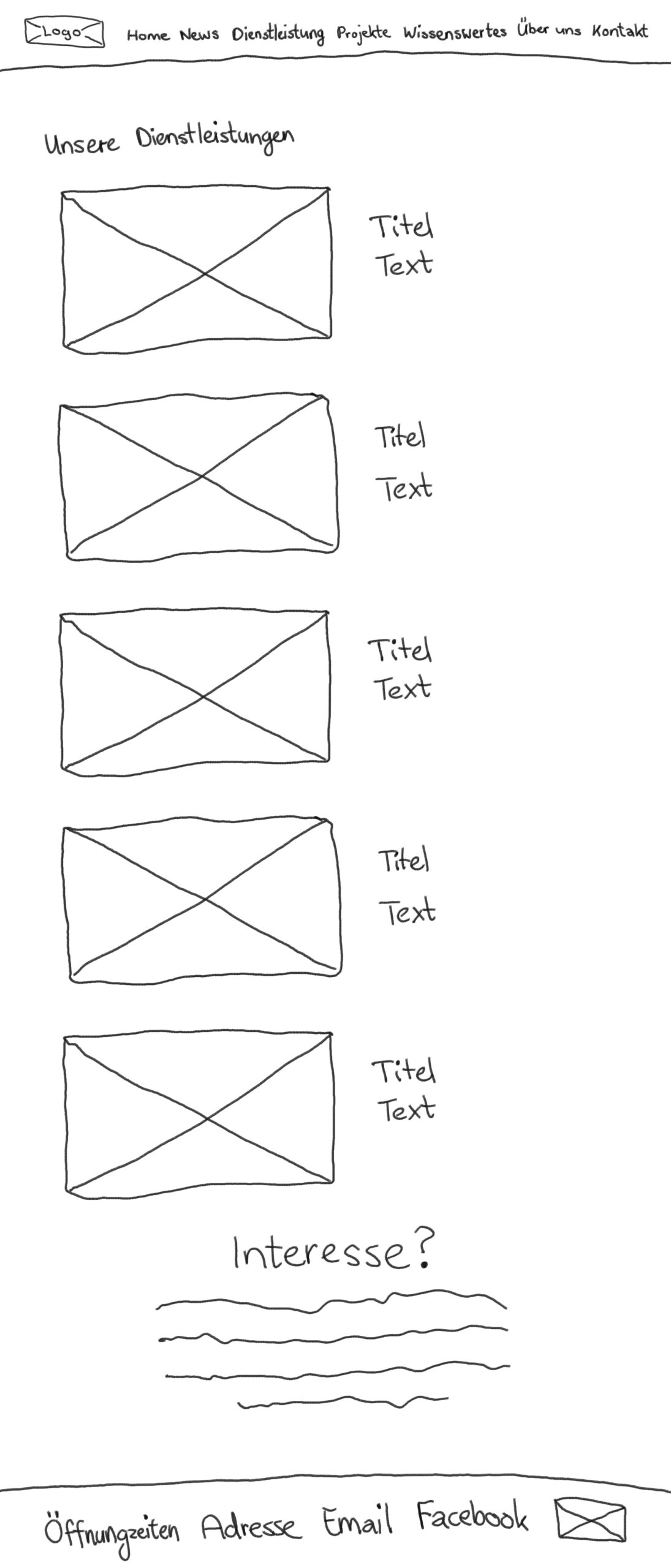
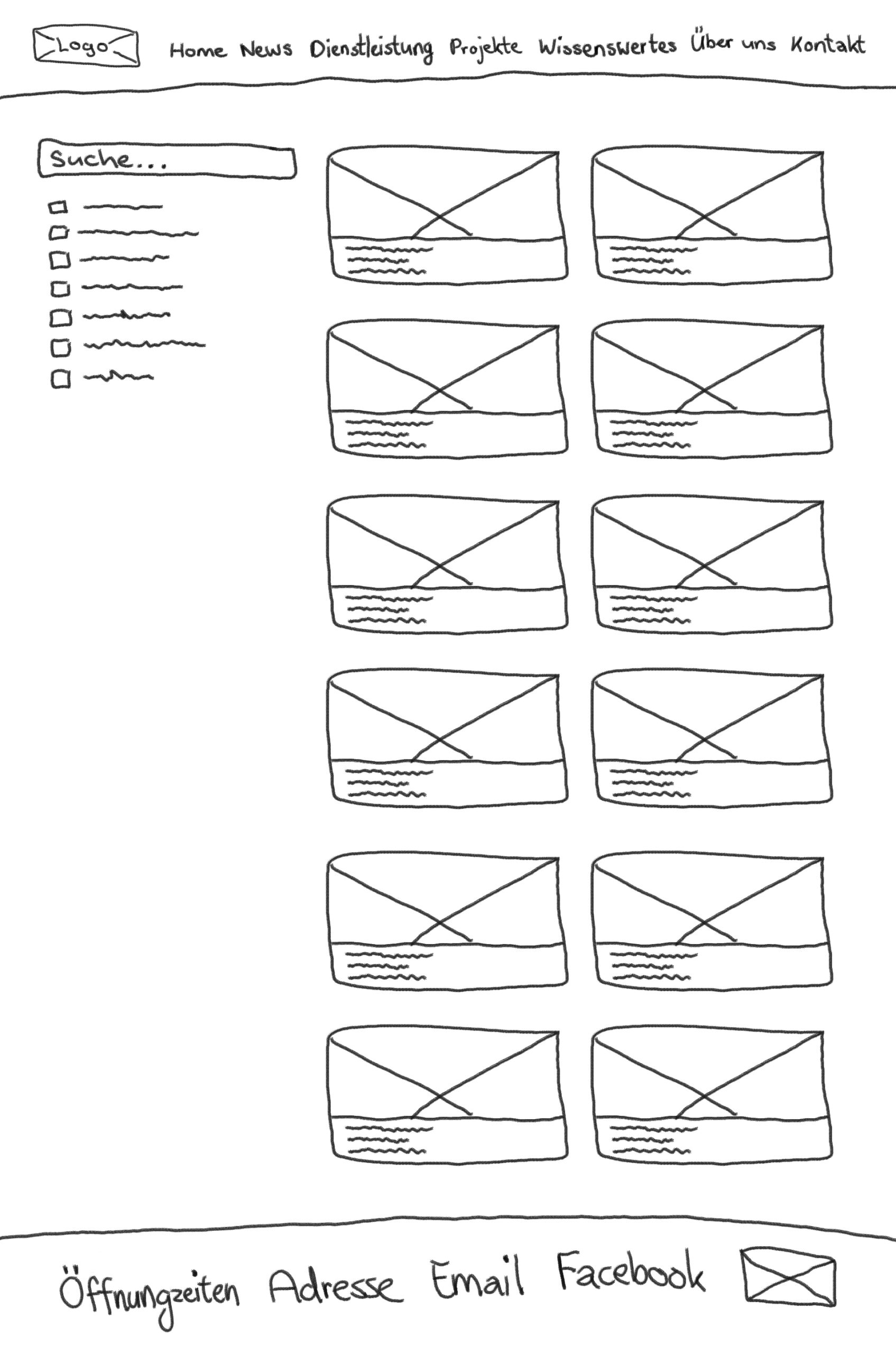
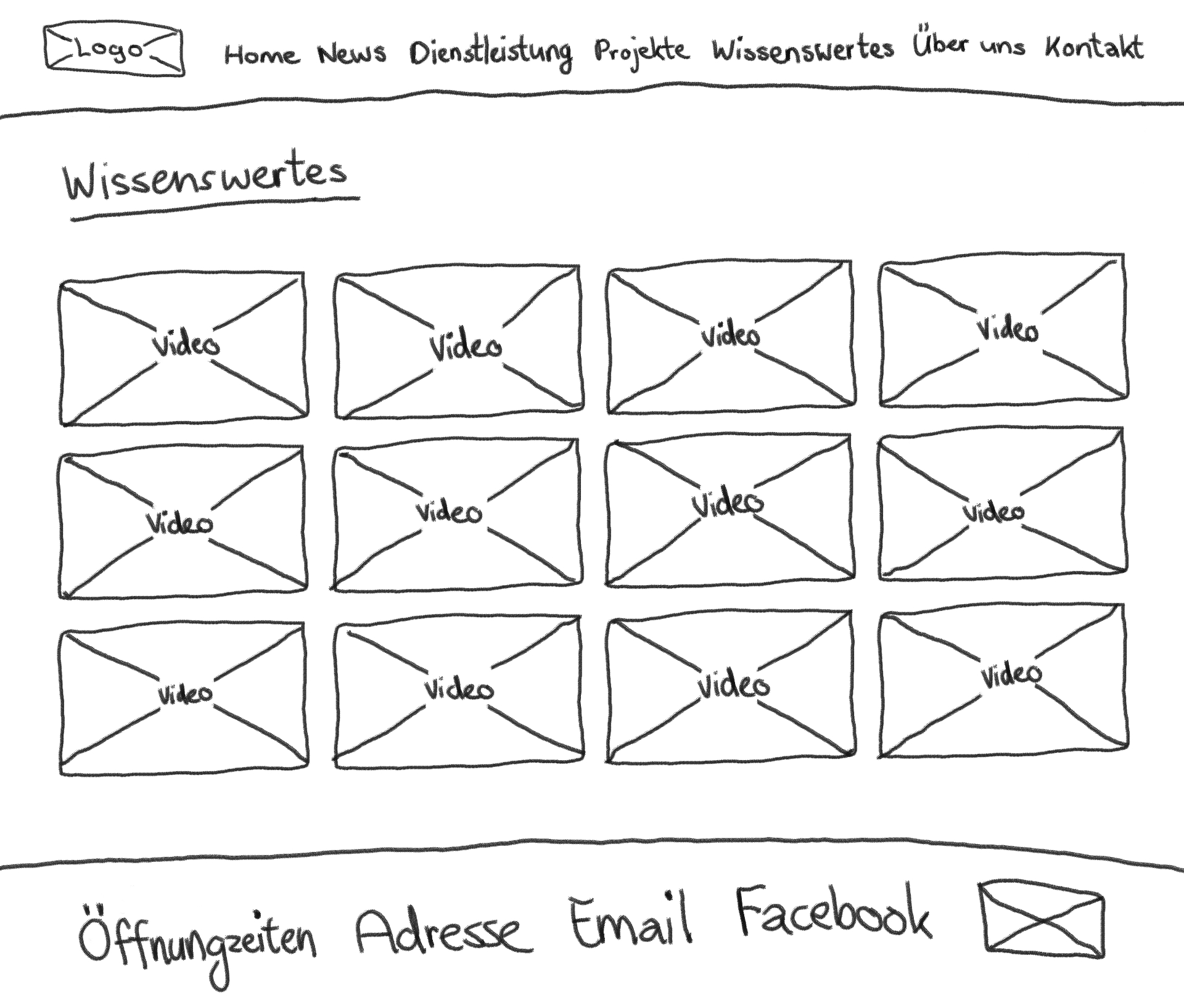
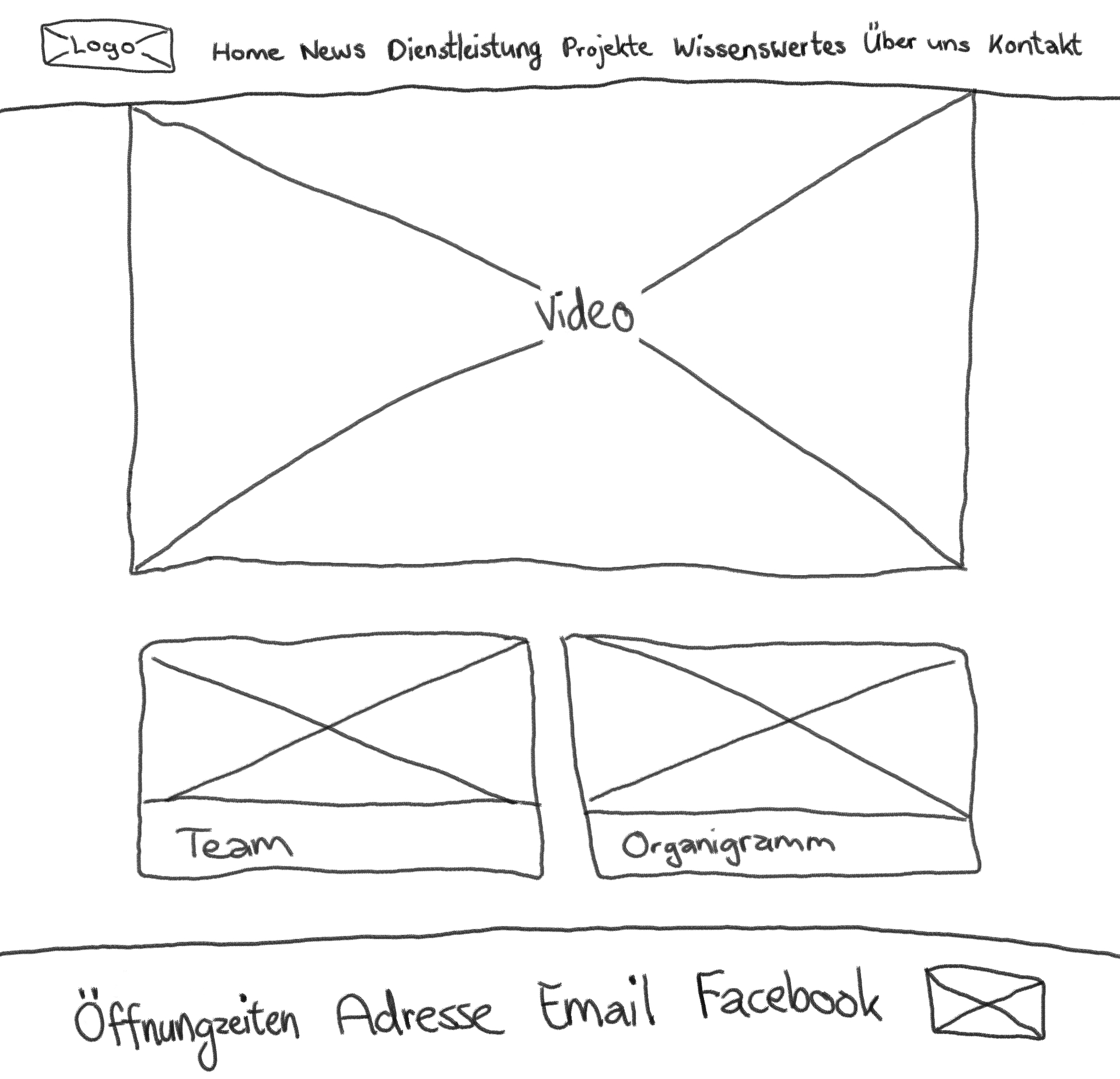
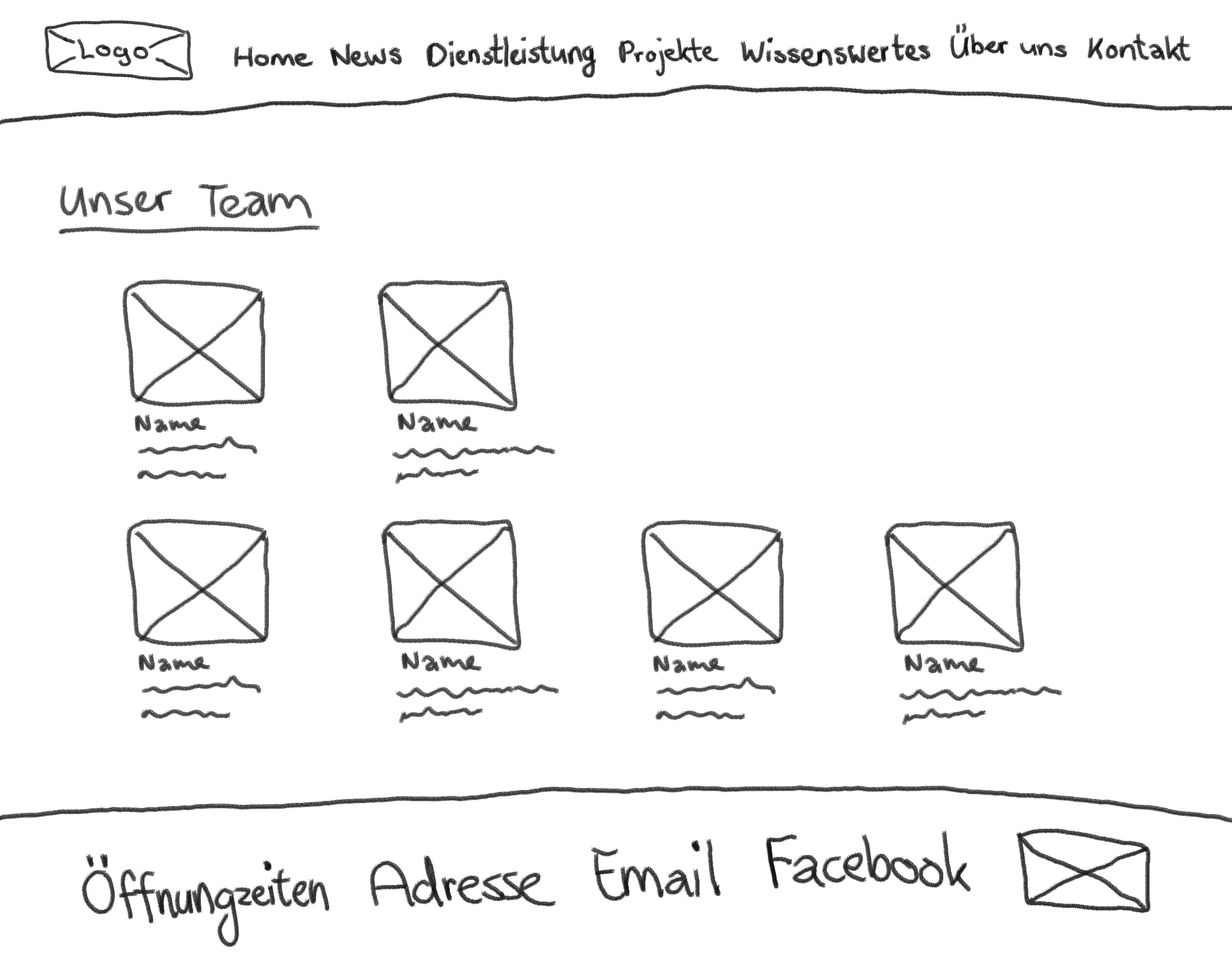
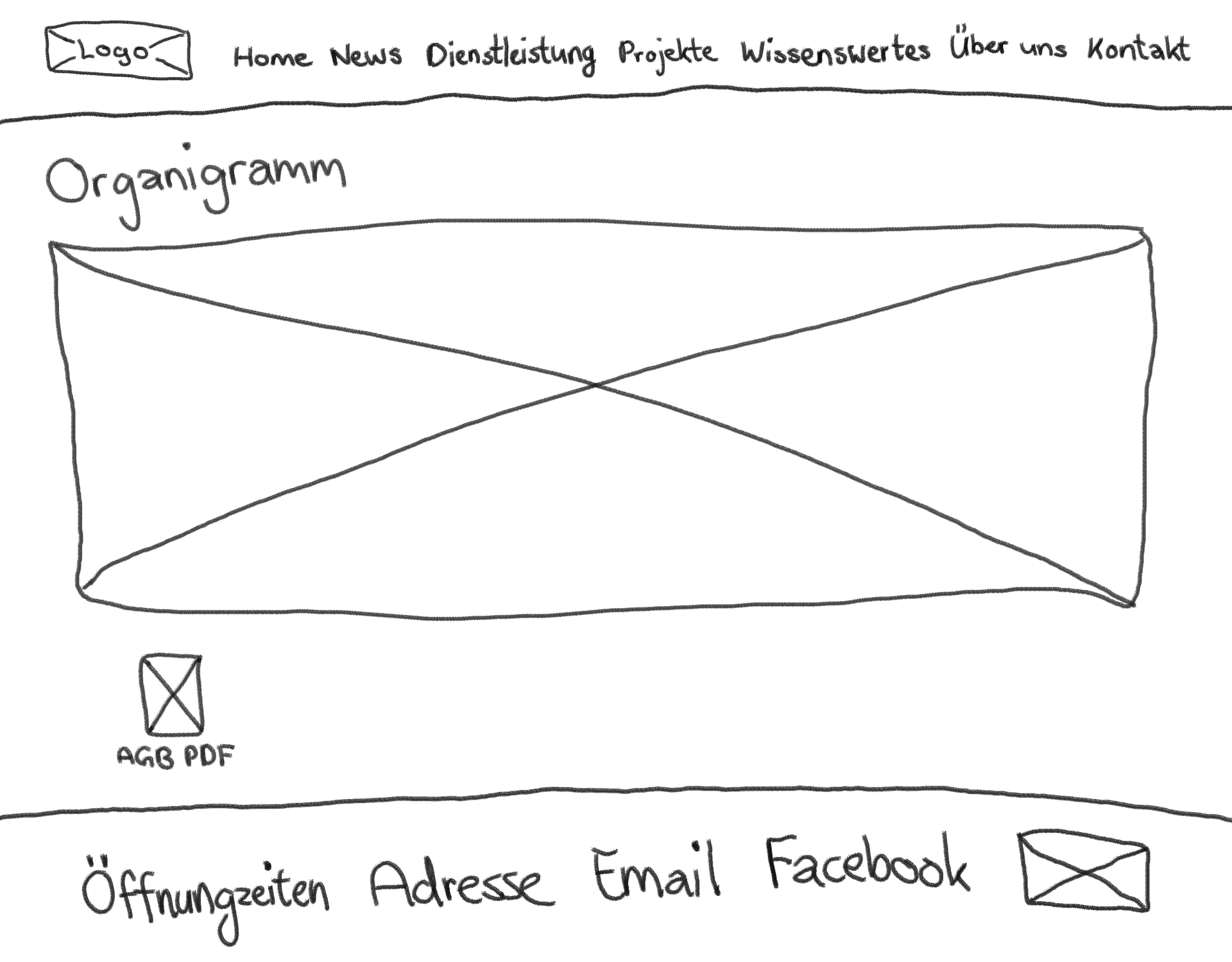
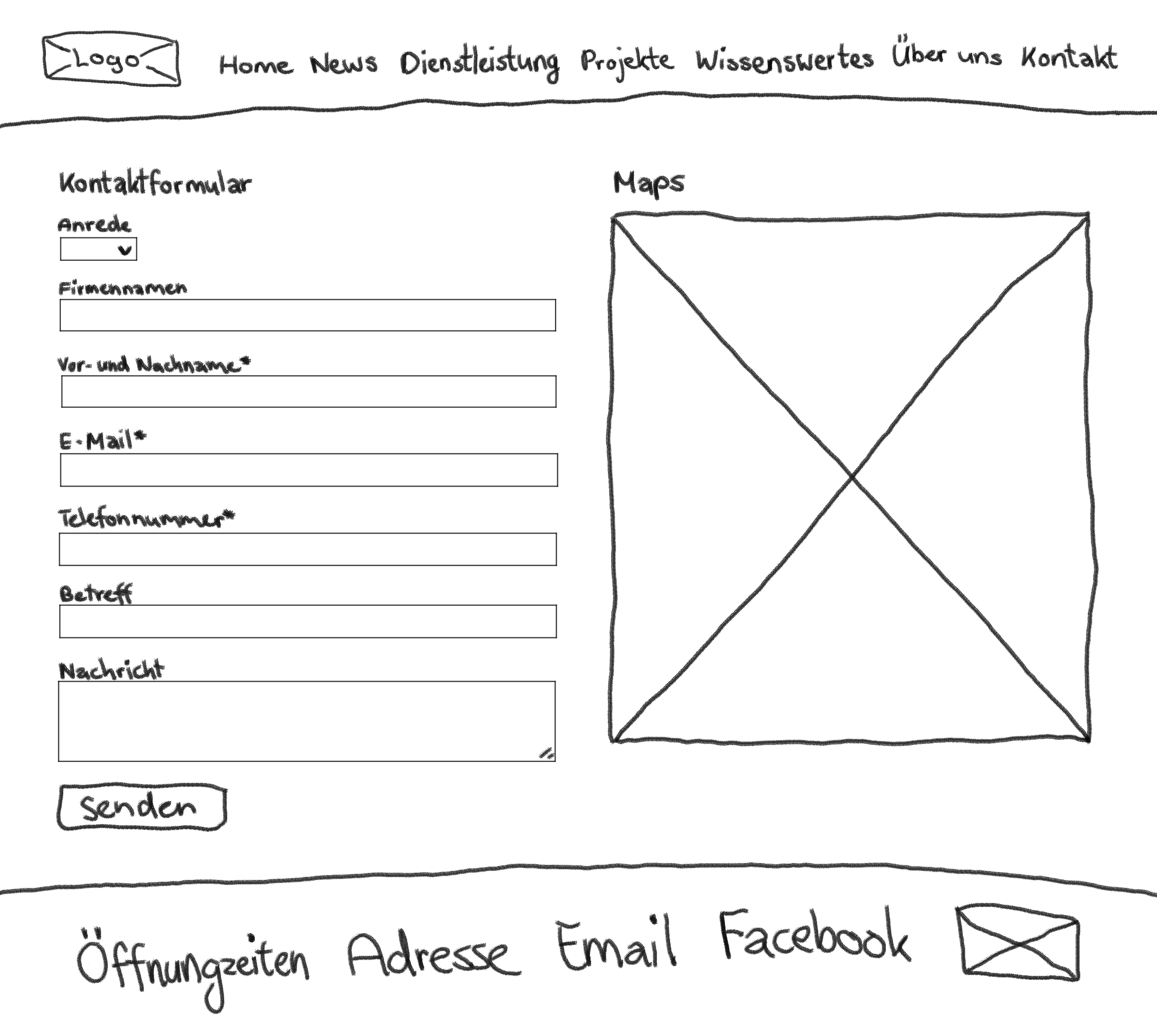
Wireframes Skizzen
Die Skizzen erwiesen sich als gute Orientierungshilfe, sowohl für mich als auch für das Unternehmen, um eine klare und vor allem gleiche Vorstellung vom Aufbau der Website zu haben. Die Skizzen habe ich Zeichenprogramm Clip Studio erstellt.
Aufbau Website in WordPress
Für den Aufbau habe ich mir zuerst überlegt, was für verschiedene Plugins ich brauche. Ein Newsslider, ein Kontaktformular, eine Auflistung der Projekte mit Filtermöglichkeit und eine Seite voller externen Videos standen auf dem Plan. Somit machte ich mich in den weiten der WordPress Plugins auf die Suche und habe auch mehrere verschiedene Plugins ausgetestet bis ich endlich die für mich richtigen Plugins gefunden habe. Immer wenn ich neue Inhalte erhalten habe, habe ich diese eingepflegt und überprüft, damit alles seine Richtigkeit hat. Hierbei habe ich z.B. die Icons (Platzhalter-Personenbild & Freie Lehrstelle) erstellt, die auf der Teamseite zu sehen sind. Hier hatte ich von der Firma nicht lizenzfreie Bilder erhalten, welche ich mit den selbstbearbeiteten lizenzfreien Icons ersetzt habe.
Leitfanden
Beim Leitfaden war mir wichtig, dass es klar verständlich ist und das man schnell die einzelnen Informationen finden kann. Deswegen habe ich mich dazu entschieden, die Informationen zur Bearbeitung auf die einzelnen Seiten aufzuteilen. Eine Schwierigkeit war sicher alle Aspekte für einen Leien einfach und klar aufzuzeigen sowie nichts zu vergessen. Ich bin mehrmals durch alle Punkte gegangen, um dies sicherzustellen.
Zusammenarbeit mit der Firma
Es war eine Herausforderung für eine externe Firma etwas zu schaffen. Es gab zum Teil lange Wartezeiten, bei denen ich nichts machen konnte, da ich von der Firma nicht alle benötigten Inhalte erhalten habe. Auch noch jetzt fehlen mir noch ein paar Angaben, wie die Videolinks für die Wissenswertes Seite. Zum Teil waren sie sich nicht immer einig, wie gewisse Informationen nun dargestellt werden sollen. Es gab Seiten, die ich zusätzlich zuerst erstellt habe, diese aber dann wieder entfernen musste, da sie noch nicht die gesamten Inhalte dafür hatten z.B. gab es zu jeder Dienstleistung noch eine Unterseite, bei der die Dienstleistung genauer beschrieben wurden.
In Allgemeinen war es eine spannende Erfahrung, auch wenn sich im Verlauf immer wieder Änderungen und Verzögerungen gegeben hat. Es hat mir sicherlich mehr Sicherheit im Bereich von WordPress und den Umgang mit den Plugins gegeben.
