Erwecke deine Vision zum Leben – Draw to Tattoo

Willkommen bei Draw to Tattoo – dem Ort, an dem deine Vorstellungen und Ideen in ein einzigartiges Tattoo-Kunstwerk verwandelt werden. Unser Ziel ist es, dir zu helfen, deinem Traumtattoo näher zu kommen, indem wir eine beeindruckende Zeichnung erstellen, die du den Tätowierer*innen präsentieren kannst.
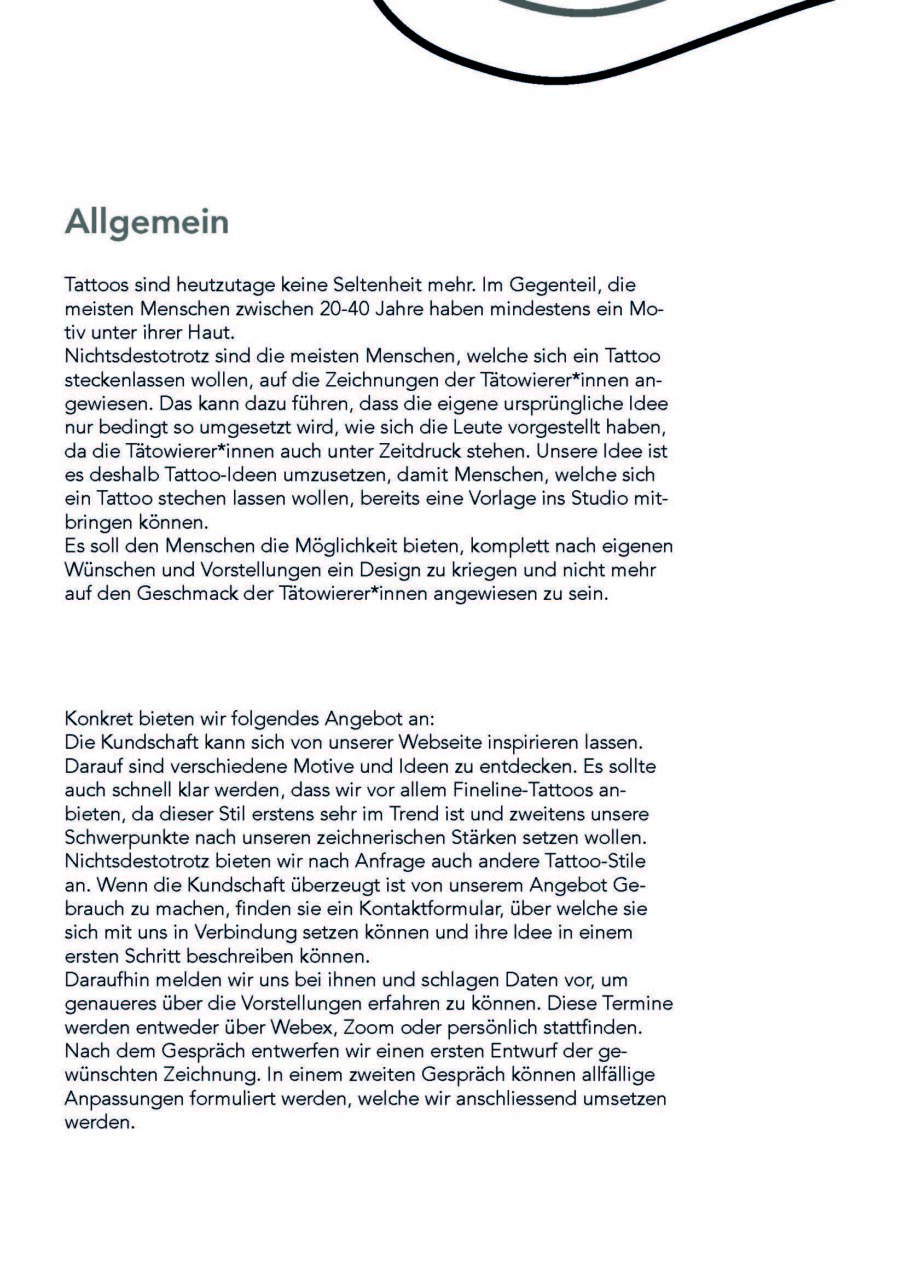
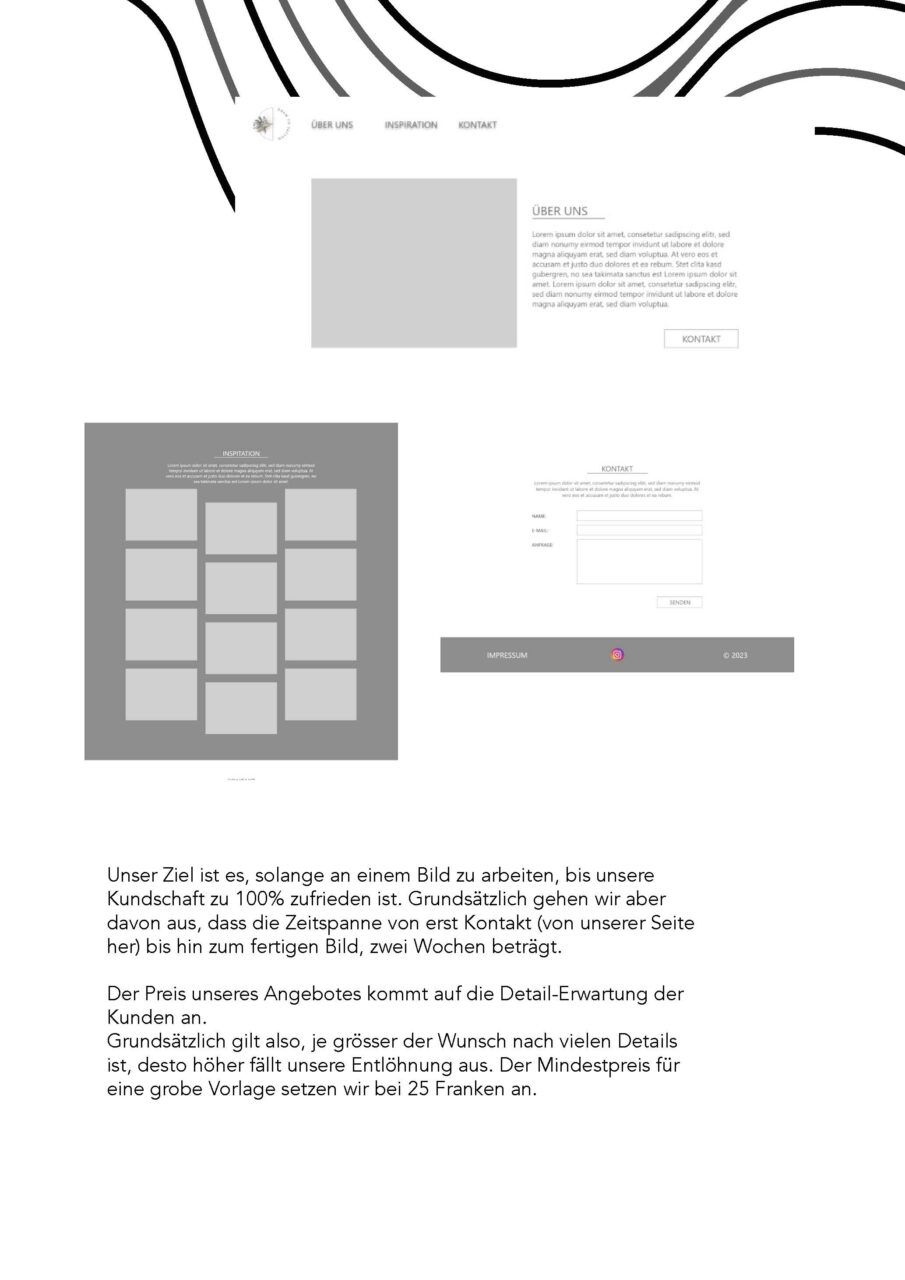
Um sicherzustellen, dass wir einen klaren Überblick behalten, haben wir uns an einem konkreten Konzept orientiert. Dies wäre unser Konzept:






Wie im Konzept beschrieben, haben wir einen Instagram-Account erstellt, wo wir bereits einige Bilder hochgeladen haben. Wenn du daran interessiert bist, kannst du gerne vorbeischauen. Du findest uns unter folgendem Link: draw_to_tattoo. Wir freuen uns darauf, dich dort zu begrüssen und dir einen Einblick in unsere Arbeiten zu geben.
Du bist herzlich eingeladen, unsere Webseite zu besuchen, auf der du weitere Informationen findest und uns direkt über das Kontaktformular erreichen kannst. Klicke einfach auf den folgenden Link, um zur Webseite zu gelangen: Draw to Tattoo. Wir freuen uns darauf, von dir zu hören und gemeinsam dein Wunschtattoo zum Leben zu erwecken.
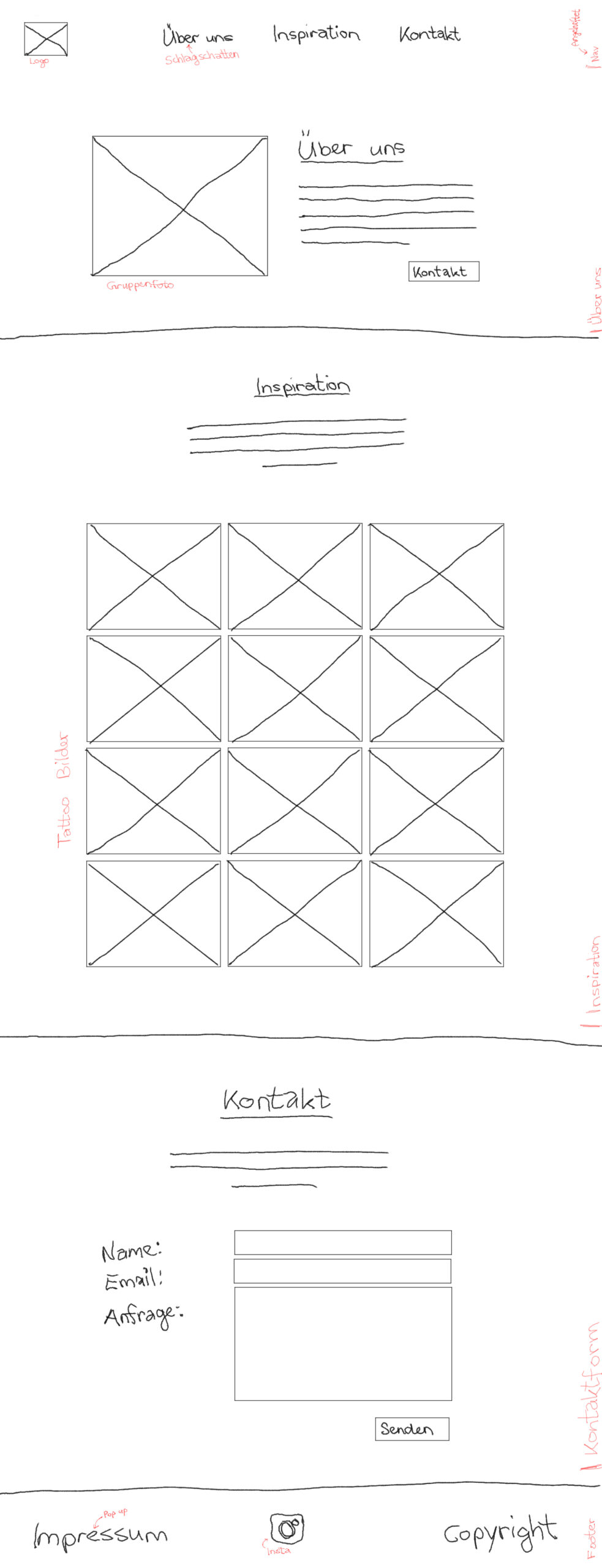
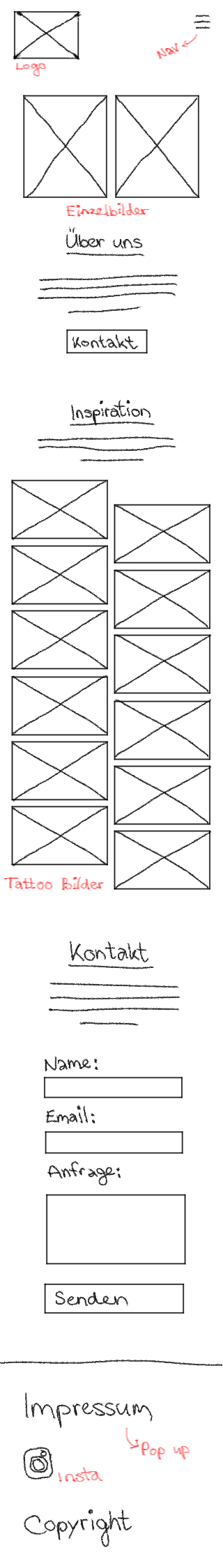
Wir freuen uns, dir mitteilen zu können, dass die Gestaltung unserer Website mehrere Etappen durchlaufen hat, um ein optimales Benutzererlebnis zu gewährleisten. Angefangen bei einfachen Skizzen haben wir anschliessend detaillierte Wireframes erstellt, die als Grundlage für die Umsetzung mit HTML, CSS und Javascript gedient haben.
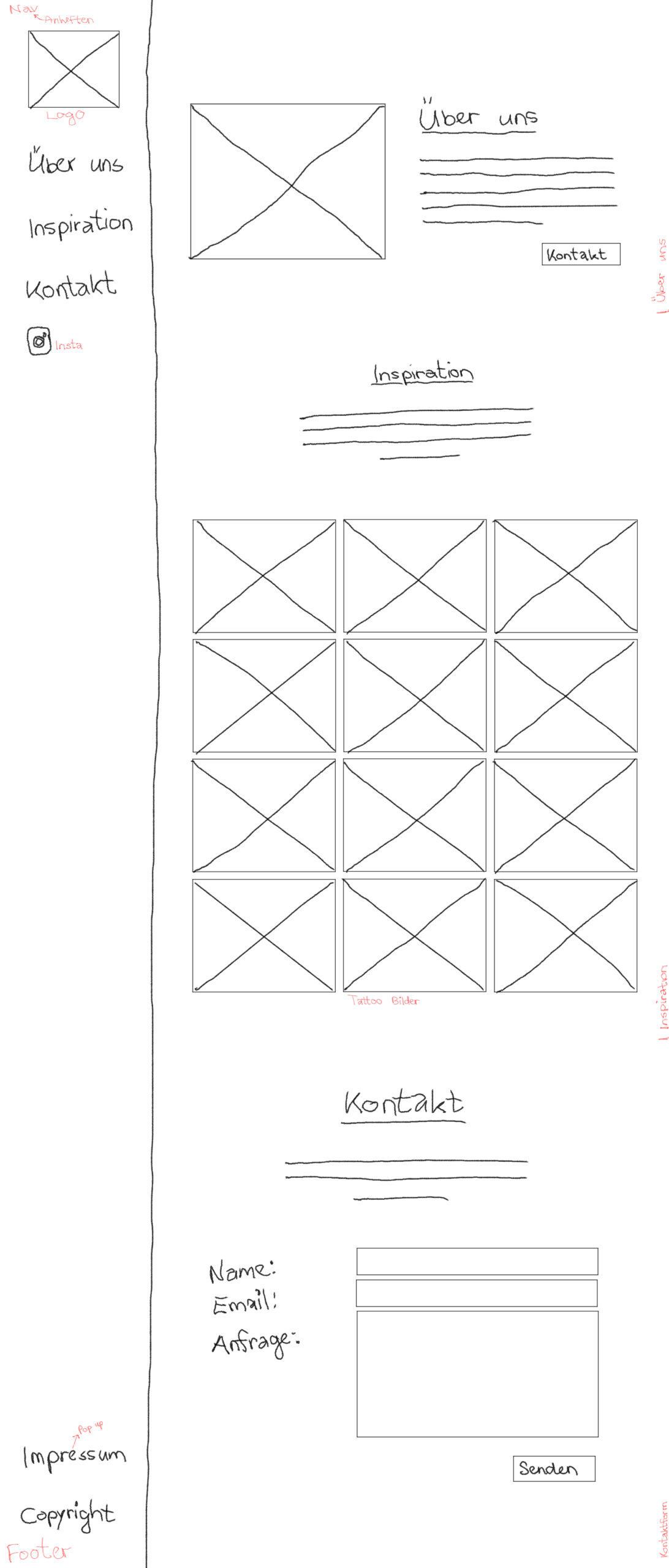
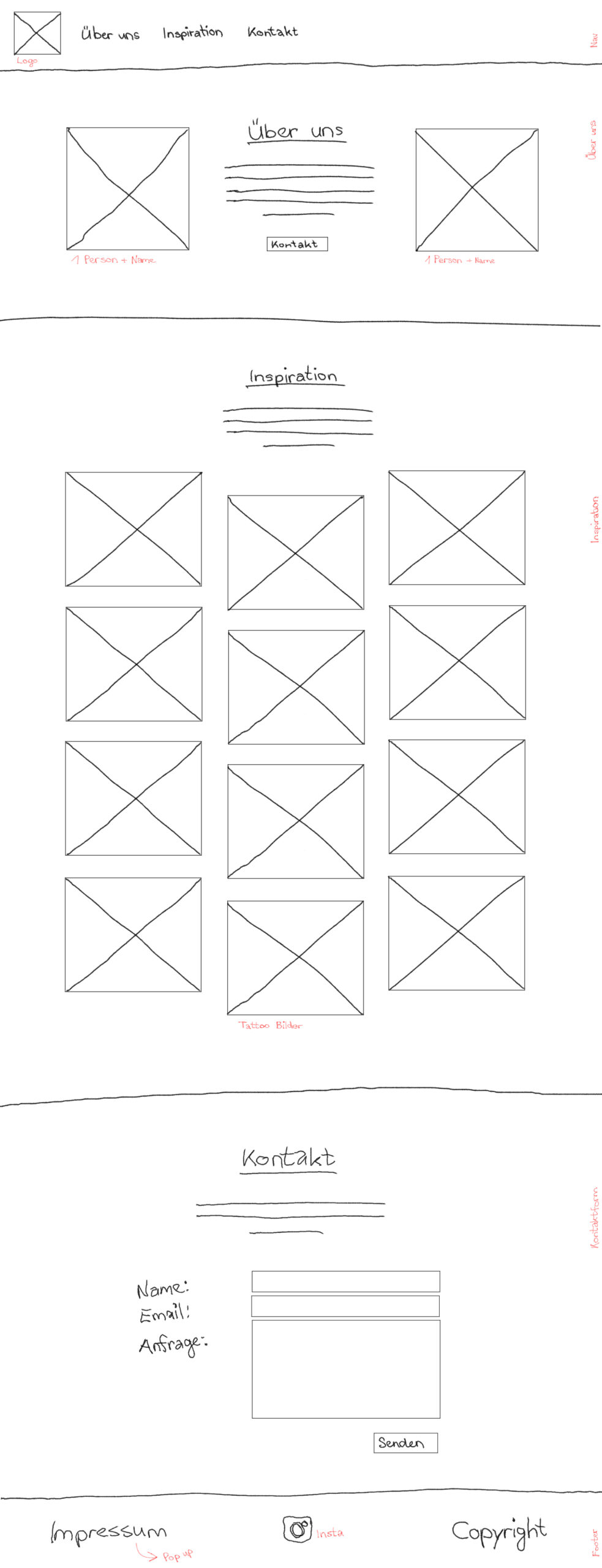
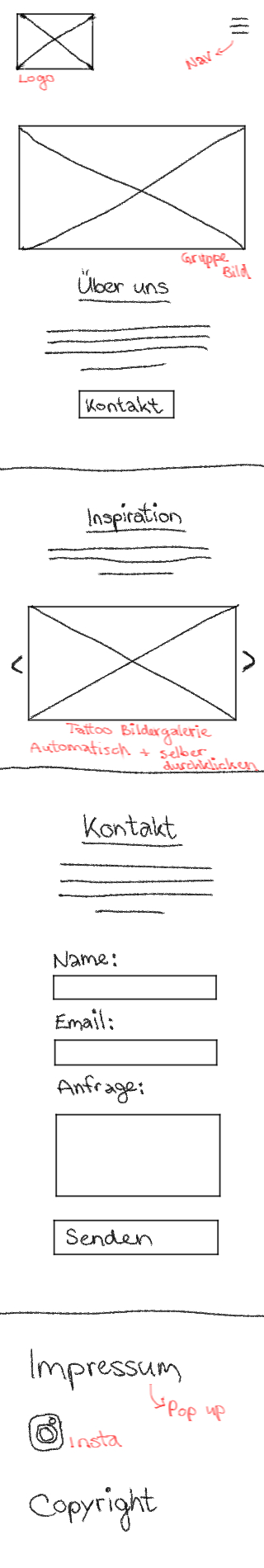
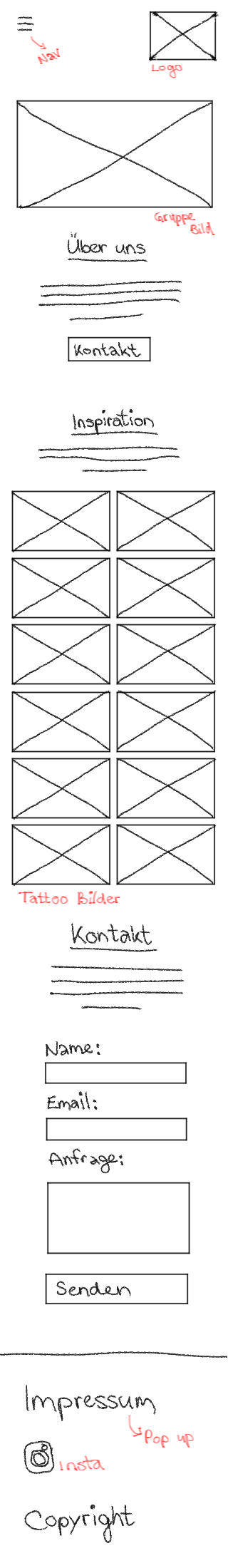
Hier ist ein Überblick über die einzelnen Skizzen, die den Entwicklungsprozess widerspiegeln:






Wir laden dich herzlich dazu ein, unsere Wireframes zu erkunden, um einen detaillierten Einblick in die Struktur und das Design unserer Website zu erhalten. Klicke einfach auf den folgenden Link, um auf unsere Wireframes zuzugreifen:
Version 1:
Version 2:
Version 3:
Finale:
Wir haben hart daran gearbeitet, die Webseite benutzerfreundlich und ästhetisch ansprechend zu gestalten. Wir hoffen, dass dir die Skizzen und Wireframes einen guten Einblick in den kreativen Entwicklungsprozess geben und freuen uns darauf, wenn du unsere Webseite besuchst und das Ergebnis in vollem Glanz erlebst.
(stm)
Gescheitertes Fake-News-Projekt
Wir (Joanne und Selma) haben uns auch in diesem Semester wieder dazu entschlossen zusammen zu arbeiten. Bereits im Februar hatten wir eine Projekt Idee:
Der Plan war es, angelehnt an die Izzy Magazine Projekte, die klassischen Medien in der Schweiz auf die Probe zu stellen. So wollten wir einen Multimedialen Content erstellen, welcher sich verbreiten würde und im besten Falle von klassischen Medien aufgenommen werden. Ziel dabei wäre es gewesen, die Recherche und Vorgänge bei eben diesen Medien zu untersuchen, da dieser selbst erstellte Content nicht wahrheitsgemäss gewesen wäre.
Doch dieses Vorhaben wäre sowohl juristisch als auch ethisch nicht einfach umzusetzen gewesen, da die Idee sich in einer klaren Grauzone befindet.
Durch mehreren Sitzungen bei Thomas und Gesprächen mit Daniel Köhler und Heiner Butz wurde für uns immer klarer, in welchem Rahmen das Projekt stattfinden müsste. Um unseren Content erfolgreich zu verbreiten und die Aufmerksamkeit der Medien zu erregen, mussten wir eine Person/Plattform finden, die eine grosse Reichweite hat und gleichzeitig keinen Rufverlust durch diese Aktion erleidet hätte. Wir uns auf die Suche danach begeben. So haben wir Izzy Magazine angefragt, ob sie uns da vielleicht weiterhelfen oder wir im besten Falle sogar mit ihnen zusammenarbeiten hätten können. Doch aus zeitlichen Gründen hat uns Izzy Magazine abgelehnt. Schlussendlich wurde uns durch mehrere Gespräche mit anderen, z.B. Franziska Oehmer-Pedrazzi, und unter uns klar, dass diese Aufgabe in diesem Semester nicht mehr umzusetzen ist. Aus diesem Grund haben wir unsere «Darling-Idee gekillt». Sprich Mitte Mai haben wir trotz viel investierter Arbeit, endgültig von der Idee losgelassen.
Neue Idee
Aus diesem Grund mussten wir zügig eine neue Idee entwickeln. Durch den Zeitdruck empfanden wir es als die beste Lösung auf unsere Stärken einzugehen. Joanne als programmierfreudige Person und Selma als hobbymässige Zeichnerin. Als wir uns Gedanken dazu gemacht haben, wie wir diese zwei Stärken kombinieren, kristallisierte sich unsere neue Idee plötzlich sehr schnell heraus:
Wir würden persönliche Tattoo-Designs in einem Onlineshop anbieten. Dadurch sollten die Kunden nicht zu sehr von den Ideen der Tattoo-Artists abhängig sein und könnten eine persönliche und stilgerechte Vorlage ins Tattoo Studio mitbringen. Damit dies möglich ist, kann sich die Kundschaft bei uns melden und Sitzungen buchen, damit wir ihre ganz persönliche Vorstellung umsetzten können.
Damit ein Onlineshop gegründet werden kann sahen wir folgende Aufgaben als für uns relevant:
- Ein Unternehmenskonzept
- Gezeichnete Tattoo vorlagen
- Instagram Account fürs Marketing
- Skizzen und Wireframes für die Webseite
- Und die Webseite selbst
Da wir nicht das erste Mal zusammengearbeitet haben, wussten wir beide sehr schnell, wer was machen würde. Dadurch war es uns beiden möglich sowohl selbstständig als auch frei zusammen zu arbeiten, trotzdem stets im Dialog dabei zu bleiben und an einem Strang zu ziehen.
Einzig für das Konzept mussten wir genau überlegen wie unser Unternehmen eigentlich ablaufen und geführt werden sollte. Dabei wurden wir uns glücklicherweise sehr schnell einig. Daraus konnte der Text des Konzepts und das Design dann folglich umgesetzt werden.
Zu den Zeichnungen
Die meisten Zeichnungen wurden über das IPad gezeichnet. Für jede Idee wurden Skizzen erstellt, um sicherzustellen, dass das endgültige Ergebnis ansprechend ist. Die Skizzen dienten als Vorlage für die Umsetzung und ermöglichten es, jedes Detail sorgfältig zu planen. Dadurch, dass wir unterschiedlich detaillierte Tattoo-Designs anbieten wollen (je nach Kundenwunsch), wollten wir auch exemplarisch unterschiedliche Inspirations-Bilder zeichnen. Je detaillierter das Bild, desto grösser der Arbeitsaufwand. Am meisten Zeit hat das «Handschellen-Bild» gebraucht, mit über 23 Stunden.
Zum Marketing
Wie im Konzept erwähnt, haben wir uns auch marketingtechnisch etwas überlegt. Aus diesem Grund haben wir einen gemeinsamen Instagram Account erstellt, wo wir Inspirations-Bilder hochladen und so versuchen die Menschen zu erreichen.
Zu den Skizzen und Wireframes der Webseite
Bevor wir mit der Webseite angefangen haben, machten wir uns über den Aufbau der Seite Gedanken. Diese schrieben wir uns nieder und überlegten uns verschiedene Umsetzungsmöglichkeiten. Natürlich darf neben dem Desktop nicht das Mobile vergessen. Dadurch haben wir für beide Geräte uns etwas überlegt. Die Umsetzungsmöglichkeiten skizzierten wir leicht und setzten diese dann in Adobe XD als Wireframes um. Wir probierten im Prototyp Modus alles richtig miteinander zu verbinden und zu verknüpfen, wie es dann später auch sein soll. Doch nicht immer ging es so wie erhofft, da das Programm auch ein paar Einschränkungen hat. Zum Beispiel kommt man bei der Mobile Versionen Navigation nicht direkt zu den Menü Punkten, sondern einfach auf die Seite zurück. Trotz Recherche konnte ich (Joanne) dies nicht ändern.
Zur Webseite
Ich habe für die Umsetzung der Webseite verlief in folgenden Schritten:
- Ordnerstruktur
- Webhost
- Verbindung zum Webhost
- E-Mail-Adresse
- HTML für Desktop
- CSS für Desktop
- Javascript für Desktop
- Anpassungen für Mobile
Auf meinem Laptop habe ich mir die Ordnerstruktur für die Webseite erstellt. Sprich einen Überordner und darin noch Ordner für die Bilder, das CSS und das Javascript. Die einzelnen Dateien habe ich in einem späteren Schritt in den jeweiligen Ordern abgespeichert. Die Ordnerstruktur habe ich im Visual Studio Code geöffnet.
Als Webhost habe ich einen neuen von der Schule erstellt. Ich habe keine Datenbank hinzugefügt, da ich nichts in einer Datenbank abspeichern oder holen wollte. Der Webhost habe ich dann im Visual Studio Code mit meiner Ordnerstruktur per FTP verbunden.
Ich wusste das wir das Kontaktformular über eine E-Mail-Adresse betreiben möchten. Daher habe ich aus diesem Grund extra eine Google Mail erstellt.
Zu Beginn für die effektive Webseite habe ich die Struktur für die Desktop Version mit HTML aufgebaut. Das wurde in einem index.html Datei gespeichert. Ich begann von Header und arbeitete mich bis zum Footer vor. Ich konnte somit schon recht gut eine Vorstellung der Seite bekommen. Doch besser war es als ich noch das CSS hinzugefügt hatte. Auch hier fing ich von oben an. Am Schluss fügte ich noch die letzten Gestaltungsideen um, welche ich beim ersten Mal vergessen hatte.
Die Struktur im HTML sowie die Gestaltung im CSS habe ich dann zwischendurch immer wieder angepasst, da ich neue Erkenntnisse hatte oder auch mittels Recherchen und Tutorial einfachere Wege für meine Ziele gefunden habe.
Damit die Popups so funktionierten, wie erhofft, kam auch noch Javascript in Spiel. Bei den Popups habe ich relativ lange gebraucht bis ich einen guten weg fand, diese einzubinden und auch ihre Gestaltung war nicht einfach, damit sie auch dort erscheinen, wo sie bestimmt waren. Es war oft ein Trial-and-Error. Auch die Bildergalerie war nicht einfach und brauchte auch mehrere Versuche und Recherche bis ich auf die jetzige Lösung gekommen bin. Auch habe ich im Internet Lösungen für das Kontaktformular gesucht und fand eine gute Lösung mit https://formsubmit.co/. Für die Mobile Version bin ich nochmals durch alle Dateien durchgegangen und habe die einzelnen Elemente hinzugefügt. Auch hier bin ich ein einigen Ecken hängengeblieben und musste lange für gute Lösungen suchen und austesten. Lange habe ich für die Bildergalerie gebraucht sowie auch neue Navigation. Dort habe ich viele Hilfestellungen aus dem Internet zugezogen. Schlussendlich bin ich mit allen Hindernissen klar gekommen und konnte die Website so umsetzten, wie wir sie für das Beste halten.