Sektor 22 – Der Sektor für Kreativität

«Hey, du studierst ja Multimedia Production, könntest du mir eine Website machen?» Vielleicht hat dich auch schon einmal jemand etwas in der Art gefragt. Nur weil du Multimedia Production studierst, heisst das aber natürlich noch nicht, dass du Zeit, Lust oder die Skills für genau diesen Auftrag hast. Wieso also nicht jemanden empfehlen, der das gerne und gut machen kann? Ganz einfach und unkompliziert, im Sektor 22.
Eine Portfoliowebsite für eine ganze Klasse? Naja, zumindest so etwas in der Art ist Sektor 22: Ein Kollektiv aus jungen, motivierten, medienaffinen und begabten Menschen. Gefunden haben wir uns im Studiengang Multimedia Production in Bern – die Klasse mit Studienbeginn im Jahr 2022. Was uns auszeichnet? Unsere Vielfalt an Charakteren, Interessen, Skills, Ideen und vieles mehr.
Name
Wieso genau der Name Sektor 22? Der Namensgebungsprozess hat viel kreative Hirnleistung in Anspruch genommen. Uns war klar, er sollte modern, frisch, simpel, anders sein und gleichzeitig auch etwas mit uns zu tun haben. Entsprechend suchten wir Begriffe rund um unsere Unterrichtsthemen (Medien, Kreativität, Farbe, Pixel, etc.), den Studienstandort (Bern, Holzikofenweg 8,…) und unsere Klasse (22er Jahrgang, mmp,…).
Aus dem Brainstorming entstanden ganz unterschiedliche Ideen, folgend eine kleine Auswahl unserer Favoriten am Schluss: Medienschmiede, Kreativfabrik, Rubrik 22, Miraklerei, und Sektor 22.
Ein Kriterium bei der Auswahl war auch, dass der Name so noch nicht gross in Gebrauch ist von anderen Kollektiven oder Agenturen, was durch einfache Google-Suchen überprüft wurde. Die Wahl des finalen Namens für unser Kollektiv überliessen wir schlussendlich der ganzen Klasse, und diese war sich einig: Wir sind Sektor 22.
Wir stellen uns also als Sektor dar, wie in einem Stadion, und laden die Menschen ein, in unseren Sektor zu kommen. Also: Willkommen im Sektor 22.
Logo
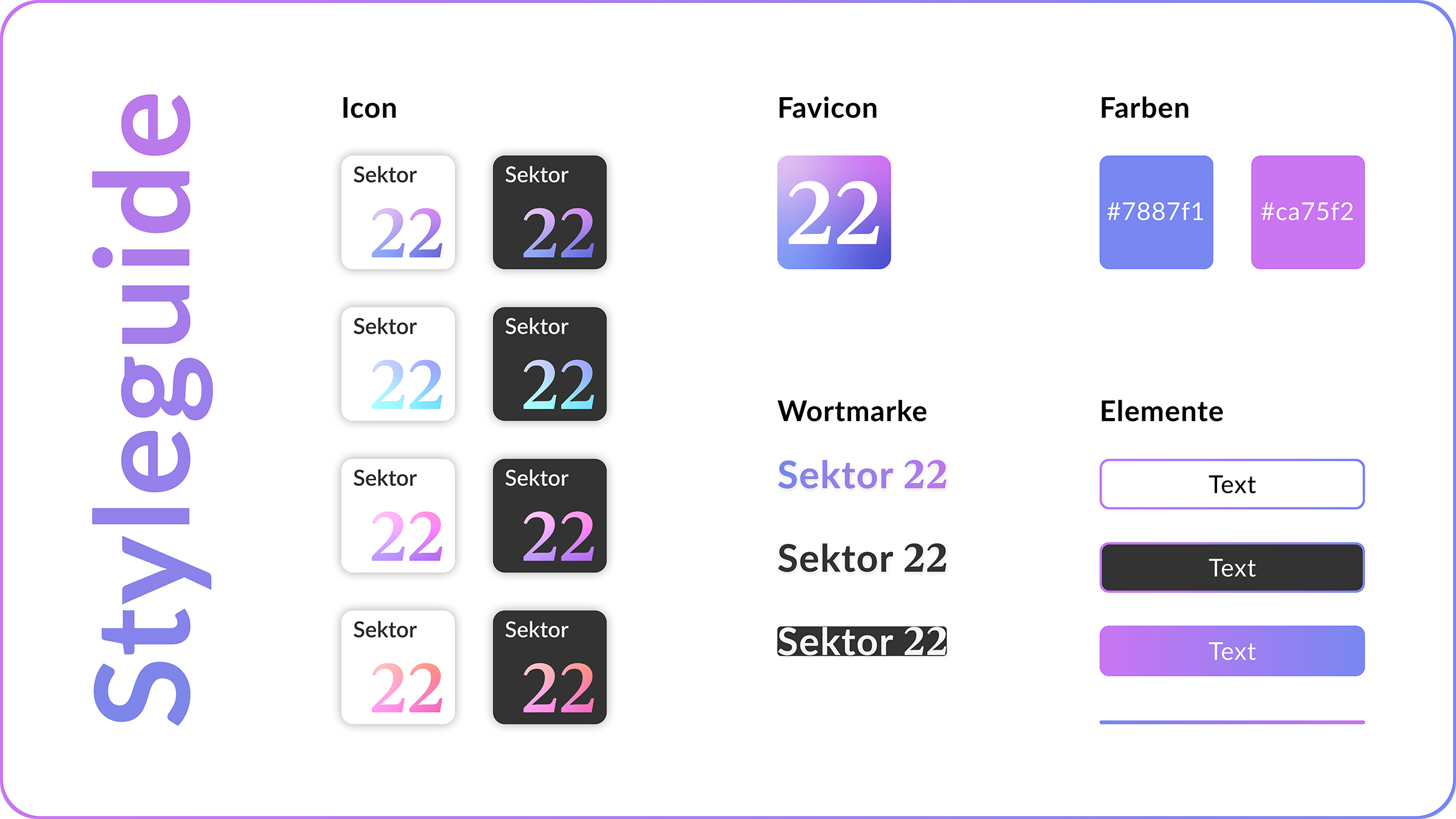
Jedes mehr oder weniger professionelle Kollektiv braucht auch ein Logo. So natürlich auch wir. Schlussendlich sind drei Varianten entstanden: Ein Icon (für persönliche Portfolio-Websites), eine Wortmarke (für die Sektor 22 Website) und ein Favicon (Logo im Browser-Tab).
Das Logo setzt sich aus dem Namen des Kollektivs zusammen und ist in mehreren Farbvariationen einsetzbar. Für die persönlichen Portfolio-Websites gibt es mehrere Varianten mit Farbverläufen, sowohl auf weissem wie auf dunkelgrauem Hintergrund.

Webdesign
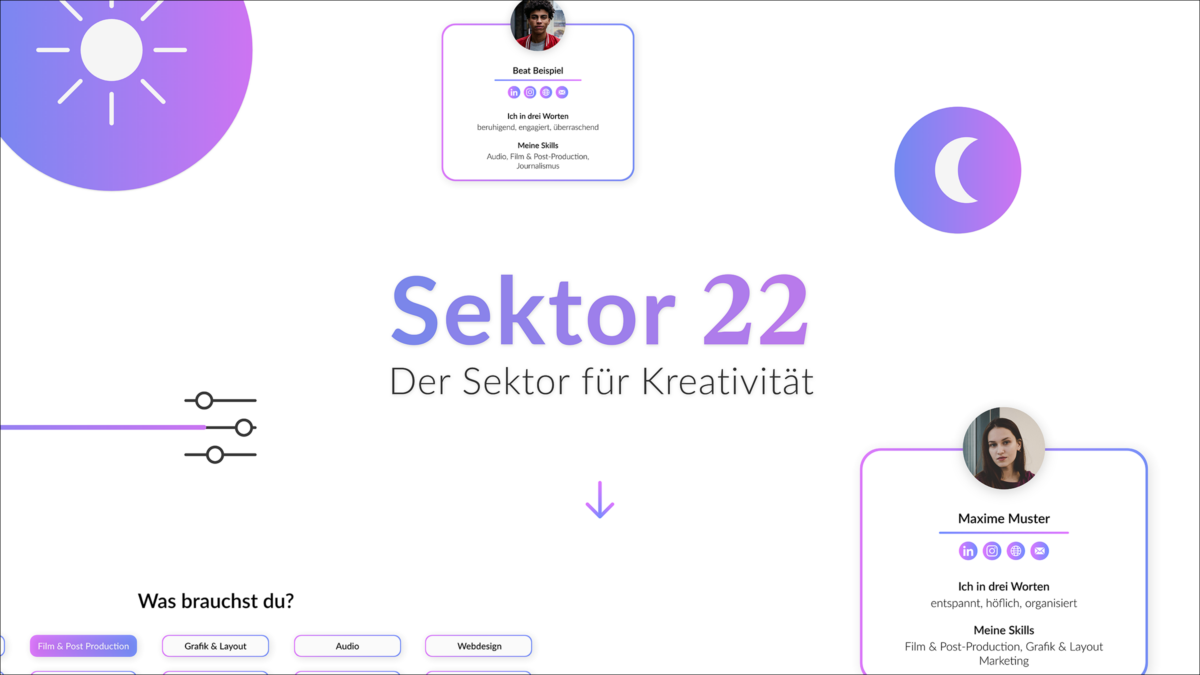
Uns war klar, dass das Design der Website schlicht, aber dennoch frisch daherkommen sollte. Die Farben sollten der Website Farbe verleihen, ohne zu dominieren. Auch das Layout sollte übersichtlich sein, um den Besuchenden einen Überblick über die Personen zu geben. Detailinformationen sollen dann auf den persönlichen Portfolio-Websites der Sektor 22 Mitglieder zu finden sein. Entsprechend gibt es nicht pro Person eine eigene Seite, weshalb sich eine dynamische Onepager-Website als die beste Lösung anbot.

Die nutzende Person kann mit einer Filteroption auswählen, in welchem Bereich sie Unterstützung benötigt. Zehn Kategorien (wie Film & Post-Production, Marketing oder Webentwicklung) bilden die im Studiengang erlernten Bereiche ab. Jede Person kann in drei Kategorien vertreten sein. So sind in den jeweiligen Kategorien möglichst viele Profis zu finden. Die Personen werden beim Laden der Website zufällig angeordnet, sodass diesbezüglich eine möglichst grosse Fairness herrscht.
Das Webdesign wurde mit Adobe XD erstellt und als Prototyp verschiedenen Testpersonen gegeben. Es gibt sowohl eine Desktopversion wie auch eine Mobileversion. Gerne kannst du dir selbst ein Bild davon machen.
Webentwicklung
Umgesetzt wurde die Website schliesslich auf Basis des Prototypen. Die Website ist unter sektor22.ch erreichbar. Solltest auch du mal etwas brauchen, bist du immer herzlich eingeladen, bei uns, im Sektor 22.
Für die Entwicklung der Website haben wir zwei Methoden verwendet. Einerseits haben wir WordPress mit dem Plugin Elementor genutzt. Mit Elementor konnten wir Designs wie den Titel und den Bright/Dark Mode umsetzen. Für die Kacheln mit den verschiedenen Personen haben wir auf eine rustikalere Methode zurückgegriffen. Hierzu haben wir alles in HTML, CSS und JavaScript programmiert. Der Code wurde anschliessend in Elementor eingebettet. Für die Daten der Kacheln wie Name, Fähigkeiten etc. haben wir eine Datenbank auf Supabase erstellt und diese dann in den Code integriert.
(pru)
Idee & Inspiration
Fabian Hartmann ist der Schöpfer der Idee eines Kollektivs für die Klasse mmp22b. Mit diesem Gedanke ging er auf Stefan Saladin zu, um dieses Projekt in einem Semester gemeinsam umzusetzen – von der Planung bis zur Umsetzung. Den grössten Teil des Projekts stammt aus unseren Hirnen und Händen. Für die Einbindung der Datenbank half uns Kevin Schärer mit seiner Expertise.
Zusammenarbeit & Zeitmanagement
Eine professionelle Website zu erstellen braucht immer viel Zeit, sowohl in der Konzeption wie auch in der Realisation – auch wenn es nicht eine riesige Website ist. Da wir beide nebenbei noch ein weiteres Digezz-Projekt erarbeiten wollten, waren wir uns sicher, dass diese Website die perfekte Ergänzung dazu ist bezüglich dem notwendigen Arbeitsaufwand.
Die Kenntnisse und Interessen in der Gruppe waren unterschiedlich. Stefan interessierte sich mehr für das Designen und Layouten der Website, während Fabian lieber die Website umsetzen wollte und nicht an einem Webdesign dafür rumstudieren wollte. Diese unterschiedlichen Interessen waren dadurch von grossem Vorteil. Entsprechend teilten wir die beiden grossen Aufgaben des Projekts auf: Stefan war für das Webdesign mit Adobe XD verantwortlich, Fabian setzte dieses schliesslich in der Webentwicklung um. Grundlegende Überlegungen wie die Namensgebung erarbeiteten wir gemeinsam. Wie erwähnt half uns Kevin Schärer mit dem Backend, wofür wir ihm sehr dankbar sind.
Um die Qualität und Richtung Projekts sicherzustellen, wurde der aktuelle Stand regelmässig untereinander besprochen und Feedback eingeholt.
Arbeitsprozess & Programme
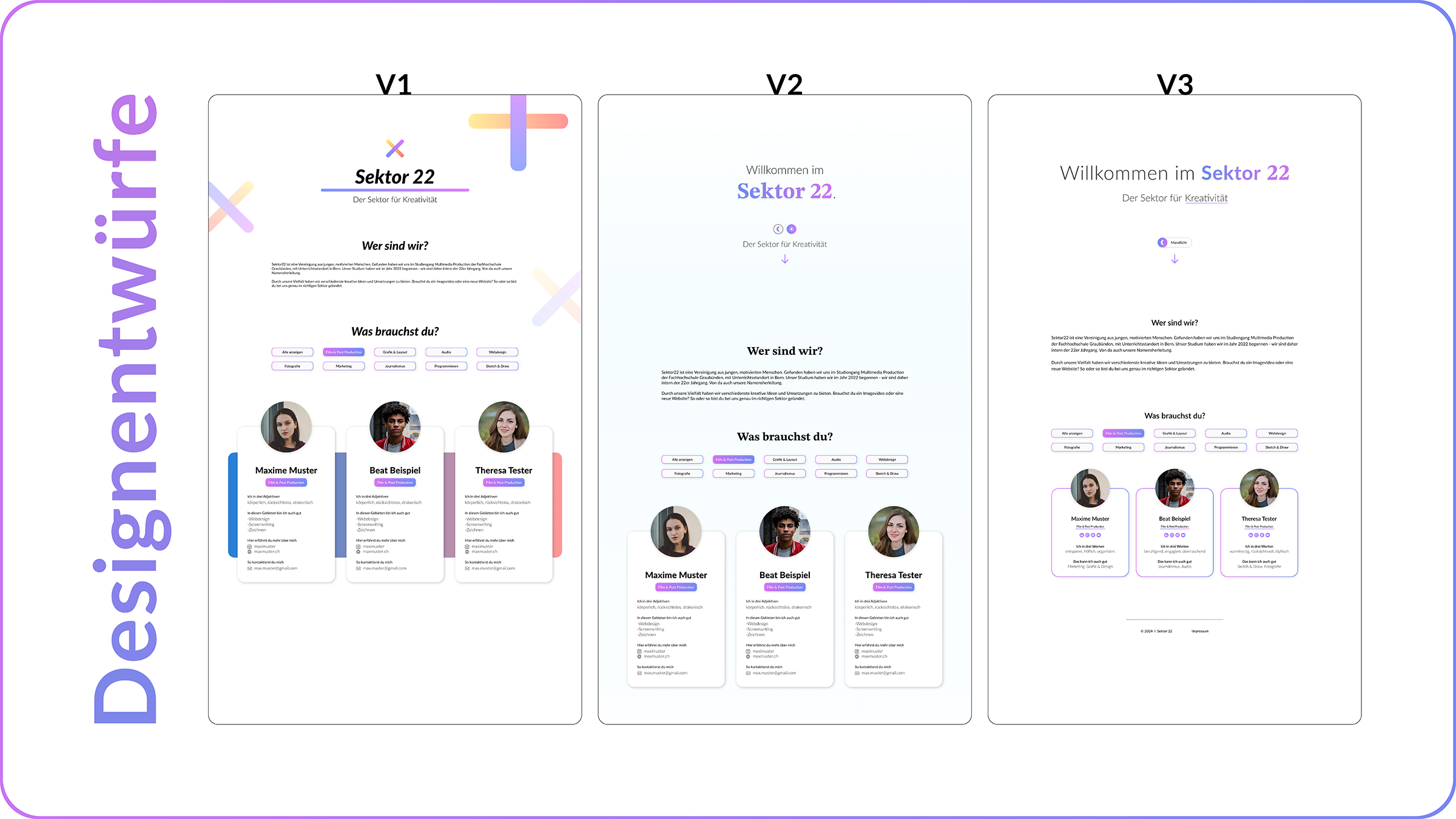
Wie bereits erwähnt teilten wir uns das Projekt untereinander auf. Nach dem Definieren eines Namens für unser Kollektiv überlegten wir uns die grundlegenden Merkmale der Website. Danach ging es an die Umsetzung des Webdesigns in Adobe XD. Dort gab es mehrere Designentwürfe, die in gemeinsamen Besprechungen ganz oder teilweise über Bord geworfen wurden. Nachdem das optimale Design gefunden war, wurde das ganze noch als Mobile-Webdesign erstellt, damit die Website auch auf dem Handy responsive ist und gut aussieht. Anhand des XD-Webdesigns wurde schliesslich die Website auch wirklich umgesetzt. Parallel zur Designentwicklung haben wir Domain und Hosting bestellt. Um die Website für die Gestaltung vorzubereiten, haben wir WordPress und die verschiedenen Plugins vorinstalliert.
Unsere Klasse hielten wir in einer WhatsApp-Gruppe auf dem Laufenden. Dort stellten wir ihnen auch eine Excel-Tabelle zur Verfügung, wo sie ihre Angaben wie Skills, Links zu Social Media und ihren Slogan machen konnten. In einen Google Drive Ordner konnten sie ein Portraitfoto von sich hochladen. Diese Daten und Fotos wurden anschließend auf SupaBase in verschiedene Tabellen eingetragen und somit bereitgestellt, um mit dem Code verknüpft zu werden.
Fazit & Learnings
Wir sind gesamthaft betrachtet zufrieden mit dem Projekt. Obwohl eine Onepager Website auf den ersten Blick nicht besonders komplex aussieht, steckt dahinter doch viel mehr, als man denkt und sieht.
Gut funktioniert hat die Arbeitsaufteilung. So war von Anfang an klar, wer für was zuständig ist. Als Learning nehmen wir mit, dass wir involvierte Personen früher im Voraus beten, ihre Informationen zu liefern – in unserem Fall sich in der Tabelle einzutragen und Fotos hochzuladen. Das hat nicht besonders speditiv funktioniert, was ein mehrmaliges Nachhaken zur Folge hatte.
Ausblick
Die Portraitfotos auf der Website sind Stand jetzt ziemlich unterschiedlich, da alle ein eigenes Portrait hochladen konnten. Das hat Vor- und Nachteile. Einerseits lässt es kreativen Spielraum aller Personen, andererseits sind die Stile teilweise sehr unterschiedlich, was nicht mehr einem konsequenten Design entspricht. Entsprechend sind wir uns am überlegen, ein Fotoshooting zu organisieren, bei dem alle ein einheitliches Portrait von sich machen lassen können, das dann natürlich auch privat verwendet werden könnte.
Möglicherweise werden auch noch kleine Bugs auf der Website auftreten, die fortlaufend behoben werden würden. Ansonsten freuen wir uns auf die finale Lancierung des Sektor 22 und sind immer bereit, wenn du mit einem Auftrag in unseren Sektor trittst.
