Pride Pride Pride in St.Gallen

Die Pride kommt nach St.Gallen! Ein vierköpfiges Team organisiert für 2023 die erste Pride im Kanton St.Gallen. Nach Zürich, Chur und vielen weiteren Städten wird auch die Stadt St.Gallen im August in Regenbogenfarben getaucht. Der Verein Pride St.Gallen wurde einzig zu diesem Zweck gegründet und es war sofort klar, dass eine Website für die Organisation des Events nötig sein wird. Mit den frisch ergatterten WordPress-Skill aus den Interaktiven Medien startete in Zusammenarbeit mit Andi aus dem Vorstand des Vereins die Kreation der Website.

Die Bedürfnisse der Website waren zu dieser Zeit noch nicht klar formulierbar. Da sich der Verein in einem noch jungen Stadium befand, war es wichtig, die grundlegendsten Infos auf der Website ersichtlich zu machen. Ebenfalls sollen die sozialen Medien sichtbar auf der Seite verlinkt werden, da sich auf der Instagram-Page bereits einige Personen gemeldet hatten. Ausserdem musste eine Anmeldemöglichkeit her. Zum einen für den Newsletter und zum anderen für werdende Mitglieder. Ebenfalls sollte ein Inputfeld für Ideen von Mitdenkenden her. Dazu bot sich eine Verlinkung auf ein Padlet an, welches sich für die Ideensammlung eignet und die nötige Anonymität mit sich bringt.
Natürlich gab es im Verlauf des Prozesses immer wieder Änderungen und dynamisch wechselnde Wünsche. Für den Verein war es jedoch wichtig, möglichst schnell eine digitale Visitenkarte in Form einer Website im Netz zu haben.


Wir starteten mit einem einfachen WordPress-Theme und ich nahm im CSS die gewünschten Änderungen vor. Für den Beginn war der Anspruch an die Gestaltung eher simpel. Farben und Schriften liessen sich im CSS-Editor ändern und zusammen mit den Developertools konnte der Zugang zum Code sichergestellt werden. Nach der Erstellung der verschiedenen Seiten fügten wir die nötigen Bilder ein (welche später auf Wunsch wieder entfernt wurden). Für den Link-Tree war ein Tool auf WordPress vorhanden, doch für das Kontaktformular mussten wir auf Mailchimp zurückgreifen. Durch Recherche konnten wir das Formular einrichten und schlussendlich testen. Auch beim Formular fielen noch einige optische Änderungen an, welche sich über CSS ändern liessen.
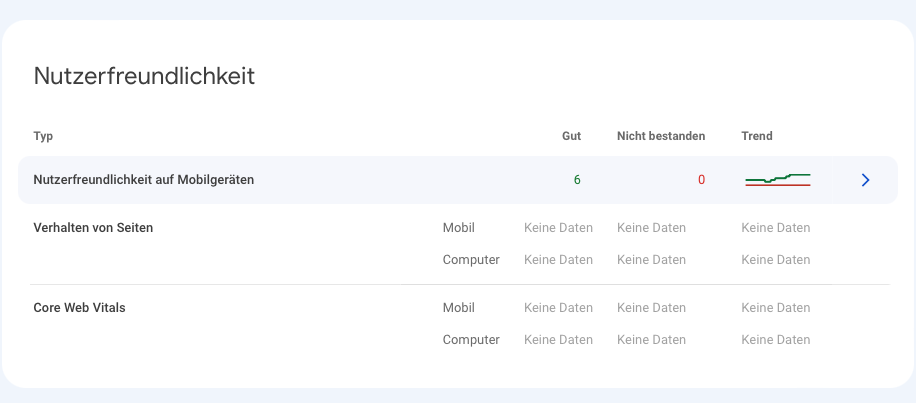
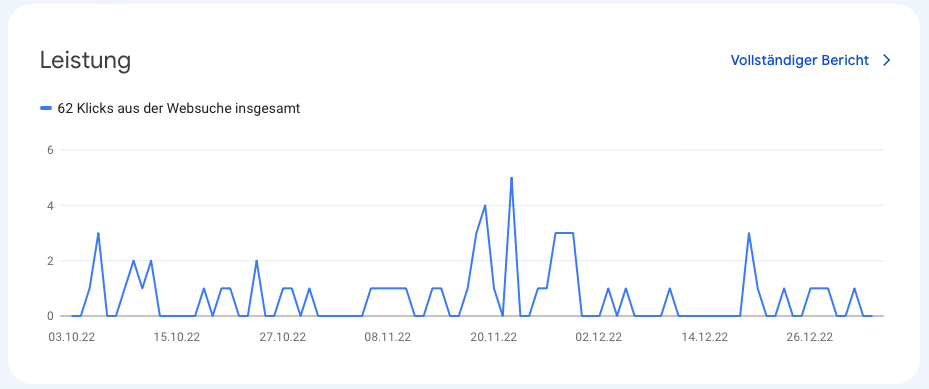
Zu diesem Zeitpunkt war die Site online, jedoch nicht indexiert. Da ich zum ersten Mal eine Seite von Grund auf erstellte, musste ich mich über die Indexierung über Google schlau machen. Die Google Search Console behütete die Geheimnisse der Indexierung und der gelobten SEO. Mit ordentlich Recherche verschafften wir uns einen Überblick über das Thema und nach einigen Tagen funktionierte alles mehr oder weniger. In der GSC fanden sich ausserdem Tips zur Optimierung der Website, auf Performanceseite und auch was die Suchmaschine angeht. Die Anpassungen verhalfen der Seite zu noch mal zu einem besseren Rating und verbesserten die Leistung allgemein.


Da die Website heute immer noch auf dem zweiten Platz nach Instagram steht, hat sich nach der ersten Überarbeitung nicht mehr viel getan. Das lag ausserdem auch daran, dass der Verein zuerst wachsen und die Organisationsstruktur festlegen musste. In der Zukunft wir die Website sicherlich geupgradet und ich freue mich bereits auf diesen Augenblick und auf einen bunten Event in St.Gallen.
Link zur Website:
(dbo)
Hergang
Da ich mit Andi die BMS absolviert hatte, bot ich ihm meine Hilfe bei der Erstellung der Website an. Mit den Erfahrungen aus den IM-Inputs konnte ich viele seiner Wünsche berücksichtigen und zumindest einen Grundstein für die Pride-Website legen. Die Erstellung des WordPressthemes an sich ist keine Hexerei. Doch die visuellen Anpassungen verlangten doch einiges Wissen über CSS und HTML. Auch Mailchimp erforderte einige Skills, die für Code-Eingeweihte vorgesehen sind. Die Registrierung, Verteilung und Handhabung mit Mailchimp funktionierte erst nach einigen Versuchen.
Die SEO stellt hingegen einiges mehr Anforderungen, von denen nicht alle umsetzbar waren. Die Empfehlung auf jeder Seite Bilder zu platzieren, machte auf dieser grundlegenden Website keinen Sinn. Trotzdem befolgte ich die Anleitungen auf WordPress und der Google Search Console und konnte so einige Einblicke in dieses schon komplexe Thema erhalten. Für die Suchmaschinenoptimierung war es ausserdem schwierig eine Website ohne Beiträge und nur mit der Grundstruktur zu optimieren, da vieles von der Anzahl an Zeichen abhängt. Nichtsdestotrotz war es spannen einen ersten Schritt in dieser Richtung zu gehen.
Learnings
Das WordPress-Theme wurde vor allem gegen Ende mehr zur Last als zum Komfort. Wenn wirklich Kundenwünsche umgesetzt werden sollen, muss ein eigenes Theme her. Vielleicht wäre für den weiteren Verlauf der Website Elementor ein gutes Tool um die Seiten auch von einer UX-Seite her individueller gestalten zu können. Für kleinere Änderungen funktioniert die CSS-Methode ganz gut. Wie erwähnt würde für die Suchmaschinenoptimierung ein ganzer Haufen vor allem inhaltlicher Änderungen anfallen, welche in einem Anfangsschritt eines solchen Vereins noch nicht möglich sind. Die Indexierung einer Website war zu Beginn komplizierter als gedacht, da auf WordPress standardmässig keine Indexierung angewählt ist. Da der Algorhytmus «langsam» arbeitet geht es jeweils einige Stunden bis sich etwas verändert. Dies kann den Prozess um einiges verlängern.
Grundsätzlich war es gut die verschiedensten Möglichkeiten zur Manipulierung von WordPress zu nutzen. Die Learnings sind sicherlich wertvoll und für ein nächstes Mal lohnt es sich direkt ein eigenes Theme zu kreieren. Natürlich nur wenn der Rahmen auf Seite der Auftraggeber klar gegeben ist.
