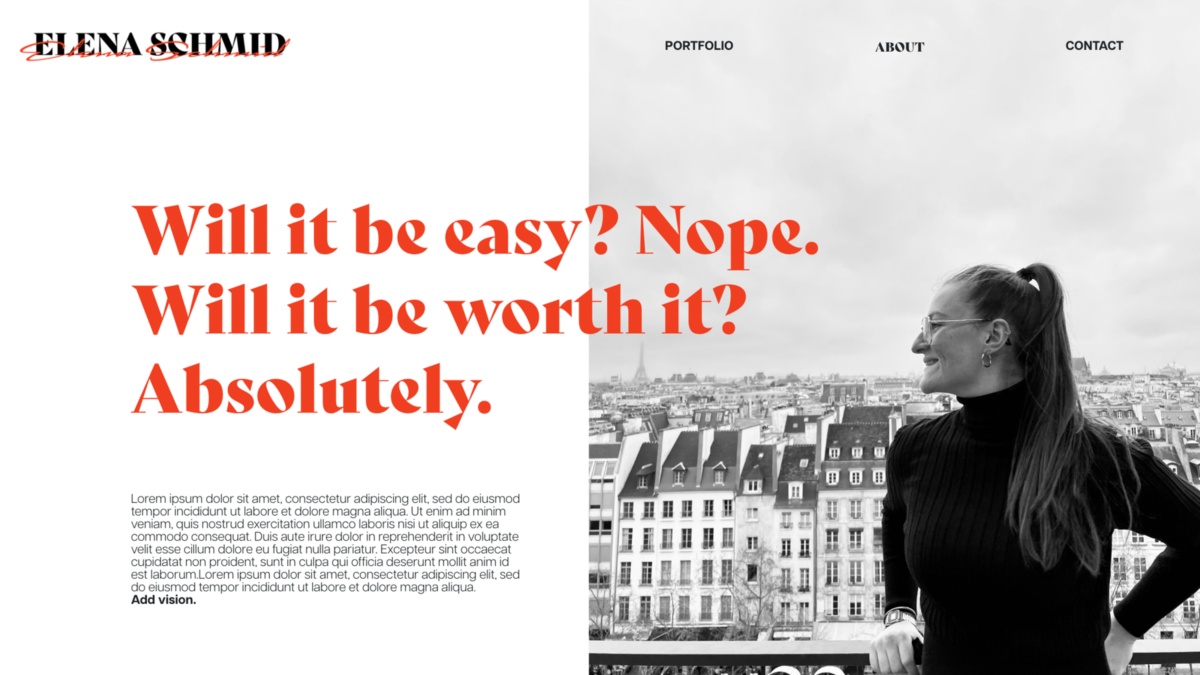
Portfolio (Entwurf Adobe XD)

Ein weiterer Digezz-Beitrag, bei dem es sich um das Thema Portfolio handelt.
Am Ende des Studium soll man ja für die Arbeitswelt gewappnet sein und dazu gehört nun mal auch ein Portfolio.
Als ich erfahren habe, dass wir in IM4 ein WordPress-Portfolio erstellen, wollte ich mich gut vorbereiten. Von etlichen Digezz-Beiträgen, welche irgendwie mit dem Thema Portfolio zu tun haben, lernte ich, dass man das Design besser schon vor dem Programmieren ready hat.
So sammelte ich wo ich nur konnte Inspiration zusammen (Digezz, Pinterest, behance, awwwards etc.) und begann mit dem Entwurf meiner persönlichen Webseite auf Adobe XD.
Der erste Schritt war, ein Logo für meinen Namen oder wie man heute sagt, meinen personal brand zu entwerfen. Dies würde ein Leitfaden für alle folgenden Gestaltungen werden.

Der nächste Schritt war eine Webseite zu entwerfen, um das Logo anständig platzieren zu können. Die Betonung liegt auf entwerfen, denn die Umsetzung folgt im nächsten Semester.
Nach etlichen Stunden Adobe XD, ist hier das Resultat zu finden.
(bas)
Logo
Ich habe es ehrlich gesagt etwas vor mich hergeschoben, meine ganze Persönlichkeit in ein Logo verpacken zu müssen. Alle bisherigen Logos, welche ich designt habe, waren entweder für ein Produkt oder ein Unternehmen, aber noch nie für eine Person. Möglichst viele Facetten einer Person in einem statischen 2D-Bild festhalten zu müssen, vor allem wenn diese Person man selbst ist, erschien mir als grosse Herausforderung. Ich bin aber hier, um Herausforderungen zu meistern und so habe ich meine (über die Jahre angesammelten Pinterest-Boards) durchforstet und geschaut, welche Elemente, Farben, Details, Schriften, Formen etc. mir grundsätzlich gefallen. Daraufhin erstellte ich mir ein Moodboard und begann in Adobe Illustrator Entwürfe zu gestalten. Schnell war für mich klar, dass ich das Logo möglichst minimalistisch halten wollte, sprich nur mit Typografie und Farben arbeiten wollte. Nach langem Pröbeln hatte ich den (in meinen Augen) perfekten Schriften- & Farbenmix, bei dem auch Freunde und Familie fanden, dass man mich in gewisser Weise wiedererkennt.
Webseite
Weiter ging es mit Adobe XD. Ich hatte das Tool im zweiten Semester Mediengestaltung kennengelernt und empfand es als sehr intuitiv. Im Vornerein überlegte ich mir die Struktur der genazen Seite. Ich durchforstete meine Arbeiten und erstellte aufgrund dessen die verschiedenen Kategorien. Ich klickte mich wieder durch etliche Pinterest-Pins und Digezz-Portfolio-Beiträge und notierte mir alle möglichen Sachen, die ich auf irgend einer Art und Weise übernehmen wollte. Dann ging es mit dem Entwerfen effektiv los. Für gewisse Funktionen, musste ich mir nochmals Tutorials anschauen, jedoch ist die Seite immer noch sehr schlicht und einfach gehalten – natürlich immer mit der Umsetzung im Hinterkopf.
Mit dem Layout bin ich sehr zufrieden, jetzt geht es “nur” noch um die Realisation. Dies ist aber ein “next semester problem” 😉
