Portfolio

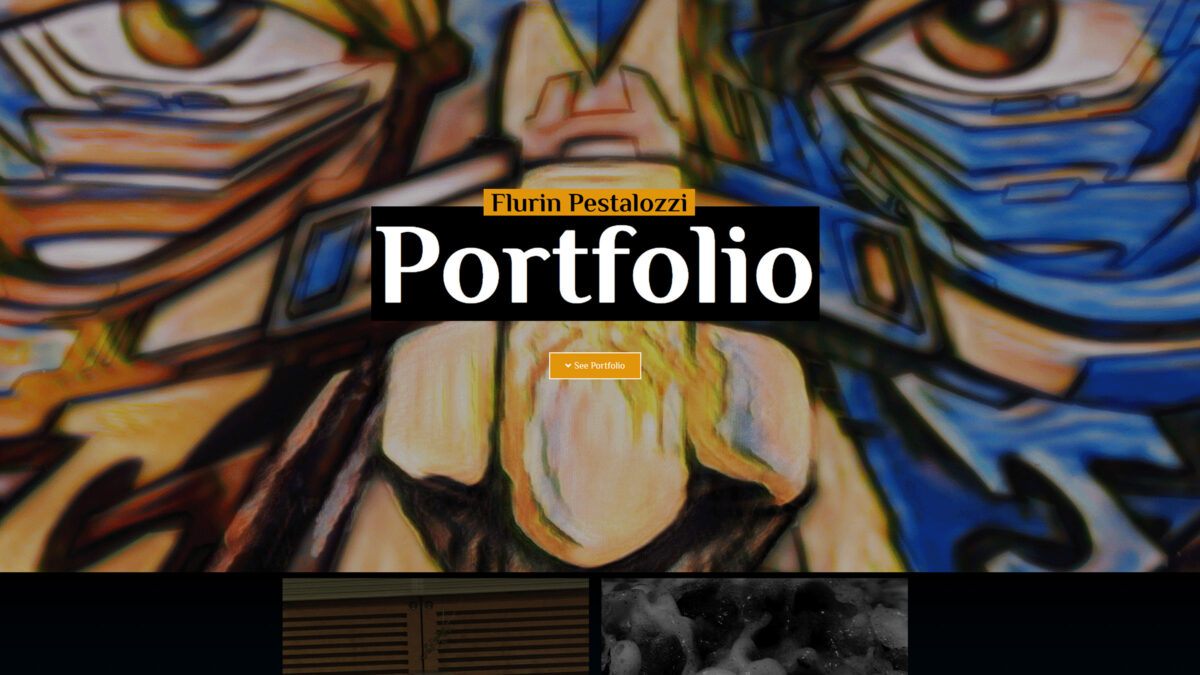
Das Studium neigt sich dem Ende zu. Also muss ein Portfolio her. Ich habe mir meine Projekte durchgeschaut, aufpoliert und auf einer Website zusammengefügt. Falls du auf der Suche bist nach Inspiration für dein eigenes Portfolio oder einfach nur stöbern willst: Gönn dir hier.
PS: Elementor ist praktischer als von Hand zu programmieren.
(mou)
Konzeption
Zuerst habe ich wild darauf los skizziert und mir überlegt, welche Kategorien ich implementieren will. Ich habe meine Projekte durchgeschaut und mich auf meine Skills besinnt. Entschieden habe ich mich für die folgenden 4 Kategorien: Film, Fotografie, Animation und Journalismus. Dann habe ich mir eine Navigation zurechtgelegt. Ich wollte sicher ein fullscreen Titelbild und dann eine Auswahl. Das Ziel war es eine gute und einfache UX zu erzielen. Dann habe ich mich umgehört, wie ich zum professionellsten Endergebnis kommen kann. Deshalb entschied ich mich die Webseite mit dem Page-builder Elementor zu erstellen und nicht alles von Hand zu programmieren.
Umsetzung
Zuerst sicherte ich mir die Domain und einen Hoster. Nach der WordPress Installation und Elementor Download, machte ich mich mit dem page-builder vertraut. Ich probierte aus und machte ein paar tutorials. Danach gings an die Umsetzung vom Portfolio. Ich erstellte die Startseite, die Auswahl der Kategorien und eine Beschreibung von mir. Dabei stiess ich auf die Funktion der sich aufbauenden Balken. Bevor ich die Subsites erstellte, suchte ich mir alle meine Projekte zusammen und polierte sie noch auf. Gerade Bei der Rubrik Fotografie musste ich eine Auswahl aus hunderten Fotos treffen und sie noch entsprechend bearbeiten. Zum Schluss noch die Datenschutzerklärung und das Impressum und ich war fertig.
Fazit
Der Start war etwas harzig. Doch mit der Zeit freundete ich mich mit Elementor an und fand sehr hilfreiche Tools. Ich bin zufrieden mit dem Endergebnis.