Portfolio 2.0

Kreativschaffende erschaffen immer wieder neue Werke, gestalten und helfen Visionen für andere umzusetzen. Wenn es jedoch darum geht, eigene Arbeiten zu präsentieren, struggeln viele. So hatte auch ich meine Bedenken beim Gestalten und Umsetzen meines Portfolios.
Seine Werke mit Stolz und Freude zu präsentieren fällt vielen Kreativen in meinem Umfeld schwer. Jedoch ist es gerade das, was einem hilft an Aufträge zu kommen. Die Arbeit muss raus und gesehen werden. Potentielle Kunden oder Käufer müssen sehen und verstehen, was genau ein Künstler/Dienstleister macht und anbietet – und vor allem was sie/ihn von anderen unterscheidet.
Für mein Portfolio wollte ich etwas Spezielles. Und doch etwas ganz einfaches – denn es ist und bleibt ein Portfolio. Also eine Website, auf der meine Arbeiten gezeigt werden und wo ich erkläre, was ich tue.
Der Prozess war bei weitem nicht einfach und hat sich seit Beginn der Idee über 9 Monate gestreckt.






Ich wollte auf jeden Fall, dass die Arbeiten – in meinem Fall Video und Fotos – an erster Stelle stehen und nicht zu übersehen sind. Text sollte auf das Minimum beschränkt werden und unnötige Features und Seiten weggelassen werden.
Nun aber – hier zur fertigen Website!
Ich freue mich übrigens auch sehr über Feedback von euch 🙂
(mou)
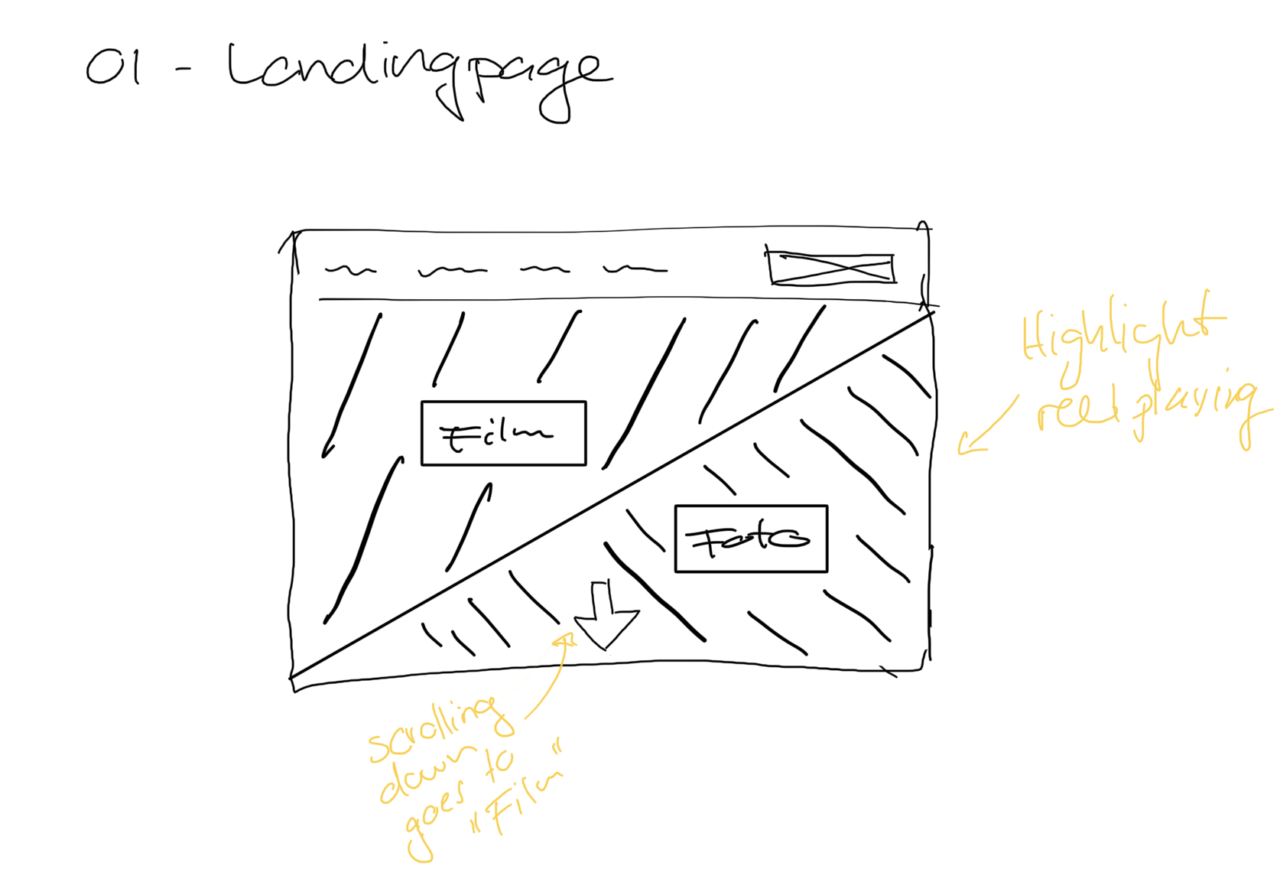
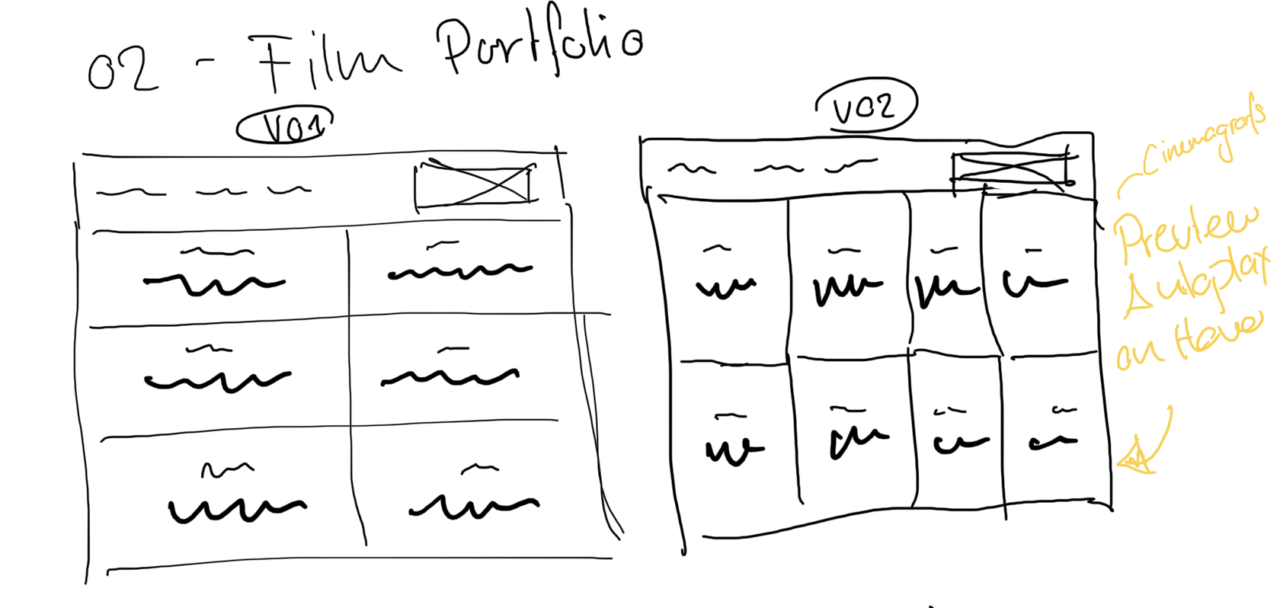
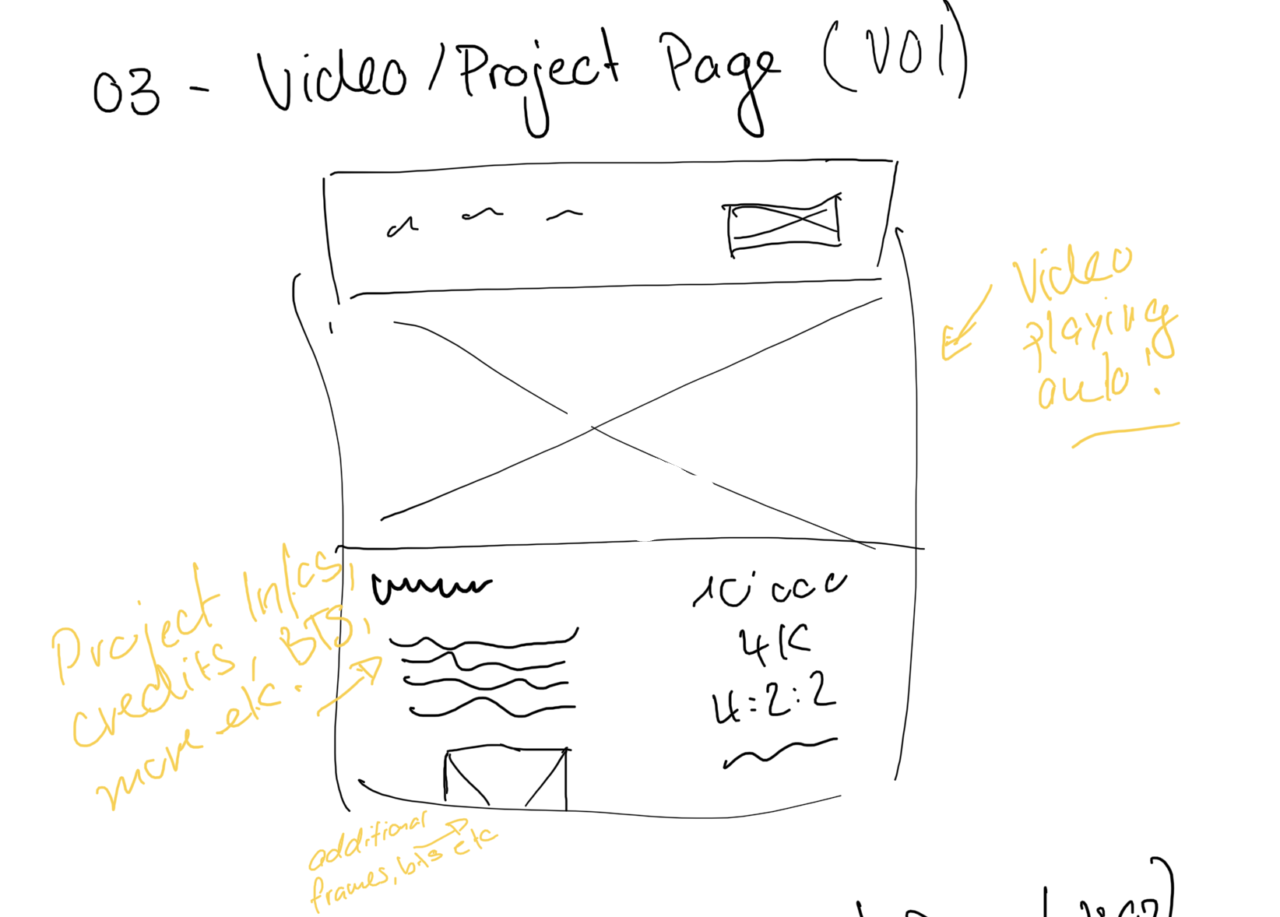
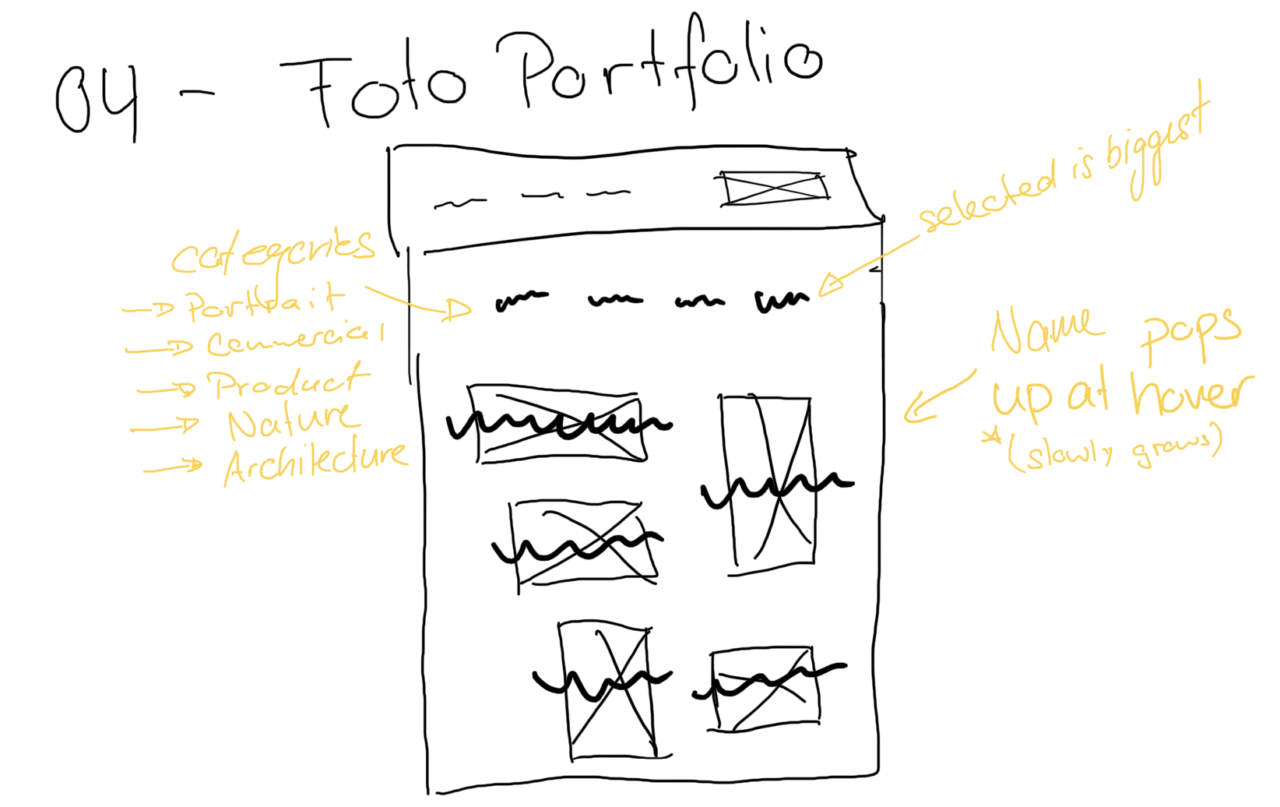
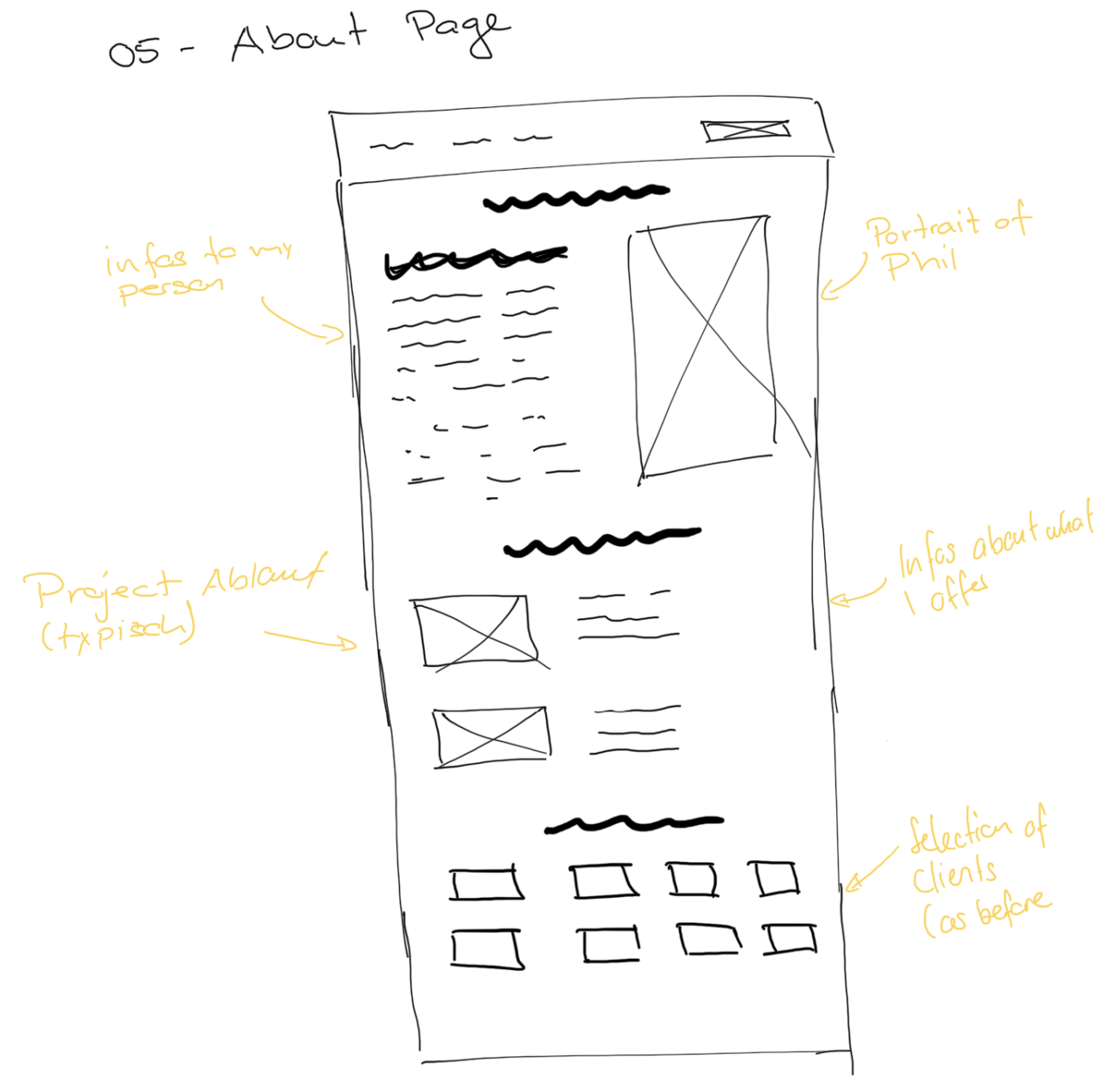
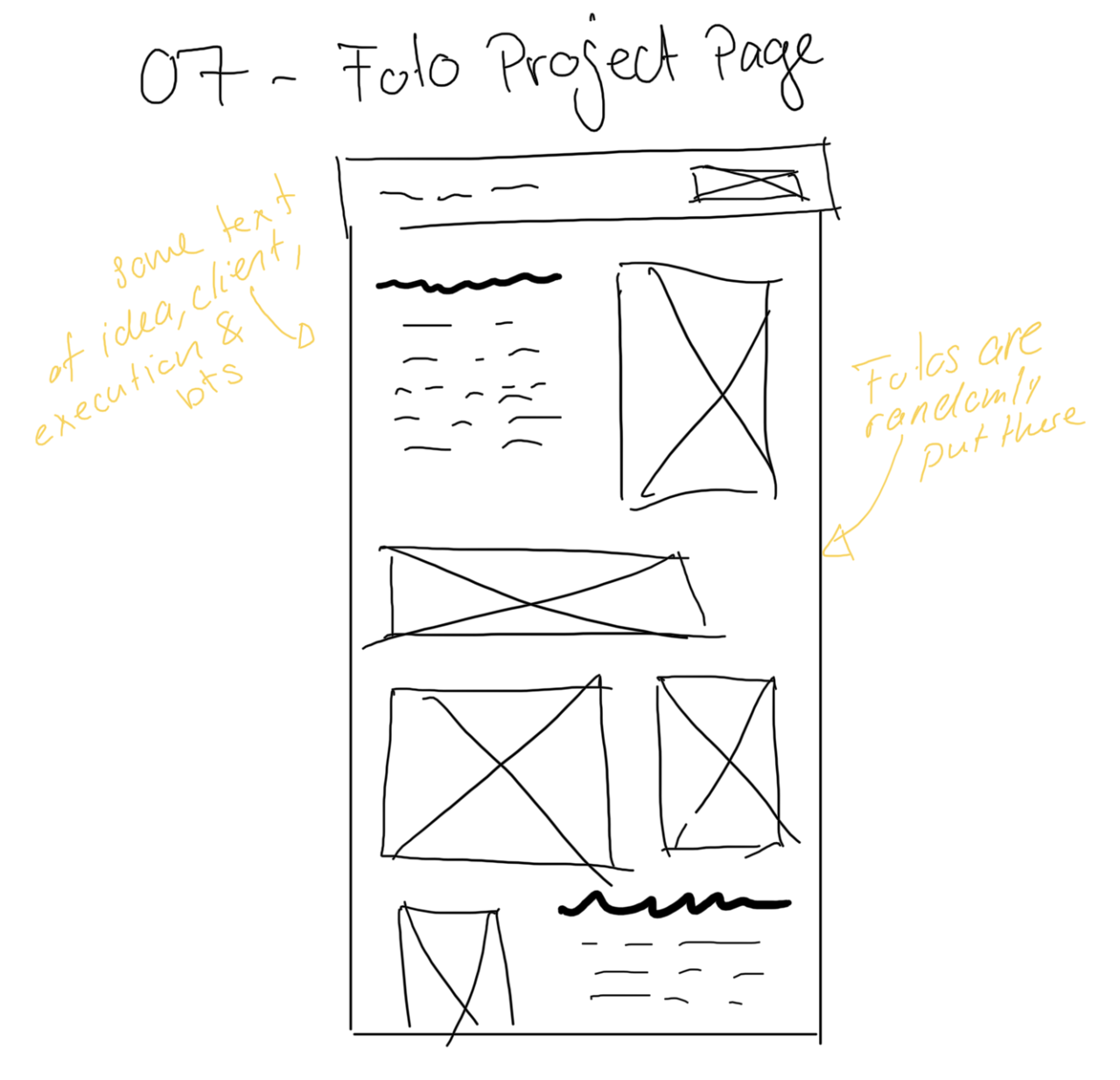
Ich haben von Anfang an gut geplant. Darauf bin ich stolz. Üblicherweise fange ich einach mal an zu designen, am besten bereits in Adobe XD und verliere mich unangenehm viel an Details di enoch garnicht durchgedacht sind – geschweige denn Final. Diesesmal habe ich mir Zeit genommen um erstmal andere Portfolioseiten zu analysieren und daraus zu nehmen was mir gefällt. Danach habe ich mich daran gemacht und alle Bausteine die mir gefallen versucht anhand eines Wireframes einzubauen und so zu arrangieren weis für mich Sinn ergibt.
Als ich davon einige Versionen hatte, kristallisierte sich schnell eine Version heraus die ich verfeinern wollte. Also machte ich mich auf ins Adobe XD und gestaltete Seite für Seite – spielte mit Farben herum und nutzte die Animationsfeatures des Programms.
Danach ging ich auf Leute in meinem Umfeld zu und fragte nach ihrer Meinung, liess sie den Clickdummy mal testen.
In jedem Schritt verbesserte sich die Seite ein wenig und nahm langsam Form an.
Dieser Prozess dauerte bereits einige Monate und die eigentliche Arbeit kam erst noch auf mich zu – das Umzusetzen so dass es auch funktioniert.
In Webflow habe ich schliesslich alles umgesetzt. Und vielmehr CSS geschrieben als mir eigentlich lieb ist. Ich ging davon aus mit Webflow viel einfacher und schneller voranzukommen. Doch um CSS und HTML bin ich nciht ganz herumgekommen. Denn meine Page war schlussendlich doch nicht so simpel wie ich ursprünglicherweise angedacht hatte.
Alles in allem war es ein langer Prozess, den es jedoch brauchte damit die Seite so wurde wie sie heute ist. Simpel aber eigen.
