Portfolio 1820329

Ich habe gar nicht erst begonnen, die Beiträge zu den eigenen Portfolio-Seiten zu zählen. Gefühlt könnte die Zahl aber etwa hinkommen. Naja, schliesslich ist das auch die Visitenkarte eines Multimedia Producers.
In diesem Beitrag möchte ich auf die Frage eingehen, wie viel Text nötig und wie viel zu viel ist. Grundsätzlich gilt doch der Gedanke, so viel Text wie nötig und so wenig wie möglich. Ich habe mich jedoch gefragt, ob nicht genau die Gedanken hinter dem Projekt spannend sind. So habe ich mich für mein Projekt für etwas mehr Text entschieden.
Mit diesen Informationen verleihst du deinen Projekten einen Charakter und kannst die Qualitäten des Projekts noch besser hervorheben:
- Datum, wann ein Projekt erstellt und publiziert wurde.
- Für welchen Zweck wurde das Projekt erstellt?
- Welche Programme hast du dabei verwendet?
- Welche Rolle hast du bei einer Gruppenarbeit eingenommen?
- Welche Learnings hast du aus diesem Projekt gezogen?
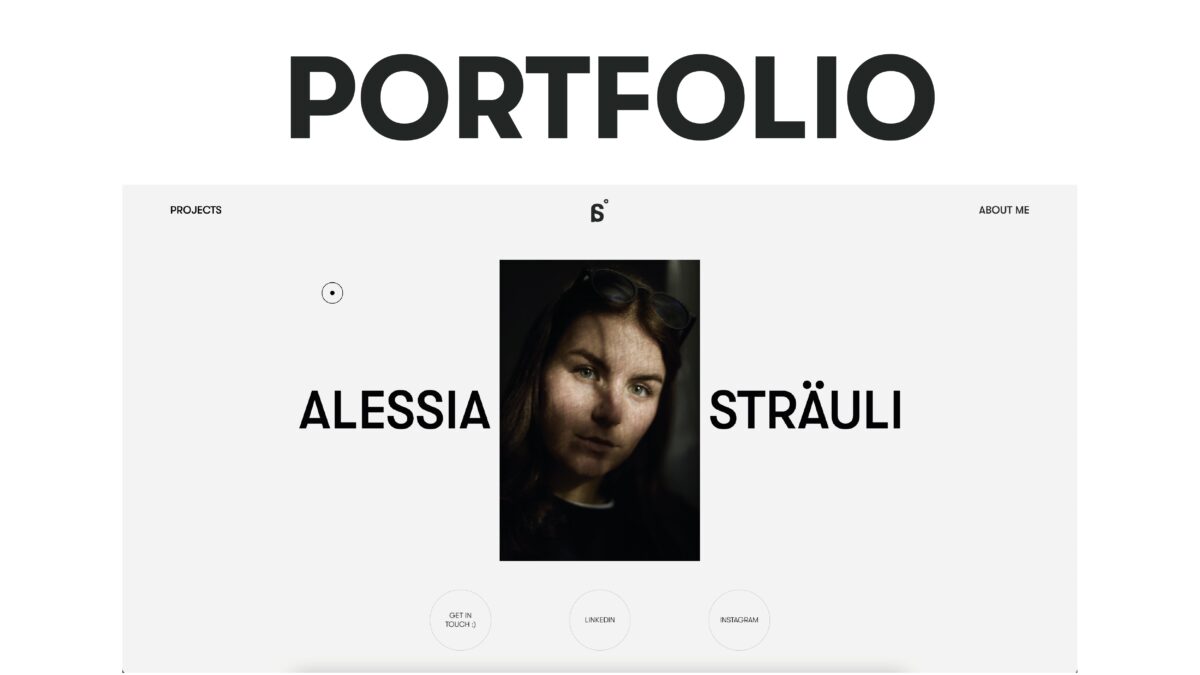
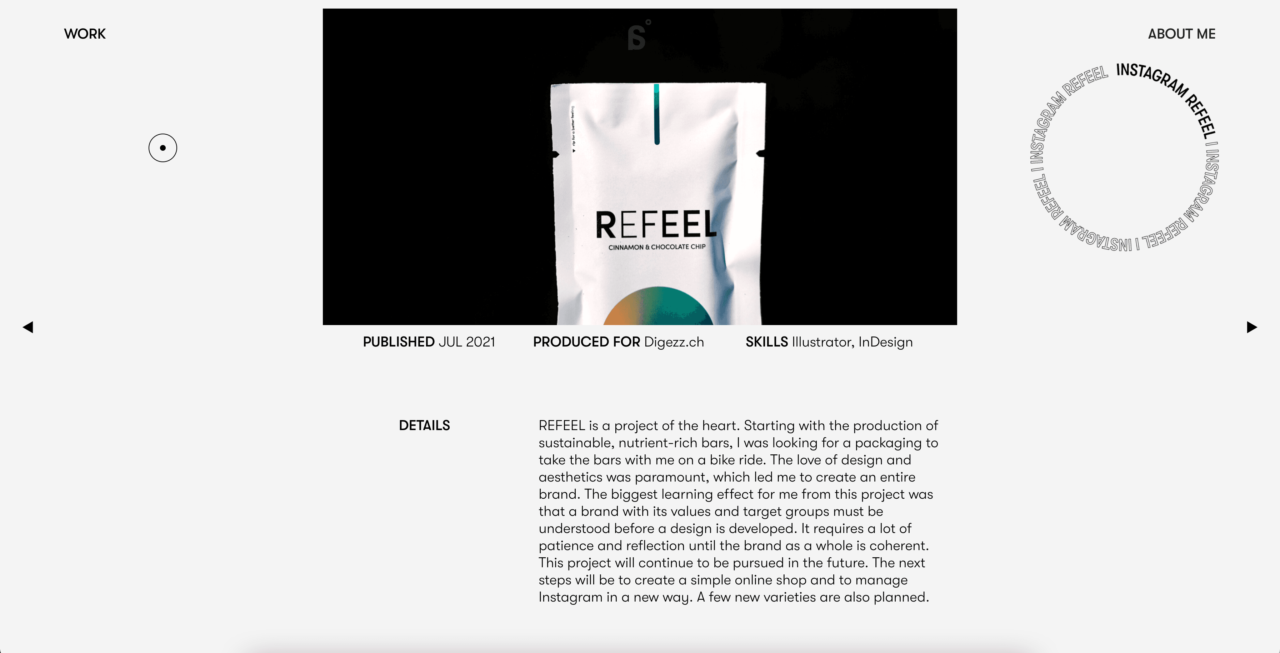
Hier ein Beispiel einer meiner Projektseiten:

(ash)
Projekt / Motivation
Das Studium neigt sich schon langsam dem Ende zu und man beginnt langsam aber sicher den Stellenmarkt im Multimedia-Bereich zu durchforsten. Deshalb habe ich mir vorgenommen ein Schaubild meiner Fähigkeiten mit Hilfe von WordPress zu gestalten. Nicht nur das Endprodukt stand für mich im Vordergrund, sondern auch meine technischen Skills im WordPress aber auch in Javascript, HTML und CSS wieder etwas aufzufrischen. Gerade da ich mir es gut vorstellen kann im Bereich Interaktions Design später Fuss zu fassen. Ebenfalls motiviert haben mich Inspirationen von Webseiten welche ich auf awwards.com entdeckt habe. Meine neue Lieblings- Inspirationsseite 🙂
Für das Portfolio habe ich ebenfalls ein eigenes Logo entwickelt, dass ich als Stilelement auf der Seite mit eingebaut habe. Als ich dann das Logo entworfen habe, startete ich im Adobe XD mit Entwürfen der Webseite, was ich dann schlussendlich im WordPress anhand eines Themes und eigenem Code versucht habe umzusetzen. Welche Herausforderungen, das Projekt mit sich gebracht hat erläutere ich im nächsten Abschnitt.
Herausforderung
So vielseitig das Projekt war, so vielseitig sind auch die Herausforderungen, die es mit sich gebracht hat.
Angefangen hat es mit dem Logo, dass ich innerhalb dieses Projektes entworfen habe. Das Ziel war minimalistisches Design mit dem gewissen Etwas. Die Herausforderung lag für mich darin, dass das Logo nicht einem anderen Logo ähnlich sieht oder einem gleich einen anderen Brand in den Sinn kommt. So habe ich lange skzizziert, nach Inspiration gesucht, verworfen und wieder neu erfunden. Mit dem Endergebnis bin ich aber sehr zufrieden und sehe das gewisse Etwas in der optischen Täuschung, welches das Logo mit sich bringt. Trotzdem ist es sehr simpel und klar.
Klar bringt eine Webseite auch immer technische Herausforderungen mit sich. Da ich über die Möglichkeiten des Themes hinaus wollte, habe ich mich auch ans coden gemacht und vor allem viel recherchiert und dann versucht auf meine Webseite zu adaptieren, was nicht immer ganz einfach war. Eine grosse Herausforderung war vor allem die Navigation der Webseite, die im Theme nicht wirklich intuitiv funktioniert und nur für bestimmte Szenarien gut funktioniert. So musste ich auch aufpassen dass ich nicht zu viele Workarounds einbaue.
So habe ich auch das Einarbeiten und Verstehen des Themes stark unterschätzt. Je länger ich aber damit gearbeitet habe, desto sympathischer wurde es mir.
Die aber definitiv grösste Herausforderung war es meinen Vorstellungen gerecht zu werden, gerade weil das Portfolio in meinen Augen von wichtiger Bedeutung ist und zu einem Teil entscheidet, ob ich einen präferierten Job bekommen sollte oder eben nicht.
Learnings
Wie immer lässt sich der Rucksack durch ein neues Projekt wieder etwas füllen. Der Lerneffekt dieses Projekte war für mich jedoch umso grösser, da es eine breite Palette an Fähigkeiten gefordert hat, das Portfolio zu erstellen.
Dies sind einige der wichtigsten Learnings die ich aus diesem Projekt mitnehmen werden:
- Ein Erkenntnis die ich aus diesem Projekt mitnehmen werde tönt vielleicht etwas banal aber ich bin sehr froh, dass ich nun weiss, wie man eine WordPress Installation durchführt und auf einem eigenen Server hosten kann. Ich dachte immer, dass kann doch nicht so schwer sein und das schaffe ich dann schon, wenn es dann einmal sein muss. Jedoch gibt es noch einige Dinge zu beachten und oft klappt es nicht auf das erste Mal, wenn man noch nicht ganz so viel Erfahrung hat. Gut konnte ich das jedoch innerhalb diese Projektes nochmals etwas üben.
- Was ich ebenfalls mitnehmen werde sind Webseiten und Tools in Zusammenhang mit CSS, HTML und Javascript. Immer wenn andere im Studium von Seiten wie Stackoverflow, Bootstrap und noch viele weitere dieser Seiten erwähnt haben, habe ich nur Bahnhof verstanden. Jetzt aber sind mir solche Seiten ebenfalls einen Begriff und ich habe ein Gespür entwickelt, wie man am besten nach seinem gewünschten Bedürfnis googeln muss, um auf eine passende Lösung zu stossen.
- Und noch als noch letztes Learning, das ich hier erwähnen möchte, ist, dass man ich gelernt habe, mit dem Design einfach einmal irgendwo anzufangen. Auch wenn es zu Beginn vielleicht noch nicht ganz so herausgekommen ist, wie man sich das vielleicht vorgestellt hat. Denn mit dem Erarbeiten kommt der Prozess und mit dem Prozess die Ideen, was man vielleicht noch verbessern könnte. Der Anspruch von Beginn ein perfektes Design aus den Vorstellungen zu produzieren funktioniert, in meinem Fall zumindest, nur bedingt.
Fazit
Schon lange habe ich mir ein eigenes Portfolio gewünscht. Nun eines selbst von A-Z realisieren zu können macht mich irgendwie ein bisschen stolz. Das Projekt ist sicher nicht abschliessend. Was ein Portfolio ja eigentlich nie ist. Jedoch habe ich noch einige Dinge, die ich optimieren und ausbauen möchte. Ich sehe auf jeden Fall auf ein intensives und spannendes Projekt zurück. 🙂