Pixies – Where Is My Mind? (Cover)

Wer kennt es nicht? Man schaut sich einen Film an und am Ende bleibt ein Ohrwurm wegen der guten Filmmusik. Dasselbe ist auch mir geschehen, als ich vor einiger Zeit wieder einmal den Film «Fight Club» gesehen habe. So wurde aus dem Ohrwurm ein Digezz-Projekt und ich produzierte eine Coverversion.
Auf Spotify und Youtube gibt es diverse Coverversionen des Lieds «Where Is My Mind?» von den Pixies. Verschiedene Künstler:innen haben dieses Lied schon neuinterpretiert. Es gibt auch verschiedene Stilrichtungen vom Piano- bis zum Retrowavecover. Da ich mich auch einmal an einem Cover versuchen wollte, probierte ich es aus und produzierte es mit einer Digital Audio Workstation.
Finales Ergebnis
Hier kannst du dir die Coverversion samt Animationsvideo anhören und anschauen:
Audiospuren
Hier kannst du den Vergleich hören, wie sich gewisse Audiospuren zwischen der ersten Session und der finalen Session verändert haben:
Drums
Vocals
Lead Guitar
Versionsverlgeich
Hier kannst du den Vergleich zwischen dem Song aus der ersten Session und der finalen Session anhören:
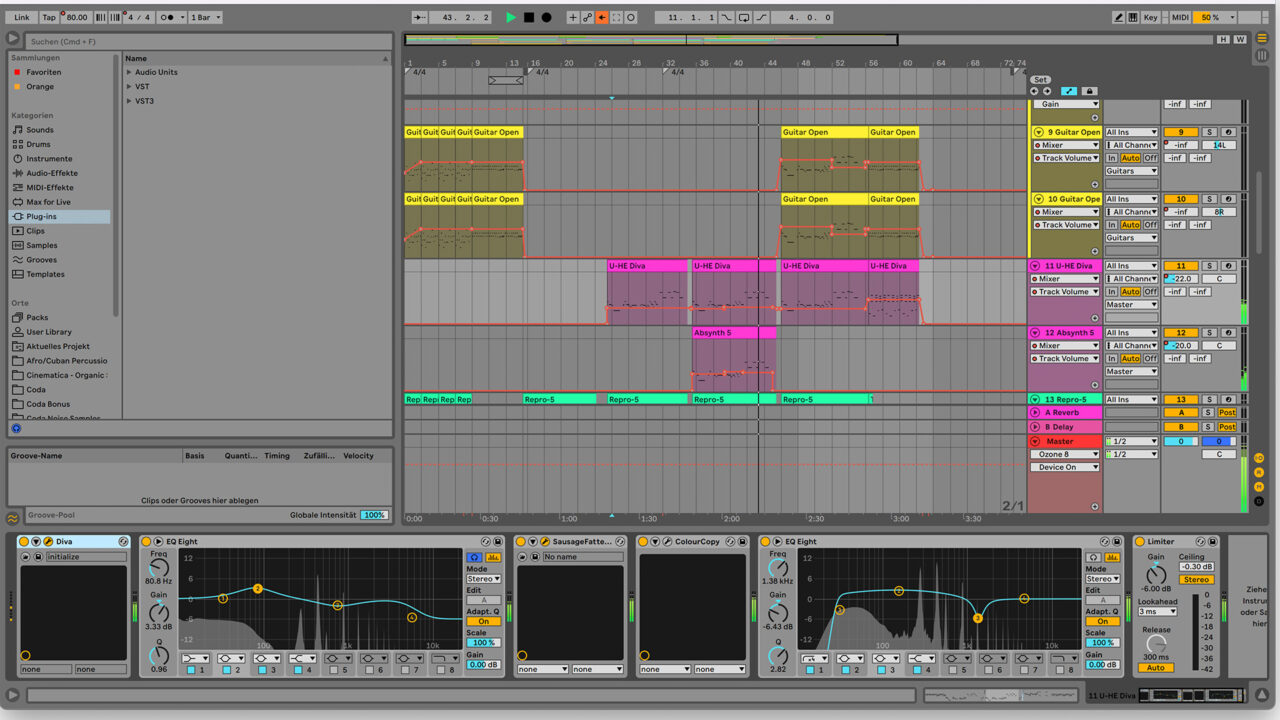
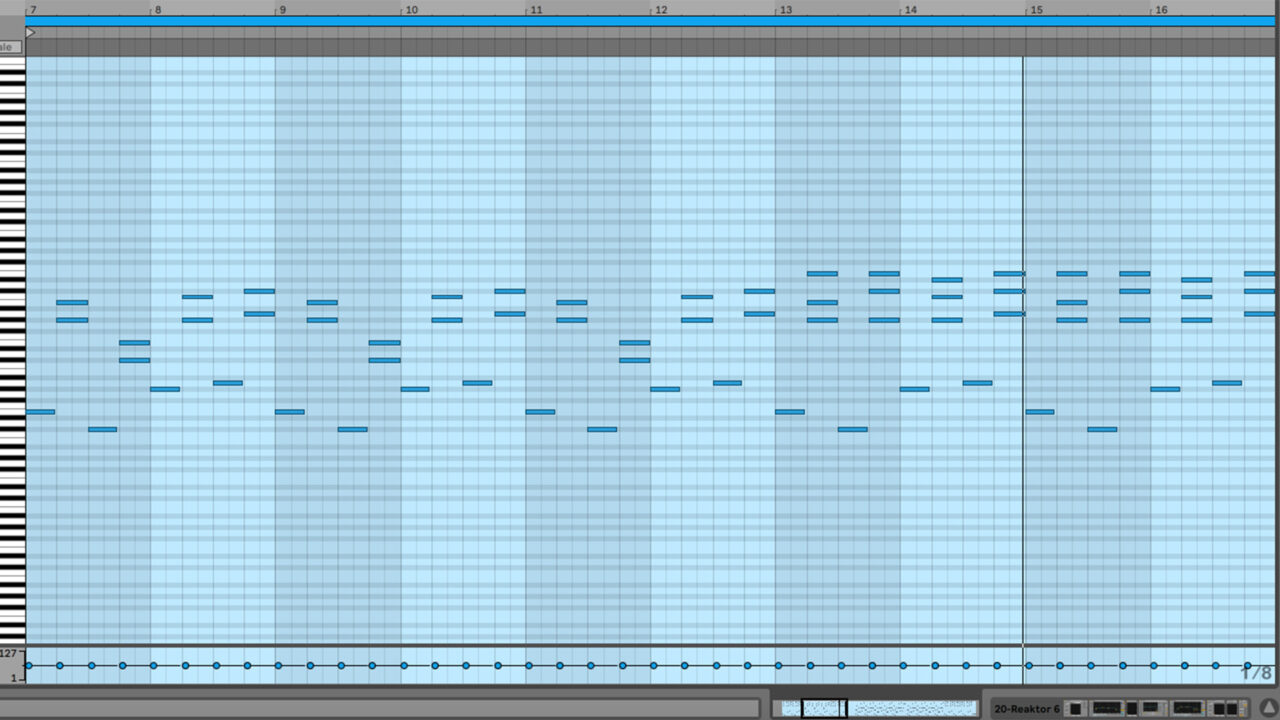
Kleiner Einblick in den Arbeitsbereich
Für die Produktion der Coverversion arbeitete ich mit Ableton Live 11 und einigen Plugins.




(mou)
Idee
Als wir von unserem Major «Branded Motion» zur FMX nach Stuttgart gehen durften, ist mir der Song «Where Is My Mind» ein zweites Mal für einige Zeit nachgelaufen. Dort wurde vom Director und VFX Artist Tomek Suwalski in einer Vorlesung erklärt, wie er mit seinem Team den Cinematic Trailer für das Computerspiel «Dying Light 2 Stay Human» erstellt hat. Dies war eine sehr spannende und lehrreiche Vorlesung. Bei diesem Cinematic Trailer wurde die Coverversion von Safari Riot und Grayson Sanders verwendet. Weil der Trailer aufgrund der Veranschaulichung der einzelnen Steps mehrmals gezeigt wurde, ist mir das Lied für einige Zeit im Kopf hängen geblieben. Kurzerhand entschied ich mich dazu, eine eigene Coverversion zu produzieren.
Umsetzung
Musik
Für das Erstellen der Coverversion verwendete ich die Digital Audio Workstation Ableton Live 11. Zuerst suchte ich eine Kickdrum und erstellte den Beat in der Pianoroll. Anschliessend wählte ich eine Gitarre aus und generierte die Leadmelodie ebenfalls in der Pianoroll. Gleich vorgegangen bin ich bei den Akkorden und den Leads. Als dies vorgenommen war, suchte ich passende Synthesizer, die zu meiner Version passen könnten. Ich probierte verschiedene Synths miteinander aus, um herauszufinden, welche am besten miteinander harmonieren würden. Nachdem ich alle Audiospuren erstellt hatte, ging es darum, störende Frequenzen mit einem EQ rauszufiltern. Anschliessend mischte ich die Audiospuren ab. Das Abmischen war teilweise herausfordernd, weil die Leadmelodie im Hauptteil jeweils an der Grenze und manchmal auch über die Grenze des Clippings ging. So justierte ich alle Spuren miteinander, sodass das Clipping einigermassen ausgemerzt werden konnte. Ich versuchte den Song so abzumischen, dass er auf verschiedenen Geräten möglichst ohne Chrosen und Knarzen gehört werden könnte. Dies war eine gewisse Herausforderung und es dauerte eine Weile, bis die Feinjustierung stimmte.
Verwendete Instrumente und Effekte:
Ableton Instrumente und Drums:
- Gitarre (open)
- Hi-Hat
- Kick
- Snare
Ableton Effekte:
- Auto Filter
- EQ Eight
- Glue Compressor
- Limiter
- Utility
VST-Plugins (Instrumente):
- Native Instruments | Absynth 5
- Native Instruments | Massive X
- Native Instruments | Reaktor 6
- Spectrasonics | Omnisphere
- Spitfire Audio | LABS
- U-He | Diva
- U-He | Repro-5
VST-Plugins (Effekte):
- Dada Life | Endless Smile
- Dada Life | Sausage Fattener
- iZotope | Ozone 8
- Native Instruments | Guitar Rig 5
- Nicky Romero | Kickstart
- U-He | ColourCopy
- Waves | CLA Vocals
- Wavesfactory | Trackspacer
Beitragsbild
Nachdem ich meine Coverversion erstellt habe, ging es darum, ein Beitragsbild für Digezz zu erstellen. Ein provisorisches Beitragsbild hatte ich bereits erstellt. Dieses sah jedoch eher bescheiden aus. So wollte ich meine Zeichenkünste wieder auffrischen und holte mein verstaubtes Wacom hervor. Da ich nicht der begnadetste Zeichner bin, suchte ich im Internet einige Vorlagenbilder von Tyler Durden und dem Erzähler aus dem Film Fight Club heraus und versuchte diese in Photoshop nachzuzeichnen. Bevor ich loslegte, probierte ich einige Pinsel aus. Schliesslich wählte ich den Pinsel «Kyle’s Paintbox – Bristle 03». Im Anschluss erstellte ich für jeden Bereich einen separaten Layer (Gesicht, Haare, Augen, Ohren usw.). Beim Gesicht versuchte ich einige Details wie Augenringe und Stirnfalten zu zeichnen. Diese dauerte jedoch eine gewisse Zeit, da es für mich schwierig war, diese ästhetisch zu zeichnen.
Animation
Als es soweit war und ich den Beitrag eigentlich auf Digezz.ch publizieren wollte, dachte ich mir, dass es noch ideal wäre, wenn ich für die Coverversion noch ein Animationsvideo hätte. Glücklicherweise habe ich in Photoshop mit diversen Layern gearbeitet, sodass ich diese in After Effects einzeln animieren konnte. Zuerst erstellte ich eine sehr simple Animation, bei der Tyler Durden und der Erzähler sowie die Schrift langsam einblenden und am Schluss wieder ausblenden. Nachdem ich die Animation renderte und mir anschaute, fand ich jedoch, dass die Animation zu simpel war. So passte ich einige Details an.
Um den Figuren ein bisschen Leben einzuhauchen, verwendete ich einen Transformeffekt. Dieser führt dazu, dass die beiden Charaktere ein wenig hin und her schwanken. Zusätzlich animierte ich den Kopf der Beiden minimal, sodass diese nicht steif wirken. Bei Tyler Durden fügte ich jeweils noch einen Distort-Effekt hinzu, sobald sich beim Song etwas verändert. Damit es nicht zu roboterhaft wirkt, animierte ich bei Beiden noch das Blinzeln. Ich achtete darauf, dass zu Beginn bis etwa zur Mitte der Coverversion der Erzähler und Tyler Durden unabhängig voneinander blinzeln. Anschliessend habe ich geschaut, dass gegen Ende des Songs beide gleichzeitig zu blinzeln beginnen. Dies habe ich aufgrund der Story des Films gemacht. Auch sollte bei einer Veränderung im Song der Erzähler jeweils blinzeln oder auch bevor bei Tyler Durden der Distort-Effekt einsetzt.
Fazit & Learnings
Das Projekt hat mir grossen Spass bereitet. Es gab auch einige Herausforderungen, die ich zu bewältigen hatte. So dauerte es eine Weile, bis der Song einigermassen sauber abgemischt war, sodass dieser auf mehreren Geräten mit keinen oder minimalen Störgeräuschen gehört werden konnte. In diesem Bereich kann ich immer noch dazulernen, da dies noch nicht ganz klappt.
Eigentlich sollte es sich bei dieser Coverversion um ein kleines Projekt handeln, bei der das Produzieren der Musik im Vordergrund steht. Durch das Selberzeichnen des Beitragsbildes und das spontane Erstellen der Animation wurde das Projekt jedoch grösser als ursprünglich geplant. Obwohl meine zeichnerischen Fähigkeiten sehr limitiert sind, bin ich froh, dass ich mich wieder mal ans Zeichnen in Photoshop gewagt habe. Somit konnte ich mich wieder einmal mit der grossen Palette von Pinseln auseinandersetzen und einiges ohne Sketchstress ausprobieren.
Mit der Animation bin ich grundsätzlich ebenfalls zufrieden. Es gibt jedoch einige Dinge, die ich sicherlich noch verbessern könnte. So ist die Animation immer noch recht rudimentär gehalten. Für ein nächstes Mal achte ich darauf, dass ich einen grösseren Zeitpuffer habe, sodass ich bei spontanen Einfällen genügend Zeitreserven habe. Idealer wäre es natürlich, wenn ich das Erstellen des Beitragbildes und der Animation bereits im Vorfeld mit einplane. Im Grossen und Ganzen bin ich mit dem gesamten Projekt zufrieden.
