Momente der Musikgeschichte

Die Welt schreitet immer schneller voran, zukunftsprägende Momente ereignen sich ständig und Rekorde werden häufiger gebrochen. So geschieht es auch in der Musikwelt dank Streaming und Co.
Wofür Künstler früher einen Plattenvertrag benötigten, ist dies heute auch durch Social-Media-Plattformen wie TikTok möglich. So können Songs über Nacht viral gehen und einem Künstler den Durchbruch in die Charts ermöglichen. Und spätestens seit 2017 als Streaming die führende Vertriebsform von Musik wurde, werden Charts- und Streaming-Rekorde immer häufiger gebrochen.
Doch die Musikwelt ist reich an ikonischen Performances sowie Künstlern, die ganze Genres prägten. Und nicht wenige dieser Ereignisse liegen vor dem digitalen Zeitalter. Zum Beispiel als Elvis Presley zum ersten Mal seinen bekannten Hüftschwung in der «Milton Berle»-Show zeigte. Als 60’000 Menschen an drei Tagen Frieden, Liebe und Rock’n’Roll am Woodstock Festival feierten. Oder als die Welt bei einem Benefiz-Konzert zu Gunsten Afrikas zusammenkam um eine von Freddie Mercurys besten Performances am «Live Aid»-Konzert im Londoner Wembley Stadion mitzuerleben.
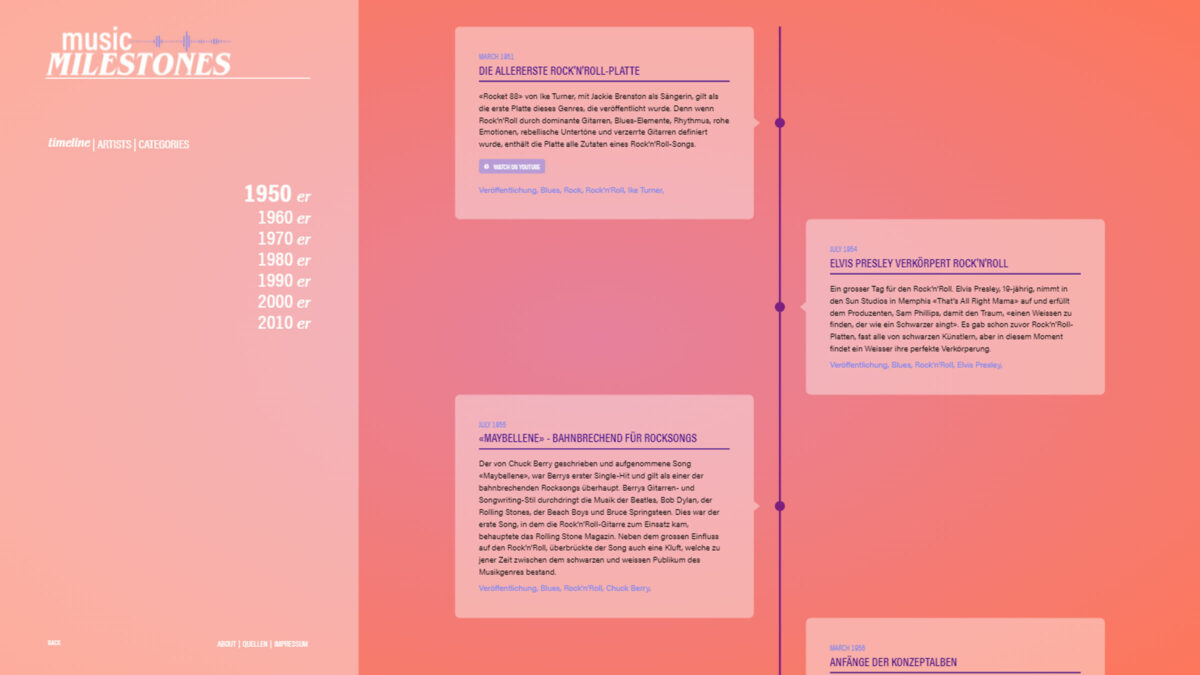
Wer mehr zu Ereignissen der Musikwelt oder einen Überblick, zur Musikwelt im Laufe der Zeit, erhalten möchte, findet diese auf der überarbeiteten Website von «Music Milestones».
(mou)
Zum Projekt
Die Idee zum Projekt entstand letztes Semester, als ich eine Plattform schaffen wollte, auf der kurze informative Inhalte zu Ereignissen der Musikwelt gefunden werden können. Denn Musik gehört zu meinem Leben da ich praktisch in jeder freien Minute Musik höre. Dabei höre ich mich quer durch die verschiedenen Musikgenres und Jahrzehnte. Mich interessiert jedoch nicht nur die Musik an sich, sondern alles was dazu gehört: das Cover eines Albums, Bühnenbilder von Konzerten oder Musikvideos. Zudem fasse ich mir immer mal wieder an den Kopf, wenn meine kleine Schwester gewisse ikonische Musiker nicht kennt und so bietet sich nun eine Plattform, um zu informieren.
Prozess / Workflow
Das Projekt hatte ich letztes Semester gestartet und nun weitergeführt. Naja, grundsätzlich wurde die Webseite eigentlich general-überholt. Die Webseite zum Stand nach dem letzten Semester war ein one-pager, der eine Timeline enthielt, auf der man auch mit dem Jahrzehnt navigieren konnte. Diese Verlinkung war jedoch nur auf diesen Inhalt ausgerichtet und würde bei weiteren Inhalten nicht mehr funktionieren.
Da ich letztes Semester viel Zeit investierte um mir PHP beizubringen, da ich in dem dritten Semester im Austausch war und somit den Lehrstoff zu PHP verpasste, hatte ich nicht mehr allzu viel Zeit für das Design. So hatte ich mir zu Beginn Zeit genommen, um der bestehenden Timeline-Seite ein Redesign zu verpassen. Da ich die Website in diesem Semester ausbauen wollte, damit man durch die Tags unter den Artikeln zu den Künstlern und Kategorien navigieren konnte erforderte dies eine bestimmte Strukturierung. Um diese Strukturierung mir besser vor Augen zu führen, erstellte ich einen klickbaren Dummy der Webseite in Adobe XD.
Um die Inhalte später automatisch aus der Datenbank auslesen zu lassen und die Verbindungen zwischen Artikel und Künstler / Kategorie herstellen zu lassen, benötigte die Datenbank eine bestimmte Struktur. Diese hatte ich zuerst in einem Entity-Relationship-Modell (ERM) aufgezeichnet. Um sicher zu gehen, dass der Aufbau auch funktionieren würde und ich später nicht alles neu verknüpfen muss, schaute ich es mit Wolfgang Bock und Lea Moser an.
So erstellte ich die Grundstruktur mit gewissen Platzhalter-Inhalte in der Datenbank und testete ob die Verknüpfungen funktionierten. Dafür erstellte ich auch die Grundstruktur mit den PHP-Files. Die Grundlegenden Datenbankabfragen funktionierten mit ein wenig Hilfe von Google. Doch gerade bei den komplexeren Abfragen, vor allem den Verbindungen von Artikel und Künstler / Kategorie hatte ich grosse Schwierigkeiten. Dank Coachings von Wolfgang und Lea konnten diese Hürden jedoch früher oder später auch behoben werden. Um jeweils keine Zeit zu verlieren, arbeitete ich während den Problemen immer wieder am CSS der Webseite. So gab es immer eine Abwechslung und der Kopf konnte vom Probleme beheben etwas abkühlen.
Als das Grundgerüst der Datenbank und der Website bereit war, um abgefüllt zu werden, mussten noch die Texte her. Ich nahm die Texte, welche ich bereits aus dem letzten Semester hatte und überarbeitete diese. So erstellte ich ein Excel-File, welches die Datenbankstruktur wieder spiegelte. Dieses enthält die gesamten Artikel, mit Datum, Titel und Text, sowie den Schlagworten zu Künstlern und Kategorien. Später wurde dieses dann noch mit den Links auf YouTube und dem «Alt»-Text erweitert.
Den Inhalt der Website, sprich die Artikel zu erstellen, kostete mich einiges mehr Zeit als ich angenommen hätte. So recherchierte ich möglichst ausgewogen in den Genres und sammelte alle gefundenen Ereignisse in einem Word-file. Danach musste ich die meisten Artikel übersetzen und die genauen Daten dazu heraussuchen. Dann schrieb ich die Texte in meine Worte um, auch um zu überprüfen, dass die alle im selben Stil und länge sind. Und zuletzt mussten auch alle Texte nochmals gegengelesen werden und auf die Rechtschreibung kontrolliert werden.
So hatte ich am Ende meine Artikel mit einer Liste an Künstlern und Kategorien. Als ich diese in die Datenbank importierte, erhielt ich die «Id» eines jedes Artikels, Künstlers und Kategorie. Um die Verbindungen herzustellen, musste ich ein neues Excel-File anlegen, in welchem jeder Artikel-Id alle Künstler- und Kategorien-Id zugewiesen sind, was ebenfalls mehr Zeit benötigte als gedacht.
Schwierigkeiten
Die Hauptschwierigkeit des Projekts war für mich definitiv, dass ich mir PHP letztes Semester selbst beigebracht habe. So bin ich erstaunt darüber, was ich nun alles geschafft habe, jedoch war ich mir oftmals nicht sicher, ob es nicht auch einfacher ginge. So haben mir jedoch gerade Lea Moser mit ihrem Coaching sehr geholfen, mir zu versichern, das ich auf dem richtigen Weg bin.
Vor allem das Verständnis für die Verbindungen innerhalb der Datenbank der verschiedenen Tabellen war anfangs sehr schwer zu verstehen. Doch Wolfang Bock hat mir hierbei sehr geholfen und als das Grundprinzip verstanden war, kam ich immer schneller voran.
Selbstkritik
Leider hatte ich mich zu Beginn vom Semester wieder einmal übernommen mit dem Projekt. So wollte ich noch einiges mehr an Features erstellen, wie zum Beispiel einen «add»-Button über welchen Besucher ganz einfach weitere Ereignisse hinzufügen konnten. Diese hätten dann noch zuerst kontrolliert werden müssen, doch dafür würde ich noch einiges mehr Zeit benötigen. Dieses und noch weitere Erweiterungen möchte ich jedoch definitiv über die nächste Zeit noch einbauen.
So dachte ich, dass ich dieses Projekt und zusätzlich noch ein kleines Illustrationsprojekt dieses Semester stemmen werde. Leider hielt ich den Zeitaufwand nicht im Blick und investierte Stunden um Stunden in dieses Projekt, sodass ich mich am Ende entscheiden musste. Ich entschied mich nur dieses Projekt bis zu dem aktuellen Stand fertig zustellen und auf das zweite Projekt zu verzichten, denn ansonsten wäre dieses Projekt erneut nicht abgeschlossen worden, auch wenn es noch erweitert wird.
Doch die unzähligen Stunden die ich dieses Semester in dieses Projekt investiert habe, haben sich ausgezahlt. So bin ich sehr zufrieden mit dem aktuellen Stand der Webseite. Vor allem durch die funktionierende Struktur, kann die Webseite einfacher ausgebaut werden. So sollen noch mehr Artikel, Künstler und Kategorien hinzukommen und das ganze auf meinen eigenen Server transferiert werden. Und dann habe ich ein gutes Portfolio-Projekt, auf das ich stolz bin.
Erkenntnisse
Wieder einmal habe ich gelernt wie viel Zeit man verlieren kann beim Programmieren. So habe ich auch dieses Mal wieder etliche Stunden damit verbracht, Lösungen auf meine Probleme durch Google zu finden.
Zudem stellte sich auch das Thema der Bilder wieder als äusserst schwer dar. So möchte ich als Erweiterung auch noch eigene Illustrationen zu gewissen Momenten anfertigen, um dem Thema der Bildrechte aus dem Weg gehen zu können.
Zudem habe ich gelernt, je besser man am Anfang an der Strukturierung arbeitet, desto einfacher ist das Leben später. So investierte ich viel Zeit in den Struktur- und Denkprozess, bevor ich die Datenbank bzw. Webseite erstellte.
