Mix it, taste it, repeat it

Cocktails mixen ist keine Hexerei. Es braucht nur die richtige Anleitung und viel Leidenschaft! Hast du deinen Lieblingsdrink schon gefunden?
Auf der Webseite Learning by drinking findest du über 60 Cocktails inkl. Rezept. Gewisse Drinks enthalten auch eine spannende Geschichte, welche du ebenfalls auf der Seite nachlesen kannst. Und falls du noch kompletter Anfänger bist: keine Sorge! Du findest Erklärungen zu den Methoden und zum richtigen Equipment.
Wage dich in die geschmackvolle Welt voller prickelnden und intensiven Drinks und wer weiss – vielleicht entwickelst du bald auch deine eigene Kreation.
(dbo)
Worum geht es?
Ich wollte mein Wissen und Können im Programmieren erweitern und testen. Nachdem ich im Sommer eine Bartenderschule gemacht habe, kam mir eine Cocktailwebsite in den Sinn. Die wichtigsten Tipps und Tricks sowie viele Rezepte sollen darin vorkommen.
Die Umsetzung
Adobe XD
Nachdem ich mir die Struktur und Seitenelemente überlegt habe, wurde die Website zuerst in Adobe XD gestaltet. Nachdem das Design stand, begann ich auch schon mit der Umsetzung.
In der Mitte des Projekts, als ich schon programmiert habe, gefiel mir das Design nicht mehr. Es war mir zu langweilig, weswegen ich mich nochmals ins Adobe XD gewagt habe. Dort habe ich die Gestaltung nochmals angepasst.
Phpmyadmin
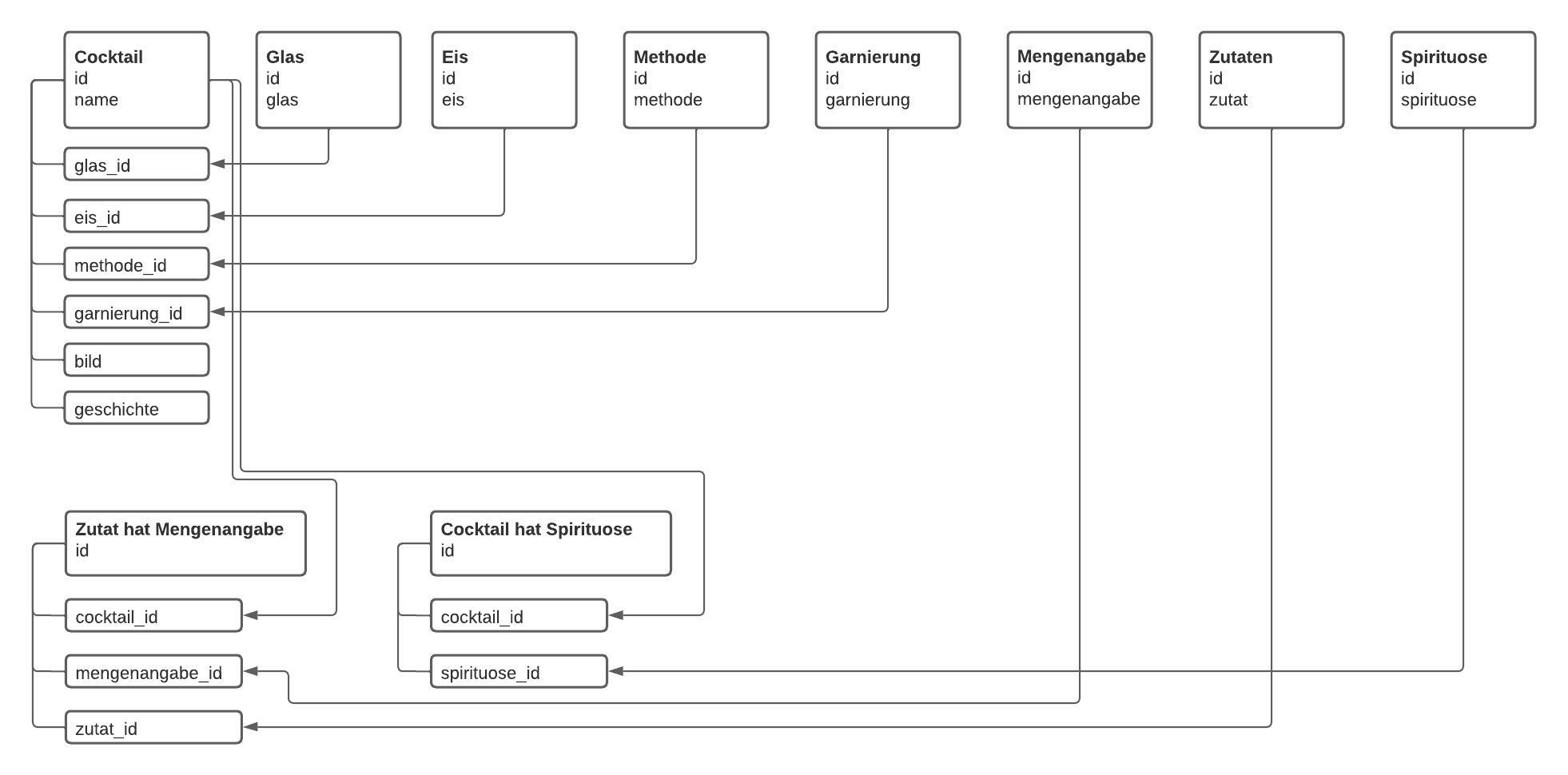
Die Cocktailrezepte in den Kacheln habe ich wohl 3-mal neu geschrieben/programmiert. Zuerst wollte ich die Rezepte in einer Datenbank abspeichern und mit Javascript darstellen. Mein ERM war allerdings nicht gut und ich kam nicht wirklich draus, wie ich das machen muss. Also habe ich es wieder geändert und alles im HTML geschrieben. Nach der ersten Blockwoche im Fach Interaktive Medien dachte ich dann aber, das macht gar kein Sinn und das muss doch möglich sein, die Rezepte in einer Datenbank zu speichern. Also habe ich mich reingekniet. Schlussendlich wurden es 10 Tabellen. Die Tabellen Spirituose und Cocktail hat Spirituose kamen später hinzu, als ich den Filter gebaut habe.

php und Javascript
Mit php habe ich die Daten aus der Datenbank geholt. Die sql-Abfragen waren etwas tricky. Schliesslich wurde alles mit Javascript auf der Website dargestellt. Verschiedene Punkte waren dabei etwas knifflig:
- URL: nur wenn in der Datenbank etwas eingetragen ist in der Spalte «geschichte» soll ein Link dem a-Tag hinzugefügt werden. Die URL erhält den Namen des Cocktails, aber natürlich ohne Leerzeichen und kleingeschrieben.
- Zutaten als li-tags: Für diesen Teil brauchte ich Hilfe. Von den Lehrbeauftragten aus IM habe ich tolle Unterstützung erhalten
- Suchleiste: Die Cocktails wollte ich mit einer Suchleiste noch filtern. Etwas umständlich habe ich es mit einem Tutor aus dem Fach Interaktive Medien hinbekommen. Allerdings musste ich dann die richtigen Buchstaben von Anfang an tippen, sprich bei «Negroni» fand es den Cocktail nur mit den Anfangsbuchstaben, mit «groni» aber zum Beispiel nicht. Das habe ich ein paar Wochen später nochmals geändert. Die Funktion habe ich neu geschrieben, konnte aber vieles aus dem alten Filter abgucken.
- Filter nach Spirituose: Um die Cocktails nach der Spirituose filtern zu können, habe ich in der Datenbank zwei neue Tabellen erstellt. Die Spirituosentabelle und die Beziehungstabelle Cocktail hat Spirituose. Diese Spirituose wurde aus der Datenbank gelesen und dem a-Tag im HTML als Klasse hinzugefügt. Da brauchte ich Hilfe, weil es mir zu Beginn die Klassen immer am Stück geschrieben hat. Sprich: GinTequilaVodka und nicht Gin Tequila Vodka.
- Aos-library: Um die ganze Website etwas dynamischer zu gestalten, habe ich mit der aos-library gearbeitet. Da entstand jedoch ein Problem: wenn ich die Cocktails gefiltert habe und nur noch 1 Cocktail angezeigt wurde, wurde die Textanimation des Titels nicht mehr ausgelöst. Das Problem habe ich nun dadurch gelöst, dass ich eine custom-animation erstellt, diese in einer einzelnen CSS-Datei gestaltet und mit Javascript disabled habe, wenn der Filter angewendet bzw. ein Treffer angezeigt wird.
- Hover / Popup: Eigentlich wollte ich einen Hover bei den Cocktailrezepten hinzufügen. Wenn man über eine Cocktailkachel hovern würde, sollte sich ein swipe-icon einblenden, welches die Richtung für den swipe zeigt. Weil aber alle Rezepte mit Javascript generiert wurden wurde das ganze etwas kompliziert. Hinzu kommt noch, dass der hover auf mobile nicht funktioniert (weil es ja keinen hover gibt). Deswegen habe ich mich schliesslich für ein PopUp entschieden, auf dem dies mit einer Animation gezeigt wird (diese habe ich kurz in After Effects erstellt und als mp4 hinausgerechnet). Mit jquery habe ich das PopUp so programmiert, dass es nur einmal pro Session auftaucht.
Bilder / Videos / Icons
Die Bilder und Videos stammen alle von Adobe Stock oder Unsplash und sind nicht selbst hergestellt. Die Icons bei den Cocktailkarten hingegen habe ich selbst gezeichnet.
Cocktailgeschichten
Wie bereits im Footer steht, sind die Cocktailgeschichten nicht selbst recherchiert. Die Geschichten stammen alle von mixology.eu. Sie wurden lediglich etwas umformuliert und gekürzt. Dies aufgrund von Zeitmangel und weil ich den Fokus auf das Programmieren legen wollte und nicht auf das Recherchieren von den Geschichten.
Fazit
Während diesem Projekt konnte ich unglaublich viel lernen. Mir macht das Programmieren Spass und wenn mal etwas nicht klappt, kann ich es nicht in Ruhe lassen. Eventuell ist das ERM langfristig nicht optimal gelöst. Insbesondere wenn jetzt noch mehr Rezepte hinzukommen, ist es ziemlich mühsam, diese übers Backend einzufügen. Da müsste ich wohl im Frontend noch ein Loginbereich machen für mich, wo ich neue Cocktails eintragen könnte. Aber der Code funktioniert und das ist die Hauptsache.