Line Art Animation

Line Art Animation ist hübsch anzuschauen und kann für viele Zwecke verwendet werden. Bis ich aber den Dreh raus hatte, dauerte es länger als gedacht.





(ash)
Warum dieser Beitrag:
Line Art hat mich schon immer fasziniert und als ich mich nun endlich ausführlicher damit auseinandergesetzt habe, konnte ich die Technik für zahlreiche Aufträge und Abgaben in anderen Fächern verwenden.
Vorgehen:
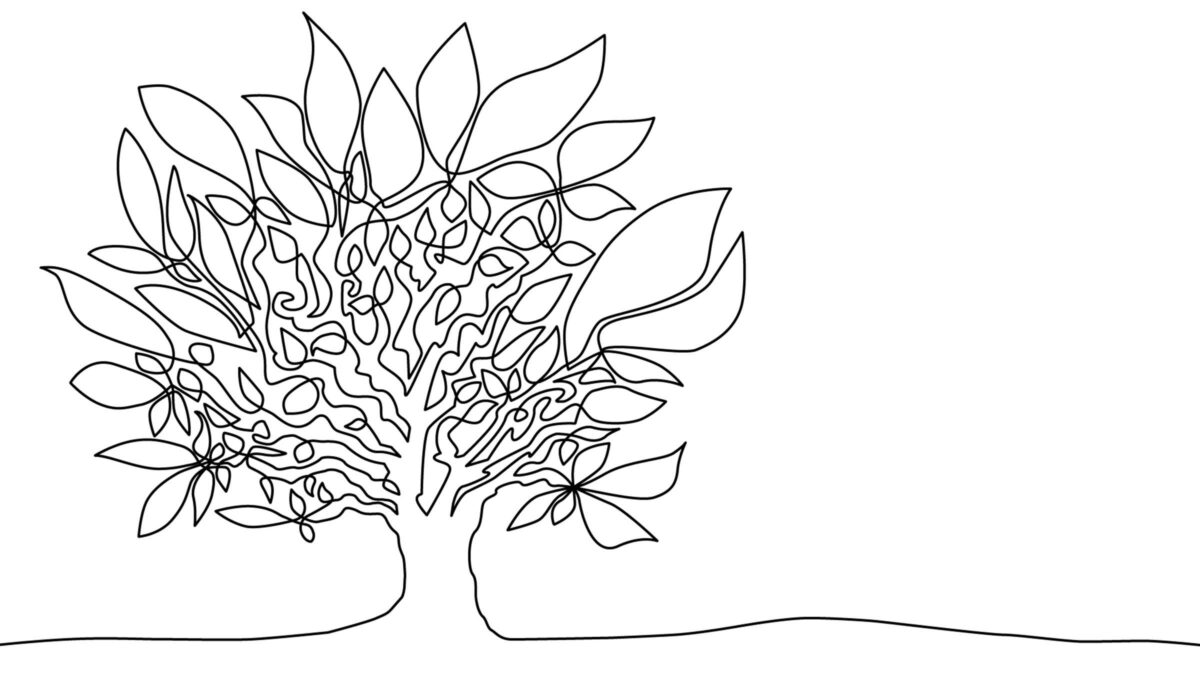
Der Baum entstand als erstes Line Art Projekt. Zuerst schaute ich im Internet nach, um herauszufinden wie andere einen Baum in Line Art gezeichnet hatten. Als ich eine klare Vorstellung davon hatte, wie ich meinen Baum umsetzen wollte, begann ich auf meinem iPad in Procreate von Hand einen Line Art Baum zu zeichnen. Der Baum war noch sehr wackelig und nicht besonders schön. Das Ziel war jedoch eine funktionierende Linie zu zeichnen. Daran musste ich einige Tage lang herumprobieren, bis mir das Resultat gefiel.
Nachdem ich die Linie fertig gezeichnet hatte, lud ich das Bild in Adobe Illustrator. Dort folgte ich der Linie mit dem Pen-Tool bis der Baum vollständig war. Jedoch war die Linie noch sehr eckig und kantig und es sah noch nicht besonders schön aus. Also musste ich jeden Punkt auf dem Pfad in Illustrator erneut mit dem Anchor-Tool bearbeiten, bis er schön rund war und die Linie tatsächlich aussah wie Blätter eines Baumes und schliesslich wie ein ganzer Baum. Dieser Schritt war der aufwendigste und es war zuweilen etwas langweilig, da es sich einfach um Fleissarbeit handelte.
Als die Linie in Adobe Illustrator fertig gestaltet war, importierte ich die Datei als «Composition» in Adobe After Effects. Dort musste ich den Pfad noch zu einem «Shape from Vector Layer» umwandeln und konnte ihn dann mit Hilfe von «Trim Path» animieren. Um dies herauszufinden schaute ich Youtube-Tutorials, jedoch musste ich einige Male ausprobieren, um die Datei tatsächlich korrekt zu importieren. Das Animieren war schliesslich nicht mehr schwierig und dauerete auch schnell.
Beim Exportieren der Datei, hatte ich ein wenig Probleme, da Media Encoder ziemlich grosse Dateien herausrechnet.
Im Endeffekt muss ich sagen, dass ich wohl mit einem etwas kleineren Baum hätte anfangen sollen, da ich ziemlich oft angestanden bin und es dann weniger Zeit gebraucht hätte.
Weitere Line Art Animationen:
- Wollknäuel: Nach dem Baum gestaltete ich den Wollknäuel. Dieser gefällt mir etwas weniger gut, denn eigentlich sollte die Animation darstellen, wie ein Wollknäuel abgerollt wird und somit immer kleiner wird. Man sieht zwar, dass das die Idee wäre, jedoch ist es mir auch nach mehrmaligem Probieren nicht gelungen, das Abwickeln authenisch erscheinen zu lassen.
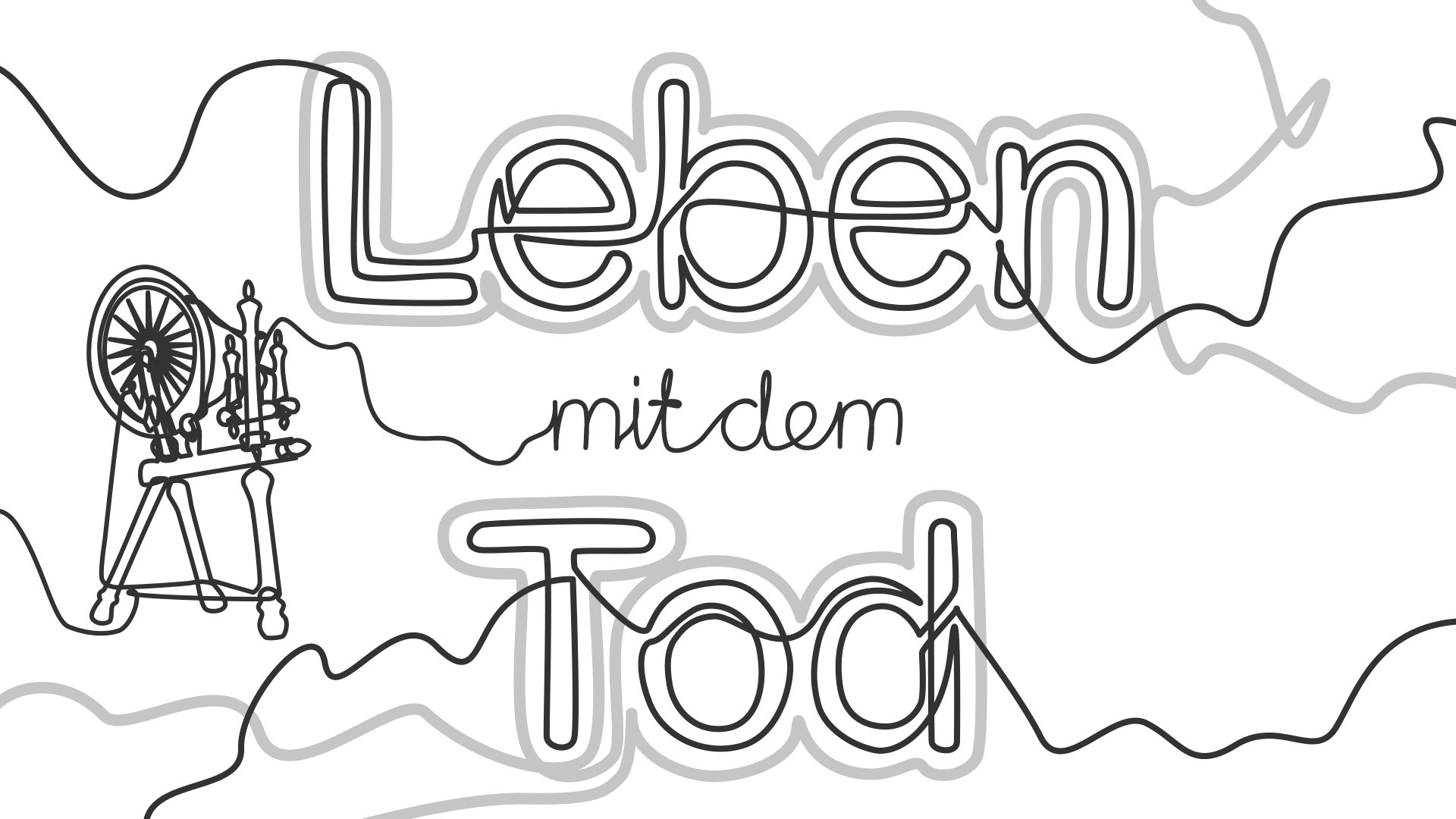
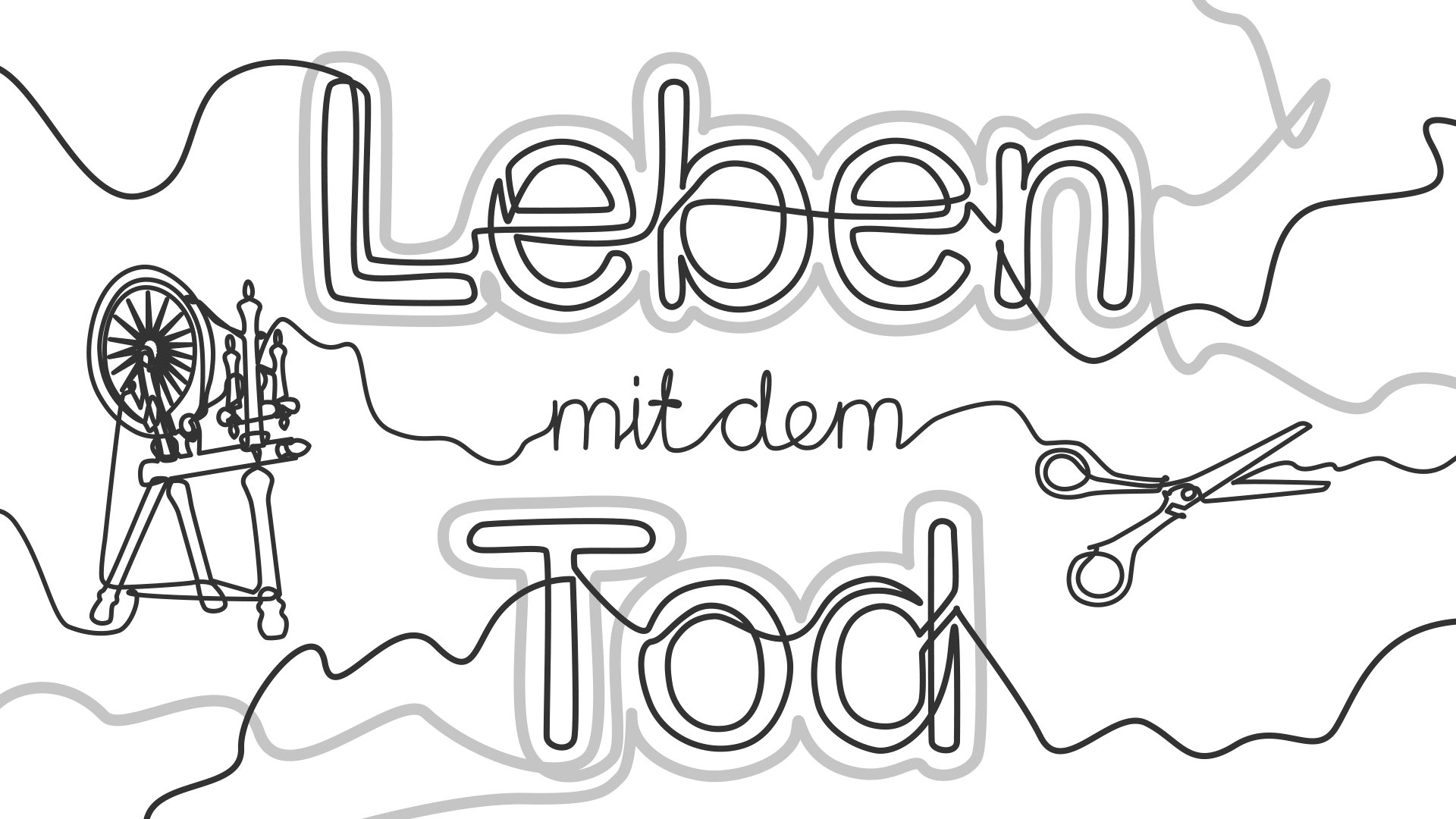
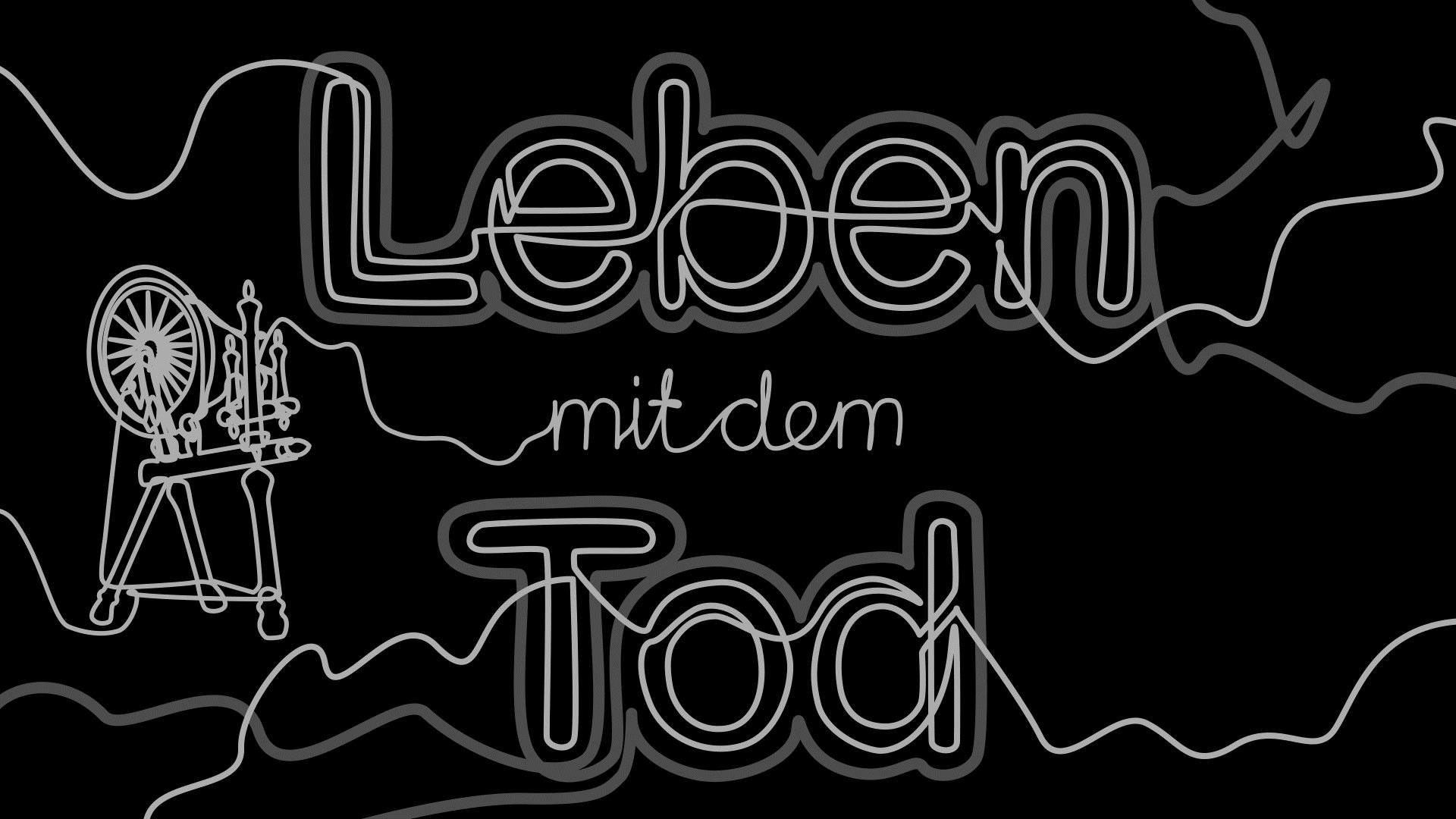
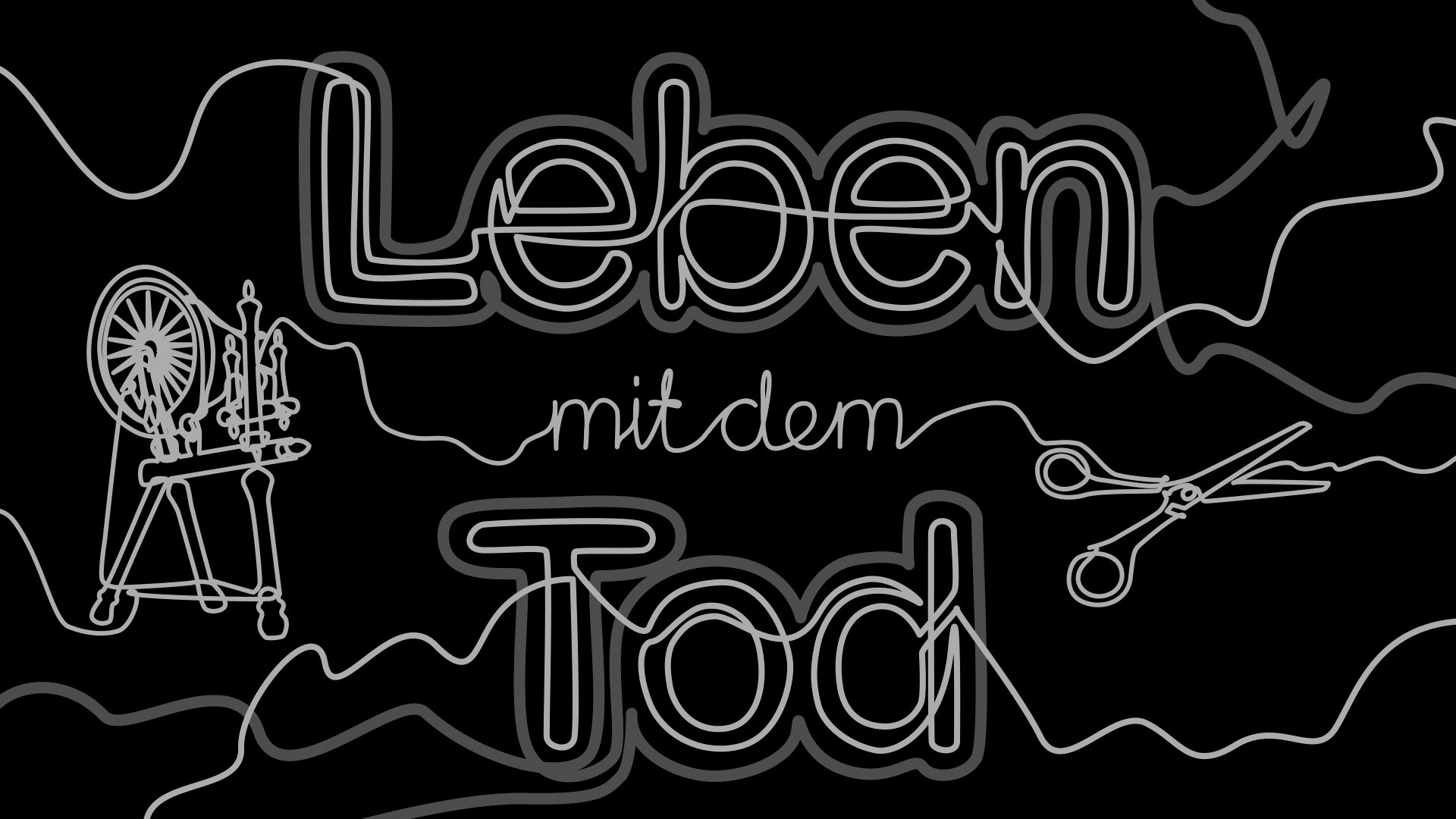
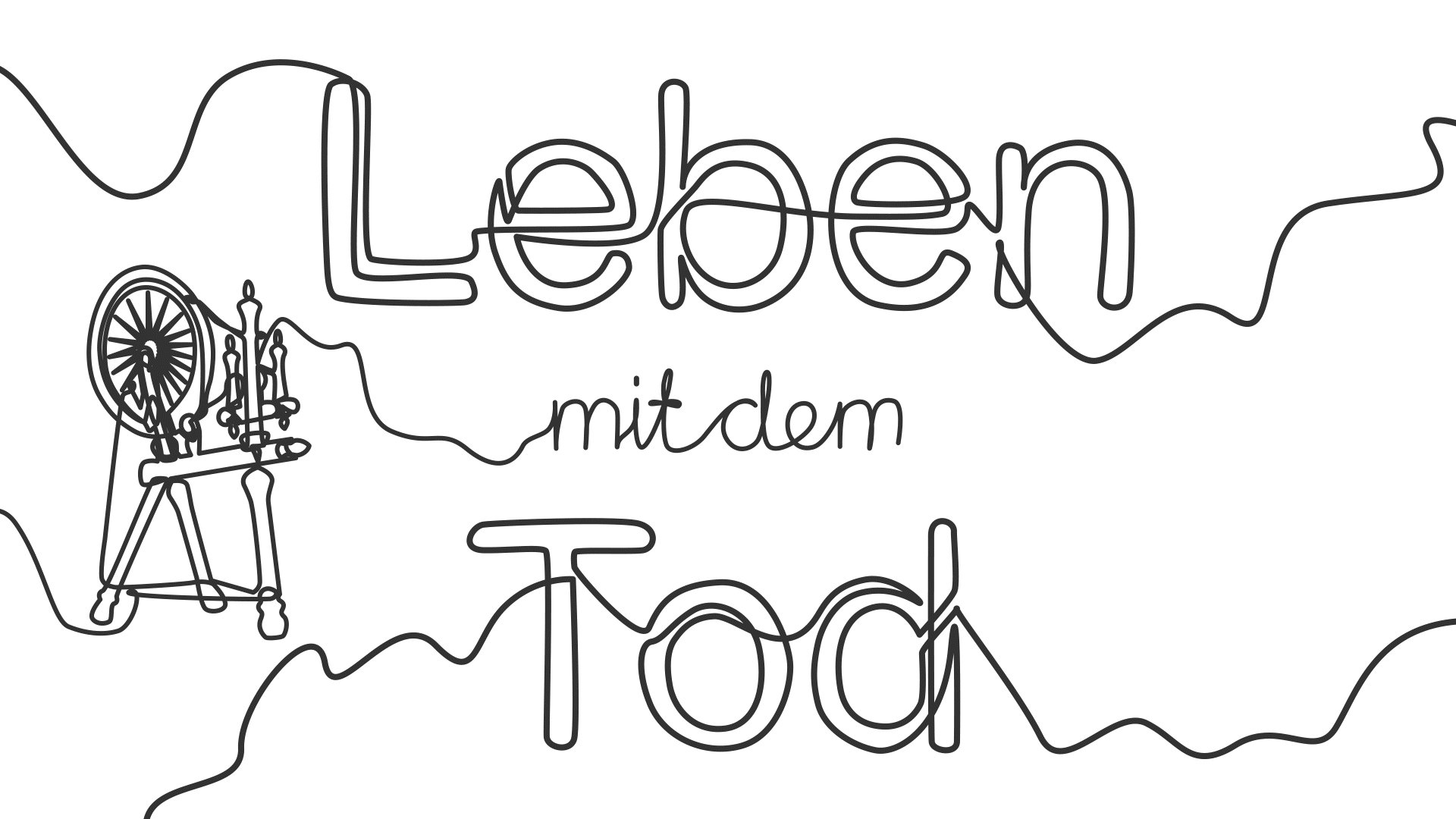
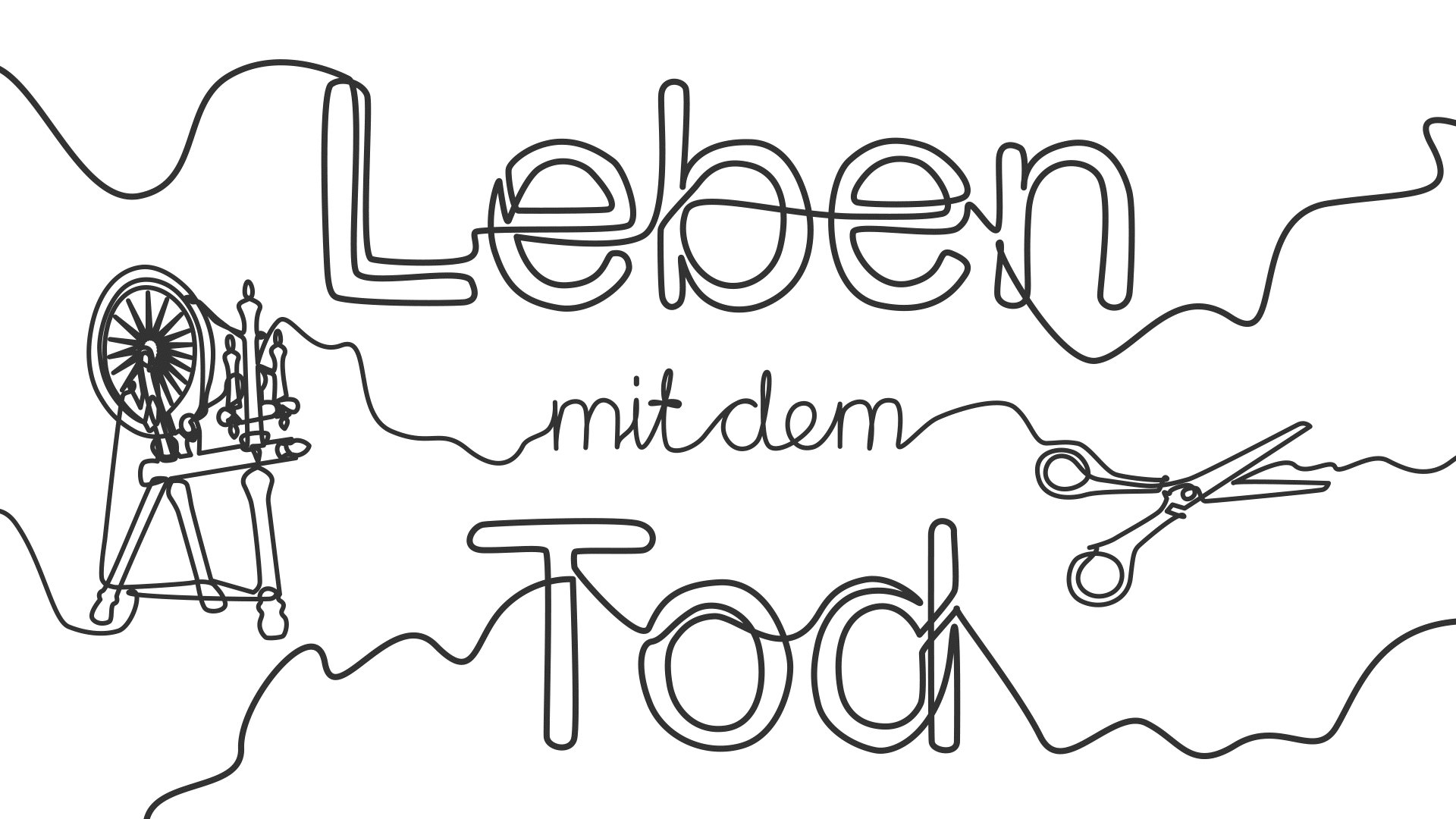
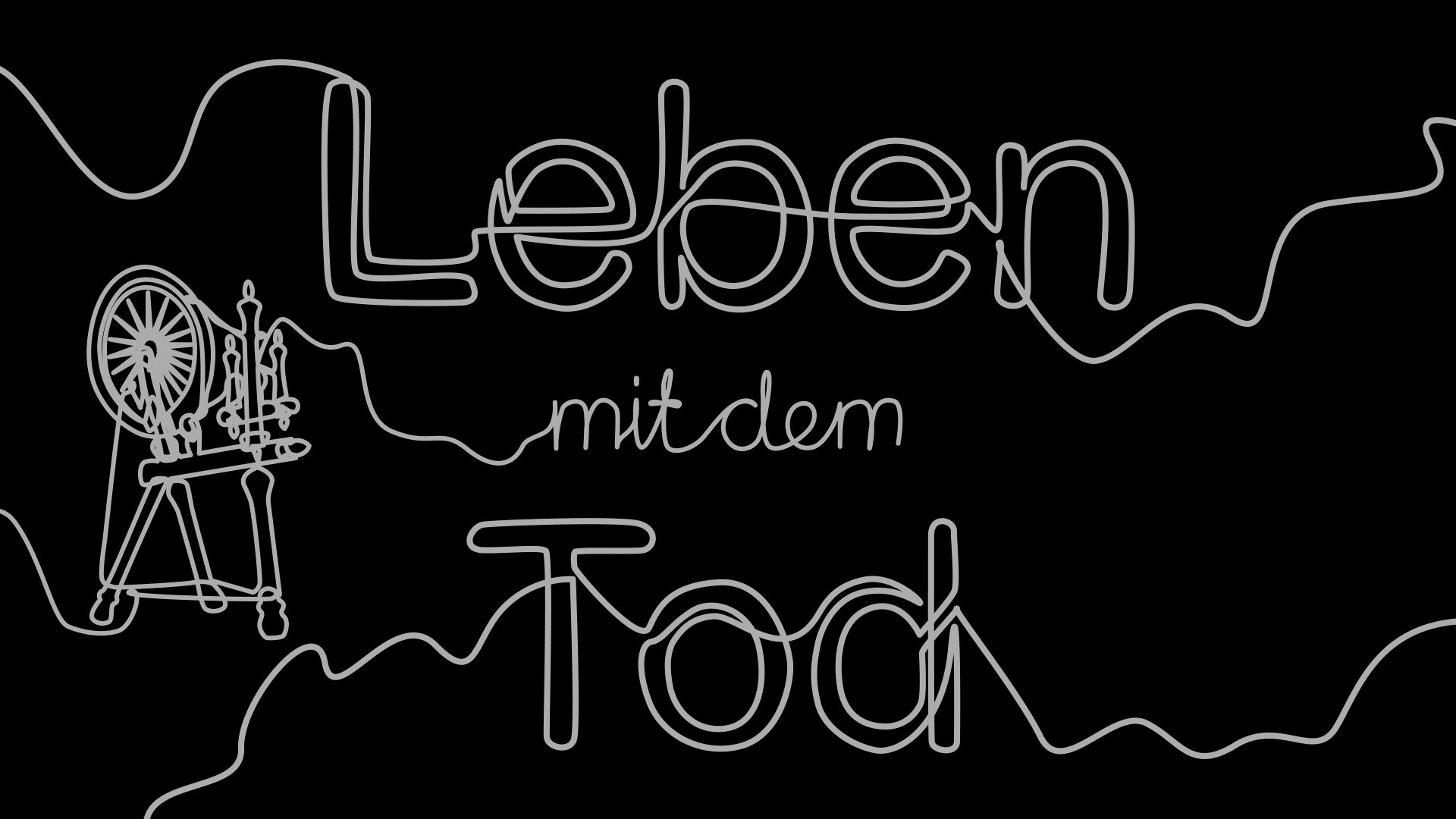
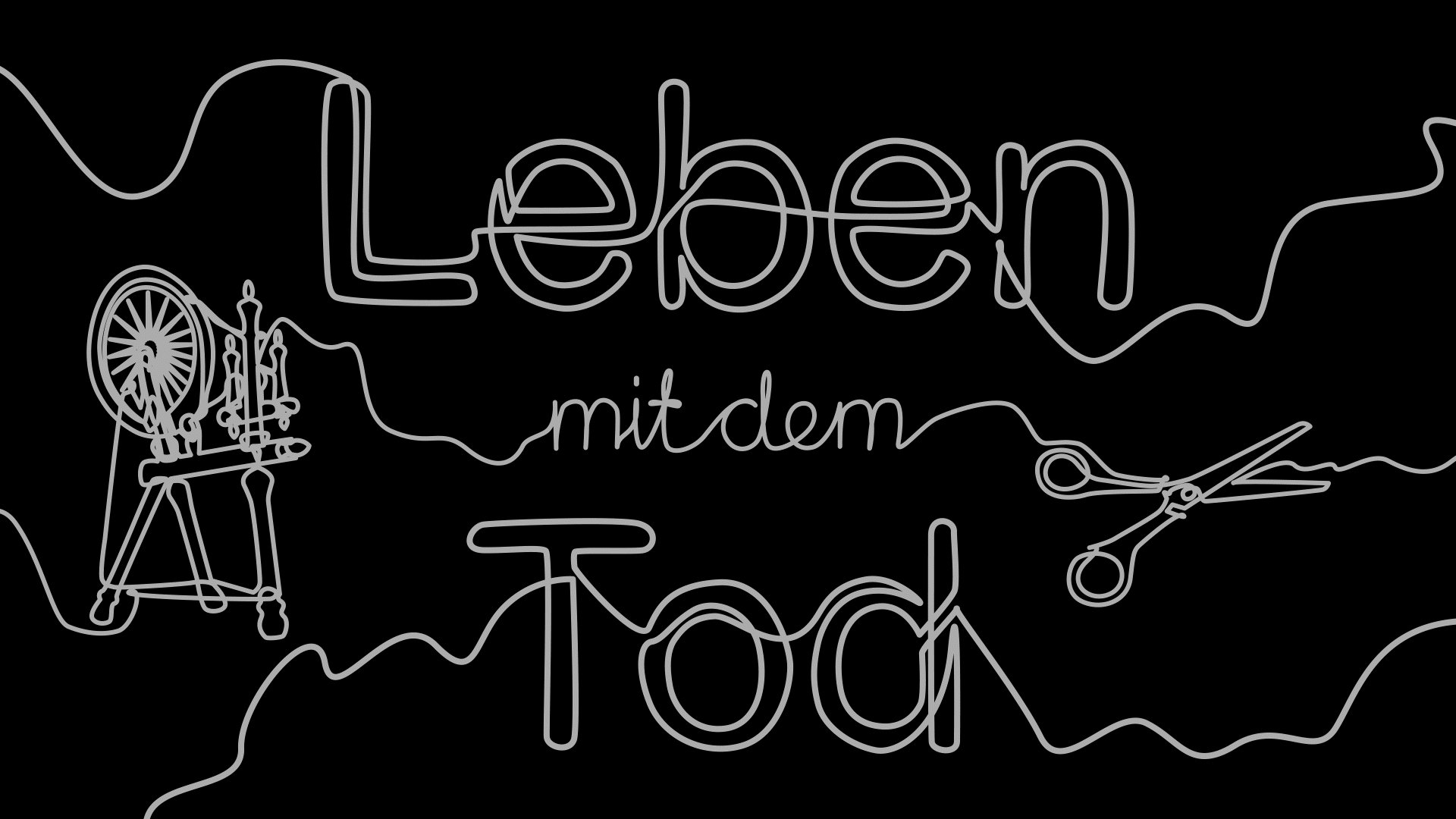
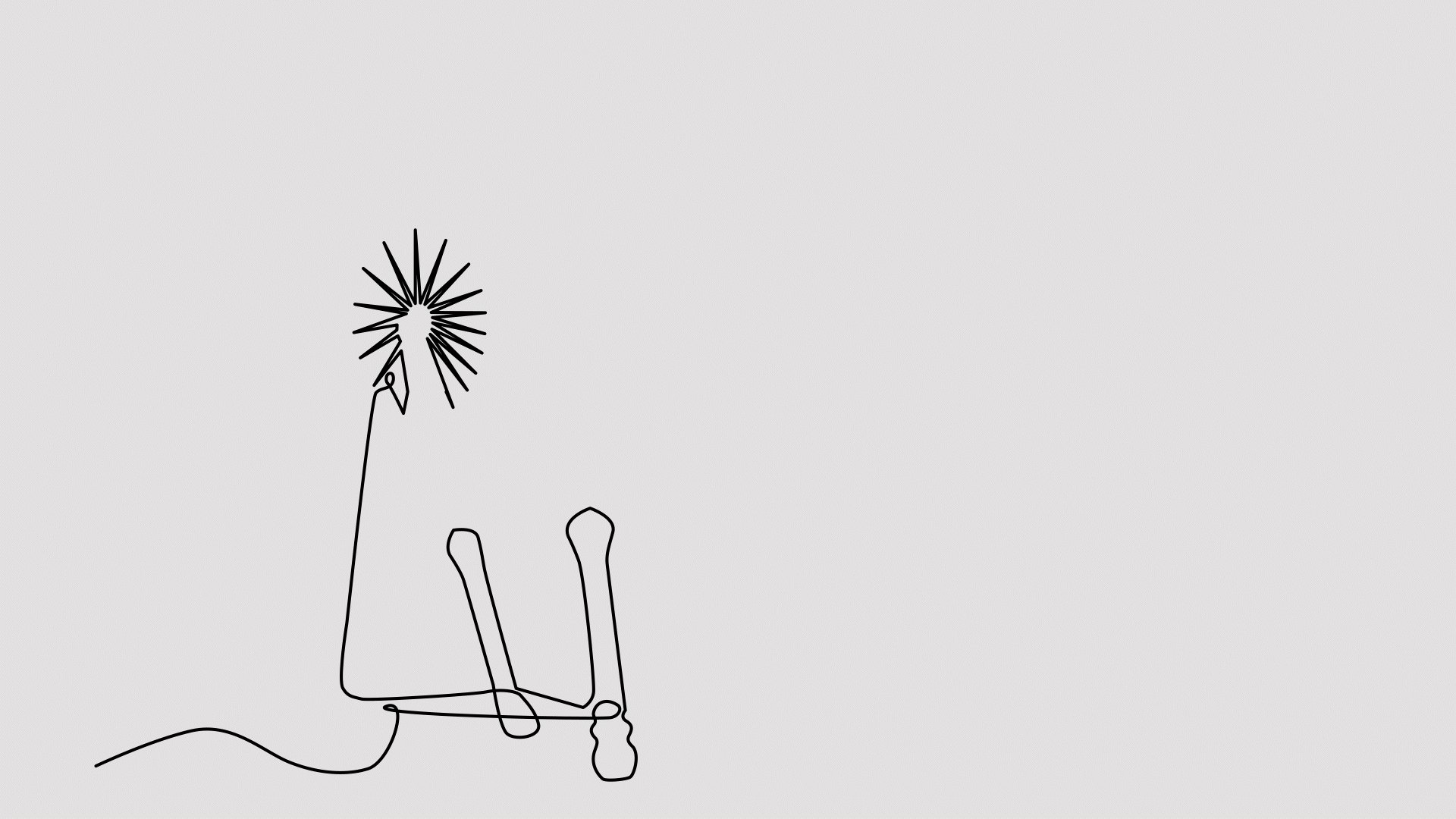
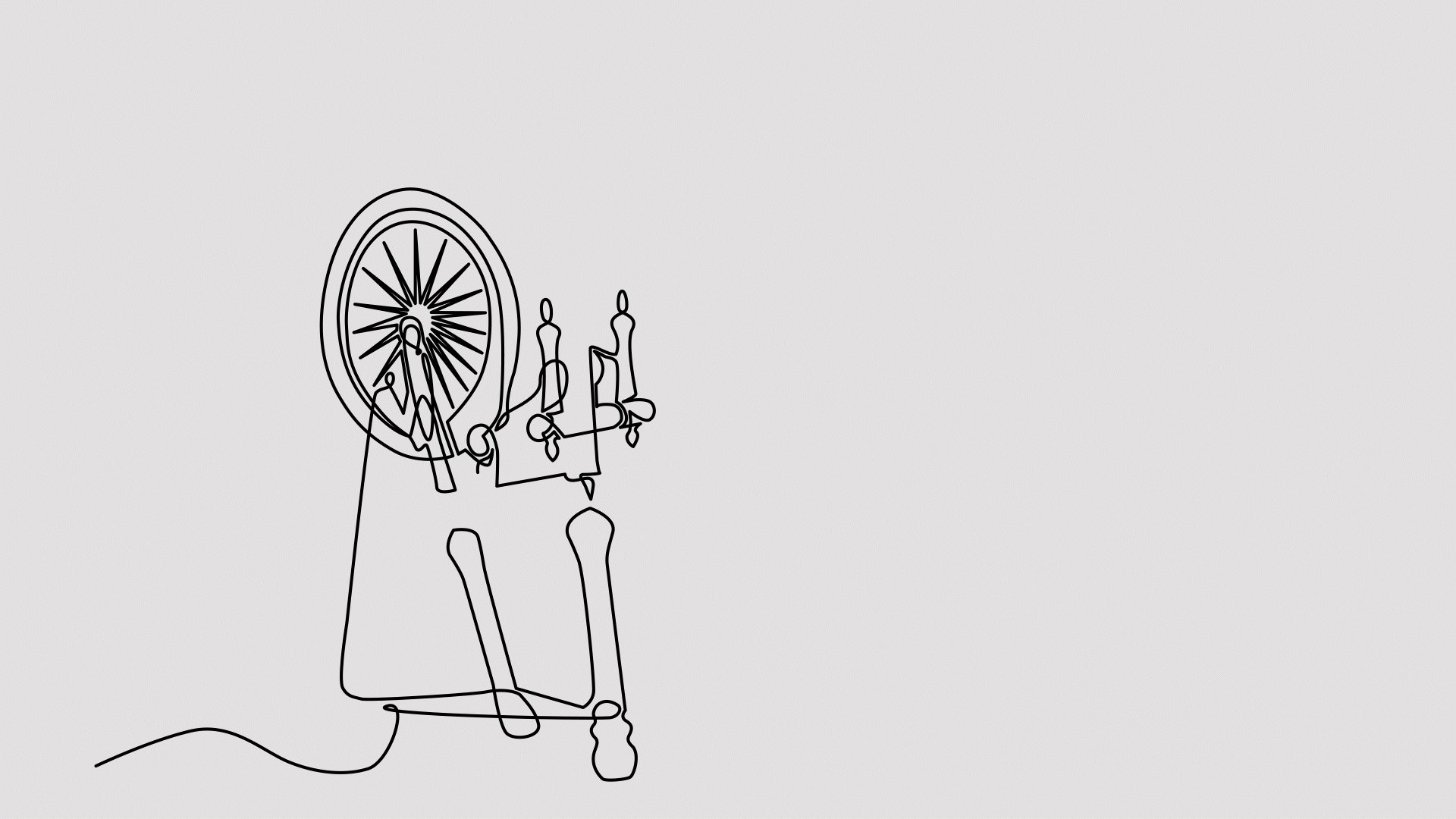
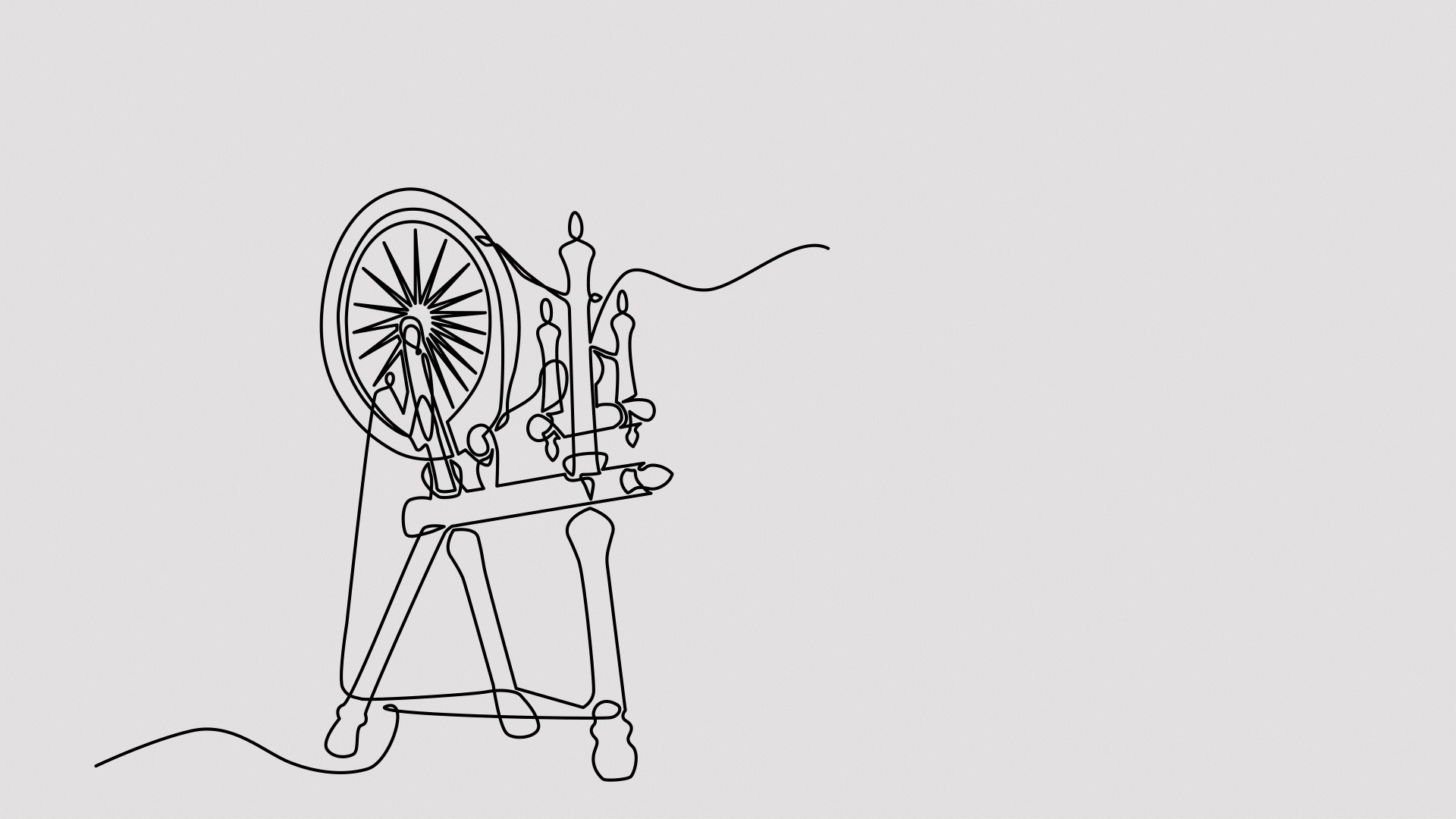
- Spinnrad: Anschliessend an den Wollknäuel gestaltete ich das Spinnrad. Hierzu musste ich erstmal ein Foto eines Spinnrades finden, welches sich einigermassen gut zeichnen liess. Danach war das Vorgehen ähnlich wie beim Baum. Anders als beim Baum, war es beim Spinnrad viel schwieriger herauszufinden wo der Faden anfangen und enden sollte. Je nach dem wo angefangen oder aufgehört wurde, war es nämlich schwierig das Spinnrad überhaupt vollständig zu zeichnen, und trotzdem wollte ich nicht, dass der Faden am Ende irgendwo bei den Füssen aufhört, sondern realistischer irgendwo oben aus dem Spinnrad herauskommt. Disclaimer: Das Spinnrad als Line Art Animation habe ich für die Titelgrafik meines Major-Filmes in Videoformate Nonfiktional verwendet.
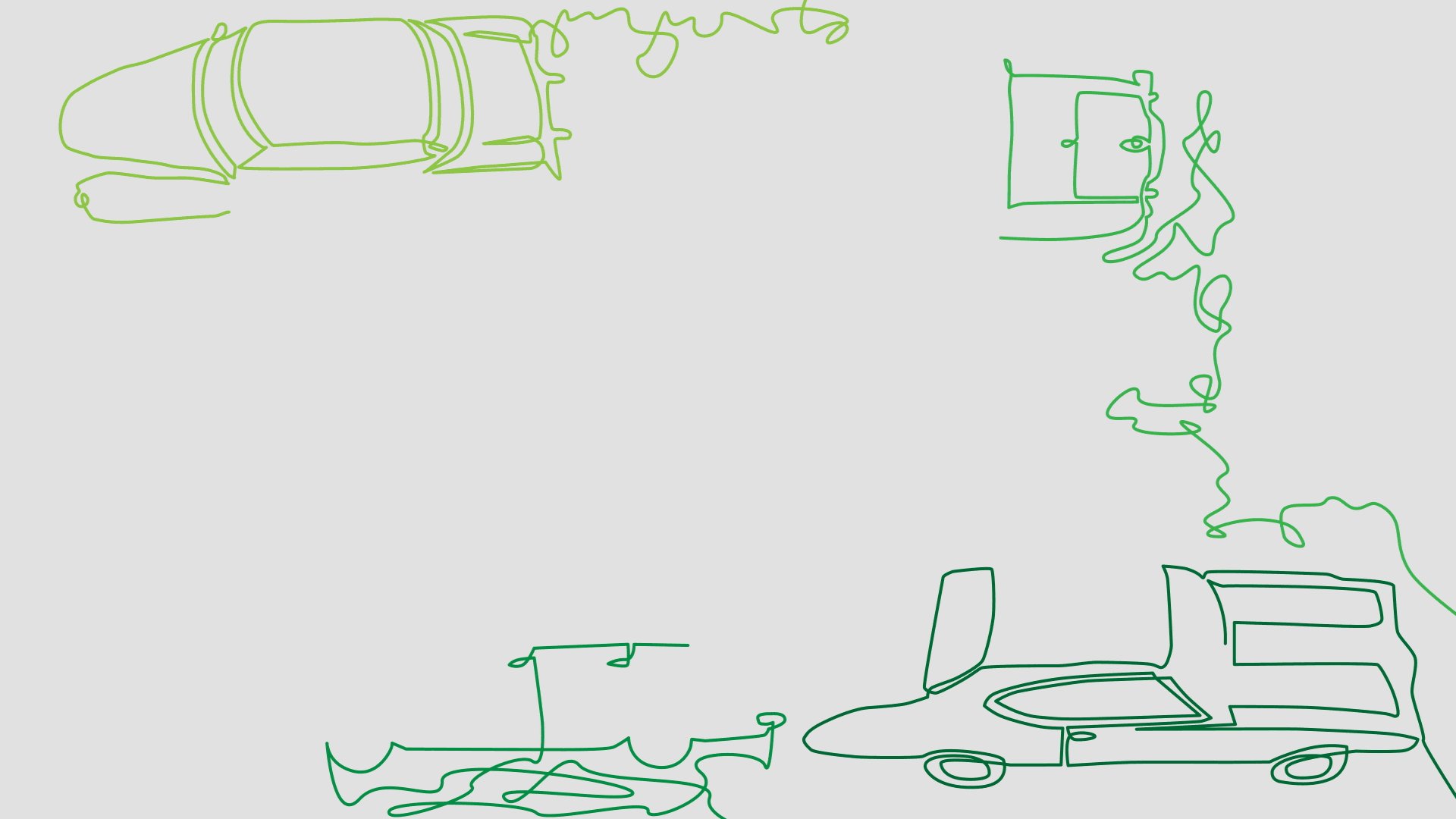
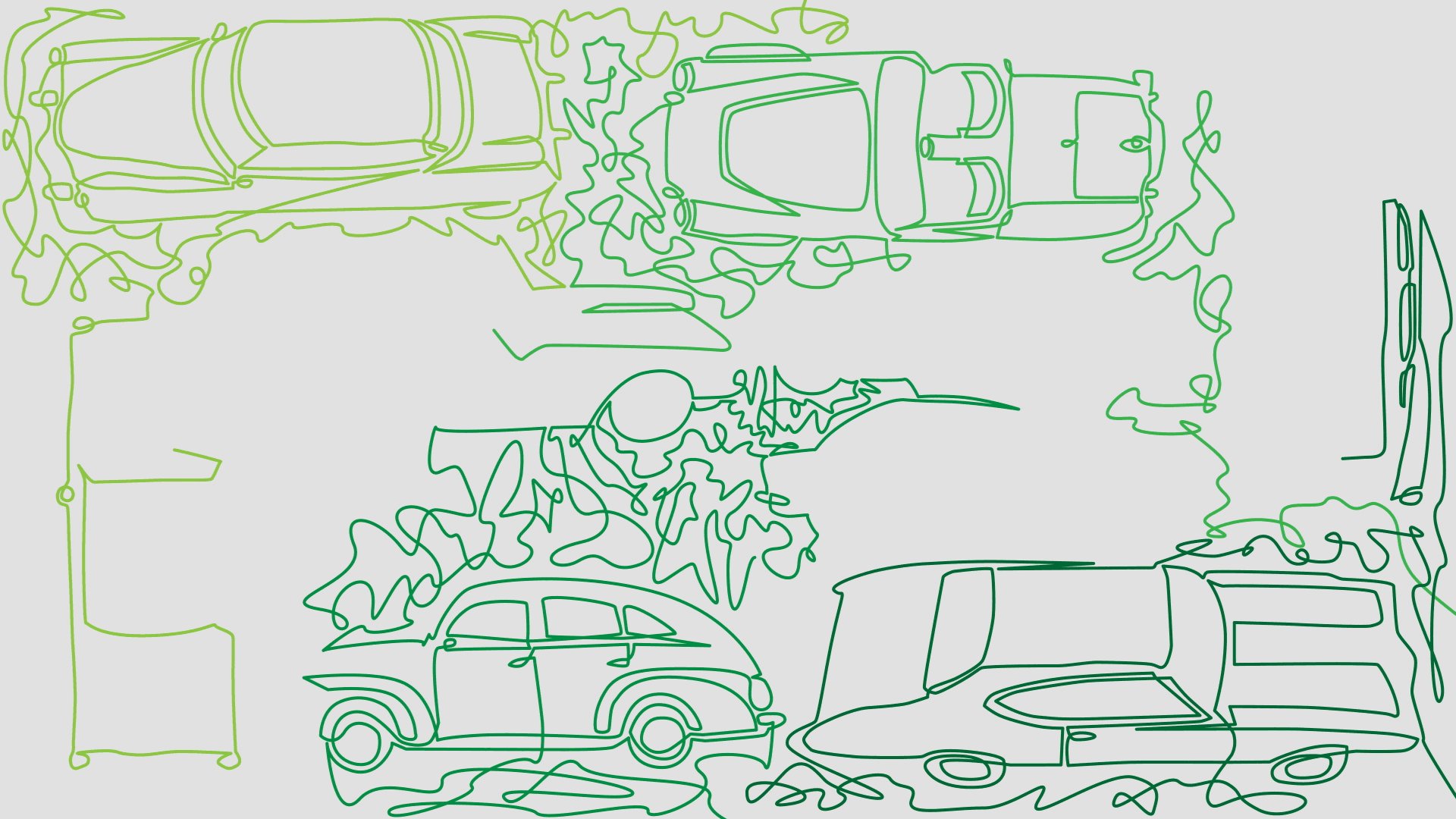
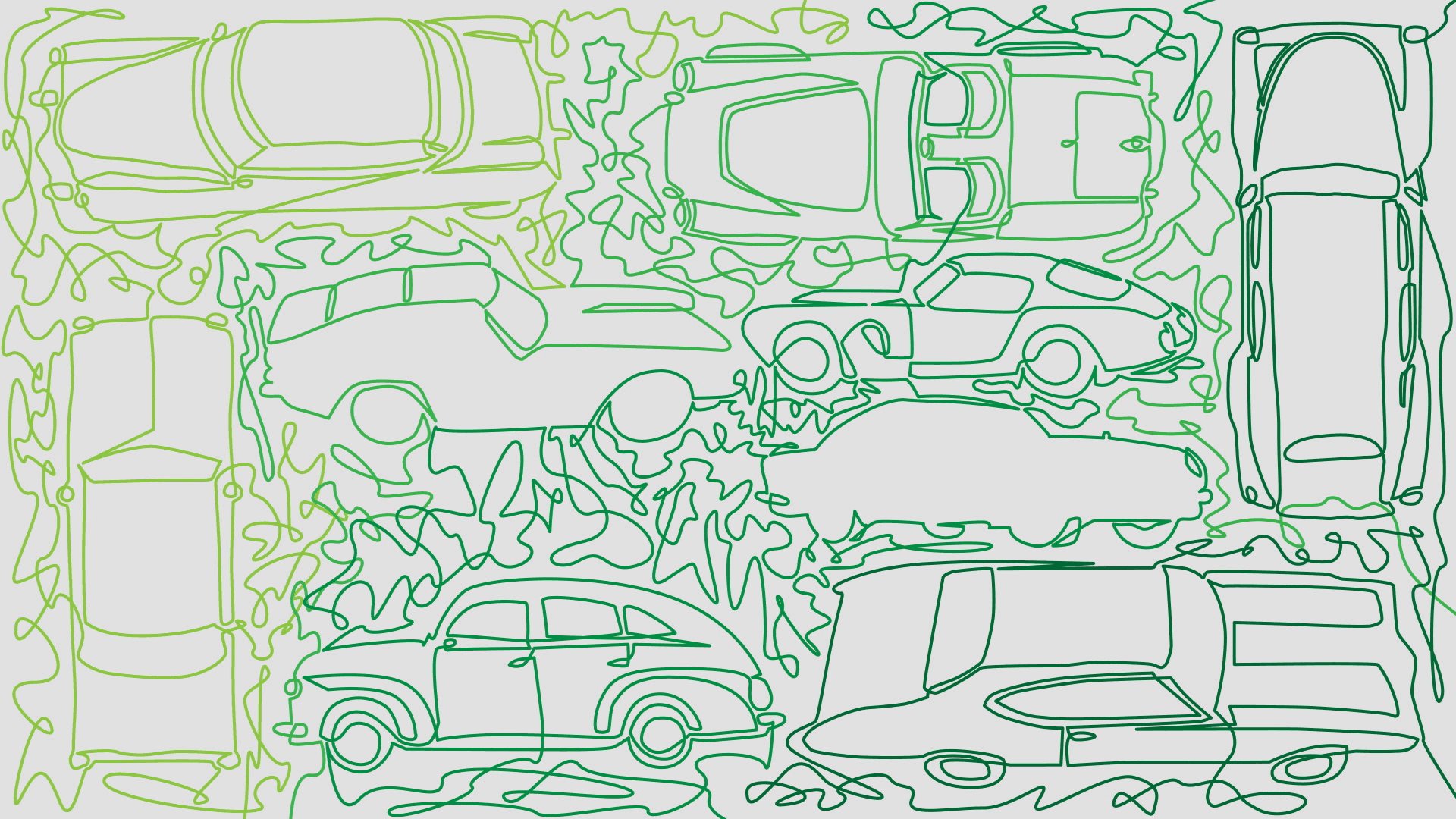
- Auto-Wald: Der Auto-Wald entstand im Rahmen von Visualisieren 5. Es ist bestimmt die komplexeste und aufwendigste Line Art Animation, die ich in diesem Semester gemacht habe. Alleine bis ich die Pfade in Adobe Illustrator gezeichnet hatte, dauerte es mehrere Tage. Trotzdem ist dieses Produkt hier auf Digezz, weil es meinen Fortschritt und die Vielfalt von Line Art veranschaulicht.
- Titelgrafiken und Abspann: Auch diese Arbeiten sind nicht im engen Sinne für Digezz entstanden, jedoch zeigen sie ebenfalls, wie oft ich schliesslich mit Line Art gearbeitet habe in diesem Semester. Disclaimer zum Abspann: Line Art Animation von mir, restlicher Abspann von Seraina Schmid.
Material:
- iPad mit Procreate
- Laptop mit Adobe Illustrator, Adobe After Effects und Adobe Media Encoder
Learnings:
- Es lohnt sich immer neue Techniken und Programme kennenzulernen
- Illustrator und After Effects sind sehr vielfältig und mächtig und es lohnt sich diese besser zu kennen
- Eine schöne Animation aus Line Art ist nicht schwierig, aber sehr zeitaufwendig
- Wenn man ausser dem End auch den Start-Key im Trim Path animiert, entsteht ein Effekt der ein wenig aussieht wie im prähistorischen Handyspiel «Snake» (siehe Abspann)
- Wenn man Line Art zu schnell animiert, verliert der Strich seine Lebendigkeit und das Bild taucht dann einfach so auf, ohne dass es wirkt, als würde es gerade gezeichnet.
- Composition richtig einstellen und Einstellungen anpassen in After Effects
- File richtig importieren in After Effects.
- Ich mag Line Art und möchte mehr davon machen.