Jelängerjelieber – ein animiertes Collagen-Gedicht

Die Kletterpflanze Jelängerjelieber (Lonicera caprifolium), auch Garten-Geissblatt, Echtes Geissblatt oder Wohlriechendes Geissblatt genannt, verleiht diesem Beitrag seinen Titel.
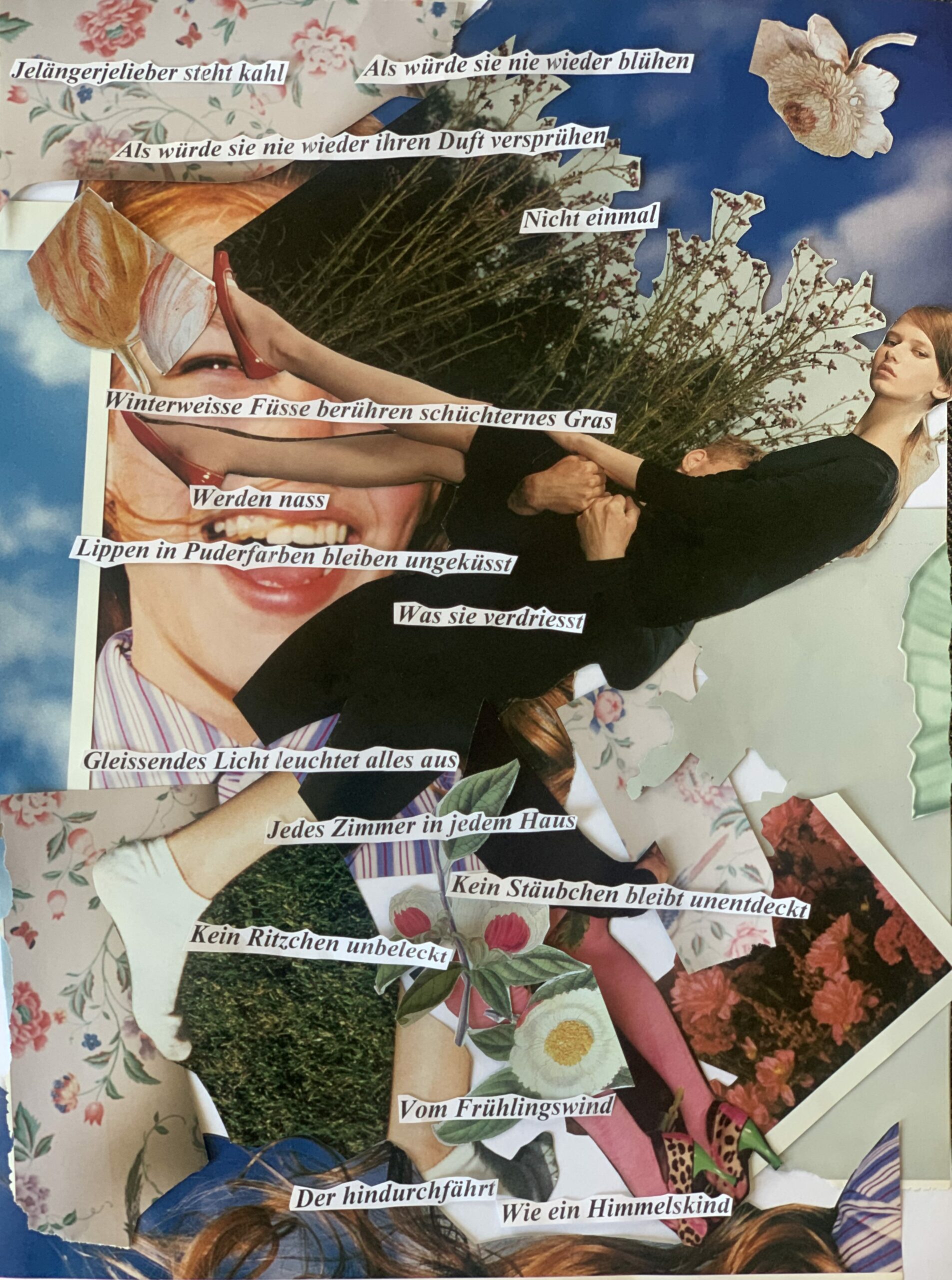
Die Pflanze ist auch Gegenstand einer lyrischen Fotocollage von Simone Wahli. Meine Arbeit ist ein Remix von Simones Collage: dekonstruiert in ihre fotografischen Einzelkomponenten, animiert und neu zusammengestellt in einem einminütigen Clip.
(dbo)
Am Anfang stand die Fotocollage, die glücklicherweise noch nicht geklebt war:

So konnte ich Bilder der fertigen Collage schiessen, um anschliessend jeden Bildschnipsel einzeln zu fotografieren und in Photoshop freizustellen.
Idee
Die Idee war, eine Reihe dieser statischen Collagen-Teile zum Leben zu erwecken, beispielsweise, dass sich die Pflanzen im Wind wiegen, oder die Wolken am Himmel vorbeiziehen. Die Texte werden dabei von einer Hand auf die Collage geschoben und wieder weggewischt. Die Übergänge zwischen den vier Szenen werden ebenfalls von den Handbewegungen ausgelöst.
Projektstruktur in After Effects
Die Hauptkomposition ist analog zum Gedicht in 4 Einzelszenen (Unterkompositionen) unterteilt, jede Szene erhielt dabei eine eigene farbliche Stimmung. Diese vier Kompositionen beinhalten ihrerseits jeweils wieder eine Reihe von Unterkompositionen für die Text-/Handanimationen und für die unterschiedlichen animierten Collagenbilder.
Animationen
Zum Animieren der Snippets habe ich nebst den Basistransformationen die AfterEffects-Tools Motion Sketch, Puppet Pin, Wiggle, CC Composite, CC Cylinder, und CC Slant eingesetzt.
Kompositionsübergreifende Synchronisation
Die zeitliche Synchronisation der Bewegungen über alle Haupt-/Unterkompositionen hinweg war eine Herausforderung, gerade in den Situationen beim Wechsel von einer Komposition zur nächsten. Ich bin an diese Synchronisationen im Sinne von Trial-and-Error herangegangen, indem ich ungefähr gleiche Verschiebedistanzen gewählt und mich dann mittels Anpassen von Keyframes ans finale Timing herangetastet habe. Das wäre sicher einfacher und präziser möglich gewesen, und ich werde mir in diesem Zusammenhang für ein künftiges Projekt auf jeden Fall die Themen Null-Object, Adjustment Layers und Pick-Whip Tool ansehen.
(kein) Storyboard
Ich hatte das Layout eines Startscreens im Kopf und wusste, dass die fertige Animation aus ingesamt vier Szenen bestehen würde. Darüber hinaus liess ich das Projekt sich aber organisch weiterentwickeln, ohne vorab ein durchgängiges Gestaltungskonzept entwickelt zu haben. Ausgehend von den Textstrophen erstellte ich erste Versionen jeder Szene und verfeinert dann in vielen Iterationen die jeweiligen Inhalte.
Ein vorgängig erstelltes detailliertes Konzept/Storyboard wäre sicher hilfreich gewesen für ein effizienteres Fortkommen.
Rohmaterial
Nach einer Weile stellte ich fest, dass mir für die vier Szenen eigentlich zu wenige einzelne Collagenschnipsel zur Verfügung stehen, wollte aber weder zusätzlichen Content dazunehmen noch einzelne Assets zu oft wiederholen. Lösung: vorgängig Storyboard erstellen 😏 (siehe oben).
Credits
Fotocollage und Texte : Simone Wahli. Die für die Collage verwendeten Fotos stammen aus verschiedenen gedruckten Magazinen, wobei sich der Ursprung der einzelnen Bilder nicht mehr nachvollziehen lässt.
Textur «Recycled Paper» : https://folio.procreate.art/discussions/10/28/36677
Soundtrack «Lazy Day» by SergeQuadrado : https://pixabay.com/music/main-title-lazy-day-109002/
