Fit und Frisch – die Fortsetzung

Wie versprochen: Hier sind wir wieder! Und zwar mit Fit & Frisch, der Firma von zwei jungen Männern, die sich im Bereich Trainingsbegleitung/Gesundheit selbstständig machen wollen. Ready for part two?
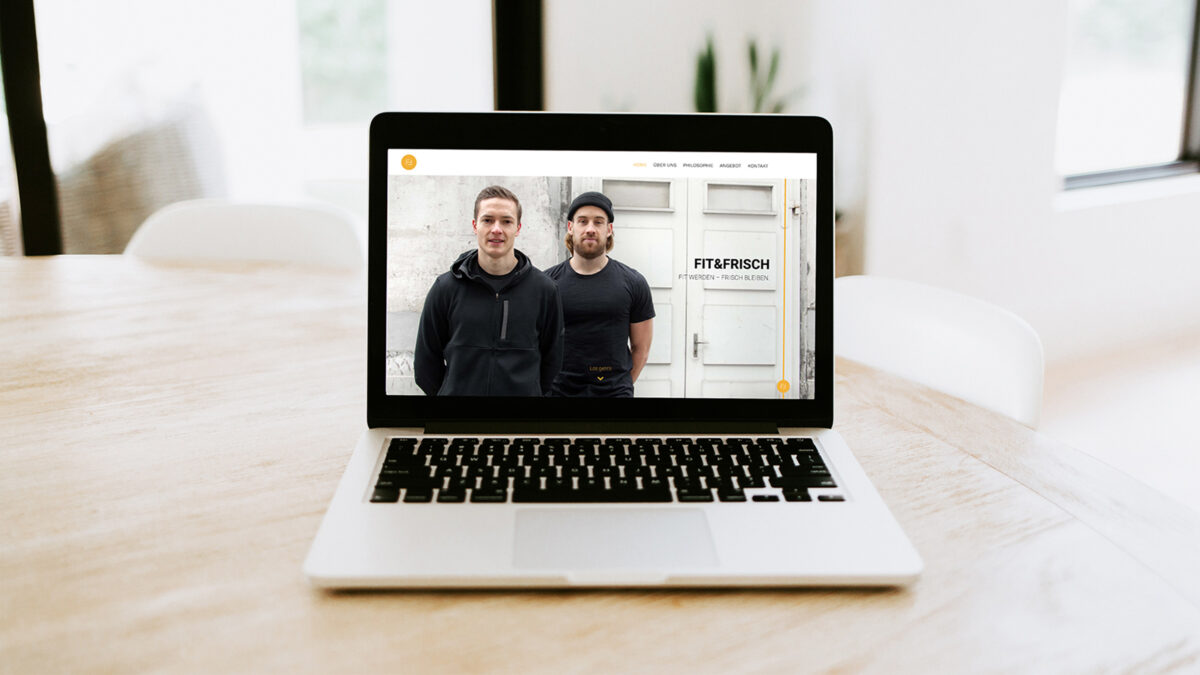
Nachdem wir im Frühlingssemester die Grundlagen bereits ausgearbeitet hatten, ging es im Herbstsemester an die Umsetzung des Corporate Designs. Das Kernstück unserer Arbeit: Die Website.

Den grössten Teil dieses Semesters verbrachten wir deshalb auch mit dem Erstellen der Website. Diese setzten wir mit WordPress um, damit später alles selbstständig verändern werden kann und neue Abschnitte bei einer Vergrösserung des Angebots möglich wären. Wir haben ein eigenes WordPress-Theme programmiert und konnten die Website so entsprechend des Design-Mockups aufbauen.
Doch was wäre eine Website ohne Bilder? Obwohl eigentlich geplant gewesen wäre, in Magglingen Fotos zu machen, mussten wir aufgrund der Coronasituation umdenken. Deshalb fand das Shooting in einer alten Industrieumgebung an der frischen Luft statt. Ausserdem verzichteten wir auf ältere Leute beim Shooting und nahmen nur ein junges Model mit.
Auch um die textlichen Inhalte der Website kümmerten wir uns. So gaben uns die Auftraggeber einen groben Eindruck von dem, was sie gerne haben wollten und wir setzten die Inhalte entsprechend um.
So, jetzt wurde genug gelabert. Ready für die Website?
Let’s go!
(ash)
Website
Wie die Website aussehen soll, wussten wir bereits, denn das UI-Design haben wir bereits im letzten Semester erstellt. Nun ging es um die technische Umsetzung. Um unsere Programmier-Künste etwas zu vertiefen und den beiden von Fit & Frisch eine massgeschneiderte Lösung ohne lange Ladezeiten zu bieten, entschieden wir uns ein eigenes WordPress-Theme zu schreiben. Mit der tollen Anleitung von Lea Moser klappte dies auch erstaunlich gut! Herausforderungen gabs trotzdem. Bis die Navigationpunkte als aktiv angezeigt wurden, sobald man in den entsprechenden Bereich scrollt, dauerte es seine Zeit. Und auch die gelbe Linie mit dem Logo, die rechts immer zu sehen ist, erforderte ein paar Anläufe. Es war uns natürlich wichtig, dass die Webseite auch auf dem Smartphone und allen anderen Endgeräten top aussieht. So mussten Schriftgrössen angepasst, Bilder ausgeblendet, Abstände verringert und neue Elemente erstellt werden. Aufwändiger als gedacht! Doch jeder Aufwand hat sich gelohnt. Wir finden das Endergebnis kann sich sehen lassen und der Kunde ist sehr zufrieden.
Fotoshooting
Damit wir die Website mit stimmigen Bildern ergänzen konnten, machten wir uns vor dem Fotoshooting einige Gedanken, welches Bildmaterial es denn benötigt und wie die Bildsprache des Unternehmens sein sollte. Da uns die Sicherheit von allen Beteiligten wichtig war, entschieden wir uns für die Variante an der frischen Luft. Die Idee für den Bildstil war so oder so gegeben: wenige und eher kühle Farben. Deshalb haben wir die Bilder dann auch in einer Industrieumgebung gemacht. Dort waren die idealen Voraussetzungen gegeben für unseren Plan B. Kühle Farben, frische Luft und vor allem Platz, um genügend Abstand zu halten zwischen Fotografin und Models. Leider konnten wir keine ältere Person als Model einsetzen, was für den ganzen Auftritt und die Ausrichtung auch auf ältere Menschen sehr schade ist. Das holen wir in einer Zeit nach Corona gerne nach.
Text
Zum Wording haben wir uns auch im Voraus einige Gedanken gemacht. Mit den erhaltenen Textbausteinen der Auftraggeber formten wir die Texte für die Webseite. Die Schwierigkeit war hier vor allem, dass wir die Texte der Zielgruppe entsprechend formulieren mussten aber sie für die Auftraggeber ebenfalls passen sollten. Für die Auftraggeber passts und ob die Zielgruppe darauf anspricht, wird sich in nächster Zeit ebenfalls zeigen.