Es Portfolio und no bitzeli meh

Für mein erstes Digezz-Projekt hatte ich so einige Ideen im Kopf. Wenn man nun liest, dass ich Logo und Screendesign für meine eigene Website erstellt habe, könnte man im ersten Moment denken “Selina, really? Just another Portfolio?”
Aber seien wir mal ehrlich – es gibt kaum einen Punkt, der dagegen spricht. Denn …
- man arbeitet während des Studiums an so vielen Projekte, die es nicht verdient haben, nur auf der Festplatte zu verstauben.
- spätestens wenn man sich um einen Job bewerben möchte – sei es nun als Freelancer oder in einem Angestelltenverhältnis – braucht man sein eigenes Portfolio oder besser noch, seine eigene Portfolio-Website.
- Und weil aller guten Dinge drei sind: Ich habe schon mit zwölf Jahren von meinem eigenen Blog geträumt, wo ich meine Abenteuer, meine DIYs oder auch meine neuesten Kochrezepte teilen kann. Also habe ich zwei Fliegen mit einer Klatsche geschlagen und mein Online-Portfolio mit einem Blog kombiniert.
Und damit es mir in den Semesterferien nicht langweilig wird (ha-ha), habe ich mich erstmal «nur» mit Logo, CI/CD und Screendesign auseinandergesetzt. Das Coding wartet dann in den Semesterferien auf mich. Oder ich setze es dann gleich als zweites Digezz-Projekt um, smart gäll?
Logo
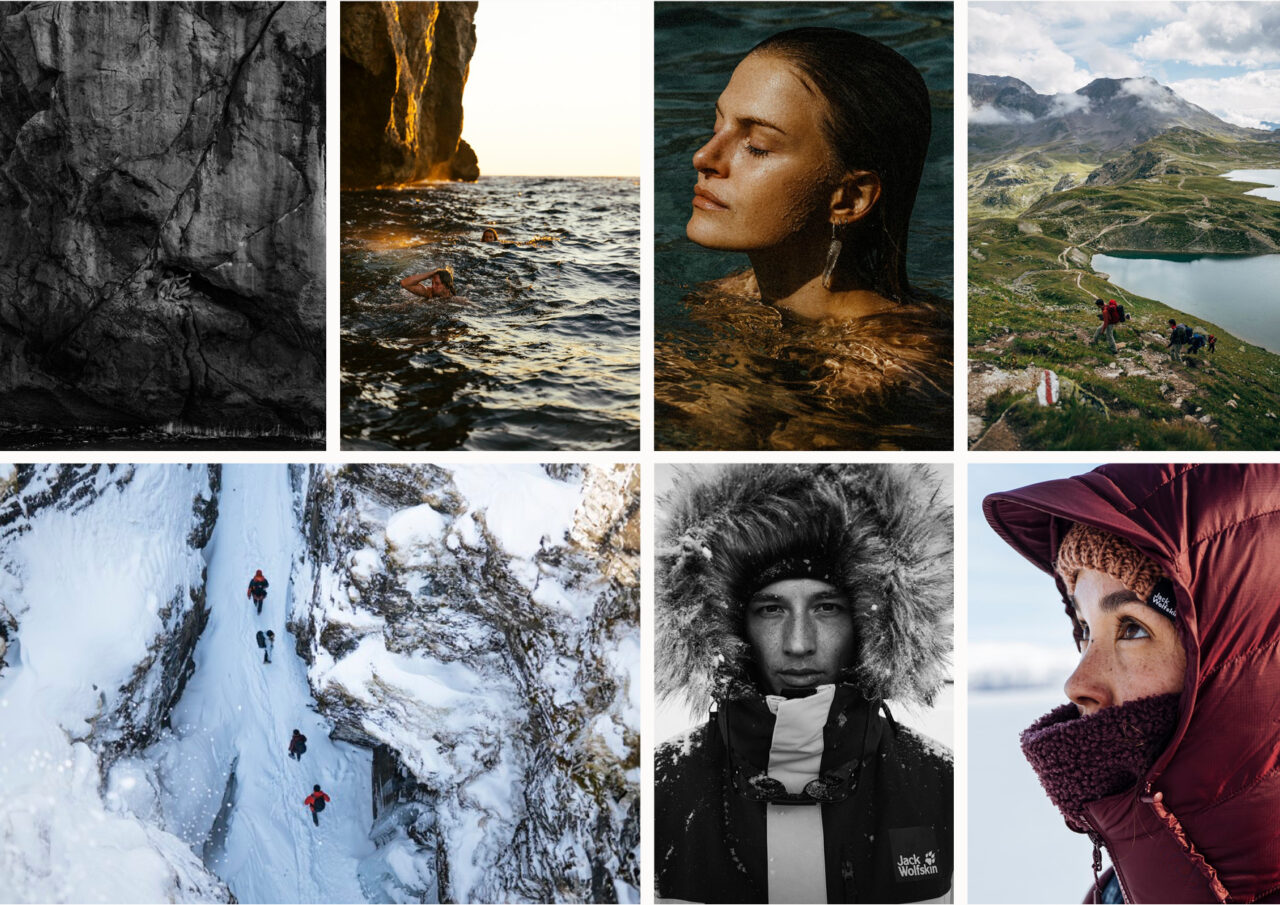
Da ich auf meiner Website nicht nur ein Portfolio habe, sondern auch einen Blog veröffentlichen werde, möchte ich nicht nur mit meinem Vor- und Nachnamen auftreten. Wie es bei der Namensfindung meistens so ist, folgte ein wochenlanges Brainstorming. Am Schluss habe ich mich für den Namen THE WILD LENS entschieden. Dabei möchte ich nicht nur den Aspekt Fotografie, sondern auch das «Draussen sein» aufgreifen. Bei der Entwerfung meines Logos habe ich anschliessend verschiedene Varianten ausprobiert.

In der ersten Phase war ich fest davon überzeugt, dass ich irgendwo Berge in mein Logo integrieren wollte. Nachdem ich eine Auswahl von Entwürfen erstellt hatte – mit und ohne das entsprechende Element – entschied ich mich allerdings für eine reine Wortmarke. So bin ich flexibler, in meinem Angebot. Ich möchte ja nicht nur Content mit und in den Bergen produzieren.
Farben
Farben und Farbkombinationen tragen nicht nur viel zur Wiedererkennung bei, sondern sollten auch zum Gesamtkonzept passen. Die Farbpalette soll nicht nur ästhetisch ansprechend sein, sondern auch die Kernwerte meines Angebots widerspiegeln. Deshalb habe ich mir überlegt, welche Werte ich repräsentieren will und daraufhin folgende Farbpalette erarbeitet:

Brand Guideline
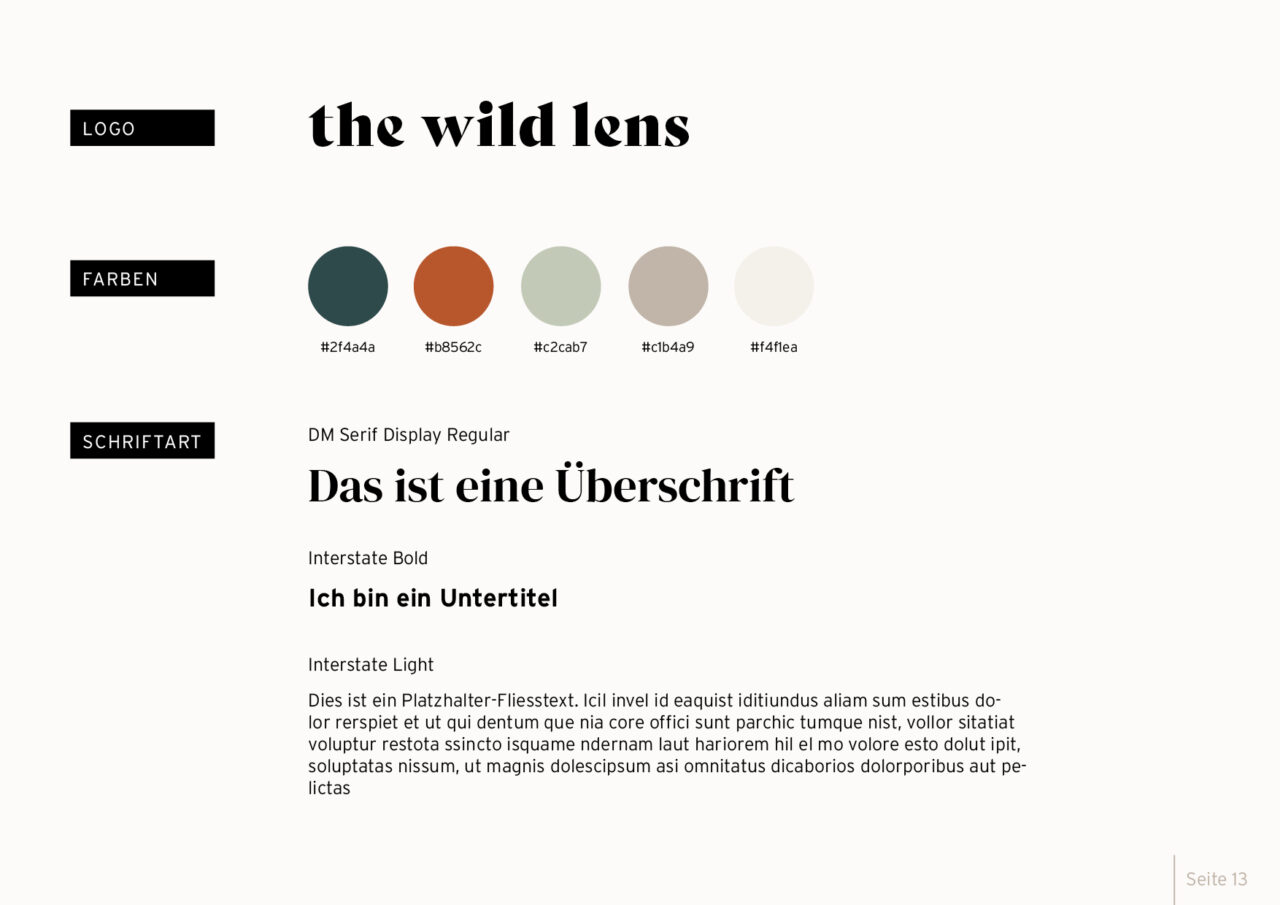
Nachdem ich mich durch x-tausend Farbwelten geklickt, unzählige Logoentwürfe gezeichnet und die halbe Adobe-Schriftenbibliothek durchforstet hatte, nahm mein Projekt langsam Gestalt an. Ich wusste immer mehr, in welche Richtung meine Website gehen sollte und beschloss, diese Erkenntnisse in einem Brand Guide festzuhalten. Dieser Guide soll mir sowohl bei der Gestaltung des Screendesigns als auch in Zukunft bei der Erstellung von Inhalten für meine Website als Leitfaden dienen. Hier einige Auszüge aus meinem Brand Guide:







Wireframes
Die Erstellung von Wireframes war ein entscheidender Schritt, bevor ich mich an das eigentliche Screendesign gewagt habe. Ein Wireframe stellt einen grundlegenden Entwurf dar, der die Struktur einer Website veranschaulicht. Als Inspirationsquellen dienten mir neben Pinterest auch verschiedene Websites, die mir beim Gestalten der Wireframes neue Ideen geliefert haben. Daraus sind folgende Wireframes entstanden:

Screendesign
Nachdem ich das CICD und die Wireframes beisammen hatte, machte ich mich an mein Screendesign. Ich habe lange überlegt, ob ich das Screendesign in Adobe XD oder in Figma machen soll. Obwohl ich mich mit Adobe XD besser auskenne, habe ich mich für Figma entschieden, in der Hoffnung, dass es mir später bei der Programmierung der Website helfen würde. Ausserdem hat Adobe beschlossen, XD in den Wartungsmodus zu versetzen und nicht mehr in das Programm zu investieren. Früher oder später wird XD also wahrscheinlich sowieso verschwinden.
Hier geht es zum finalen Screendesign (Desktop-Version): THE WILD LENS
(abb)
Idee & Inspiration
Die Idee, eine eigene Portfolio-Seite zu kreieren ist wahrlich nicht ganz so kreativ. Mit Beginn meines MMP-Studiums war aber schon schnell klar, dass ich früher oder später eine eigene Portfolio-Seite möchte. Um mich etwas zu inspirieren, habe ich auf Pinterest eine Pinnwand erstellt und einige Wochen lang andere Seiten gepinnt, Farbkombinationen abgespeichert und schöne Schriftkombinationen zusammengetragen.
Umsetzung & Zeitmanagement
Da ich im Programmieren wirklich kein Hirsch bin, war mir klar, dass ich das neben all den anderen Projekten nicht hinkriegen würde. Oder zumindest nicht in dem Ergebnis, wie ich es gerne wollte. Mir war wichtig, dass meine Website in einem schönen Design, mit guter Usability und ansprechend daherkommt. Deshalb habe ich auch mehr Zeit in das ganze CICD gesteckt.
Ich habe am Anfang eine Checkliste erstellt, was ich alles brauche. Dank dieser Checkliste konnte ich mein Zeitmanagement relativ gut einhalten. Es wäre hier aber vermutlich sinnvoll gewesen, wenn ich ungefähre Zeiten dahinter gesetzt hätte und diese gezielt in meinem Terminkalender eingeplant hätte. Oft fing ich mit einer Arbeit an und stellte dann drei Stunden später fest, dass es einiges mehr an Zeit in Anspruch genommen hat, als ich zuerst dachte.
Ideen und Notizen habe ich auf Notion gesammelt und konnte so jederzeit darauf zurückgreifen. Damit die Website und das CICD auch meine Werte und Mission widerspiegeln, habe ich mir an einem Wochenende bei einer Tasse Kaffee eine Brainstorming-Session gegönnt. Daraus resultiert ist der Brand Guide, dank welchem ich nun genau weiss, welche Richtung ich mit THE WILD LENS einschlagen möchte.
Man kann sich Fragen, ob sich der Aufwand gelohnt hat und ob es wirklich schon notwendig war, so etwas auszuarbeiten. Ich denke aber, es hat sicherlich nicht geschadet und wird mir in der Zukunft noch zugute kommen.
Programme
Wie oben bereits erwähnt, habe ich für meine Planung mit Notion gearbeitet. So hatte ich meine Notizen jederzeit zur Hand. Für die ersten Logoentwürfe habe ich mit Procreate und Illustrator gearbeitet. Den Brand Guide habe ich im InDesign erstellt. Da ich InDesign auch täglich bei der Arbeit brauche, ging das relativ schnell. Etwas länger dauerte das Screendesign. Bisher habe ich dafür immer mit Adobe XD gearbeitet. Da Figma allerdings immer mehr aufkommt und das Programm einige tolle Features mit sich bringt, die auch später beim Programmieren hilfreich sein können, habe ich mich damit auseinandergesetzt. Es gibt hier sicherlich noch einiges zu lernen und viele Features, die ich noch nicht kenne. Für meine Arbeit haben die Grundkenntnisse soweit aber ausgereicht.
Fazit
Das Projekt hat einiges mehr Zeit in Anspruch genommen, als ich zuerst dachte. Gewisse Bilder dienen aktuell nur als Platzhalter und bei Veröffentlichung der finalen Website müssen diese auf jeden Fall noch ersetzt werden. Gerade die Portfoli-Seite wirk für mich noch etwas zu bunt, die Projektseite hingegen finde ich farblich sehr stimmig. Auch hätte ich gerne auch bereits die Texte erstellt und finalisiert. Da allerdings gerade die Texte auf einer Website bei der Suchmaschinenoptimierung eine grosse Rolle spielen, ist es mir wichtig, dass diese nicht einfach nur mal eben «schnell, schnell» zusammengetextet werden, sondern wirklich zu mir und meiner Marke passen.
Mit den richtigen Texten und Bildern würde das Screendesign sicherlich noch etwas besser dahergekommen. Umso glücklicher bin ich dafür mit dem Ergebnis von meinem Brand Guide und der allgemeinen Gestaltung meines Screendesigns. Ich bin der Meinung, dass ich eine schlichte, übersichtliche Website (bzw. das Screendesign dafür) erstellt habe, die den User abholt und «gluschtig uf meh» macht.
Wie weiter?
Als nächsten Schritt werde ich die Texte für meine Website verfassen und einpflegen. Ebenfalls noch offen ist die Mobile-Version des Screendesign, bevor ich die Seite anschliessend mit WordPress programmieren werde.
