Design-Refresh von audiopur.ch

Anfangs Jahr kam ich mit dem Inhaber von audiopur, einem Hifi-Fachgeschäft im Herzen der Stadt Freiburg, in Kontakt, welcher auf der Suche nach einem Webdesigner für seinen Online-Shop war. Dieser war mittlerweile von der Gestaltung und vom Aufbau her etwas in die Jahre gekommen und benötigte daher ein Design-Refresh.
Briefing
Inhaltlich sollte alles so bleiben, wie es war. Dies bedeutete für mich, dass ich praktisch nur mit den bereits vorhandenen Texten und Bildern arbeitete und für möglichst alles wieder einen Platz fand. Obwohl nämlich vom Inhalt her fast alles gleichblieb, wurde die gesamte Struktur der Website neu gedacht. Das Ziel der neuen Architektur sollte sein, dass der Kunde schneller und einfacher zu den gewünschten Produkten findet. Gestalterisch lauteten die Vorgaben, die Website moderner und schlichter zu designen, ohne das Rad komplett neu zu erfinden.
Ein weiterer wichtiger Punkt in der Planung und Umsetzung war die Beschränkung auf den Smoolis-Webeditor. Da die ursprüngliche Website bereits dort erstellt wurde, musste ich mit den im Editor verfügbaren technischen und gestalterischen Möglichkeiten arbeiten.
Mockup
Bevor ich an der Website des Kunden arbeiten konnte, mussten wir gestalterisch einen gemeinsamen Nenner finden und den neuen Aufbau ausarbeiten. Um designtechnisch nichts zu gestalten, was später im Editor nicht umsetzbar gewesen wäre, kreierte ich auf einem eigenen Smoolis-Konto ein Duplikat der Website. Dies hatte den Vorteil, dass ich erst an der Website des Kunden arbeitete, sobald dieser mit dem neuen Aufbau und Design wirklich zufrieden war. Ebenfalls konnte dadurch der Webshop ohne Unterbrüche weiterlaufen.
Umsetzung
Als erstes musste die Seitenarchitektur auf der Website des Kunden angepasst werden. Dafür musste ich fast alle Seiten und Produktkategorien neu erstellen, sowie diese den Artikeln im Shop zuordnen. Ebenfalls mussten sämtliche Texte und Bilder auf die neuen Seiten übertragen werden.
Nachdem dies Stunden später endlich geschafft war, konnte ich schliesslich damit beginnen, das Design der Website anzupassen. Da es jedoch im Smoolis Webeditor nicht möglich ist, das Design einer Website auf eine andere zu übertragen, musste ich alle Einstellungen einzeln auf der Website des Kunden anpassen. Obwohl die Gestaltungsmöglichkeiten des Editors eher beschränkt sind, stellte dies trotzdem wieder einige Stunden an Fleissarbeit dar.
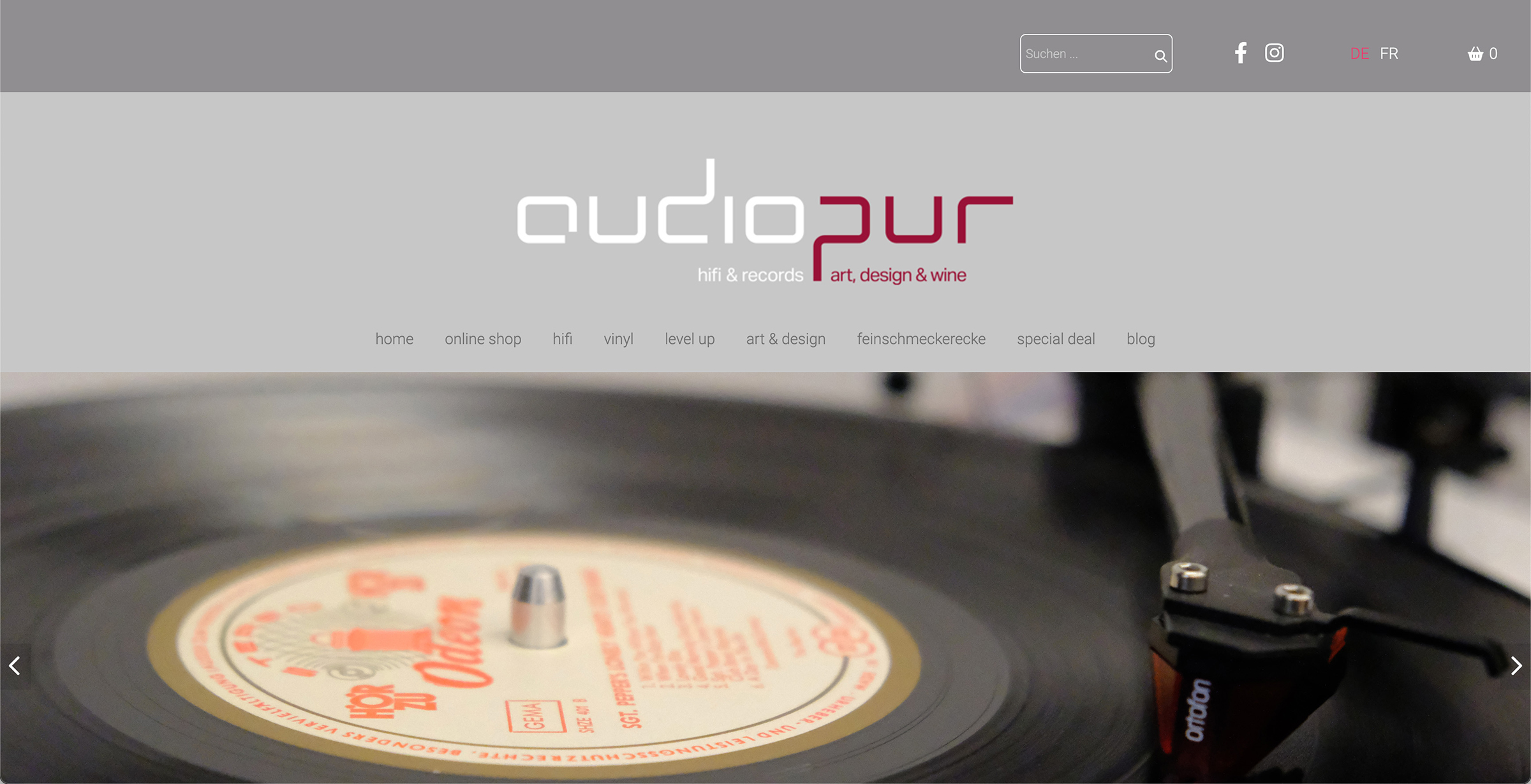
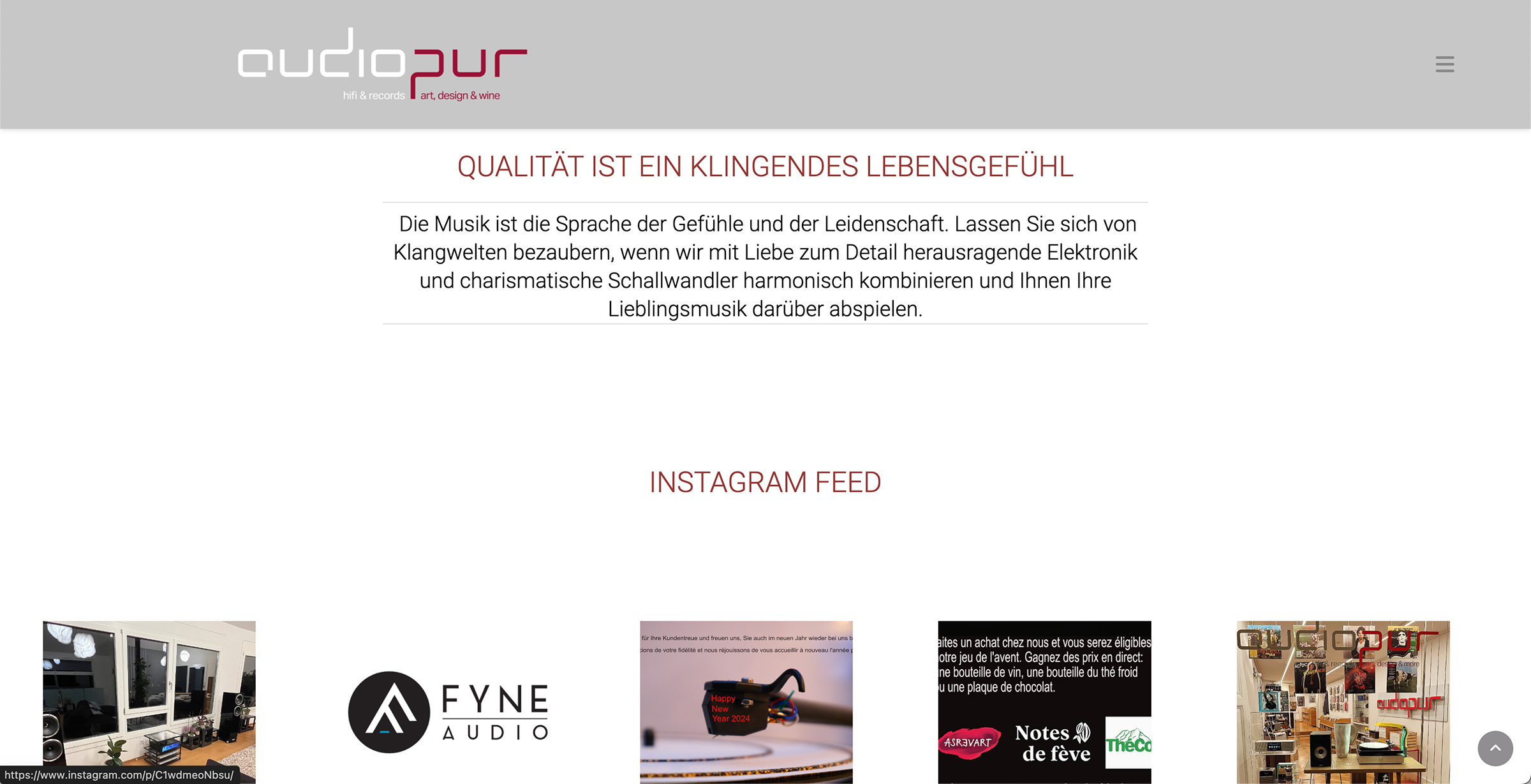
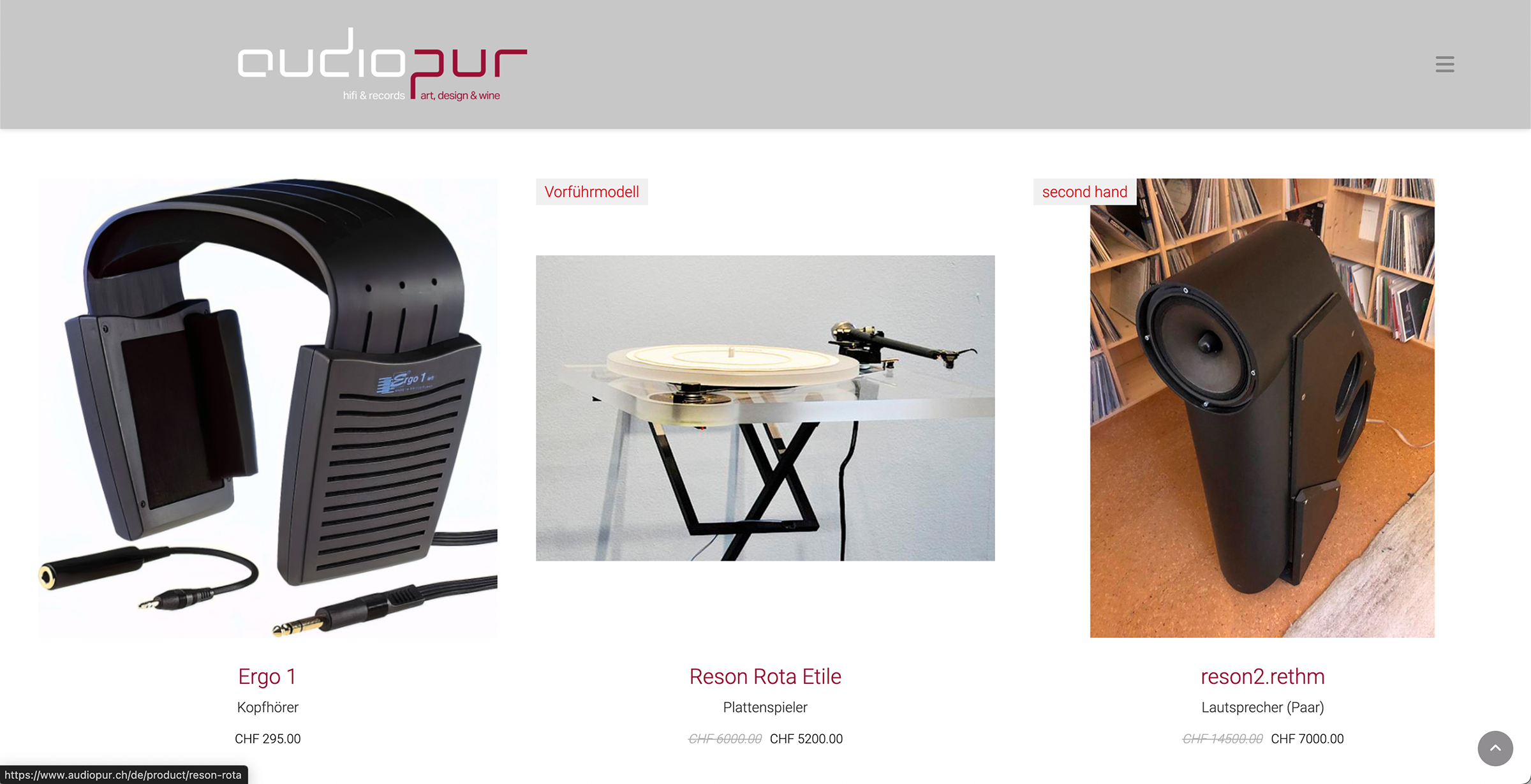
Die fertige Website ist unter diesem Link aufzurufen. Zusätzlich findest du hier noch ein paar Screenshots vom vorherigen Design:





(eli)
Kritik:
Obwohl ich mit dem Design der Website zufrieden bin, wäre ich bei der Gestaltung gerne etwas kreativer gewesen. Hierbei wurde ich leider vom Webeditor eingeschränkt. Trotzdem war das Projekt eine lehrreiche Erfahrung, da ich nebst den Wünschen des Kunden ebenfalls die technischen Schranken des Editors beachten musste.
Verbesserungen:
Obwohl mittlerweile bereits eine Vielzahl an kleinen Fehlern und Bugs aufgetaucht sind, werden dies sicherlich nicht die letzten gewesen sein. Daher ist der grösste Teil der Verbesserungen momentan noch gar nicht bekannt, sondern wird erst mit der Zeit zum Vorschein kommen. Ebenfalls war die oberste Priorität dieses Projekts, die Erwartungen des Kunden zu erfüllen, was mir, soweit ich dies beurteilen kann, hoffentlich gelungen ist.
Learnings:
Das grösste Learning bei diesem Projekt war sicherlich, mit einem Webeditor zu arbeiten, anstatt die Webseite «von Hand» zu programmieren. Obwohl das Handling eines Webeditors viel einfacher ist, als das ganze Projekt von Grund auf zu programmieren, musste ich lernen, was mit dem Editor überhaupt möglich ist und was nicht. Andererseits wäre die Komplexität eines Webshops mit Back-Office viel zu kompliziert, um dies mit meinen Kenntnissen überhaupt umsetzen zu können.
