Cyklingkultur: Multimedialer Bericht

Interessiert an einem freudigen Stadtleben, nachhaltiger Verkehrsplanung oder den Velostädten Bern und Kopenhagen? Dann bist du hier genau richtig. Der frische, journalistische Bericht ist online.
Im Herbstsemester (HS23) entstand das multimediale «Mise en Place» für dieses Scrollytelling-Projekt. Um den Zusammenhang zu verstehen, lohnt sich ein kurzer Einblick in den dazugehörigen Digezz-Beitrag.
Was dem Kochrezept ergänzt wurde
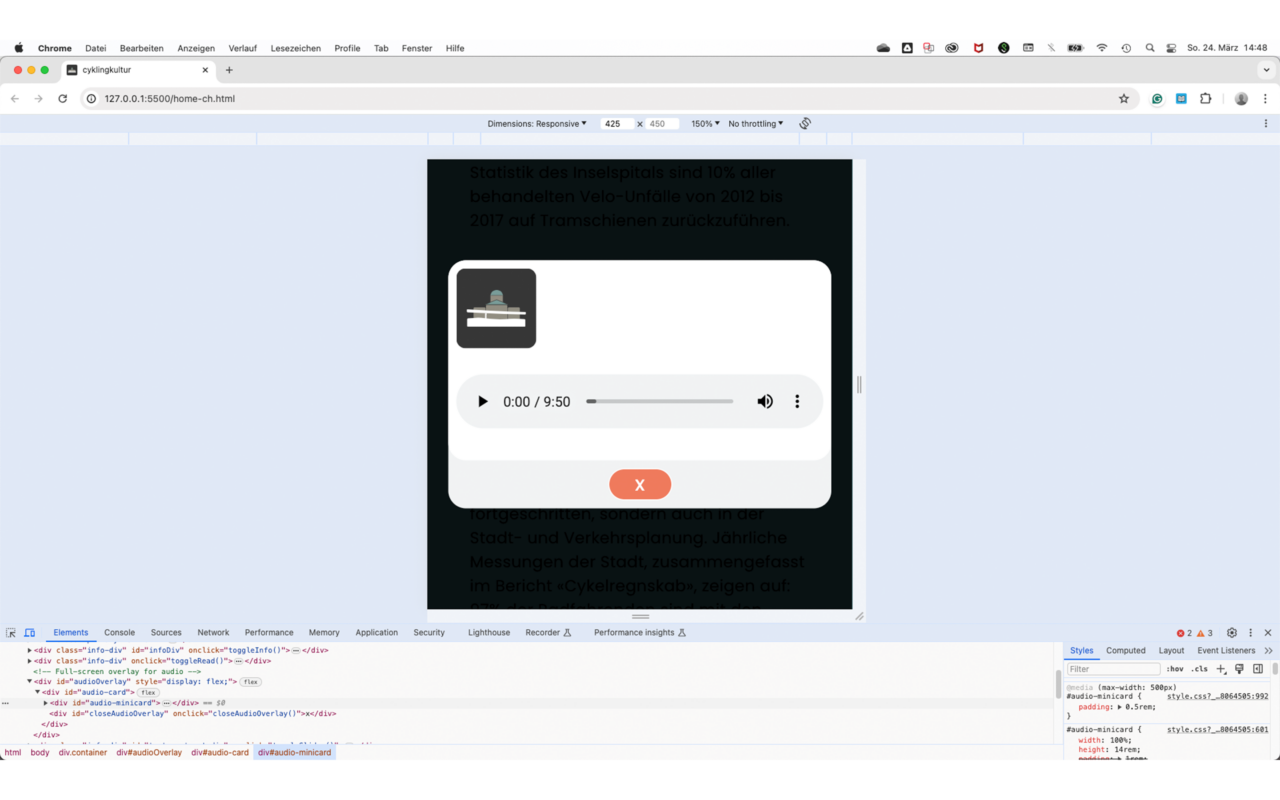
– 1x die gesprochene Aufnahme des Berichts von Virginia, eingebettet in einen selbstgemachten Audio-Player
– 1x eine vertikale Slideshow mit drei interaktiven Bildern
– 1x ein Video aus der Sicht der Radfahrenden auf den Berner Strassen
– 1x eine horizontale Slideshow mit einer kleinen Nebengeschichte
– 1x die Übersetzung für unsere dänischen Freunde
– Mehrere kleine Funktionen wie ein «Velolicht», SEO-Optimierungen dank Meta Tags sowie einem Open Graph Image, UX-Optimierungen dank Touch-Erkennung sowie Touch-Eingabe- und Textmarkierungsentfernung
– 5 grosse Esslöffel (für die eigenen Löffel) Kopenhagener Radio (DR P3 und P4 København) zur Inspiration
Für Arbeitgebende oder Interessierte
Wie auch beim letzten Beitrag, empfiehlt es sich, die detaillierte Kritik (s. unten) zu lesen. So erfährst du, wie es in der Küche tatsächlich lief.
Wer degustieren darf
Du, jetzt und heute! Und ausgewählte Medien. Demnächst versuche ich mich mit Medienanfragen in der Schweiz und in Dänemark.
«Mueni presentiere»: cyklingkultur.doerigmedien.ch
Viel Spass beim Lesen oder Hören!
In der Slideshow erhältst du einen (technischen!) Einblick hinter die Kulissen. Von Code-Ausschnitten über die Reihenfolge der Slideshow, Animationen und die Slideshow-Logik bis hin zu Webmaster-Tools und dem Webserver.







(abb)
Der Arbeitsablauf dieses Projektes mit meinen Learnings sowie mit meiner kritischen Beurteilung.
Vorab ein spezieller Fakt: Bevor ich wusste, was Scrollytelling ist, konzipierte und realisierte ich diese Webseite…
Zum Audio-Player
Mit Virginia zusammenzuarbeiten war wunderbar, denn nach einem kurzen Briefing war ihr schon alles klar.
Den originalen HTML5-Audio-Player <audio> wollte ich grafisch ausbauen, was ich atypischerweise ohne Skizze oder Mockup direkt im Code vollzog. Somit stützt sich das Layout auf keine externen Ideen.
Es erschien mir angebrachter, den Play-Button sowie den Dropdown-Pfeil der weissen Infoboxen durch Portraits von Virginia und mir zu ersetzen, um eine persönliche Note einzubauen.
Zur vertikalen Slideshow (3 Bilder)
Während das Formatieren weniger problematisch war, benötigte ich beim interaktiven Teil mehrere Anläufe. Irgendwo war aber Schluss mit funktionierenden Interaktiv- und Responsive-Lösungen (wie z.B. der «Bryggebroen-Text» als <p> oder <h3>), Kompromisse waren nötig. So erstellte ich vier «Bryggebroen-Text-Bilder», welche nun je nach Screen-Grösse angezeigt werden. Als das onClick-Verhalten dann geklärt war, bemerkte ich einen besonderen Fehler. Wird die HTML-Seite zum ersten Mal auf einem Gerät resp. im Browser geladen, wird nach dem onClick für ca. 0.5s das erste anstatt das zweite Bild angezeigt. Allerdings tritt dieser Fehler gemäss meinen Tests (n = 40) eher auf dem Desktop als auf einem Mobile-Device auf. Teilweise auch gar nicht. Auch mit grösserer Recherche oder neuen Ansätzen in der Art der Programmierung konnte ich das bis heute nicht beheben. Ob dieses fehlerhaftes Verhalten ein Zusammenhang mit dem JS-Rendering/Cache hat?
Zufrieden bin ich hingegen mit einem sinnvollen Einsatz von display:flex, welcher die Slideshow mobile-tauglich macht.
Zum Video «Auf den Berner Strassen»
Nach Henrik Ibsen soll ein Bild mehr als 1000 Worte sagen. Wie viele Worte sagt dann ein Video, das normalerweise 25 Bilder pro Sekunde zeigt? Nachdem ich die Webseite grob fertiggestellt hatte, bemerkte ich, dass es ein auffälliges Video braucht. Spätabends erstellte ich ein Videokonzept, ehe ich den nächsten Vormittag auf meinem Rennrad anstatt an der BFH verbrachte. Ästhetisch und technisch gehört es definitiv nicht zu meinen besten Werken, doch es ist in diesem Rahmen zweckerfüllend.
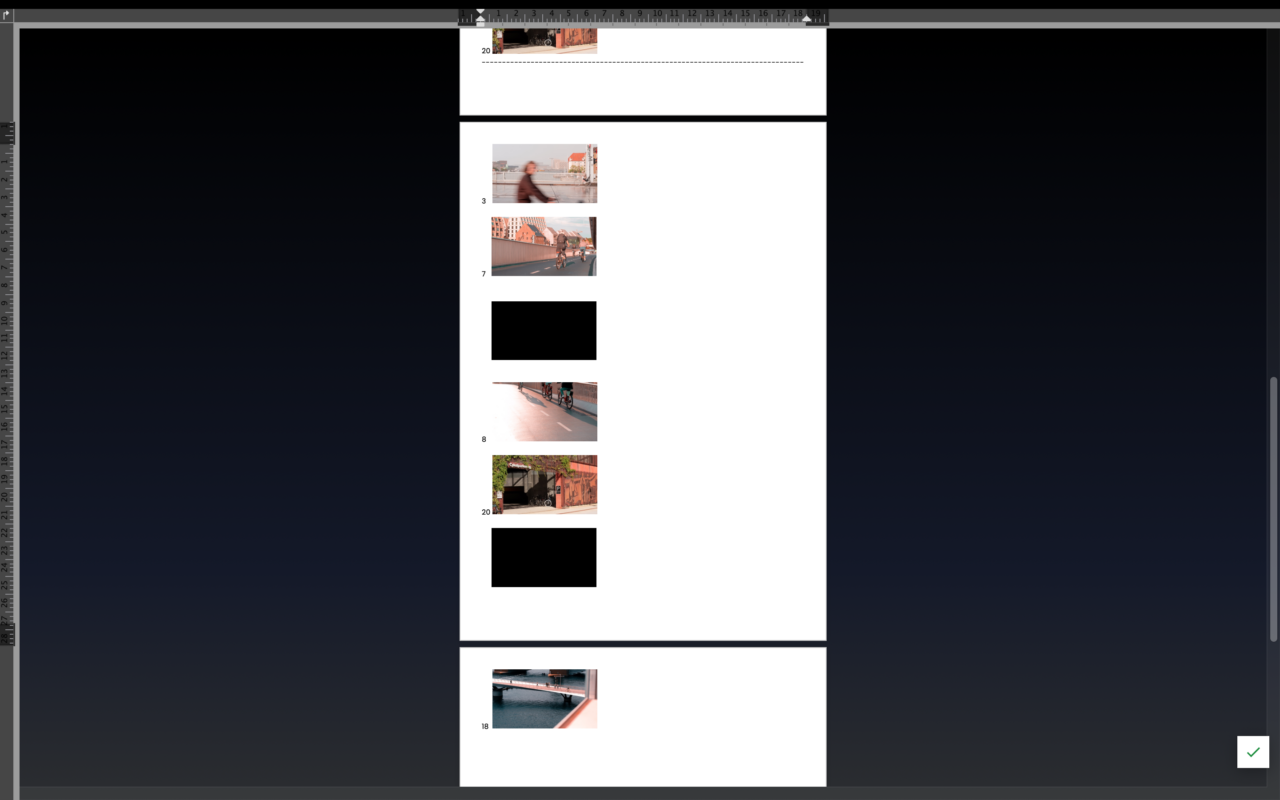
Zur horizontalen Slideshow (8 Bilder)
Für die gewünschte Lösung, wie sie jetzt online ist, gäbe es vermutlich fünf unterschiedliche Herangehensweisen. Mein Weg dahin war der folgende: Nach der erfolgreichen Formatierung mit CSS (speziell overflow:hidden), erwartete mich die schwierigste Aufgabe. Ja, es gibt in den fünf erwähnten, unterschiedlichen Herangehensweisen vermutlich nochmals je zehn mögliche Wege. Anstatt mich in der JavaScript Theorie länger durchzulesen und eine Strategie zu wählen, probierte ich verschiedene Wege aus – Try and Error. Ich erstellte Grafiken (s. Slideshow oben) mit Zahlen 1-8, um den Überblick beim Coden für die Weiterscrollen-Funktion zu behalten – schliesslich waren sechs von acht Bildern auch für mich als Programmierer nicht sichtbar.
Das x-fach wiederholte Scheitern war natürlich mühsam. Hingegen konnte ich so das Ausschlussverfahren anwenden, was mich schlussendlich auch zum Ziel führte. Nachdem ein weiterer Studienkollege, Kevin, mit der Webseite einen User-Test durchgeführt hat, galt es die Slideshow nochmals zu überdenken. Audio-Controls mussten her, sodass die User die Kontrolle über den Inhalt behalten können. Eingebaut war das schnell <video href=»…» controls>, jedoch hinderte es den User auf dem Mobile-Device, horizontal weiter zu scrollen. Also musste eine Touch-Erkennung her, welche die Controls dementsprechend zuerst deaktivert und dann wieder aktiviert. Ein natürliches Scrollen ist wieder möglich.
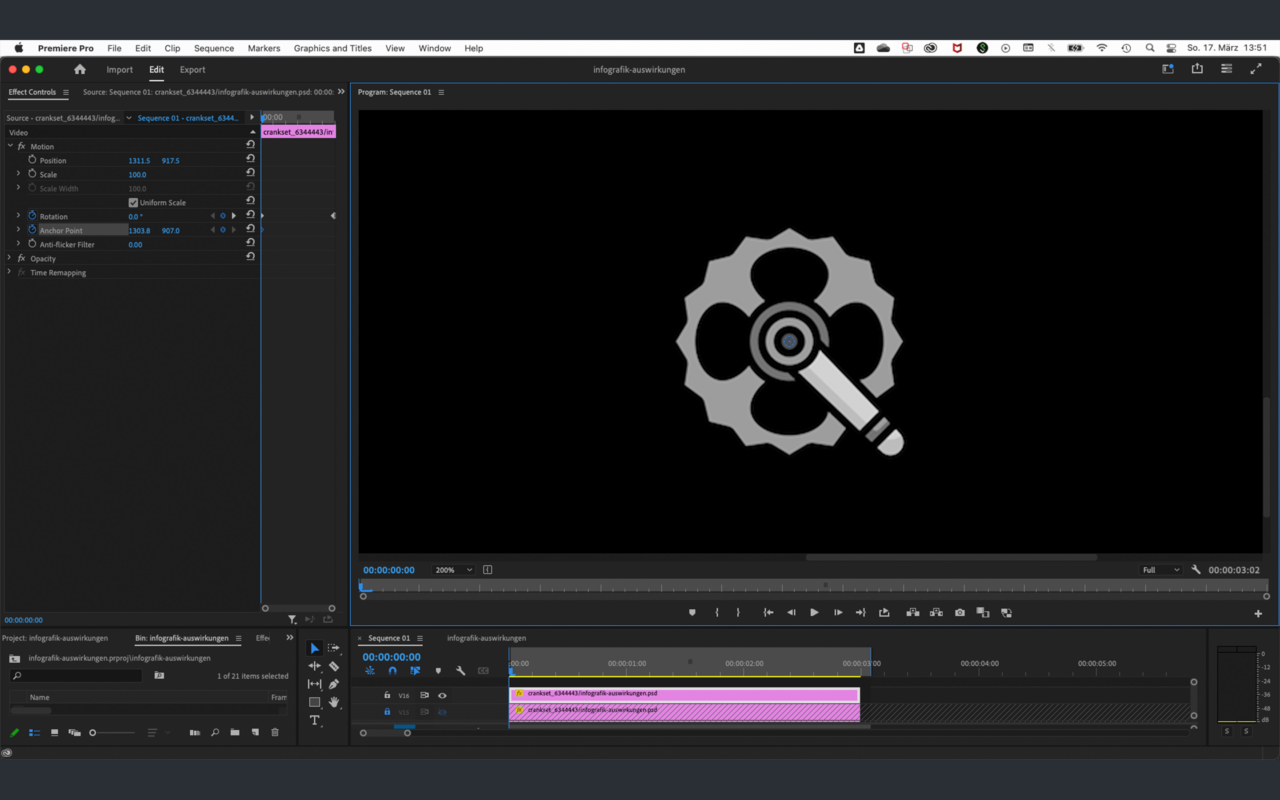
Die Nebengeschichte mit dem Radrennfahrer Jonas Vingegaard entstand wie folgt: Ich wollte zwei animierte Infografiken erstellen, im GIF-Format. So schrieb ich ein Infografik-Konzept, welches heute wohl eher ein Video-Konzept ist. In Photoshop erstellte ich sämtliche Ebenen, ehe ich die Umsetzung in Adobe Premiere Pro (!) bevorzugte, aus technischen und zeitlichen Gründen. Beim Rendern wurde mir klar, das sich GIFs in diesem Stil nicht ohne sichtbaren Qualitätsverlust komprimieren lassen. Also ist der .H264-Container respektive ein .MP4-Format nun doch geeigneter für diese Webseite, welche über eine gute Ladegeschwindigkeit verfügen soll.
Fazit: Bei nächsten Mal würde ich mit einer Fachperson zwei Varianten zur Programmierung einer solchen Slideshow mit JavaScript ausarbeiten. Das spart Zeit. Jene Zeit, welche für eine Einarbeitung in Adobe After Effects nutzbar gewesen wäre.
Zur Übersetzung
Zum aktuellen Zeitpunkt ist das ein Schwachpunkt. Den Bericht sowie die weiteren Texte übersetzte ich mit deepl.com, weitere Übersetzungstools halfen bei der Verfeinerung. Professionelle Unterstützung kostet, eine (zu teure) Offerte liegt vor. Das Thema ist noch nicht abschliessend geklärt.
Zu den weiteren Funktionen und verwendeten Tools
Velolicht
Eine brauchbare, aber nicht wirklich schöne Lösung ist implementiert. Lieber wäre mir ein Focus-Hover, der technisch natürlich eher aufwändig ist. Da die aktuelle Funktion nicht ideal ist, exkludierte ich sie im Dänischen (wie auch den Audio-Player).
Meta Tags und Open Graph Image
Für eine SEO-starke und Social-Media (Facebook als ehemaliger Platzhirsch, Instagram, WhatsApp, LinkedIn, etc.) taugliche Webseite gehören sinnvolle Meta-Tags. Den Test-Resultaten nach scheint dies gelungen zu sein, ob dies im Webdesign-Alltag so gemacht wird, ist offen. Meine Quellen sind zu 99% auf Webrecherchen zurückzuführen.
Toucherkennung
Bei der horizontalen Slideshow, if display is touch then disable controls in … and enable controls in …
Toucheingabe- und Textmarkierungsentfernung
Toucheingaben im Browser sind normalerweise blau gefärbt, dies deaktivierte ich. Des Weiteren kann der Text auf der Webseite nicht markiert werden (Doppelklick). In Anbetracht auf die Ästhetik sind das klar bessere Lösungen.
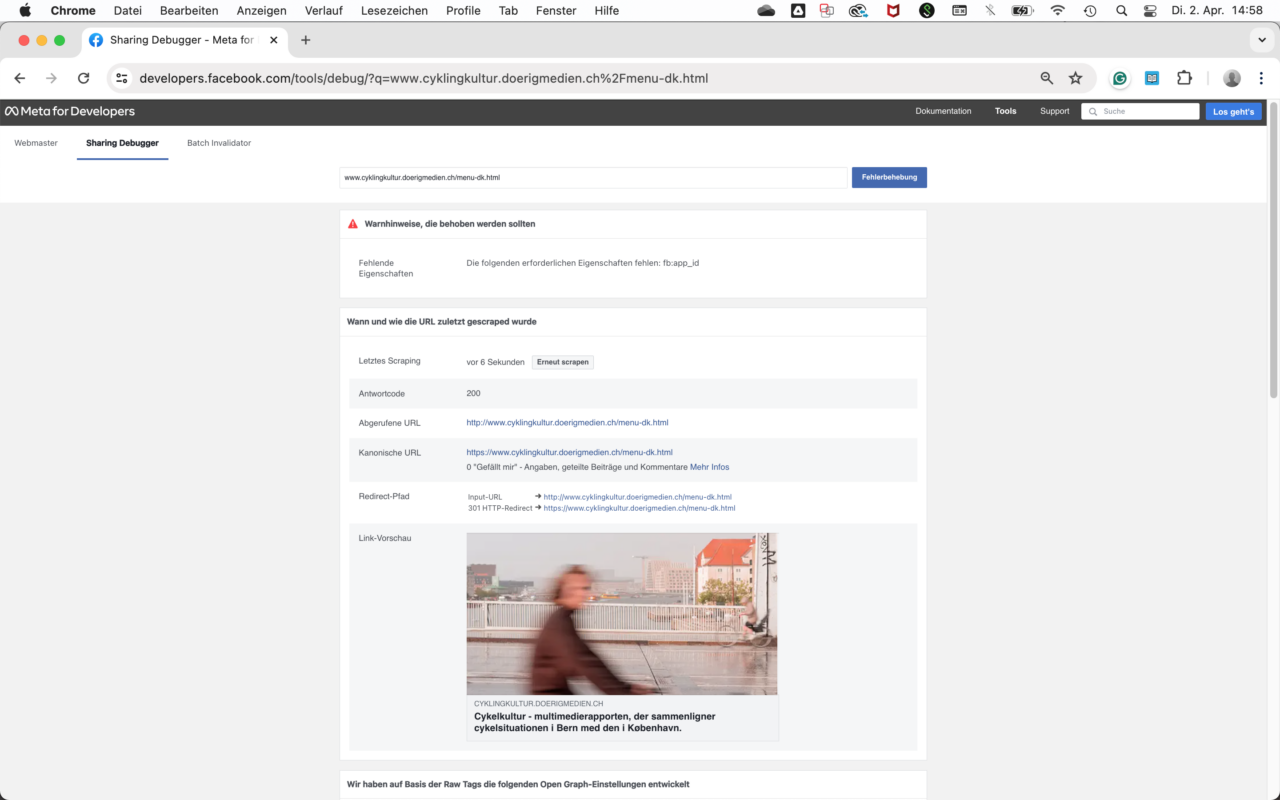
Meta Sharing Debugger
Das Tool benutzte ich zusammen mit metatags.io, um die OG Meta Tags zu kontrollieren.
Google PageSpeed Insights
Nach der HTML5- und CSS-Validierung auf w3.org folgte der PageSpeed Test. Sehr gute Werte sind erreicht, jeweils 95-100 Punkte, nur 1x gibt’s 91 Punkte. Verbesserungsvorschläge daraus wurden teilweise umgesetzt (.webP- anstatt .png-Dateien).
Google Search Console
Selbstverständlich liess ich die Webseite(n) nach dem Go-Live bei Google nochmals neu indexieren.
Möglicherweise hast du bemerkt, dass der Stand der Webseite Ende HS23 nicht mehr einsehbar ist. Falls es dich interessiert, sende ich dir die Webdateien gerne zu.
Auf jeden Fall freue ich mich über Feedback jeder Art.
