Custom WordPress theme – 8 Tipps

Auf was sollte geachtet werden, wenn zum ersten Mal ein Custom Theme für WordPress erstellt wird? Mit den folgenden acht Ratschlägen steht dem stressfreien Erstellen nichts mehr im Wege.
Nein, bei diesem Digezz-Beitrag handelt es sich nicht um eine weitere Portfoliowebsite. Für die Firma Xung macht Yung wurde der bereits bestehende Webauftritt neugestaltet. Um möglichst frei in der Darstellung zu sein, wurde ein Theme komplett von Grund auf erstellt. Es gibt etliche Hinweise und Ratschläge, diese wären mir vor dem Projekt eine grosse Hilfe gewesen. Folgend kommen zehn Tipps sollen den Einstieg in die Umsetzung von Custom Themes erleichtern:

Zuerst sollte abgewogen werden, wie gut die Kenntnisse in den Programmiersprachen HTML, CSS, PHP und JavaScript sind. Falls grosse Unsicherheiten bestehen empfehle ich, sich die Nerven zu sparen und eines der Tausenden von vorgefertigten Themes zu verwenden. 
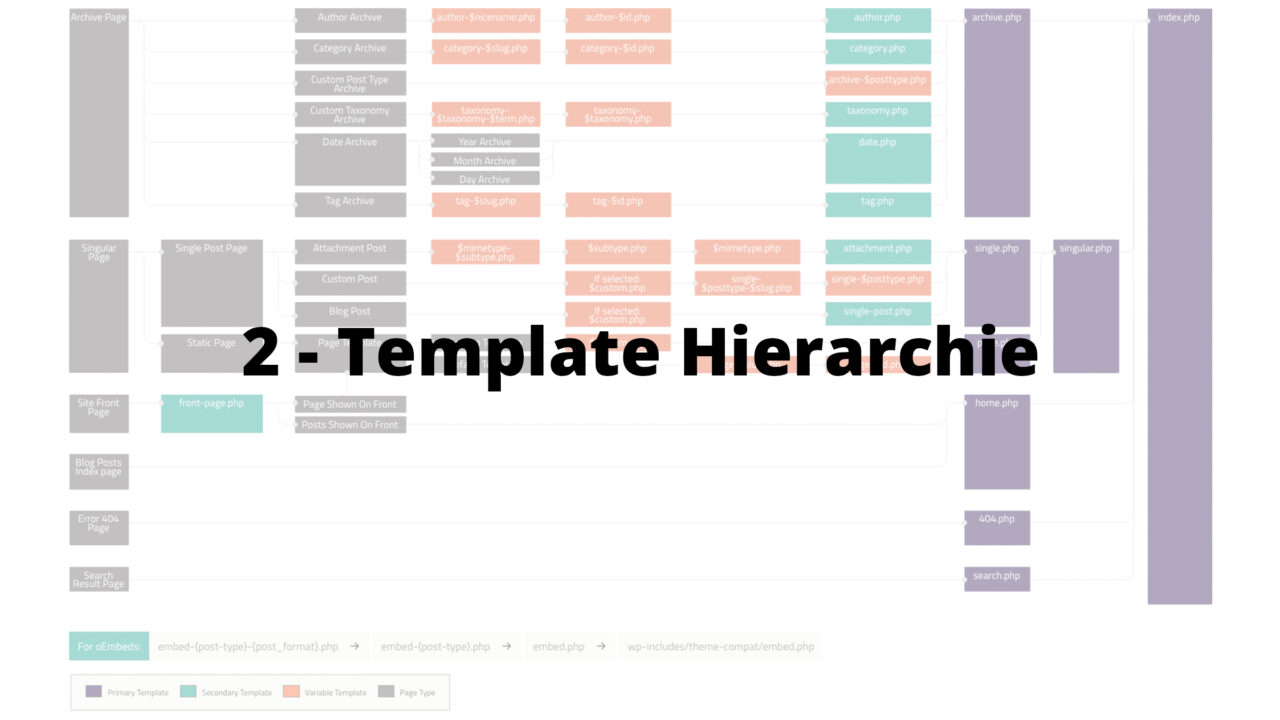
Bevor mit dem eigentlichen Programmieren begonnen wird, sollte die «Template Hierarchy» von WordPress angeschaut und verstanden werden. Diese ist die Grundlage für alle späteren Schritte. 
Es sollte nie «live» auf der aktuellen Website gearbeitet werden. Ein Update von WordPress, das Testen eines Plugins usw. können eine Website schnell verunstalten. Es ist empfohlen, eine Kopie der Seite zu machen und diese als Staging-Site zu benutzen. 
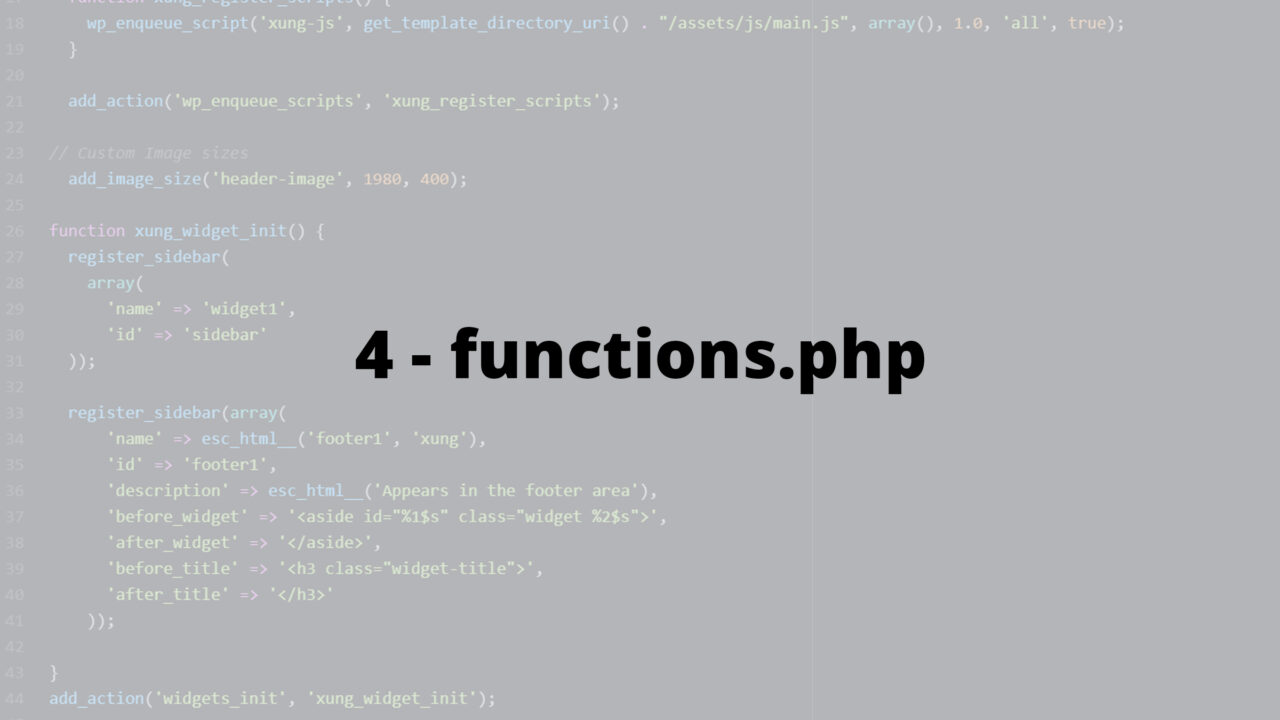
Diesem File sollte besondere Beachtung geschenkt werden. Hier können diverse Funktionen von WordPress mit wenigen Zeilen Code aktiviert werden. Die WordPress-Dokumentation ist eine grosse Hilfe dabei. 
Sobald ein Plugin aktiviert wird, ist die Website von einem weiteren externen Faktor abhängig. Diese Faktoren sollten möglichst geringgehalten werden, um die Kontrolle über die Seite zu behalten. Lieber kleinere Funktionen selbst programmieren, dann können sie gerade genau so gestaltet werden, wie gewünscht. 
Schlussendlich soll der Kunde die Website selbst verwalten können. Diese Bedingung muss beim Erstellen der Seite immer im Hinterkopf sein. Deshalb sollten z.B. keine absoluten Links eingesetzt werden, besser ist es mit folgenden Tags zu arbeiten: get_template_directory_uri(), get_site_url(). Ebenfalls sollten im Backend Schaltflächen aktiviert werden so, dass der Kunde z.B. das Firmenlogo selbst ändern kann. 
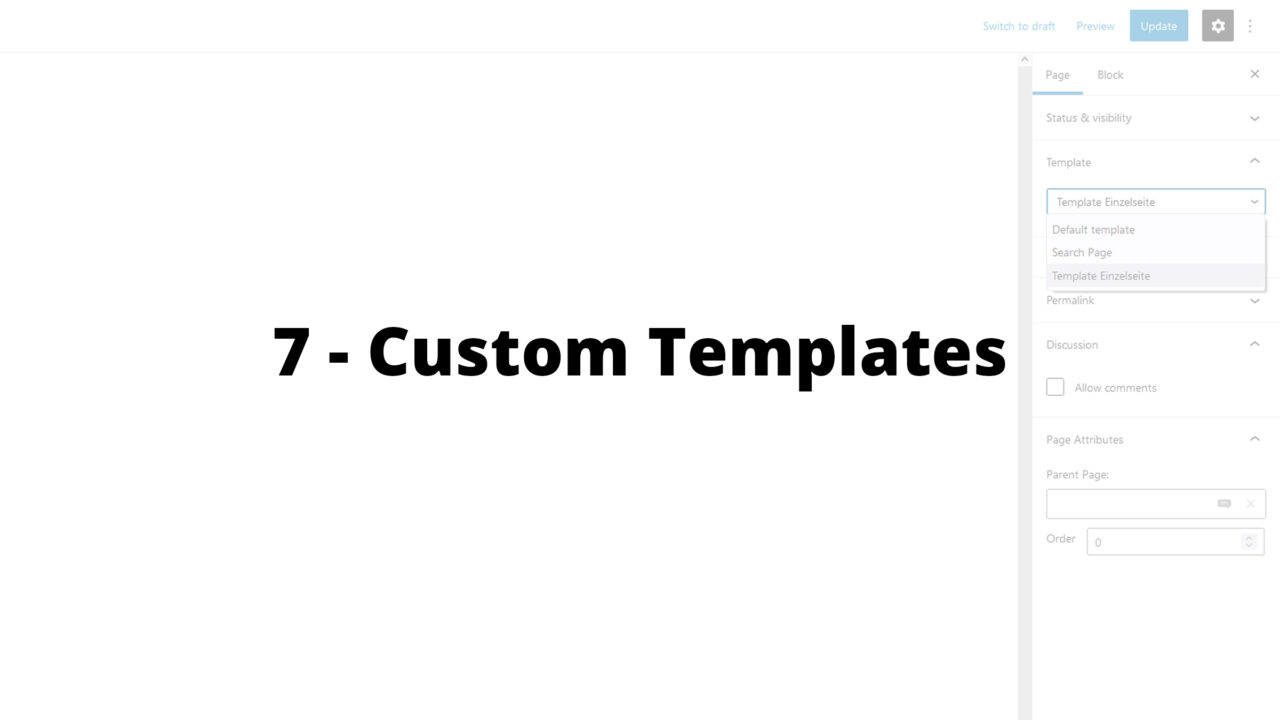
Es gibt Seiten, welche ein eigenes Layout voraussetzen. Es eignet sich ein neues Template zu erstellen, welches spezifisch auf diese Seite zugeschnitten ist. Dieses kann dann in WordPress bei den gewünschten Seiten ausgewählt werden. 
Der letzte Tipp ist nicht nur bei einem Custom WordPress theme zu beachten: Regelmässige Backups sind wichtig. Ebenfalls empfiehlt es sich, Code für den ersten Moment lieber auszukommentieren. Der Schnipsel kann später immer noch gelöscht werden, wenn er wirklich nicht mehr benötigt wird.
Das Grundgerüst als auch das Design der Website sind bis auf Kleinigkeiten fertig. Der Inhalt wird laufend ergänzt. Deshalb ist momentan erst die Staging-Site aufrufbar: dev.xung.ch
(ash)
Ausgangslage und erste Schritte
Einzig die Farben und Schriften sowie das CMS WordPress wurden bereits im Vorhinein bestimmt. Diese wenigen Vorgaben liessen mir viel Freiheit. Im ersten Schritt analysierte ich die bestehende Website. Schnell wurde klar, dass es mehr Sinn macht und zeitsparender ist, von Neuem zu beginnen. In einem 1. Briefing ging es um die genauere Auftragsklärung. Ich erstellte nachträglich drei grobe Mockups mit verschiedenen Designvorschlägen. Der Ansatz Mobile-First wurde gewählt, weil die grosse Mehrheit die Website mit dem Smartphone aufruft. In einem 2. Meeting wurden die Vorschläge besprochen.
Prototyp Adobe XD
Mein Vorschlag ein Prototyp zu erstellen, kam sehr gut an. Damit kann sofort veranschaulicht werden, wie die Seite schlussendlich aussehen wird und der Kunde wird dadurch nicht plötzlich überrascht. Der Prototyp wurde in Absprache mehrmals überarbeitet. Schlussendlich gab es jedoch noch Änderungen, welche direkt im Code vorgenommen wurden ohne Umweg über den Prototypen.
Umsetzung
Zuerst kopierte ich die ganze bestehende Website und erstellte eine Staging-Site. Dank dem Prototypen konnte ich dann direkt loslegen mit dem Erstellen vom Theme. YouTube-Videos, Google und die WordPress-Dokumentation waren wichtige Begleiter bei der Umsetzung der Seite. Als eine erste grobe Version fertig war, besprach ich diese noch einmal mit dem Kunden. Erst danach kümmerte ich mich ums Finishing.
Schwierigkeiten
Ich habe noch nie zuvor ein Custom Theme erstellt und ich habe mich etwas zu wenig eingelesen und begann drauf los zu coden. Es wäre zeitsparender gewesen, zuerst einige Video und Beiträge zum Thema zu lesen. Vor allem die strikte Struktur, die eingehalten werden muss, hat mich anfangs verwirrt.
Es war teilweise mühsam, den Prototypen im Code genau gleich umzusetzen. Denn WordPress erstellt eigene Klassen und Objekte, die nicht immer so gestaltet sind, wie es vorgesehen war. Ich musst häufig Code mit «!important» überschreiben – etwas das ich sonst nie mache.
Dieses Digezz Projekt zwang mich, Grid noch einmal genauer anzuschauen. Das hat sich gelohnt. Nach anfänglichen Schwierigkeiten konnte ich die Seite logisch einteilen.
Zukunft
Die Seite ist noch nicht bereit zur Veröffentlichung. Die Bilder und Texte sind noch Platzhalter. Der finale Content wird jedoch nicht mehr von mir eingepflegt. Meine Aufgabe war es, das Grundgerüst und Design zu programmieren. Jedoch bleibt auch mir die Arbeit nicht aus. Es gibt noch kleine Details, die ich in den nächsten Wochen umsetzen werde:
- Zweistufiges Menü: Bei den Kategorien wie z.B. «Sport» gibt es in der Navigation noch Unterpunkte, die erscheinen sollen wenn auf die Kategorie geklickt wird.
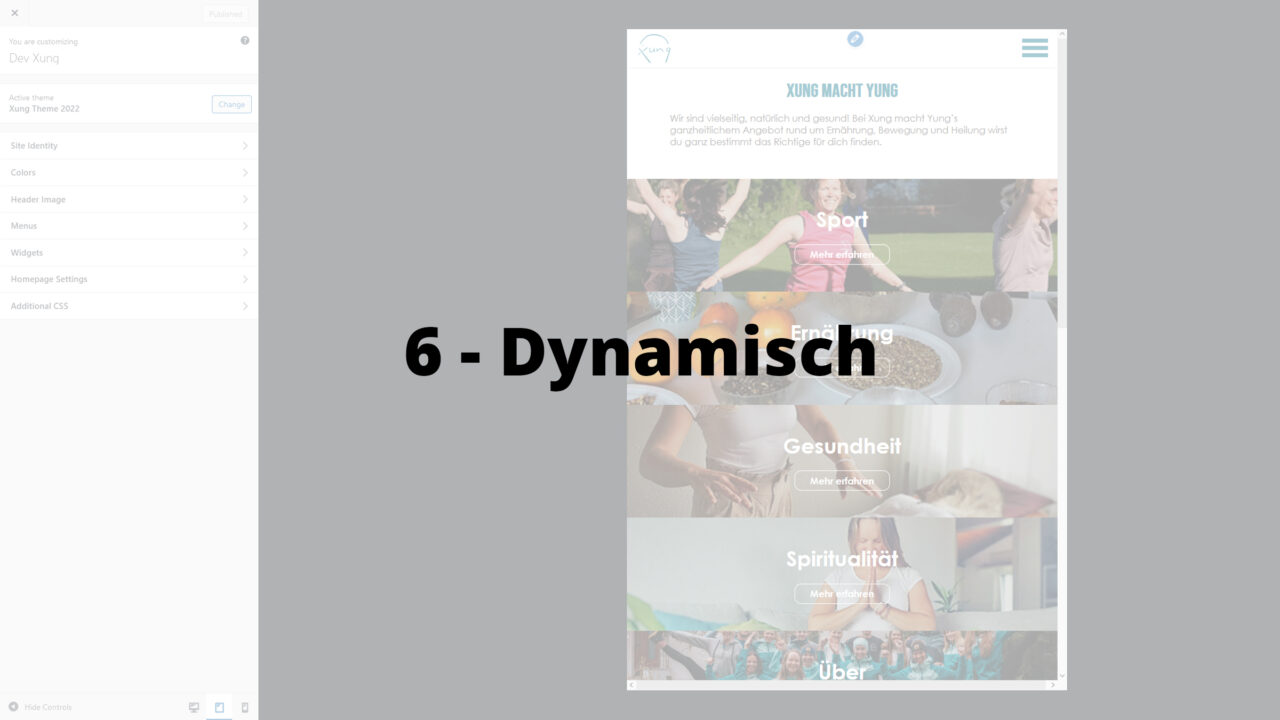
- Animationen: Die Website wirkt noch sehr statisch. Es sind noch einige Animationen geplant. Beispielsweise ein leichter Zoom-in Effekt bei den Bildern.
- Desktop Version: Der Ansatz Mobile-First ist auf einigen Seiten noch gut ersichtlich. Die Desktopversion soll noch etwas ausgearbeitet werden.
- Startseite: Die erste Seite soll ein Video sein, welches mit einem Swipe nach unten die jetzige Startseite zeigen wird. Das Video ist noch in Produktion und wird danach eingefügt.
- Suchfunktion: Es gibt eine Suche, die via Navigation aufgerufen werden kann. Sie funktioniert jedoch noch nicht korrekt, das wird noch angepasst.
- Veröffentlichen: Wenn alle genannten Punkte erledigt sind, kommt noch der letzte wichtige Schritt. Die alte Website offline stellen und mit der neuen ersetzen.
Fazit
Insgesamt bin ich mit dem Ergebnis zufrieden. Die Seite wirkt verglichen mit der jetzigen Website moderner, luftiger und aufgeräumter. Das Erstellen des Custom Themes hat mir Spass bereitet und ich konnte meine Erfahrurng im Bereich Webdesign erweitern. Meine Präferenz ist dennoch, Websites ohne zugrunde liegendes CMS zu erstellen. WordPress hat mir einige Nerven geraubt beim Versuch, die Einschränkungen zu umgehen. Trotzdem ist es sehr geeignet, damit der Kunde die Seite später selbst betreuen kann. Was mir dieses Projekt einmal mehr gezeigt hat ist, dass sich die Vorbereitungszeit immer auszahlt. Sich Zeit zu nehmen, Mockups und ein Prototyp zu erstellen hat sich aus meiner Sicht gelohnt. Somit ist schon vor der ersten Zeile Code klar, wie das Endprodukt aussehen soll. Die Arbeit ist so für den Kunden und mich transparent.
